credits to GalactiCosmo form userstyles.org for original style
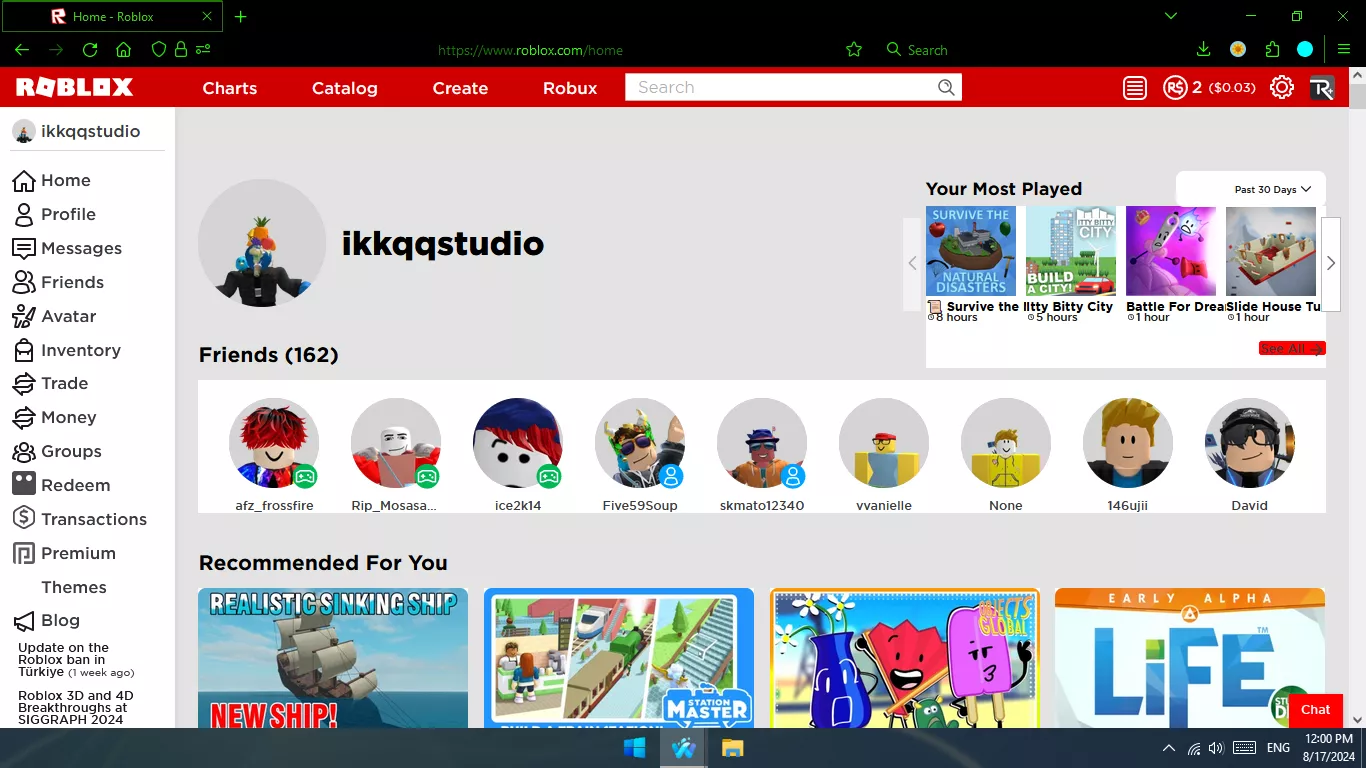
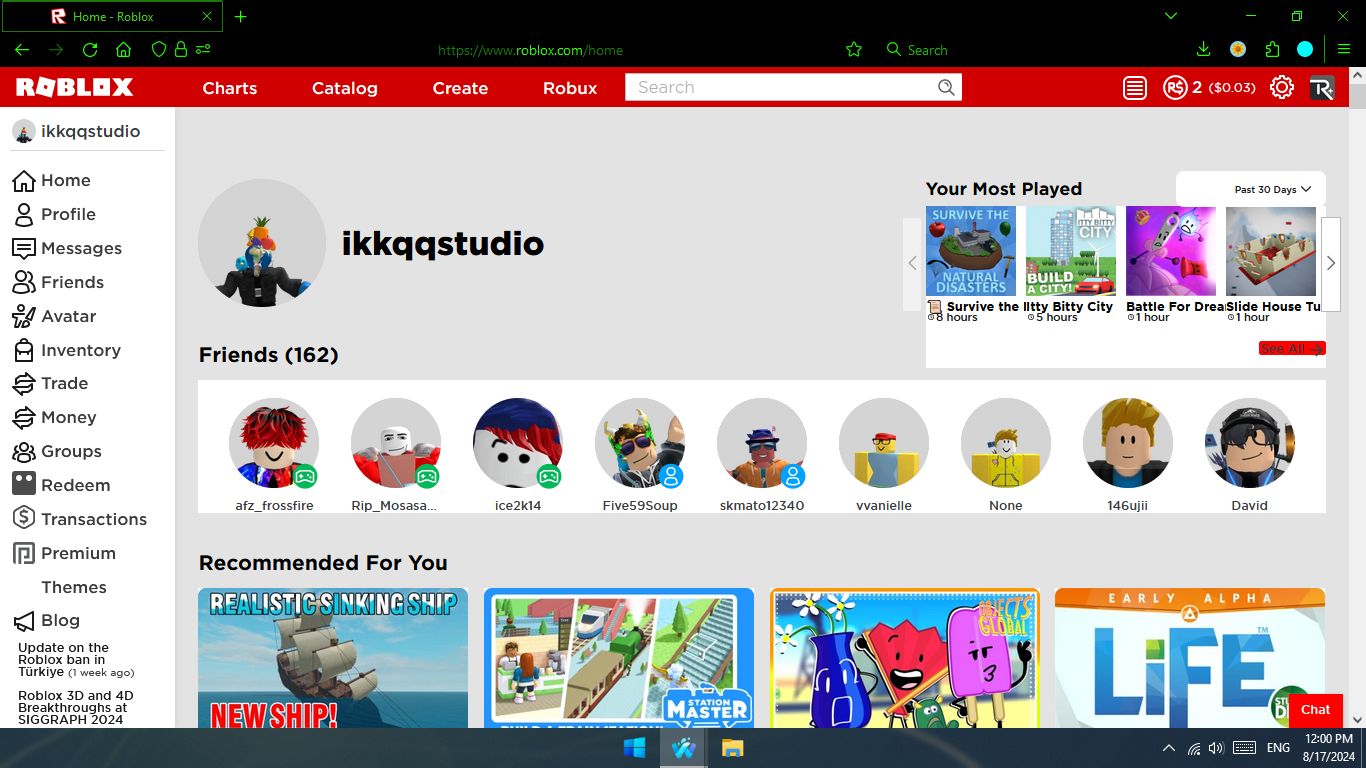
Roblox Old Light Theme (2019) but red by ikkqqstudio

Details
Authorikkqqstudio
LicenseNo License
Categoryroblox
Created
Updated
Code size243 kB
Code checksum98cbd315
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
just a Roblox Old Light Theme but red instead of blue
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Old Light Theme (2019)
@namespace USO Archive
@author GalactiCosmo
@description <a href="https://userstyles.world/style/17165/roblox-old-light-theme-2019">CLICK FOR REWRITTEN VERSION, MUCH MORE STABLE</a> This style brings back the old style of Roblox which lasted from early 2019 - late 2019 (strictly that time period, not 2016 or anything like that). It changes every part of the site to look like how it used to. Dark mode is very broken. Someone else is working on a <a href="https://userstyles.org/styles/178105/roblox-in-2016">proper 2016 theme</a> built off of this one, it's still a wip but it's looking really nice at the moment, so if you want a true 2016 roblox experience I recommend following its development! Latest screenshot update: October 25th 2020 Some things are missing from the screenshot to save space or protect my privacy, everything is there in the actual style.
