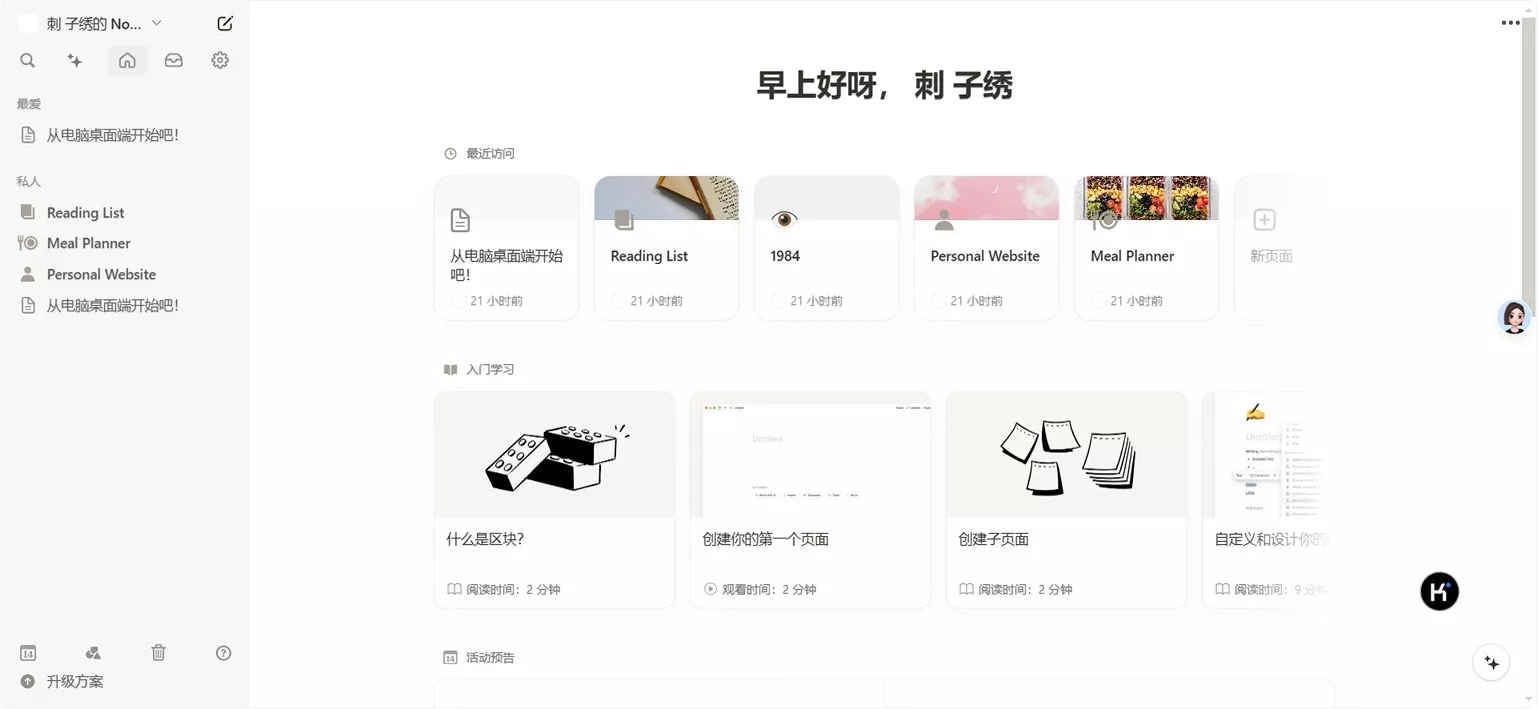
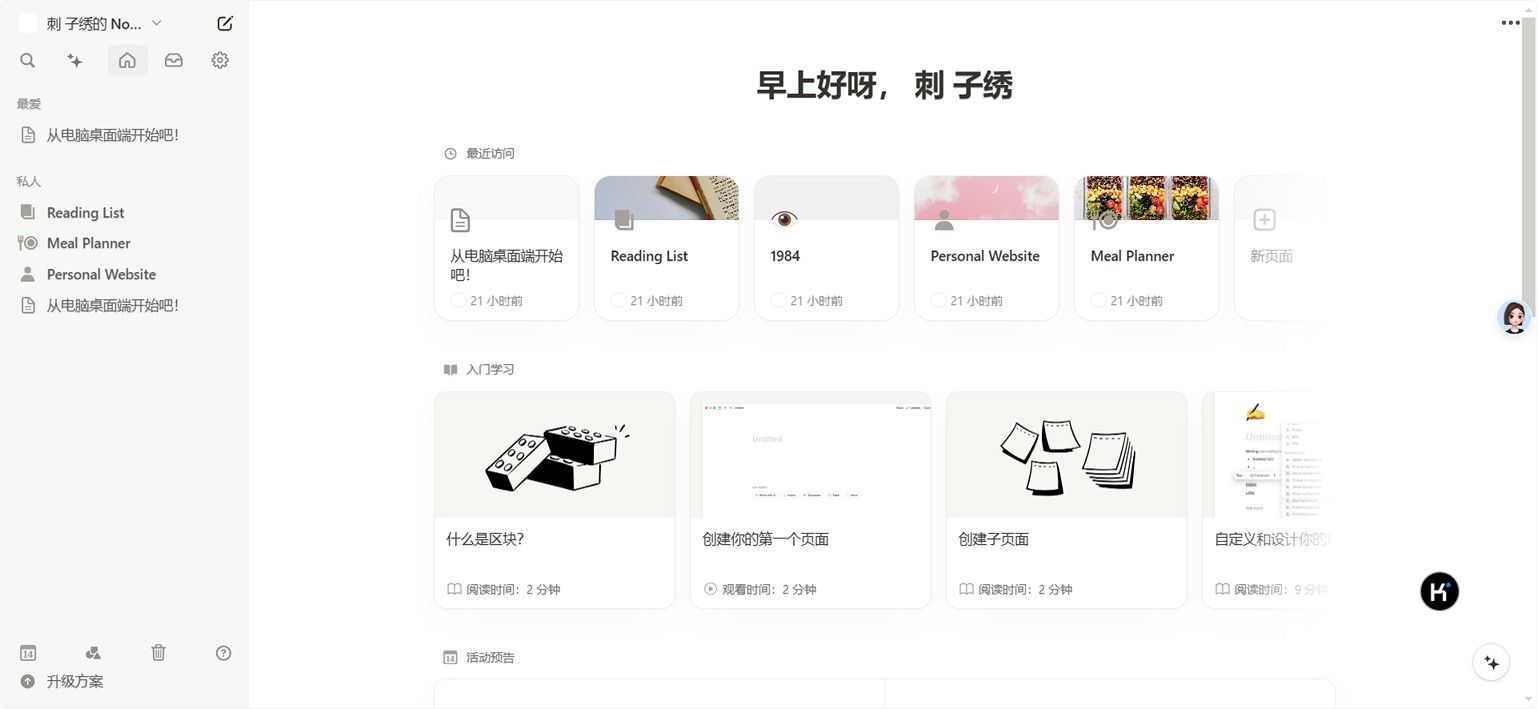
notion左边栏改成wolai笔记的布局
notion wolai sidebar by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.notion.so
Created
Updated
Code size2.6 kB
Code checksum805c10f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
notion左边栏改成wolai笔记的布局
Source code
/* ==UserStyle==
@name notion wolai sidebar
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("notion.so") {
/*Wolai左边栏布局... */
.notion-sidebar div[style="flex-grow: 0; flex-shrink: 0; padding-bottom: 8px; display: flex; flex-direction: column; gap: 1px; cursor: pointer; margin-left: 8px; margin-right: 8px;"] {
display: flex!important;
/* 使用flex布局 */
justify-content: space-between;
/* 子元素水平排列,且两端对齐 */
flex-direction: row!important;
}
.notion-sidebar div[style="flex-grow: 0; flex-shrink: 0; padding-bottom: 8px; display: flex; flex-direction: column; gap: 1px; cursor: pointer; margin-left: 8px; margin-right: 8px;"] div[role="button"] {
width: 40px;
}
.notion-sidebar div[style="flex-grow: 0; flex-shrink: 0; padding-bottom: 8px; display: flex; flex-direction: column; gap: 1px; cursor: pointer; margin-left: 8px; margin-right: 8px;"] a[role="link"] {
width: 40px;
}
