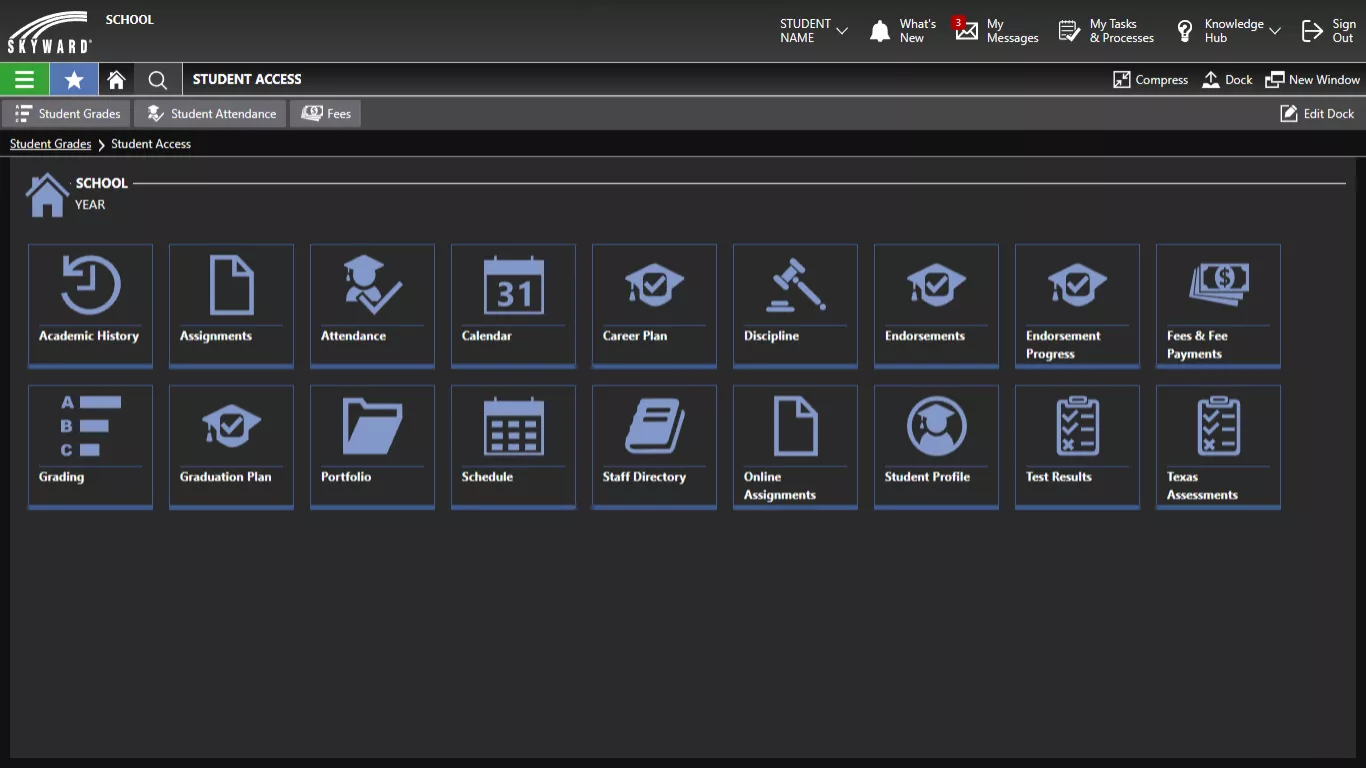
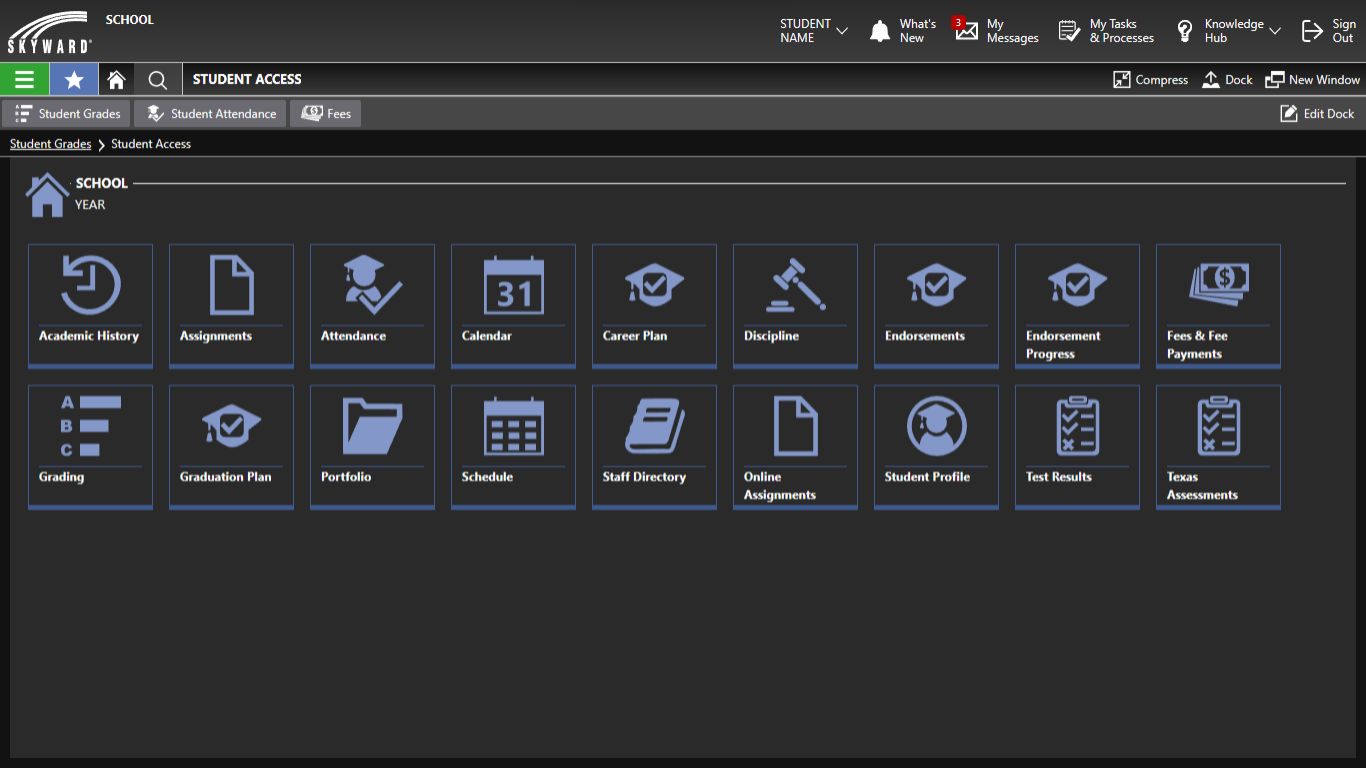
Improved dark theme for the Skyward Q SMS
Skyward Q Dark by shaijcli000

Details
Authorshaijcli000
LicenseNo License
Categoryskyward.iscorp.com
Created
Updated
Code size20 kB
Code checksum27bac43d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ? - Aug 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("skyward.iscorp.com") {
:root {
--sky-chart-black: rgb(18, 18, 18);
--sky-chart-white: rgb(255, 255, 255);
--sky-chart-gray: rgb(102, 102, 102);
--sky-colorpicker-background: rgb(255, 255, 255);
--sky-colorpicker-border: rgb(169, 169, 169);
--sky-colorpicker-palette-hover: rgb(18, 18, 18);
--sky-colorpicker-replacer-hover: rgb(169, 169, 169);
--sky-box-shadow: rgb(176, 176, 176);
--sky-seating-chart-box-shadow: rgb(18, 18, 18);
--sky-advanced-security-bar-text: rgb(255, 255, 255);
--sky-advanced-security-bar: rgb(41, 133, 42);
--sky-focus-outline: rgb(0, 199, 172);
--sky-gradebook-alternate-header: rgb(102, 102, 102);
--sky-gradebook-alternate-header-text: rgb(255, 255, 255);
--sky-disabled-icon: rgb(176, 176, 176);
--sky-progress-bar-fill-color: rgb(77, 112, 141);
--sky-divider: rgb(169, 169, 169);
--sky-disabled-tab-text-color: rgb(169, 169, 169);
--sky-overflow-crumb-hover: rgb(222, 222, 217);
--sky-food-service-normal-balance-indicator: rgb(0, 147, 38);
--sky-food-service-low-balance-indicator: rgb(204, 51, 51);
--sky-food-service-tab-item-background: rgb(222, 222, 217);
--sky-food-service-tab-item-background-hover: rgb(176, 176, 176);
--sky-food-service-tab-item-text: rgb(18, 18, 18);
--sky-chart-color1: rgb(186, 228, 255);
--sky-chart-color2: rgb(55, 76, 116);
--sky-chart-color3: rgb(158, 183, 236);
--sky-chart-color4: rgb(85, 117, 180);
--sky-chart-color5: rgb(224, 222, 223);
--sky-chart-color6: rgb(98, 147, 248);
--sky-chart-color7: rgb(102, 102, 102);
--sky-chart-color8: rgb(86, 156, 203);
