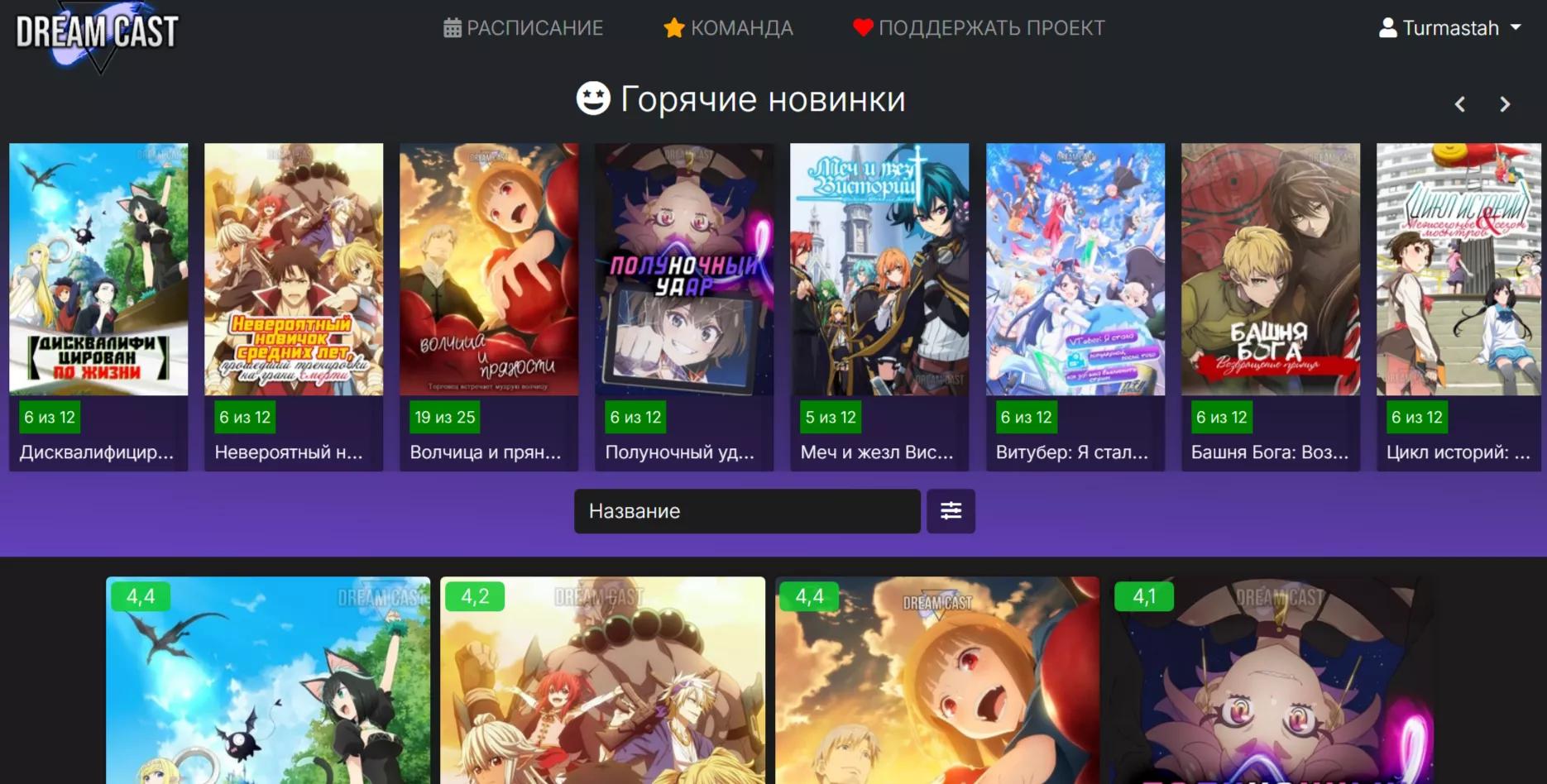
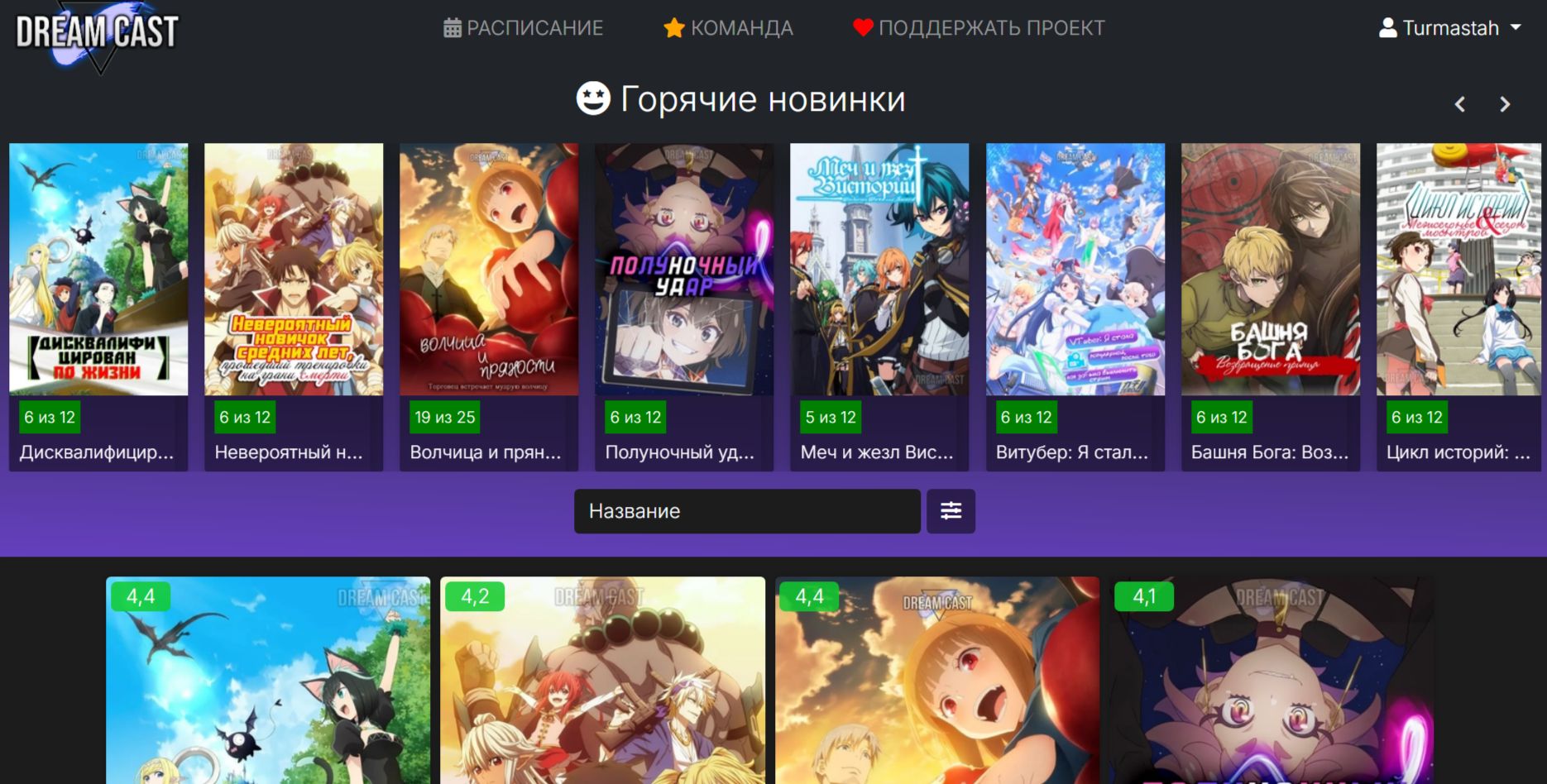
Темная тема для сайта DreamersCast.com / Dark theme for site DreamersCast.com
DreamersCast Dark by Turmastah

Details
AuthorTurmastah
LicenseNo License
Categorydreamerscast.com
Created
Updated
Code size6.0 kB
Code checksumdb4d52b1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DreamCast Dark
@version 20240814.16.43
@namespace https://userstyles.world/user/Turmastah
@description Темная тема для сайта DreamersCast.com / Dark theme for site DreamersCast.com
@author Turmastah
==/UserStyle== */
@-moz-document domain("dreamerscast.com") {
body,
#wrap {
background-color: rgb(28, 28, 28) !important;
}
.tox .tox-toolbar,
.tox .tox-toolbar__overflow,
.tox .tox-toolbar__primary {
background: left 0 top 0;
background-color: #4a148c;
display: flex;
flex: 0 0 auto;
flex-shrink: 0;
flex-wrap: wrap;
padding: 0 0;
}
.form-control {
display: inline-block;
padding: 0.375rem 0.75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #1c1c1c;
background-color: #1c1c1c;
background-clip: padding-box;
-moz-appearance: none;
appearance: none;
transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out;
border: 0px;
vertical-align: middle;
}
.Options input,
select,
textarea {
width: 100%;
height: 100%;
background: #6c757d;
border: 0 !important;
color: #6c757d !important;
}
.nav-tabs .nav-item.show .nav-link,
.nav-tabs .nav-link.active {
color: #495057;
background-color: #1c1c1c;
