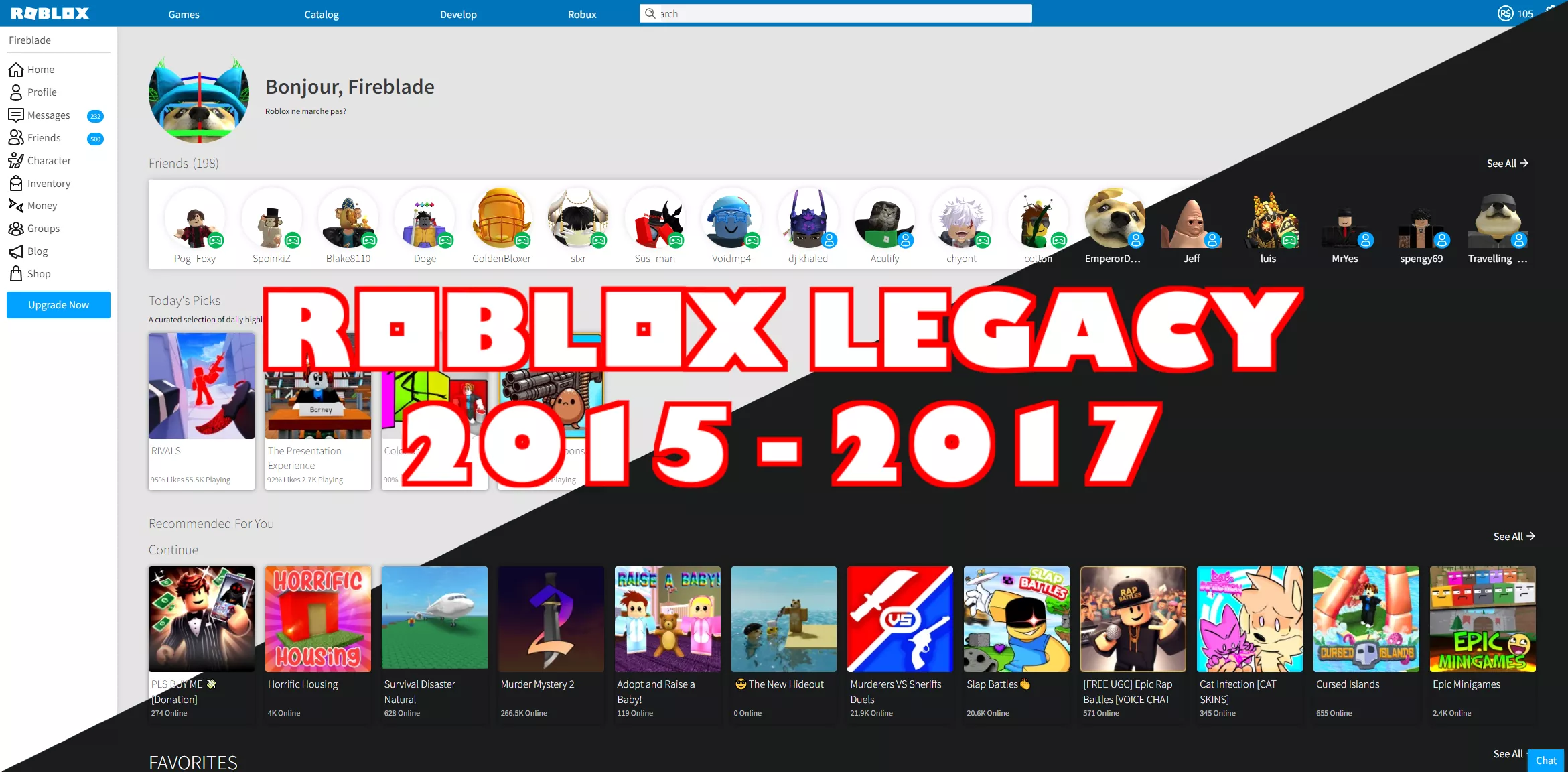
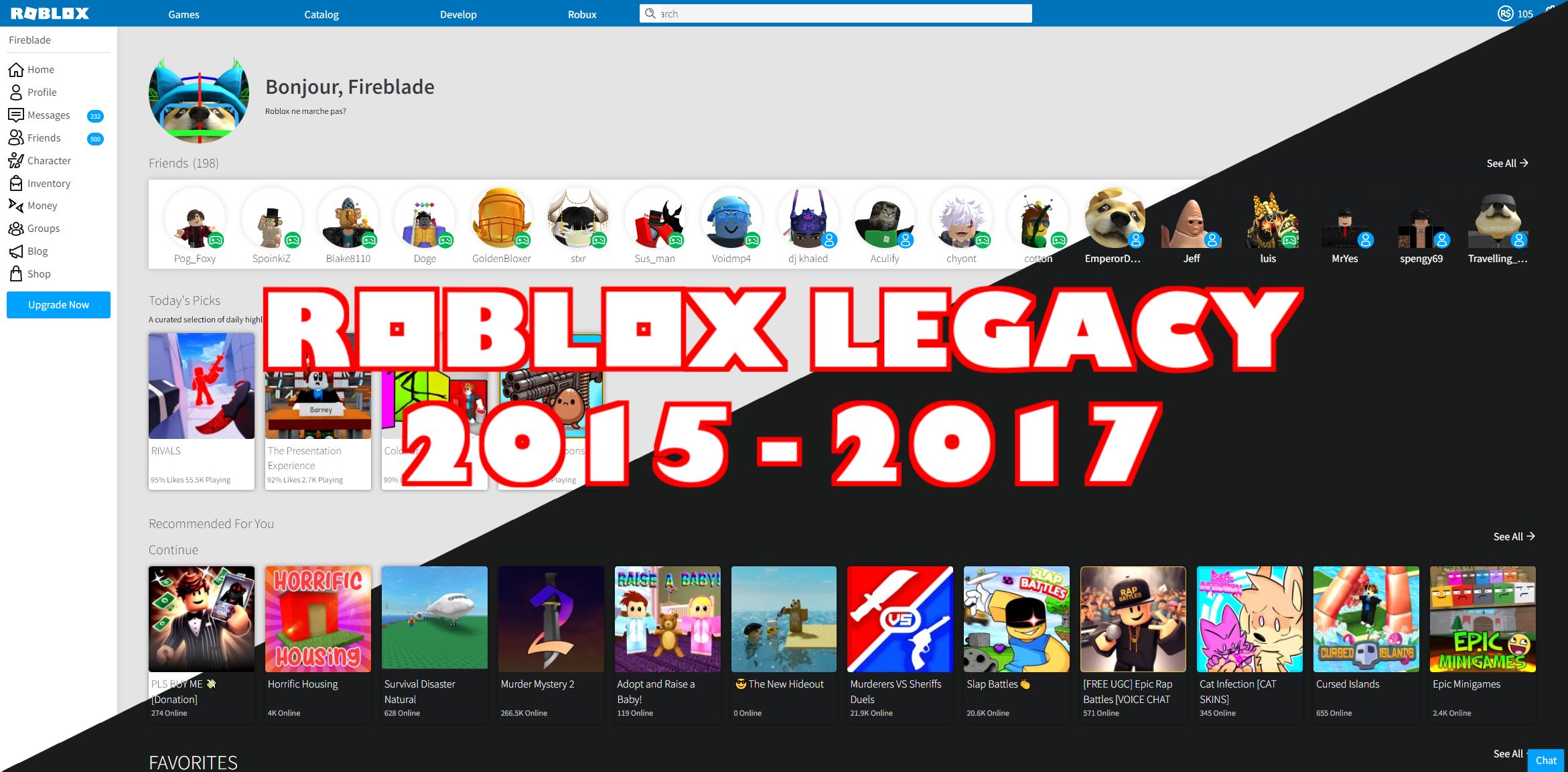
Reverts Roblox to the 2017 layout.
Roblox Legacy 2015 - 2017 by fireblade

Details
Authorfireblade
LicenseLGPL v3
Categoryroblox.com
Created
Updated
Code size1.7 MB
Code checksumd4b6baf0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use the RoSeal Extension to bring back the old home menu [Welcome → Refreshed Home Header] and the old home page layout [Welcome → Override Layout Style for Home Sorts] and the BTRoblox Extension to bring back the old profile page.