--sky-chart-color9: rgb(18, 18, 18);
--sky-chart-text-light: rgb(255, 255, 255);
--sky-chart-text-dark: rgb(18, 18, 18);
--sky-loading-indicator-foreground: rgb(0, 63, 255);
--sky-loading-indicator-background: rgb(185, 203, 255);
--sky-ui-control-border-light: rgb(193, 193, 193);
--sky-ui-control-border-lightest: rgb(18, 18, 18);
--sky-ui-control-border: rgb(18, 18, 18);
--sky-ui-control-border-dark: rgb(148, 148, 148);
--sky-ui-control-border-darkest: rgb(255, 255, 255);
--sky-ui-control-background-light: rgb(92, 92, 92);
--sky-ui-control-background-lightest: rgb(255, 255, 255);
--sky-ui-control-background: rgb(52, 52, 52);
--sky-ui-control-background-dark: rgb(255, 255, 255);
--sky-ui-control-background-darkest: rgb(255, 255, 255);
--sky-ui-control-text-light: rgb(201, 201, 195);
--sky-ui-control-text-lightest: rgb(255, 255, 255);
--sky-ui-control-text-dark: rgb(176, 176, 176);
--sky-ui-control-text-darkest: rgb(202, 202, 202);
--sky-ui-control-hover-light: rgb(18, 18, 18);
--sky-ui-control-hover-darker: rgb(208, 208, 208);
--sky-ui-control-hover-darkest: rgb(255, 255, 255);
--sky-ui-control-link: rgb(255, 255, 255);
--sky-ui-control-link-hover: rgb(202, 202, 202);
--sky-ui-control-change-indicator: rgb(177, 86, 6);
--sky-main-page-background: rgb(42, 42, 43);
--sky-main-page-background-inner: rgb(18, 18, 18);
--sky-main-font-border: rgb(255, 255, 255);
--sky-accent-overlay-and-separators: rgb(253, 253, 253);
--sky-icon-font-accent-hover: rgb(255, 255, 255);
--sky-icon-match: rgb(131, 152, 201);
--sky-icon-match-hover: rgb(210, 210, 210);
--sky-anchor-text: rgb(105, 127, 2000);
--sky-anchor-text-hover: rgb(255, 255, 255);
--sky-anchor-text-visited: rgb(184, 184, 184);
--sky-breadcrumb-background: rgb(18, 18, 18);
--sky-breadcrumb-text: rgb(255, 255, 255);
--sky-breadcrumb-text-hover: rgb(148, 225, 215);
--sky-tab-list-group-background: rgb(247, 247, 245);
--sky-tab-list-item-background: rgb(82, 82, 82);
