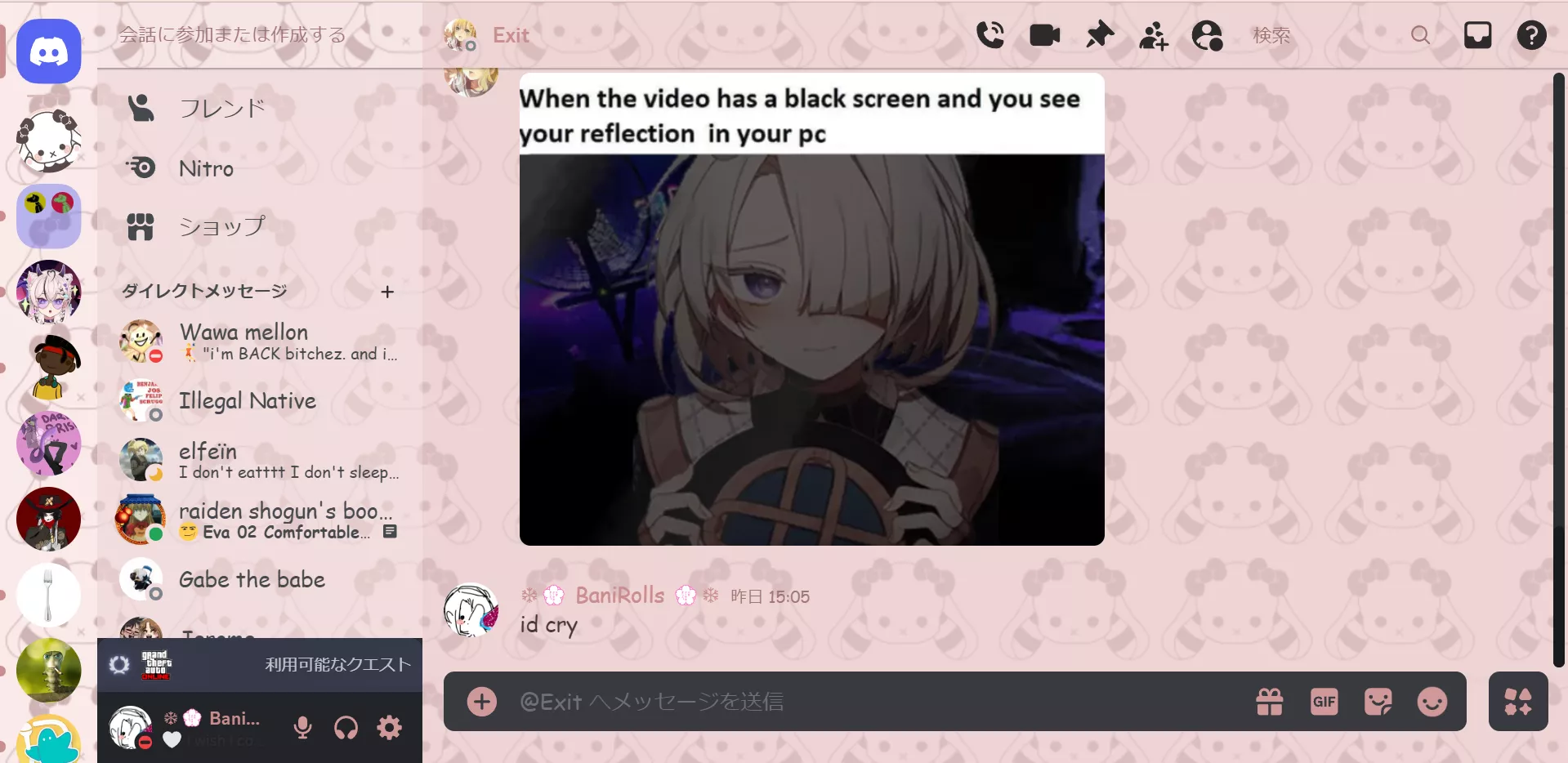
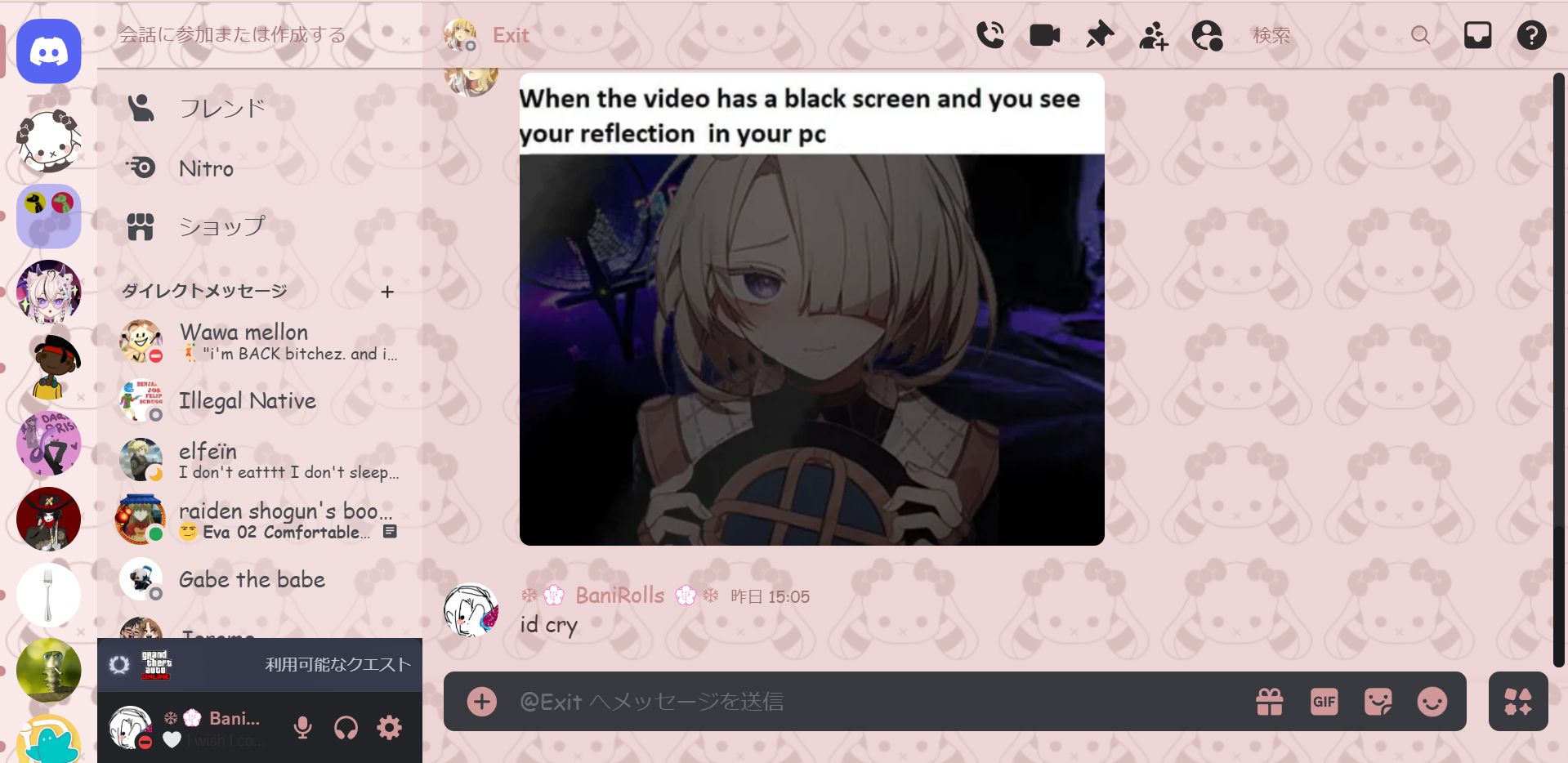
It makes your discord pink and cute with an amazing baby bunny background :3
Baby Bunny Pink Theme for Discord by BaniRolls

Details
AuthorBaniRolls
LicenseNo License
Categorydiscord.com
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can edit this if you'd like to have your own Discord theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Baby Bunny Pink Theme for Discord
@version 20240815.16.15
@namespace https://userstyles.world/user/BaniRolls
@description It makes your discord pink and cute with an amazing baby bunny background :3
@author BaniRolls
@license No License
==/UserStyle== */
@-moz-document domain("discord.com"), domain("discordapp.com") {
/*---------------------------------------- BACKGROUND ----------------------------------------*/
body
{
background: url("https://i.imgur.com/ArVIh6R.png");
background-attachment: scale;
background-position: center;
background-size: cover;
font-family: Apple Chancery, cursive;
}
/* Status bubble */
.background_d0a252 {
--custom-status-bubble-background-color: var(--bg-surface-raised);
--custom-status-bubble-background: #eadcdc;
}
.appMount-3lHmkl
{
background: rgba(0, 0, 0, .27);
}
.theme-dark .scroller_c47fa9 {
background: var(--bg-overlay-3, #eed7d79c);
}
.theme-dark.custom-profile-theme .biteSizeOverlayBackground_c69a7b, .theme-dark.custom-profile-theme .fullSizeOverlayBackground_c69a7b {
background: rgb(239 231 231);
border-color: var(--profile-body-border-color);
}
.themedBackground_d0696b {
background: #ffffff6b;
}
/*---------------------------------------- REMOVE DARK & WHITE THEME BACKGROUNDS ----------------------------------------*/
.theme-dark, .theme-light
{
--background-message-hover: #d098988a;
--header-primary: #cb8d8d;
--header-secondary: #373131;
--text-normal: #463838;
--text-muted: #a07474;
--channels-default: #46494d;
--interactive-normal: #d09898;
--interactive-hover: #b7a0aa;
--interactive-active: #bd3b3b;
--interactive-muted: #b7beca;
--background-primary: #e2c3c352;
--background-secondary: #e0cbcb0d;
--background-tertiary: #6f626200;