border-color: #dee2e6 #dee2e6 #fff;
}
*,
::after,
::before {
box-sizing: border-box;
}
.custom-control-description.b-tooltipped {
color: white;
}
.dropdown-item:focus,
.dropdown-item:hover {
background-color: #00000066;
color: #4a148c;
}
.btn-filter:focus {
color: #4a148c;
}
.user-group {
border-top: none;
color: #fff;
font-size: 14px;
font-weight: 700;
padding: 5px;
border-bottom: none;
background: none;
}
.nickname {
color: #4a148c;
text-decoration: none;
margin: 15px 0;
}
.text-left,
.text-gray-dark-6,
.container,
.text-link-gray,
.card,
.b-tooltipped,
.text-gray-dark-8 {
color: #DDDDDD;
}
.text-dark {
color: #4a148c !important;
}
a.text-dark:focus,
a.text-dark:hover {
color: #ffc8bd!important;
}
.text-gray-dark-5,
.text-gray-dark-4,
.list-group-item,
.btn-o-4 {
color: #e5f2ff;
}
a {
color: #4a148c;
}
@media (min-width: 992px) {
.comments .children {
margin-left: 40px;
}
}
@media (max-width: 991px) {
.comments .children {
padding-left: 40px;
border-left: 2px solid #ffdfc0;
}
}
.comment-text {
margin: 10px 0;
background: linear-gradient(252deg, rgba(28, 28, 28, 0) 0%, #36008000 75%);
}
.toolbar__primary {
background: left 0 top 0;
background-color: #4a148c;
display: flex;
flex: 0 0 auto;
flex-shrink: 0;
flex-wrap: wrap;
padding: 0 0;
}
.tox .tox-menubar + .tox-toolbar,
.tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary {
border-top: 1px solid black;
margin-top: -1px;
}
.tox .tox-menubar {
background-color: #4a148c;
display: flex;
flex: 0 0 auto;