--sky-tab-list-item-background-hover: rgb(103, 103, 103);
--sky-tab-list-item-text-hover: rgb(148, 225, 215);
--sky-tab-list-item-current-background: rgb(99, 99, 99);
--sky-tab-bar-button-background: rgb(64, 64, 64);
--sky-tab-bar-strip-background: rgb(52, 52, 52);
--sky-dashboard-tile-container-background: rgb(0, 122, 105);
--sky-dashboard-tile-notification-text: rgb(255, 255, 255);
--sky-dash-board-tile-notification-background-status1: rgb(66, 150, 204);
--sky-dash-board-tile-notification-background-status2: rgb(36, 137, 24);
--sky-dash-board-tile-notification-background-status3: rgb(177, 86, 6);
--sky-dash-board-tile-notification-background-status4: rgb(204, 51, 51);
--sky-dash-board-tile-notification-background-status5: rgb(85, 117, 180);
--sky-dash-board-tile-notification-background-status6: rgb(86, 203, 87);
--sky-dashboard-tile-content: rgb(255, 255, 255);
--sky-workflow-header: rgb(85, 117, 180);
--sky-workflow-header-button: rgb(255, 255, 255);
--sky-workflow-header-button-hover: rgb(18, 18, 18);
--sky-workflow-label-success: rgb(36, 137, 24);
--sky-workflow-label-text: rgb(18, 18, 18);
--sky-workflow-collapse-panel-text: rgb(255, 255, 255);
--sky-details-wrapper: rgb(18, 18, 18);
--sky-details-box-accent: rgb(18, 18, 18);
--sky-ribbon-top: rgb(42, 42, 43);
--sky-ribbon-bottom: rgb(70, 70, 70);
--sky-ribbon-hover: rgb(184, 184, 184);
--sky-ribbon-historical: rgb(178, 34, 34);
--sky-ribbon-historical-hover: rgb(139, 0, 0);
--sky-ribbon-future: rgb(0, 128, 0);
--sky-ribbon-future-hover: rgb(0, 100, 0);
--sky-ribbon-impersonation: rgb(77, 64, 106);
--sky-ribbon-impersonation-hover: rgb(41, 29, 68);
--sky-ribbon-preview: rgb(95, 105, 119);
--sky-ribbon-preview-hover: rgb(61, 68, 76);
--sky-ribbon-button: rgb(255, 255, 255);
--sky-ribbon-accent: rgb(0, 0, 0);
--sky-nav-bar-gradient-start: rgb(18, 18, 18);
--sky-nav-bar-gradient-end: rgb(58, 58, 58);
--sky-nav-bar-svg: rgb(255, 255, 255);
