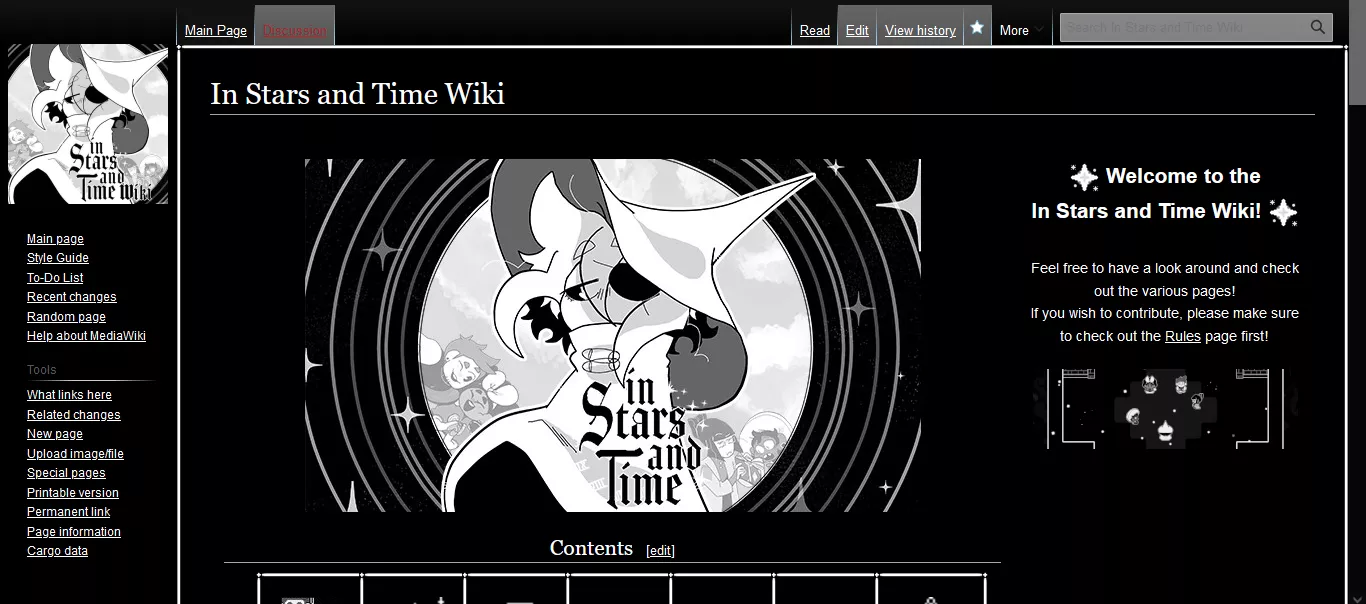
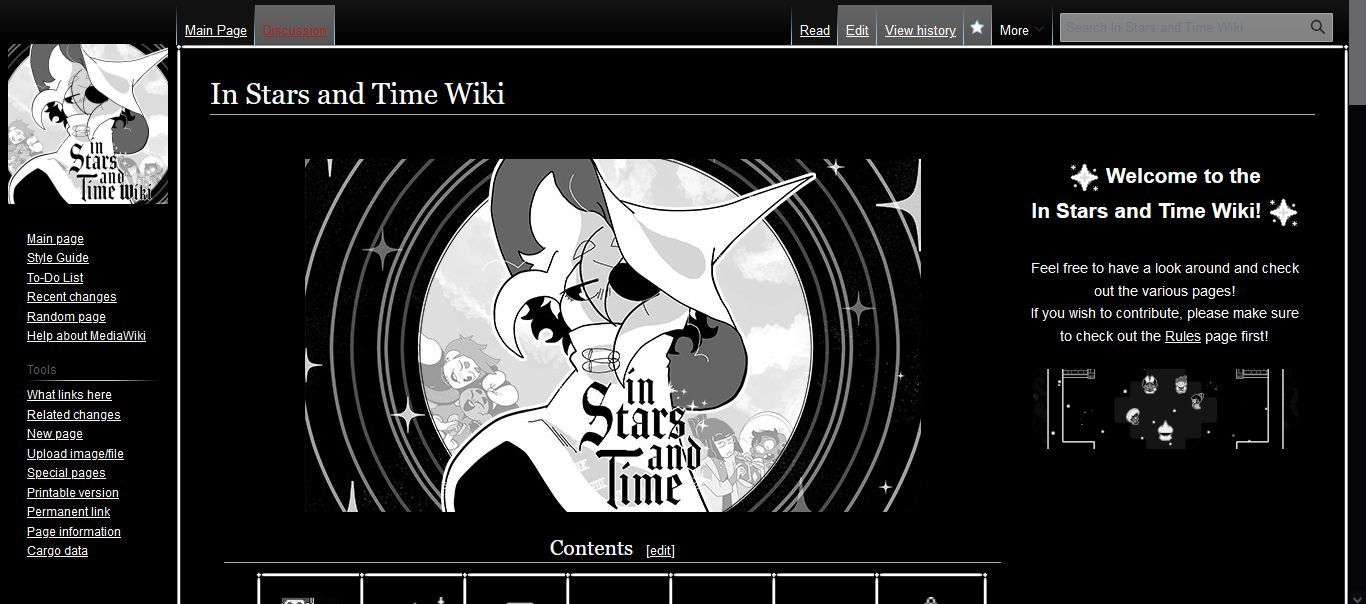
WIP dark mode style for the isat wiki.gg
In Stars and Time Wiki - Dark Mode by werewire

Details
Authorwerewire
LicenseCC0 - Public Domain
Categoryinstarsandtime.wiki.gg
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name In Stars and Time Wiki - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description WIP dark mode style for the isat wiki.gg
@author Werewire
==/UserStyle== */
@-moz-document domain("instarsandtime.wiki.gg") {
body {
background-color: #000;
overflow-y: scroll;
color:#FFF;
}
a, a:visited, .toctogglelabel, .vector-menu-portal .vector-menu-content li a, .vector-menu-portal .vector-menu-content li a:visited {
color: #fff;
text-decoration: underline;
}
#mw-page-base {
background-color: #111;
background-image: linear-gradient(to bottom,#111 50%,#000 100%);
}
.vector-menu-tabs-legacy .selected {
background: #111;
color: #FFF
}
.vector-menu-tabs-legacy .selected a, .vector-menu-tabs-legacy .selected a:visited {
color: #fff;
text-decoration: underline;
}
.vector-menu-tabs-legacy li {
background-image: linear-gradient(to top,#444 0,#555 1px,#666 100%);
background-position: left bottom;
background-repeat: repeat-x;
float: left;
display: block;
height: 100%;
margin: 0;
padding: 0;
line-height: 1.125em;
white-space: nowrap;
}
.vector-menu-tabs-legacy li a {
background-position: right bottom;
color: #fff;
text-decoration: underline;
}
.vector-menu-tabs-legacy .new a, .vector-menu-tabs-legacy .new a:visited {
color: #b02626;
}
.vector-menu-dropdown .vector-menu-heading {
color: #fff;
}
.mw-body, .parsoid-body {
background-color: #000;
color: #fff;
}
.mw-body, .parsoid-body, .mbox, li.gallerybox div.thumb {