Note: For the most optimal experience, go to RoSeal Settings → Developers → Override Roblox Experiments and Discover new experiment variables and store them in the Roblox Experiments tab [at the very bottom], then go to the newly-created Roblox Experiments tab on the left, click the I Understand button, find the "Webblox components" toggle, and set it to Disabled.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox 2015 - 2017 Legacy
@version 20240819.20.04
@namespace https://userstyles.world/user/fireblade
@description Reverts Roblox to the 2015 - 2017 layout.
@author fireblade
@license MIT
@preprocessor less
@var select website "Website Style" ["2015", "2017"]
@var checkbox exchat "Expanded Chat" 1
@var select currency "Currency" ["Robux", "Tickets", "Points"]
@var checkbox cheezit "2017 Cheez It" 0
@var checkbox classicchat "Classic Chat Title" 0
@var checkbox glowtext "Glowing Text" 0
@var select icontheme "Title Icon Theme" ["Light", "Dark", "LightExtension", "DarkExtension"]
@var checkbox hidescrollbar "Hide Scrollbar" 0
@var checkbox legacy2017 "Legacy 2017 Stats" 0
@var checkbox largesearch "Large Search" 0
@var select highlightposition "Highlight Position" ["Left", "Right"]
@var select theme "Theme" ["Classic", "OBC", "LegacyOBC", "Easter", "Halloween", "Christmas"]
@var checkbox classicerror "Classic Error Image" 1
@var checkbox minimizedsearch "Minimized Search" 0
@var checkbox classicredeem "Classic Redeem" 1
@var checkbox hidesearch "Hide External Search Results" 0
@var checkbox classictext "Classic Text Settings" 0
@var checkbox classicgroup "Classic Group Layout" 1
@var checkbox revertcommunities "Revert Communities" 1
@var checkbox classicbuilders "Classic Builders Club" 1
@var checkbox hideextension "Hide External Icons" 0
@var checkbox hidedisplay "Hide Display Names [UIBlox Disabled]" 0
@var checkbox glowicons "Legacy Glowing Icons" 0
@var checkbox lightlibrary "Light Mode Library [ALPHA]" 0
@var color color "Color" #0074bb
@var color secondarycolor "Secondary Color" #00a2fe
@var color objectcolor "Object Color" #00a2ff
==/UserStyle== */
@-moz-document domain("roblox.com") {
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;400;500;600;1000&display=swap');
#repValue {
background-color: #14A3FE !important;
}
#reputationLikeButton img[style="margin-right:-1px;float:left;"] {
content: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAyCAYAAAC6VTBiAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAABrSURBVEhL7c6xDYAwEEPRgxmyCazBTBGzZATWgJUQtiIqV1waCj/JUtJ83VTaHbBgFdv4+WrGGDixVIAY4QVDGElf8GJkmCPKEeWIckQ5ohxRjihHlCPKEfWvyNGfeYzs/ZnHyIWtWPKiiAeXWQgY7pLurwAAAABJRU5ErkJggg==") !important;
}
#reputationLikeButton[liked="false"] #reputationLikeImage {