.notion-sidebar div[style="user-select: none; transition: background 20ms ease-in 0s; cursor: pointer; display: flex; align-items: center; justify-content: center; width: 24px; height: 24px; border-radius: 4px; margin-left: 4px; padding-top: 2px;"] {
display: none!important;
}
div[role="dialog"] {
min-width: 140px;
}
.notion-sidebar div[style="display: flex; flex-direction: column; gap: 12px; padding-left: 8px; padding-right: 8px; padding-bottom: 20px;"] > div:last-child {
background-color: #f7f7f500;
padding-right: 20px;
width: 100%;
position: absolute;
bottom: 6px;
display: flex!important;
/* 使用flex布局 */
justify-content: space-between;
/* 子元素水平排列,且两端对齐 */
flex-direction: row!important;
}
.notion-sidebar div[style="display: flex; flex-direction: column; gap: 12px; padding-left: 8px; padding-right: 8px; padding-bottom: 20px;"] > div:last-child div[role="button"] {
width: 40px;
}
.notion-sidebar div[style="display: flex; min-height: 54px; align-items: center; padding: 12px 8px;"] {
display: none!important;
}
.notion-cursor-listener {
background: #f7f7f5!important;
}
.notion-sidebar-container + div[style="order: 3; display: flex; flex-direction: column; width: 100%; overflow: hidden; isolation: auto;"] {
margin: 6px 6px 6px 0px!important;
border-radius: 6px;
border: 1px solid #dedede;
}
.notion-frame[style*="; height: 100%"] {
width: 83.4%!important;
height: 98.2% !important;
border-radius: 6px;
}
}