@version 20240710.02.21
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com"), url-prefix("https://web.roblox.com") {
body
{
background-color: #e3e3e3;
}
.light-theme {
background-color: #e3e3e3;
}
.light-theme .rbx-left-col {
background-color: #ffffff;
}
.light-theme .content {
background-color: #e3e3e3;
color: #000000;
}
.light-theme .scroller {
background-color: #ffffff;
border: 1px solid #b8b8b8;
}
.light-theme .scroller:focus, .dark-theme .scroller:hover {
background-color: #ffffff;
}
.light-theme .scroller.disabled {
background-color: #ffffff;
}
.light-theme .rbx-header .text-header, .light-theme .rbx-header .text-header:active, .light-theme .rbx-header .text-header:focus, .light-theme .rbx-header .text-header:hover, .light-theme .rbx-header .text-header:link, .light-theme .rbx-header .text-header:visited {
color: #ffffff;
}
.gotham-font.light-theme .refresh-link, .gotham-font.light-theme .refresh-link-icon, .gotham-font.light-theme .refresh-link-icon:active, .gotham-font.light-theme .refresh-link-icon:hover, .gotham-font.light-theme .refresh-link-icon:link, .gotham-font.light-theme .refresh-link-icon:visited, .gotham-font.light-theme .refresh-link:active, .gotham-font.light-theme .refresh-link:hover, .gotham-font.light-theme .refresh-link:link, .gotham-font.light-theme .refresh-link:visited, .gotham-font.light-theme .see-all-link, .gotham-font.light-theme .see-all-link-icon, .gotham-font.light-theme .see-all-link-icon:active, .gotham-font.light-theme .see-all-link-icon:hover, .gotham-font.light-theme .see-all-link-icon:link, .gotham-font.light-theme .see-all-link-icon:visited, .gotham-font.light-theme .see-all-link:active, .gotham-font.light-theme .see-all-link:hover, .gotham-font.light-theme .see-all-link:link, .gotham-font.light-theme .see-all-link:visited, .gotham-font.light-theme .touch .refresh-link, .gotham-font.light-theme .touch .refresh-link-icon, .gotham-font.light-theme .touch .refresh-link-icon:active, .gotham-font.light-theme .touch .refresh-link-icon:hover, .gotham-font.light-theme .touch .refresh-link-icon:link, .gotham-font.light-theme .touch .refresh-link-icon:visited, .gotham-font.light-theme .touch .refresh-link:active, .gotham-font.light-theme .touch .refresh-link:hover, .gotham-font.light-theme .touch .refresh-link:link, .gotham-font.light-theme .touch .refresh-link:visited, .gotham-font.light-theme .touch .see-all-link, .gotham-font.light-theme .touch .see-all-link-icon, .gotham-font.light-theme .touch .see-all-link-icon:active, .gotham-font.light-theme .touch .see-all-link-icon:hover, .gotham-font.light-theme .touch .see-all-link-icon:link, .gotham-font.light-theme .touch .see-all-link-icon:visited, .gotham-font.light-theme .touch .see-all-link:active, .gotham-font.light-theme .touch .see-all-link:hover, .gotham-font.light-theme .touch .see-all-link:link, .gotham-font.light-theme .touch .see-all-link:visited {
color: #f00;
background-color: transparent;
border: none;
}
.dark-theme .gotham-font .see-all-link-icon:after, .gotham-font.dark-theme .see-all-link-icon:after, .gotham-font.light-theme .see-all-link-icon:after, .icon-push-right-sm, .light-theme .gotham-font .see-all-link-icon:after {
display: none
}
.light-theme .icon-default-navigation, .light-theme .icon-nav-blog, .light-theme .icon-nav-charactercustomizer, .light-theme .icon-nav-friends, .light-theme .icon-nav-group, .light-theme .icon-nav-home, .light-theme .icon-nav-inventory, .light-theme .icon-nav-menu, .light-theme .icon-nav-message, .light-theme .icon-nav-my-feed, .light-theme .icon-nav-notification-stream, .light-theme .icon-nav-profile, .light-theme .icon-nav-robux, .light-theme .icon-nav-search, .light-theme .icon-nav-search-white, .light-theme .icon-nav-settings, .light-theme .icon-nav-shop, .light-theme .icon-nav-trade, .icon-common-refresh-sm, .light-theme .icon-common-search-sm, .light-theme .icon-default-uiblox-common-sm,.light-theme .icon-common-notification-bell, .light-theme .icon-common-play, .light-theme .icon-common-refresh, .light-theme .icon-common-search, .light-theme .icon-default-uiblox-common,.icon-trade-160x160,.dark-theme .icon-default-navigation, .dark-theme .icon-nav-blog, .dark-theme .icon-nav-charactercustomizer, .dark-theme .icon-nav-friends, .dark-theme .icon-nav-group, .dark-theme .icon-nav-home, .dark-theme .icon-nav-inventory, .dark-theme .icon-nav-menu, .dark-theme .icon-nav-message, .dark-theme .icon-nav-my-feed, .dark-theme .icon-nav-notification-stream, .dark-theme .icon-nav-profile, .dark-theme .icon-nav-robux, .dark-theme .icon-nav-shop, .dark-theme .icon-nav-trade {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbDpzcGFjZT0icHJlc2VydmUiIGlkPSJuYXZpZ2F0aW9uIiB3aWR0aD0iNTYiIGhlaWdodD0iNTA0IiB4PSIwIiB5PSIwIiBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA1NiA1MDQiIHZlcnNpb249IjEuMSI+PHN0eWxlPi5zdDAsLnN0MXtmaWxsOm5vbmU7c3Ryb2tlOiMwMGEyZmY7c3Ryb2tlLXdpZHRoOjI7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7c3Ryb2tlLWxpbmVqb2luOnJvdW5kO3N0cm9rZS1taXRlcmxpbWl0OjEwfS5zdDF7c3Ryb2tlOiMxOTE5MTl9LnN0MntmaWxsOiNmZmZ9LnN0M3tmaWxsOiMwMGEyZmZ9LnN0NHtmaWxsOiMxOTE5MTl9LnN0NXtmaWxsOiMwMmI3NTd9LnN0NntmaWxsOiNmNjg4MDJ9PC9zdHlsZT48ZyBpZD0ibXlfZmVlZC1vbiI+PHBhdGggZD0iTTMxIDQ4MGgyMnYyMEgzMXpNNDEgNDg1aDhNNDEgNDk1aDgiIGNsYXNzPSJzdDAiLz48cGF0aCBkPSJNMzUgNDg0aDJ2MmgtMnpNMzUgNDk0aDJ2MmgtMnpNNDEgNDkwaDhNMzUgNDg5aDJ2MmgtMnoiIGNsYXNzPSJzdDAiLz48L2c+PGcgaWQ9Im15X2ZlZWQiPjxwYXRoIGQ9Ik0zIDQ4MGgyMnYyMEgzek0xMyA0ODVoOE0xMyA0OTVoOCIgY2xhc3M9InN0MSIvPjxwYXRoIGQ9Ik03IDQ4NGgydjJIN3pNNyA0OTRoMnYySDd6TTEzIDQ5MGg4TTcgNDg5aDJ2Mkg3eiIgY2xhc3M9InN0MSIvPjwvZz48cGF0aCBpZD0ibm90aWZpY2F0aW9uLW9uXzFfIiBkPSJNNDggNDUwSDM2Yy0zLjMgMC02IDIuNy02IDZ2MTJjMCAzLjMgMi43IDYgNiA2aDEyYzMuMyAwIDYtMi43IDYtNnYtMTJjMC0zLjMtMi43LTYtNi02em0xIDE5SDM1Yy0uNiAwLTEtLjQtMS0xcy40LTEgMS0xaDE0Yy42IDAgMSAuNCAxIDFzLS40IDEtMSAxem0wLTRIMzVjLS42IDAtMS0uNC0xLTFzLjQtMSAxLTFoMTRjLjYgMCAxIC40IDEgMXMtLjQgMS0xIDF6bTAtNEgzNWMtLjYgMC0xLS40LTEtMXMuNC0xIDEtMWgxNGMuNiAwIDEgLjQgMSAxcy0uNCAxLTEgMXptMC00SDM1Yy0uNiAwLTEtLjQtMS0xcy40LTEgMS0xaDE0Yy42IDAgMSAuNCAxIDFzLS40IDEtMSAxeiIgY2xhc3M9InN0MiIvPjxnIGlkPSJub3RpZmljYXRpb25fMV8iPjxwYXRoIGQ9Ik0yMCA0NzRIOGMtMy40IDAtNi0yLjYtNi02di0xMmMwLTMuNCAyLjYtNiA2LTZoMTJjMy40IDAgNiAyLjYgNiA2djEyYzAgMy40LTIuNiA2LTYgNnpNOCA0NTJjLTIuMiAwLTQgMS44LTQgNHYxMmMwIDIuMiAxLjggNCA0IDRoMTJjMi4yIDAgNC0xLjggNC00di0xMmMwLTIuMi0xLjgtNC00LTRIOHoiIGNsYXNzPSJzdDIiLz48cGF0aCBkPSJNMjEgNDYxSDdjLS42IDAtMS0uNC0xLTFzLjQtMSAxLTFoMTRjLjYgMCAxIC40IDEgMXMtLjQgMS0xIDF6TTIxIDQ2NUg3Yy0uNiAwLTEtLjQtMS0xcy40LTEgMS0xaDE0Yy42IDAgMSAuNCAxIDFzLS40IDEtMSAxek0yMSA0NjlIN2MtLjYgMC0xLS40LTEtMXMuNC0xIDEtMWgxNGMuNiAwIDEgLjQgMSAxcy0uNCAxLTEgMXpNMjEgNDU3SDdjLS42IDAtMS0uNC0xLTFzLjQtMSAxLTFoMTRjLjYgMCAxIC40IDEgMXMtLjQgMS0xIDF6IiBjbGFzcz0ic3QyIi8+PC9nPjxwYXRoIGlkPSJzaG9wLW9uIiBkPSJNNTAgNDI5LjljMC0uNS0uNS0uOS0xLS45aC0ydi0yYzAtMi44LTIuMi01LTUtNXMtNSAyLjItNSA1djJoLTJjLS41IDAtMSAuNC0xIC45bC0xIDE1YzAgLjMuMS41LjMuOC4yLjIuNS4zLjcuM2gxNmMuMyAwIC41LS4xLjctLjMuMi0uMi4zLS41LjMtLjhsLTEtMTV6TTM5IDQyN2MwLTEuNyAxLjMtMyAzLTNzMyAxLjMgMyAzdjJoLTZ2LTJ6bS0zLjkgMTcgLjktMTNoMXYyYzAgLjYuNCAxIDEgMXMxLS40IDEtMXYtMmg2djJjMCAuNi40IDEgMSAxczEtLjQgMS0xdi0yaDEuMWwuOSAxM0gzNS4xeiIgY2xhc3M9InN0MyIvPjxwYXRoIGlkPSJzaG9wIiBkPSJNMjIgNDI5LjljMC0uNS0uNS0uOS0xLS45aC0ydi0yYzAtMi44LTIuMi01LTUtNXMtNSAyLjItNSA1djJIN2MtLjUgMC0xIC40LTEgLjlsLTEgMTVjMCAuMy4xLjUuMy44LjIuMi41LjMuNy4zaDE2Yy4zIDAgLjUtLjEuNy0uMy4yLS4yLjMtLjUuMy0uOGwtMS0xNXpNMTEgNDI3YzAtMS43IDEuMy0zIDMtM3MzIDEuMyAzIDN2MmgtNnYtMnptLTMuOSAxNyAuOS0xM2gxdjJjMCAuNi40IDEgMSAxczEtLjQgMS0xdi0yaDZ2MmMwIC42LjQgMSAxIDFzMS0uNCAxLTF2LTJoMS4xbC45IDEzSDcuMXoiIGNsYXNzPSJzdDQiLz48ZyBpZD0iYmxvZy1vbl8xXyI+PHBhdGggZD0iTTUxIDM4OGMtLjEgMC0uMyAwLS40LS4xTDM2LjggMzgyaC0xLjZsLTEuOC45Yy0uMy4yLS43LjEtMSAwLS4zLS4yLS41LS41LS41LS45di03YzAtLjMuMi0uNy41LS45cy43LS4yIDEgMGwxLjguOWgxLjVsMTMuOC02LjljLjMtLjIuNy0uMSAxIDAgLjMuMi41LjUuNS45djE4YzAgLjMtLjIuNi0uNC44LS4yLjEtLjQuMi0uNi4yem0tMTYtOGgyYy4xIDAgLjMgMCAuNC4xbDEyLjYgNS40di0xNC45bC0xMi42IDYuM2MtLjEuMS0uMy4xLS40LjFoLTJjLS4yIDAtLjMgMC0uNC0uMWwtLjYtLjN2My44bC42LS4zYy4xLS4xLjItLjEuNC0uMXoiIGNsYXNzPSJzdDMiLz48cGF0aCBkPSJNNDIgMzg5Yy0uMSAwLS4zIDAtLjQtLjFsLTYtM2MtLjMtLjItLjYtLjUtLjYtLjl2LTNjMC0uNi40LTEgMS0xczEgLjQgMSAxdjIuNGw0LjYgMi4zIDEuNi0zLjFjLjItLjUuOC0uNyAxLjMtLjQuNS4yLjcuOC40IDEuM2wtMiA0Yy0uMi4zLS41LjUtLjkuNXoiIGNsYXNzPSJzdDMiLz48L2c+PGcgaWQ9ImJsb2dfM18iPjxwYXRoIGQ9Ik0yMyAzODhjLS4xIDAtLjMgMC0uNC0uMUw4LjggMzgySDcuMmwtMS44LjljLS4zLjItLjcuMS0xIDAtLjItLjItLjQtLjYtLjQtLjl2LTdjMC0uMy4yLS43LjUtLjlzLjctLjIgMSAwbDEuOC45aDEuNWwxMy44LTYuOWMuMy0uMi43LS4xIDEgMCAuMy4yLjUuNS41Ljl2MThjMCAuMy0uMi42LS40LjgtLjMuMS0uNS4yLS43LjJ6bS0xNi04aDJjLjEgMCAuMyAwIC40LjFsMTIuNiA1LjR2LTE0LjlsLTEyLjYgNi4zYy0uMS4xLS4yLjEtLjQuMUg3Yy0uMiAwLS4zIDAtLjQtLjFsLS42LS4zdjMuOGwuNi0uM2MuMS0uMS4yLS4xLjQtLjF6IiBjbGFzcz0ic3Q0Ii8+PHBhdGggZD0iTTE0IDM4OWMtLjEgMC0uMyAwLS40LS4xbC02LTNjLS40LS4yLS42LS41LS42LS45di0zYzAtLjYuNC0xIDEtMXMxIC40IDEgMXYyLjRsNC42IDIuMyAxLjYtMy4xYy4yLS41LjgtLjcgMS4zLS40LjUuMi43...