--background-accent: #d09898;
--background-floating: rgb(230, 206, 206);
--activity-card-background: #6b636321;
--deprecated-panel-background: #d09898;
--background-modifier-hover: #855c5c;
--background-modifier-accent: #d9baba;
--background-modifier-selected: #d4c0c0;
--button-positive-background: #d9baba;
--__header-bar-background: #ffeded;
}
.overlayBackground-2aa7wt {
position: relative;
background-color: var(--profile-body-background-color);
border-radius: 33px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
overflow: hidden;
}
element.style {
background-color: #edd1d1;
width: 3px;
padding-right: 1px;
}
.button-1EGGcP.buttonColor-3bP3fX.buttonActive-Uc1jHx, .button-1EGGcP .buttonColor-3bP3fX.buttonActive-Uc1jHx {
background-color: #edd1d1;
color: var(--white-500);
}
/*---------------------------------------- SLIDE IN AND OUT ANIMATION ----------------------------------------*/
/* CHANNELS/DMS */
div.sidebar-2K8pFh
{
opacity: 50;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
div.sidebar-2K8pFh:hover
{
opacity: 1;
width: 250px;
}
/* MEMBER LIST */
[class|=membersWrap]
{
opacity: 0;
width: 10px;
min-width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
[class|=membersWrap]:hover
{
opacity: 1;
width: 240px;
}
.members-1998pB
{
opacity: 0;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
.members-1998pB:hover
{
opacity: 1;
width: 240px;
}
/*---------------------------------------- VOICE/VIDEO CALL WINDOW TRANSPARENVY ----------------------------------------*/
.video-1FfuMD
{
background: rgba(0, 0, 0, .35);
}
.theme-light .video-1FfuMD.minimum-1pRSEN
{
background: #000000;
background: rgba(0, 0, 0, .35);
}
.theme-light .wrapper-29NfPK, .theme-dark .wrapper-29NfPK
{
background: rgba(0, 0, 0, 0);
}
.video-1kutKI
{
background-color: rgba(0, 0, 0, 0);
}
/*---------------------------------------- CHANGES "JUMP TO PRESENT" BAR TO LIGHT BLUE (JUST LIKE THE "NEW MESSAGE" BAR) ----------------------------------------*/
.jumpToPresentBar-9P20AM
{
background-color: rgba(248, 200, 220, 1);
}
/*---------------------------------------- REMOVALS ----------------------------------------*/
