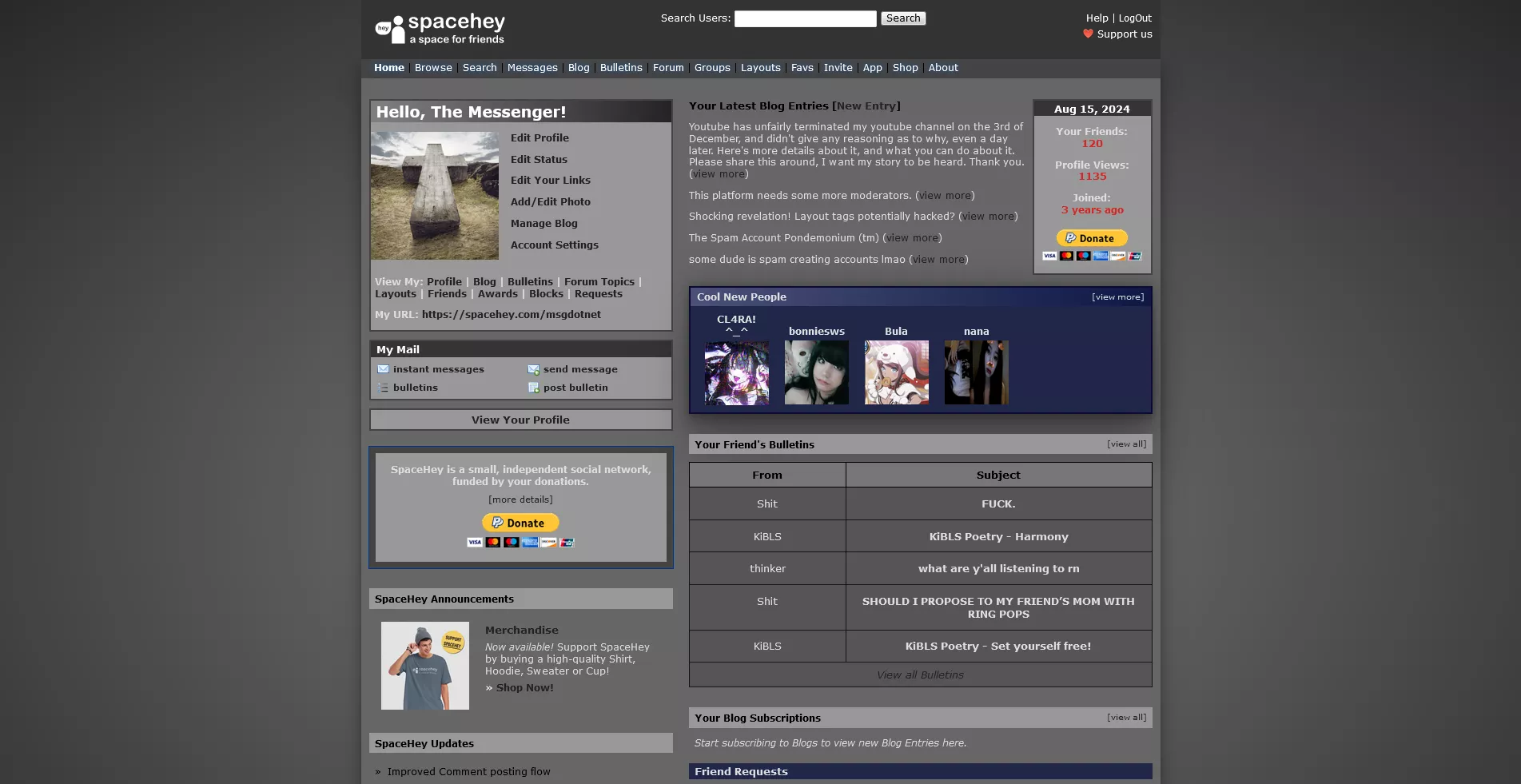
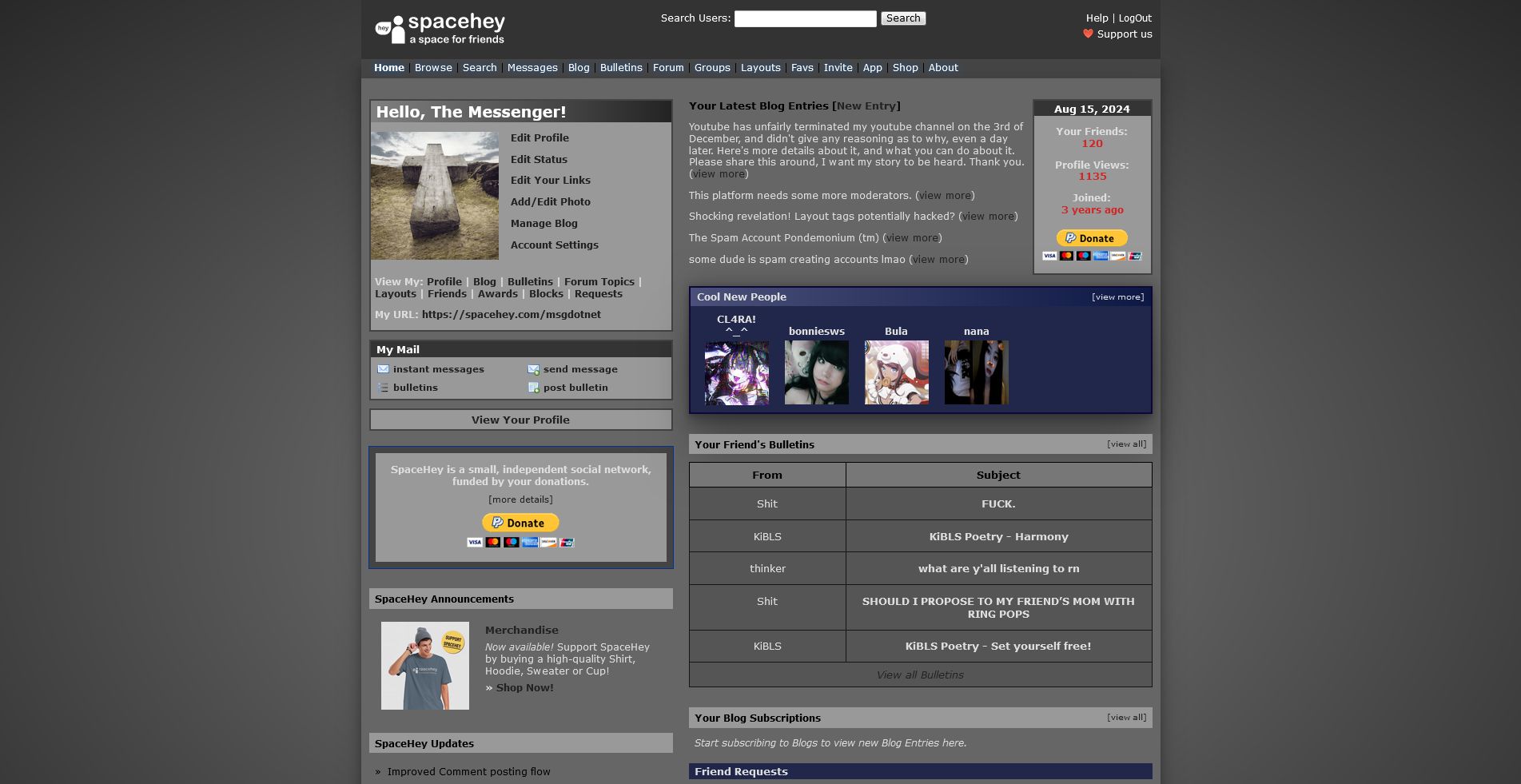
obviously not fully complete cuz some things are broken but i think this looks cool
Spacehey but its yet another dark mode thing by TheMessengerVEVO

Details
AuthorTheMessengerVEVO
LicenseNo License
Categoryspacehey
Created
Updated
Code size2.8 kB
Code checksumda2a9514
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Spacehey but its yet another dark mode thing
@version 20240815.11.41
@namespace ?
@description obviously not fully complete cuz some things are broken but i think this looks cool
==/UserStyle== */
@-moz-document domain("spacehey.com") {
body {
background-size: 100% 100%;
background-position: 0px 0px;
background-image: radial-gradient(75% 75% at 50% 50%, #808080FF 0%, #232323FF 100%);
box-shadow: rgba(0, 0, 0, 0.25) 0px 14px 28px, rgba(0, 0, 0, 0.22) 0px 10px 10px;
}
nav .top {
background-color: #333333
}
nav .links {
background-color: #454545;
box-shadow: rgba(0, 0, 0, 0.25) 0px 14px 28px, rgba(0, 0, 0, 0.22) 0px 10px 10px;
}
main {
background-color: #666666;
box-shadow: rgba(0, 0, 0, 0.25) 0px 14px 28px, rgba(0, 0, 0, 0.22) 0px 10px 10px;
}
footer {
box-shadow: rgba(0, 0, 0, 0.25) 0px 14px 28px, rgba(0, 0, 0, 0.22) 0px 10px 10px;
background-color: #888888;
}
p {
color:#dddddd
}
a {
color:#232323
}
.home-actions {
background-color: #999999;
border-color: #444444
}
.home-actions .heading {
background-size: 100% 100%;
