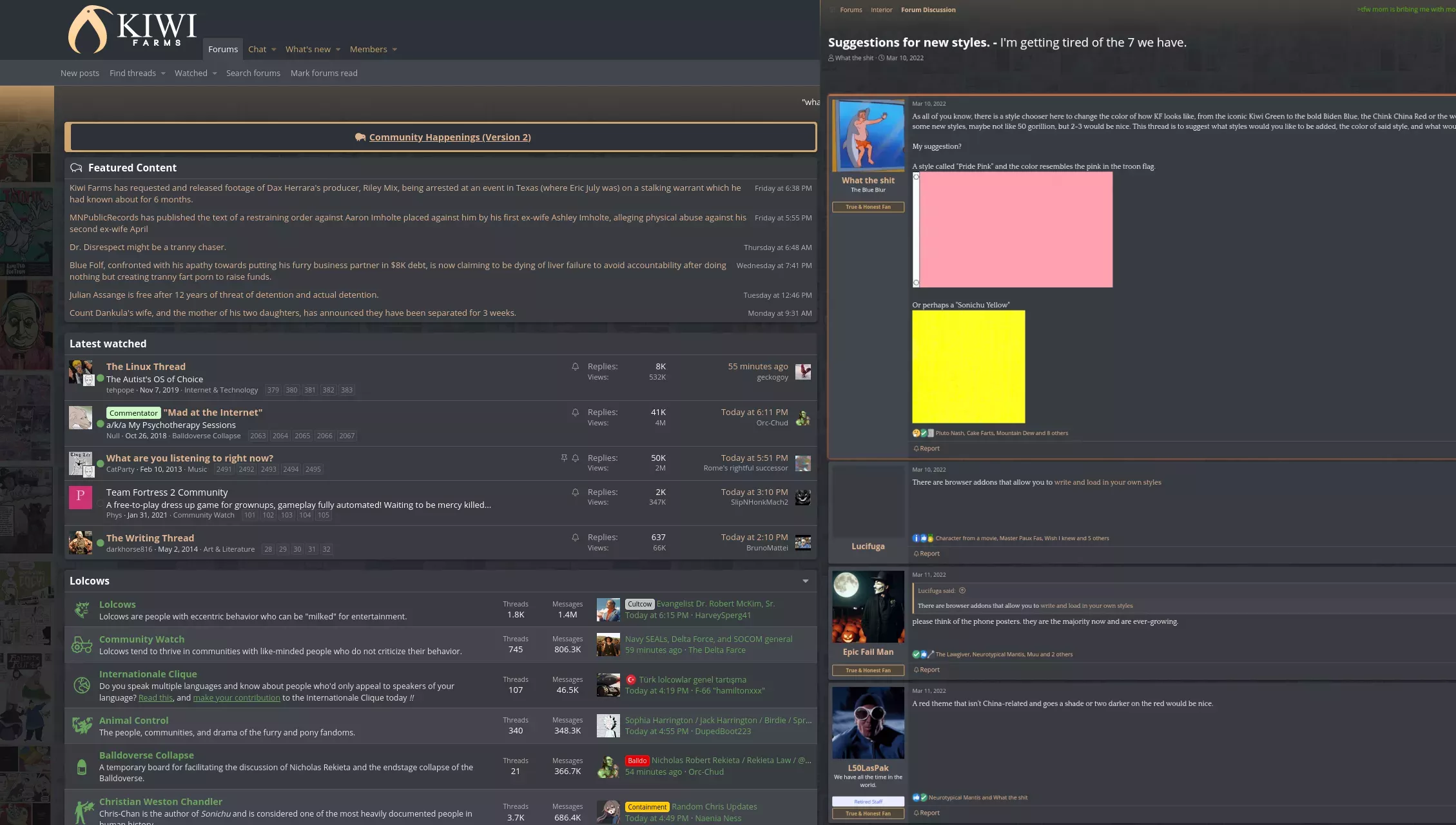
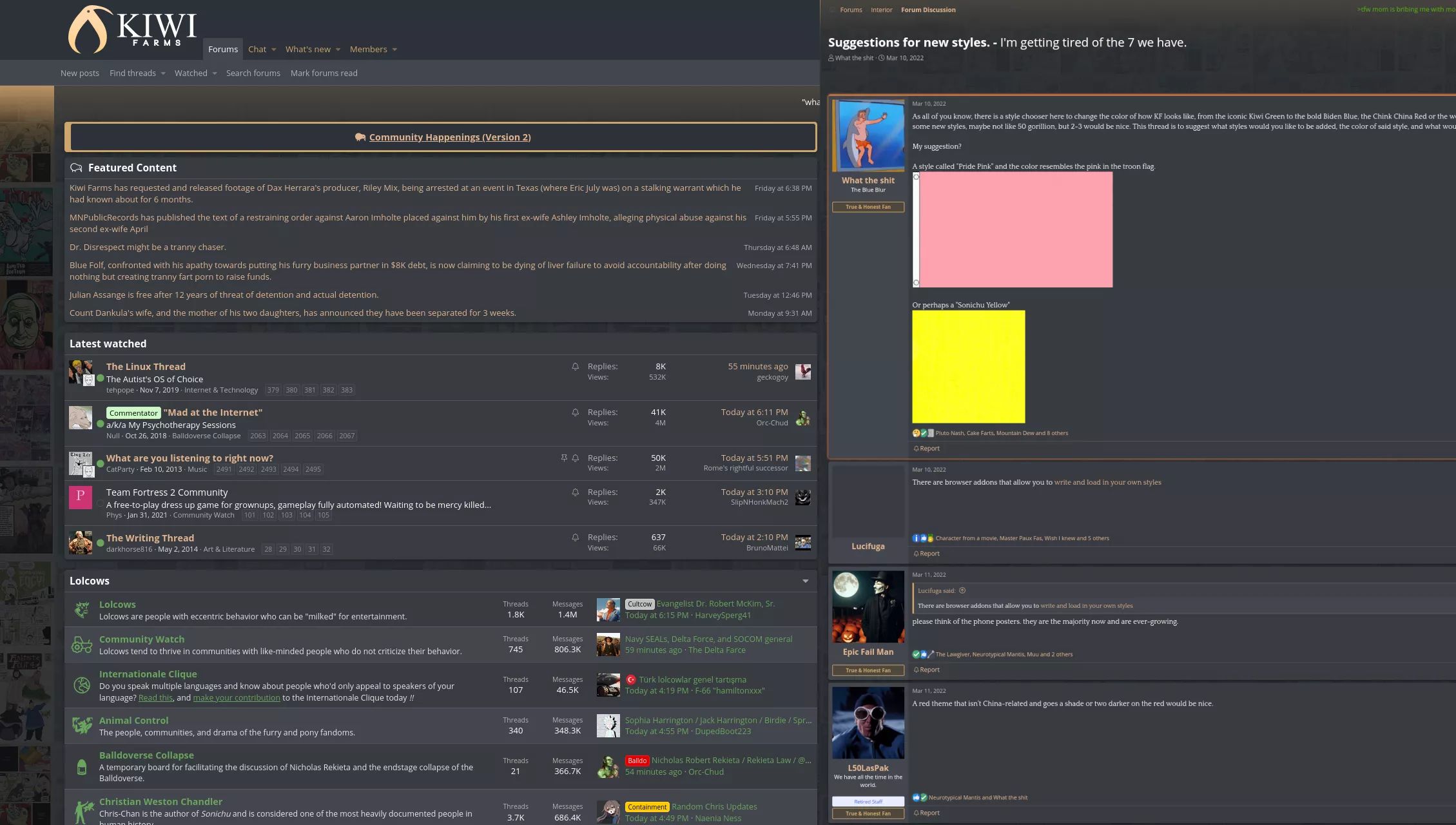
A simple theme with some glowing modifications. Normal colors.
Kiwifarms Cave Theme - Normal by Wol

Details
AuthorWol
LicenseCC BY 4.0
Categorykiwifarms.net, kiwifarms.st
Created
Updated
Size6.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kiwifarms Cave Theme - Normal
@version 20240821.03.51
@namespace https://userstyles.world/user/Wol
@description A simple theme with some glowing modifications.
@author Wol
@license CC BY 4.0
==/UserStyle== */
@-moz-document url-prefix("https://kiwifarms.net/"), url-prefix("https://kiwifarms.st/"), url-prefix("https://kiwifarmsaaf4t2h7gc3dfc5ojhmqruw2nit3uejrpiagrxeuxiyxcyd.onion/") {
/* TODO: Firefox has yet to have relative color (experimental in 128) */
/* COLOR ADJUSTMENTS */
:root {
--logo-hue-shift: 0deg;
--logo-sat-factor: 1;
--logo-bright-factor: 1;
--primary-color: #6ba65e;
--primary-c-color: #2f362f;
--highlight-color: #a8ba57;
--link-color: #79be62;
--link-hover-color: #6ba65e;
--bg-inner-color: #2d3835;
}
a.bbCodeBlock-sourceJump {
color: var(--primary-color);
}
.fr-view blockquote[data-quote]::before {
color: var(--primary-color);
}
.fr-view blockquote {
border-left: 3px solid var(--primary-color);
}
.fr-element a {
color: var(--link-color);
}
.reaction--1 .reaction-text {
color: var(--primary-color);
}
.XenBase label.iconic i {
color: var(--primary-color);
}
.p-nav {
color: var(--primary-color);
}
.p-nav-list .p-navEl {
color: var(--primary-color);
}
.blockStatus-message::before {
color: var(--primary-color);
}
.bbCodeBlock-title {
color: var(--primary-color);
}
.menu-tabHeader .tabs-tab.is-active {
color: var(--primary-color);
border-color: var(--primary-color);
}
.bbCodeBlock {
border-left: 3px solid var(--primary-color);
}
/* Thread post highlight */
.block--messages .message.hb-react-threadHighlight {
border-top: 2px solid var(--highlight-color);
}
.pageNav-jump,
.pageNav-page {
color: var(--link-color);
}
.hb-rules {
color: var(--primary-color);
}
.is-unread .structItem-cell.structItem-cell--main::before {
color: var(--primary-color);
}