content: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAACxMAAAsTAQCanBgAAAQJSURBVGhD7ZpZSBVRGMf/Yy6ZVlZaZvtGmEULN8ugPSqIemghfIqCiHoIeomIFgyDCKK3IPKtokioh6ioaLGdFtpX2sC0TU0rNS07/T/PuXAVxJlxLs293B8MnnuOzpz/nPN93/9ctNIP/lWIXE7yKuB1L9KFBAnEmUaksz1ahCyMFiGICfEbMSF+IybEb0SNkLBblEUDgfU5QDxfmTyokwVc/QQU3gfqm/TveEFYhSR3oqubC4ztxdmH8JuP3HgbOPTadHhAWLfW8G5AZhfdvl+hUPxWofSnQkKchaVDgPQkPeYFYRWS0wPoycnWNCoUPgDW3QB2PdRjE9OBSb112wvCKiQ7Dc1v/0s98PSb7rvC+KhqUEhksPSIhBXpniixodsvaoDKBt0WmkxUehmdYROyYgS3ToZuS5YKEjr3limgY4RFiKTcDaMl5Vq4WK5w4r0ZIMOYALol6HbjX/3TCzwXMoYBvjMApCZYeF6tsPkOUN1oBslKrlQS4+NVjcLDKtPpAZ4K6ZMM7M6VlGuh4pfC1rvAmx9mkEzPBGZl6XbxO1CMbnuBKyH9U4ChXYEhqfoaxEs+bxsPBDIsBrHCnsdASUhsxDMglg/ltkq0UF6rWFeAAbxP8B5yyT3SmCTc4Liy53Myq0ZqyxFE7tCZVVwmInFR9FKvxp+QO0/jahyYKnXFQi0H3nzXwW6ZiKd28E/xmal6wy2gvE7328WxkCMzgTn92s4358sUVl8FJ2s6DIsHA/um0GvJbNthy12F/S/MB5s4FnJ0FjA7y8KjKoXDxivJ1GR+DTSBZz4AX3/p/lBS4oGZfYEsbqemVtlKJiC1ZQnF5vWxUPJRYdmFlqm6PVyvyPH3CmuumU6PkG27dzLwjVku/xLwoNIM2MB11pLgtbFLHPGENqaCDiC9s4U8hz7M8zrSEcb01Cazjsmg9KfptIlvhPSigPxh2mTe/AKcLTMDNvGNkDn9gFx6sz8M2SJmrN8O7YsvhIhTlmIZx6JysRy4/NEMOMC1EEl1zvJd24h1mZppNR+Bi162LKR2cSwkWIm9ylpJnMGabN0+Uwrc/qrbTnEsRL4FEQLczzsmAPP7a6/llgW0/Ln0Z2JbxEi2dgR2cVwQ1/LtbRoLdJElIQ0syeJipXhd+wzcYsapZGVvb7WkknflueTQDG00T5cqrGWBrXP5FZFjIYlcw1E8c8yg3ZjHTDOOx1kxioKIKqPZqw451raFPDWFQrLTrOa6se46cIpbyy2OhYQi+zubomR7ibARcvqjTXfKuQ8KK0rcBXmQDgkJRb6Mk7iZQmuRyjdt96by9GNvgWfVpsMlngn53zjOWn4lJsRvxIT4jZgQvxEtQk5Gi5CCSBci/3gWAHDvH6/5LsZ+E+tuAAAAAElFTkSuQmCC") !important;
}
#reputationLikeButton[liked="true"] #reputationLikeImage {
content: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAACxMAAAsTAQCanBgAAALASURBVGhD7ZpLaFNBFIb/adr0kaI2rQl90U0VLNoWDYihIIgvBNGtoLhy4bYg4qoEBDduXbjRhSvdVOhCVxXxsRDqA9RFCyIStUIlqGm1j3Q8h0zxQqPNZGZwEu4HQ3omTe797pnnvREdt1YlqpcJKhkqU9UuskaqTv1R7YzVisjxWhFBKOIboYhvhCK+EYqUg6AyGAfSSWD75mKdK5yKJJqB6yPA3YPAtTTQv0m94QCnIpyNrhbKjBAYbhcY3Qk0R9SblnEqkuoAooEjnOgDTverwDLOM1Jfxz2lSDQicLQH6KQs2caZyB7Kxo4tKgjQQEcMZskWTkQSTcClIaA79icbrrEuwld8dBewv7O0BO9HV1ZVYBHrIme3/btDv/gKfFxQgUWsihzuBi4MAo3UqUsx/U3i9jsVWEZbhAehFpoLgoU773A7kNkNxBsFpFx/P4PrHnwCZr6v/zyXWD2NcAZdSvsuyhANqVf3AnzR1z7Jr3Hq4H2tfz+TAv1TlprU3K/SJ9xEMq9zwOWXQHZeVWqgLTJC66bxQwaXbgMuPpO4Ma0CDbSbFg84fHVdcZJm/96YCjSwPmqZsi8pcKBLBRp4J8KcoeE7SStnHbwUyS9z81VBmXgnwv3v5gyNbouqoky8E5n8DDyZVYEGXonMr0jcoZlfNxuMVyJPvwAPKSOVoC3CM3oksFmyRX5ZYvw9kFtSFZpoi+Qo7W9zkpYldifF53PA/awKKkBb5A2th849Bq684qYgsVQwF1qgvsGr4h807FaK0aO3HlpKpBPAEdqH82zc2lBZk3s0K3FqElg02HBZeYbYFgUG2orrpGO9fD9L0C5w46/lrvazAJynDN8zaFaM1YehvK/YSksL3u6W86WcPz76hzxtfw3PwqrI/8SrecSEUMQ3QhHfCEV8o1ZEJmpFJFPtIvzDsxSAqd/QNaphBGwc0gAAAABJRU5ErkJggg==") !important;
}
.light-theme #profile-header-container {
background-color: #FFFFFF !important;
}
.light-theme #item-details {
background-color: #FFFFFF !important;
}
.light-theme .item-details-info-content.shopping-cart .item-details-info-header {
background-color: #FFFFFF !important;
}
.light-theme .item-social-container.clearfix {
background-color: #FFFFFF;
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3) !important;
}
.light-theme #populated-item-list {
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3) !important;
}
.shopping-cart .item-details-name-row {
margin-top: 10px;
}
.shopping-cart .item-details-name-row h1 {