background-position: 0px 0px;
background-image: linear-gradient(90deg, #808080FF 0%, #232323FF 100%);
}
.profile .contact {
border-color: #444444;
background-color: #999999
}
.profile .contact .heading {
background-color: #343434
}
.profile .url-info {
border-color: #444444;
background-color: #999999
}
.indie-box {
border-color: #444444;
background-color: #999999
}
.specials .heading {
background-color: #999999
}
.statistics {
border-color: #444444;
border-width: 2px;
background-color: #999999
}
.statistics .heading {
border-color: #444444;
background-color: #343434
}
.bulletin-preview .heading {
border-color: #444444;
background-color: #999999
}
.blog-sub-preview .heading {
border-color: #444444;
background-color: #999999
}
th {
border-color: #444444;
background-color: #777777
}
.bulletin-table td {
border-color: #151515;
background-color: #555555
}
.new-people {
border-color: #0c0937;
border-width: 2px;
background-color: #21274a;
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
}
.new-people .top {
background-size: 100% 100%;
background-position: 0px 0px;
background-image: linear-gradient(90deg, #4a5079FF 0%, #0d1844FF 100%);
color:#dddddd
}
.top .more {
color:#dddddd
}
.profile .friends .heading {
border-color: #0c0937;
border-width: 2px;
background-color: #21274a;
color:#dddddd
}
.info {
border-color: #0c0937;
border-width: 2px;
background-color: #21274a;
color:#dddddd
}
.info a {
color:#dddddd
}
}