/* Correct link colors to use theme colors*/
a {
color: var(--link-color);
}
a:hover {
color: var(--link-hover-color);
}
.p-breadcrumbs--parent .p-breadcrumbs {
a {
color: var(--link-color);
}
a:hover {
color: var(--link-hover-color);
}
}
.block-container .structItemContainer-group .is-unread .structItem-title {
a {
color: var(--link-color);
}
a:hover {
color: var(--link-hover-color);
}
}
.XenBase .block--messages .message .message-content {
a {
color: var(--link-color);
}
a:hover {
color: var(--link-hover-color);
}
}
.XenBase .block--messages .message .message-content .bbCodeBlock-title {
a {
color: var(--link-color);
}
a:hover {
color: var(--link-hover-color);
}
}
/* VISUAL MODIFICATIONS/ADDITIONS */
/* Center the Community Happenings text (because I can, and it looks nice) */
.notice-content:has(a[href="/threads/community-driven-happenings-feed-version-2.114933/unread"]) {
display: flex;
justify-content: center;
}
/* Make the page notice (Community Happenings et al) be cooler */
.XenBase .notice.notice--primary {
background: var(--primary-color);
border-color: var(--primary-color);
border-width: 1px;
border-radius: 4px;
padding: 1px 1px 1px 10px;
}
.notice .notice-content {
border-radius: 3px;
background: var(--bg-inner-color);
padding: 12px;
}
/* Remove the last chevron of the breadcrumbs */
.p-breadcrumbs li:last-of-type::after {
display: none;
}
/* Remove the last chevron of the breadcrumbs */
.p-breadcrumbs li:first-of-type::before {
vertical-align: top
}
/* Add gradients to background */
.p-pageWrapper {
/* FIXME: Use relative color for gradient to base on --primary-color */
background: linear-gradient(to bottom, hsl(from var(--primary-color) h s l / 0.9) 30px, hsl(from var(--primary-color) h calc(s - 10) calc(l - 10) / 0.75) 170px, hsl(from var(--primary-color) h calc(s - 25) calc(l - 30) / 0.6) 380px, hsl(from var(--primary-color) h calc(s - 35) calc(l - 40) / 0.4) 500px, rgba(33, 36, 41, 0.4) 560px, rgba(33, 36, 41, 0.4) 720px), linear-gradient(to top, rgba(33, 36, 41, 1) 30px, rgba(33, 36, 41, 0.0) 900px), url('/styles/custom/backgrounds/damnatio-memoriae5.webp');