/* PROFILE TAB BORDER ABOVE MESSAGE BOX */
.footer-1fjuF6
{
border-top: 4 solid;
}
/* WHITE THEME TAG/PING BACKGROUND */
.theme-light .wrapper-3WhCwL
{
background-color: rgba(114, 137, 218, .1);
border-radius: 4px;
}
/* BORDERS BETWEEN CHAT MESSAGES */
.divider-32i8lo
{
opacity: 100;
}
/* VIDEO CALL BLACK BORDER */
.videoBackgroundWrapper-2dCt49
{
background-color: rgba(10, 10, 5, .18);
}
/* PROFILE POPUP MESSAGE BOX BORDER */
.quickMessage-2XpSaN
{
border: 0px solid #ffebeb;
}
/* PROFILE POPUP BORDER */
.theme-light .userPopout-3XzG_A, .theme-dark .userPopout-3XzG_A
{
-webkit-box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0), 0 0 0 1px rgba(0, 0, 0, 0);
box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0), 0 0 0 1px rgba(0, 0, 0, 0);
}
/*---------------------------------------- CODE BLOCK RECOLOR ----------------------------------------*/
.markup-2BOw-j code
{
background-color: #64676e;
border-radius: 5px;
-webkit-box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
-moz-box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
box-shadow: 0px 0px 6px 1px rgba(0, 0, 0, 0.50);
border: 1px solid rgba(0, 0, 0, .22);
}
/*---------------------------------------- BORDER ADDITIONS ----------------------------------------*/
/* PROFILE TAB TOP */
.container-3baos1
{
border-top: 1px solid rgba(255, 255, 255, .06);
}
/* SERVER BAR BORDER */
.guilds-1SWlCJ
{
border-right: 2px solid rgba(255, 255, 255, 0);
}
/* VOICE CALL TAB TOP AND RIGHT AND BOTTOM */
.container-1giJp5
{
border-bottom: 1px solid var(--background-modifier-accent);
border-top: 1px solid rgba(255, 255, 255, .06);
border-right: 1px solid rgba(255, 255, 255, .06);
}
/* PROFILE TAB RIGHT */
.container-3baos1
{
border-right: 1px solid rgba(255, 255, 255, .06);
}
/* CHAT LEFT */
.chatContent-a9vAAp
{
border-left: 2px solid rgba(255, 255, 255, 0);
}
/*---------------------------------------- SERVER BAR BACKGROUND ----------------------------------------*/
.scroller-2TZvBN
{
background-color: rgba(255, 255, 255, 0);
}
/*---------------------------------------- SCROLL BAR CHANGES ----------------------------------------*/
