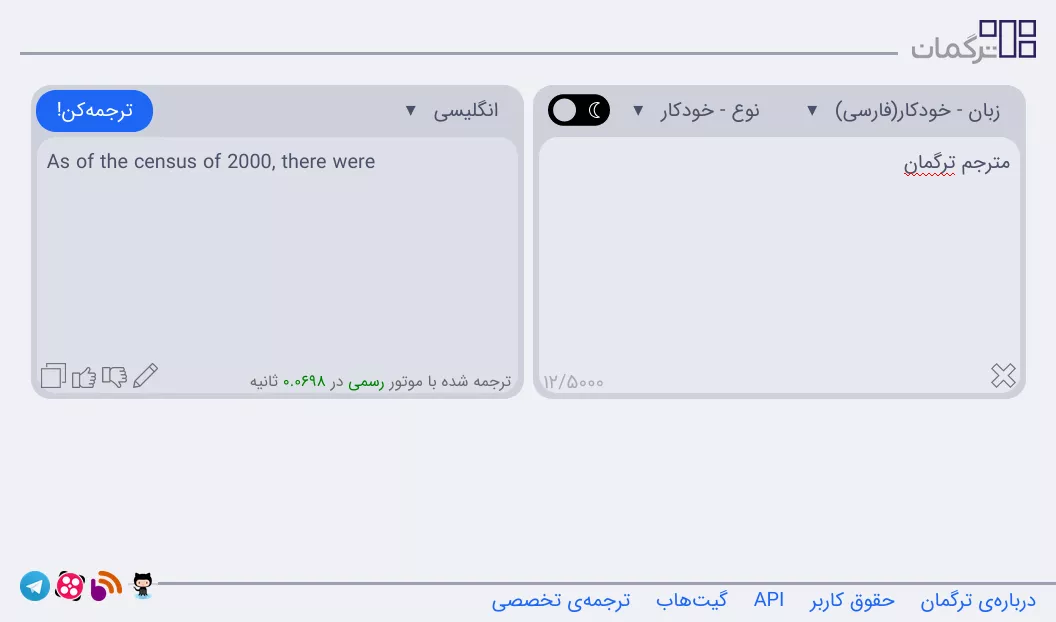
modern theme for targoman with catppuccin colors
targoman modern by mimvahedi

Details
Authormimvahedi
LicenseUnlicense
Categorytargoman
Created
Updated
Code size4.1 kB
Code checksuma2642874
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name targoman modern
@namespace targoman
@version 0.1
@description modern theme for targoman with catppuccin colorschme
@author mimvahedi
==/UserStyle== */
@-moz-document domain("targoman.ir") {
*{
box-sizing: border-box;
}
body {
--cp-rosewater: #dc8a78;
--cp-flamingo: #dd7878;
--cp-pink: #ea76cb;
--cp-mauve: #8839ef;
--cp-red: #d20f39;
--cp-maroon: #e64553;
--cp-peach: #fe640b;
--cp-yellow: #df8e1d;
--cp-green: #40a02b;
--cp-teal: #179299;
--cp-sky: #04a5e5;
--cp-sapphire: #209fb5;
--cp-blue: #1e66f5;
--cp-lavender: #7287fd;
--cp-text: #4c4f69;
--cp-subtext1: #5c5f77;
--cp-subtext0: #6c6f85;
--cp-overlay2: #7c7f93;
--cp-overlay1: #8c8fa1;
--cp-overlay0: #9ca0b0;
--cp-surface2: #acb0be;
--cp-surface1: #bcc0cc;
--cp-surface0: #ccd0da;
--cp-base: #eff1f5;
--cp-mantle: #e6e9ef;
--cp-crust: #dce0e8;
--cp-inverted-text: var(--cp-base);
--cp-selection-color: var(--cp-blue);
}
body.dark {
--cp-rosewater: #f5e0dc;
--cp-flamingo: #f2cdcd;
--cp-pink: #f5c2e7;
--cp-mauve: #cba6f7;
--cp-red: #f38ba8;
--cp-maroon: #eba0ac;
--cp-peach: #fab387;
--cp-yellow: #f9e2af;
--cp-green: #a6e3a1;
--cp-teal: #94e2d5;
--cp-sky: #89dceb;
--cp-sapphire: #74c7ec;
--cp-blue: #89b4fa;
--cp-lavender: #b4befe;
--cp-text: #cdd6f4;
--cp-subtext1: #bac2de;
--cp-subtext0: #a6adc8;
--cp-overlay2: #9399b2;
--cp-overlay1: #7f849c;
--cp-overlay0: #6c7086;
--cp-surface2: #585b70;
--cp-surface1: #45475a;
--cp-surface0: #313244;
--cp-base: #1e1e2e;
--cp-mantle: #181825;
--cp-crust: #11111b;
--cp-inverted-text: var(--cp-crust);
--cp-selection-color: var(--cp-mauve);
}
body {
--link-color: inherit;
--bg-color: var(--cp-base);
--filter-contrast: none;
--link-color: var(--cp-blue);
--line-light: var(--cp-overlay0);
--line-dark: var(--cp-lavender);
--box-header: var(--cp-surface0);
--tgt-box: var(--cp-crust);
--src-border: #000;
--text-color: var(--cp-text);
--dark-img-filter: none;
--controls-img-filter: none;
--dilaog-bg: var(--cp-mantle);
--dialog-shadow: #aab1ce;
--notif-bg: ;
--div-editable-bg: var(--cp-mantle);
--div-editable-border: var(--cp-lavender);
--menu-bg: var(--cp-overlay0);
--menu-border: var(--cp-overlay1);
--menu-item: var(--link-color);
--menu-hover-bg: #0001;
--ad-title: var(--cp-teal);
--overall-dark-color: var(--line-dark);
--dic-heading: var(--cp-green);
--token-hi: var(--cp-yellow);
}
body {
--r: 20px;
--tr: var(--r) var(--r) 0 0;
--br: 0 0 var(--r) var(--r);
--fs: 1.1rem;
}
body,
textarea,
input {
font-size: var(--fs);
}
a {
text-decoration: none;
}
div#content div.src, div#content div.tgt{
background: var(--box-header);
border-radius: var(--r);
padding: 0.25em;
}
div#content div.header {
background: transparent;
padding-bottom: .25em;
height: unset;
}
div#content div.header div.dropdown{
border-radius: var(--r);
background: transparent;
color: inherit;
}
div#content div.header div.button,div#content div.header div.button.disabled {
border-radius: var(--r);
background: var(--cp-blue);
float: left;
}
div#content div.header div.button.disabled{
opacity: .5;
}
div#content div.header div.dropdown div.options {
border-radius: var(--r);
}
div#content div.src div.content, div#content div.tgt div.content{
border-radius: var(--r);
}
.ads,
div#mobile_overlay {
display: none !important;
}
div#content div.content{
transition: all .5s, background 0s, border 0s,color 0s;
background: var(--cp-mantle);
}
}