flex-shrink: 0;
flex-wrap: wrap;
padding: 0 4px 0 4px;
}
.tox .tox-statusbar {
align-items: center;
background-color: #1C1C1C;
border-top: 1px solid #1c1c1c;
color: #4a148c;
display: flex;
flex: 0 0 auto;
font-size: 12px;
font-weight: 400;
height: 18px;
overflow: hidden;
padding: 0 8px;
position: relative;
text-transform: uppercase;
}
.tox-tinymce {
color: #4a148c;
border: 1px solid #4a148c;
border-radius: 0;
box-shadow: none;
display: flex;
flex-direction: column;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
overflow: hidden;
position: relative;
visibility: inherit !important;
}
.tox .tox-toolbar,
.tox .tox-toolbar__overflow,
.tox .tox-toolbar__primary {
background-color: #4a148c;
display: flex;
flex: 0 0 auto;
flex-shrink: 0;
flex-wrap: wrap;
.tox-tinymce {
border: 1px solid #4a148c;
border-radius: 0;
box-shadow: none;
box-sizing: border-box;
display: flex;
flex-direction: column;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
overflow: hidden;
position: relative;
visibility: inherit !important;
}
.iframe {
background-color: #1c1c1c;
color: #1c1c1c;
overflow-clip-margin: visual-box !important;
overflow: clip !important;
border-width: 2px;
border-style: inset;
border-color: #1c1c1c;
border-image: initial;
}
/*SCROLL BAR*/
::-webkit-scrollbar {
width: 4px;
height: 5px;
background-color: #4a148c;
border-radius: 1em;
}
::-webkit-scrollbar-thumb {
background-color: #4a148c;
border-radius: 1em;
box-shadow: inset 1px 1px 10px #ffdfc0;
}
}
}