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-thumb
{
border-color: rgba(32, 34, 37, 1);
background-color: rgb(119, 125, 136);
box-shadow: 0px 0px 0px 10px rgba(32, 34, 37, 1) inset;
border-radius: 10px;
}
.theme-dark .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-track-piece
{
border-color: rgba(248, 200, 220, .23);
background-color: rgb(149, 157, 170);
border-radius: 10px;
}
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-thumb
{
border-color: rgba(32, 34, 37, 1);
background-color: rgba(64, 68, 75, 1);
box-shadow: 0px 0px 0px 10px rgba(32, 34, 37, 1) inset;
}
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB .scroller-2FKFPG::-webkit-scrollbar-track-piece
{
border-color: rgba(255, 255, 255, 0);
background-color: rgba(64, 68, 75, 1);
}
/*---------------------------------------- PROFILE TAB ----------------------------------------*/
/* SPOTIFY FIX */
.headerSpotify-zpWxgT
{
border-radius: 15px;
background-color: rgba(255, 255, 255, .36);
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
margin-bottom: 10px;
}
/* "PLAYING A GAME" FIX */
.headerPlaying-j0WQBV, .headerStreaming-2FjmGz
{
background: rgba(141, 145, 158, .36);
border-radius: 15px;
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
margin-bottom: 10px;
}
.userPopout-3XzG_A:background
{
filter: blur(8px);
-webkit-filter: blur(8px);
}
/* BACKGROUND */
.userPopout-3XzG_A
{
background-image: linear-gradient(rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3), rgba(0, 0, 0, .3)), url("https://cdn.discordapp.com/attachments/892075644668739674/921063318700036156/707055.jpeg");
padding-top: 20px;
padding-bottom: 0px;
padding-left: 10px;
padding-right: 10px;
background-position: center top;
background-size: cover;
background-color: #000000;
}
/* HEADER */
.theme-light .headerNormal-T_seeN, .theme-dark .headerNormal-T_seeN
{
border-radius: 15px;
background-color: rgba(40, 40, 40, .4);
-webkit-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.4);
border: 1px solid rgba(0, 0, 0, .4);
}
/* BACKGROUND BORDER RADIUS */
.userPopout-3XzG_A
{
border-radius: 15px;
}
/* BODY */
.theme-dark .bodyInner-245q0L, .theme-dark .footer-1fjuF6
...