background-color: #000;
color: #fff;
border: 10px solid transparent !important;
border-image-outset: 0 !important;
border-image-repeat: stretch !important;
border-image-slice: 100% !important;
border-image-source: none !important;
border-image-width: 1 !important;
border-image: url("https://i.imgur.com/ao4meXr.png") 14 round !important;
}
.mw-body {
margin-top: -1px;
border: 1px solid #a7d7f9;
border-right-width: 1px;
border-right-width: 0;
}
h1, h2, h3, h4, h5, h6 {
color: #fff;
}
.toc, .toccolours {
background-color: #000;
border: 1px solid #a2a9b1;
padding: 5px;
font-size: 95%;
}
.portable-infobox {
background: #000;
}
.portable-infobox .pi-secondary-background {
background-color: #111;
}
.toc, .portable-infobox {
border: 6px solid transparent !important;
border-image-outset: 0 !important;
border-image-repeat: stretch !important;
border-image-slice: 100% !important;
border-image-source: none !important;
border-image-width: 1 !important;
border-image: url("https://i.imgur.com/ao4meXr.png") 14 round !important;
}
.pi-media-collection .pi-tab-link.current {
background: #222;
}
#filetoc {
text-align: center;
border: 1px solid #fff;
background-color: #000;
padding: 5px;
font-size: 95%;
margin: 0 0 0.5em 0;
}
.filehistory a img, #file img:hover {
background: url(/resources/src/mediawiki.action/images/checker.svg?ff513) repeat;
background-color: #111;
}
.wikitable {
background-color: #000;
color: #fff;
margin: 1em 0;
border: 1px solid #fff;
border-collapse: collapse;
}
.wikitable > tr > th, .wikitable > * > tr > th {
background-color: #111;
text-align: center;
}
tr > th {
background-color: #0000 !important;
}
.catlinks {
background-color: #111;
margin-top: 1em;
border: 1px solid #fff;
padding: 5px;
clear: both;
}
}