background-size: 384px auto;
/* Fit the background such that it shows two panels on 1080p maximized displays, might be controversial */
background-position: top center;
}
/* Make the inner body content wrapper be slightly transparent s.t. the background (particularly the comic panels) are somewhat visible. */
.p-body-inner {
background: rgba(45, 50, 56, 0.8);
/* FIXME: Use relative color to add alpha to --bg-inner-color */
}
/* Give the logo a fitting theme color */
.p-nav-smallLogo {
filter: hue-rotate(var(--logo-hue-shift)) saturate(var(--logo-sat-factor)) brightness(var(--logo-bright-factor));
}
/* Space out the banners from the user title and name */
/*
.message-userDetails .userTitle:first-of-type {
margin-bottom: 8px;
}
*/
/* - account for additional "Voluntary Member" user title */
/*
.message-userDetails .userTitle:last-of-type {
color: var(--primary-color);
font-size: 0.8rem;
width: fit-content;
padding: 1px 14px 2px 14px;
margin: 8px auto 0 auto;
border: 1px solid var(--primary-color);
border-radius: 6px;
box-shadow: inset 0px -3px 2px -1px rgb(120,120,120,0.8);
background: linear-gradient(to bottom, rgb(90,90,90,1), rgb(55,55,55,1) 30%);
}
*/
.message-userDetails .userBanner:first-of-type {
margin-top: 10px;
}
.message-userExtras {
margin-top: 8px;
}
/* Change the theme of the supporter banner to be prominent and theme matching */
.userBanner.userBanner--green {
color: var(--primary-color);
background: var(--primary-c-color);
border: 1px solid var(--primary-color);
strong {
font-weight: bold;
}
}
/* Add a small glow/halo around highlighted posts for additional prominence */
.block--messages .message.hb-react-threadHighlight {
box-shadow: 0px 0px 3px 1px var(--highlight-color);
}
/* Change navbar sizing */
@media (min-width: 750px) {
.p-sectionLinks, .p-nav {
max-width: 80%;
margin: 0 auto;
}
:root .p-nav-inner {
max-width: 100%;
margin: 0;
}
.p-nav-opposite {
margin: 0 80px 0 auto;
}
.p-nav-scroller {
margin-left: 30px;
}
.p-nav .p-nav-inner .p-nav-smallLogo {
margin: 15px 0 15px 30px;
max-width: none;
img {
height: 100px;
max-height: none;
aspect-ratio: auto;
max-width: none;
}
}
}
}