font-weight: 400 !important;
}
.verified-badge-icon-item-details {
display: none;
}
.icon-common-search-sm {
display: none !important;
}
.light-theme .menu-vertical {
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3) !important;
}
.light-theme .menu-option-content {
background-color: #FFFFFF !important;
}
.light-theme .menu-option-content span {
color: #000000 !important;
}
.light-theme .setting-section > div:not(.container-header):not(:has(.radio-buttons-group)) {
background: #FFFFFF !important;
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3) !important;
padding: 10px 20px;
}
#catalog-react-container .catalog-revamp #catalog-react-shimmer-container, #catalog-react-container .catalog-revamp .results-container .organic-items-wrapper {
grid-template-columns: repeat(auto-fill,minmax(130px,1fr));
}
#catalog-react-container .catalog-revamp .catalog-item-container .item-card-container, #catalog-react-container .catalog-revamp .catalog-item-container .item-card-thumb-container {
position: relative;
box-shadow: 0 1px 4px 0 rgba(25,25,25,0.3);
border-radius: 3px;
padding: 0 0 5px;
width: 126px;
max-width: 150px;
}
.light-theme #catalog-react-container .catalog-revamp .catalog-item-container .item-card-thumb-container {
background-color: #FFFFFF !important;
}
.dark-theme #catalog-react-container .catalog-revamp .catalog-item-container .item-card-thumb-container {
background-color: #191b1d !important;
}
.light-theme span.text-label {
margin-left: -5px !important;
font-size: 16px !important;
color: #B8B8B8 !important;
font-weight: 400 !important;
}
.item-name-container .label-checkmark {
margin-left: 0px !important;
}
.item-social-container.clearfix {
margin-bottom: 20px;
}
.search-overlay.search-overlay-show {
display: none;
visibility: hidden;
}
.light-theme .clearfix.item-info-row-container * {
color: #191919 !important;
font-size: 16px !important;
font-weight: 400 !important;
}
.item-details-section .pills-container {
column-gap: 3px !important;
}
.light-theme #item-details-description div {
font-weight: 300 !important;
}
.item-details-info-header .btn-generic-more-sm {
margin-right: 11px;
}
.dynamic-floor-info-text {
display: none;
}
.item-details-section .item-info-row-container .row-label {
min-width: 0px !important;
}
.clearfix.item-info-row-container #tradable-content,
.clearfix.item-info-row-container #type-content {
margin-left: -30px;
}
#item-created-field a span {
margin-left: -2px;
}
.time-type-switch {
text-decoration: none !important;
}
#item-created-field span {
margin-left: -10px;
}
#item-updated-field span {
margin-left: -10px;
}
#item-tags-field .row-content span span {
background: none !important;
padding: 0px !important;
color: @secondarycolor !important;
}
.light-theme #item-info-container-frontend {
box-shadow: 0 1px 4px 0 rgba(25, 25, 25, 0.3) !important;
}
.light-theme .item-details-thumbnail-container {
border: 1px #ddd solid !important;
}
.item-details-thumbnail-container {
margin: 10px;
margin-bottom: 50px;
}
.favorit...