--sky-nav-bar-svg-hover: rgb(18, 18, 18);
--sky-nav-bar-text-default: rgb(255, 255, 255);
--sky-external-links-button-gradient-start: rgb(0, 88, 76);
--sky-external-links-button-gradient-end: rgb(0, 88, 76);
--sky-datepicker-selected-date: rgb(0, 199, 172);
--sky-datepicker-today: rgb(104, 0, 122);
--sky-datepicker-weekend-background: rgb(0, 88, 76);
--sky-datepicker-weekend-text: rgb(255, 255, 255);
--sky-datepicker-weekend-text-hover: rgb(18, 18, 18);
--sky-dock-background: rgb(71, 71, 71);
--sky-dock-action-content: rgb(255, 255, 255);
--sky-dock-action-content-hover: rgb(255, 255, 255);
--sky-dock-action-background-hover: rgb(184, 184, 184);
--sky-dock-bookmark-content: rgb(255, 255, 255);
--sky-dock-bookmark-content-hover: rgb(255, 255, 255);
--sky-dock-bookmark-background: rgb(106, 106, 112);
--sky-dock-bookmark-background-hover: rgb(70, 70, 70);
--sky-main-menu-button-gradient-start: rgb(50, 164, 52);
--sky-main-menu-button-gradient-end: rgb(50, 164, 52);
--sky-main-menu-portal-bar-background: rgb(64, 64, 64);
--sky-main-menu-master-and-right-panel-background: rgb(42, 42, 43);
--sky-main-menu-left-panel-background: rgb(42, 42, 43);
--sky-main-menu-left-panel-background-hover-and-active-background: rgb(70, 70, 70);
--sky-main-menu-left-panel-text-and-icon: rgb(255, 255, 255);
--sky-main-menu-left-panel-text-and-icon-hover: rgb(255, 255, 255);
--sky-main-menu-center-panel-background: rgb(70, 70, 70);
--sky-main-menu-center-panel-background-hover: rgb(54, 54, 54);
--sky-main-menu-center-panel-text: rgb(255, 255, 255);
--sky-main-menu-center-panel-text-hover: rgb(255, 255, 255);
--sky-main-menu-center-panel-icon: rgb(148, 225, 215);
--sky-main-menu-center-panel-icon-hover: rgb(210, 210, 210);
--sky-main-menu-right-panel-background-hover: rgb(64, 64, 64);
--sky-main-menu-right-panel-text: rgb(255, 255, 255);
--sky-main-menu-right-panel-text-hover: rgb(255, 255, 255);
--sky-main-menu-right-panel-icon: rgb(148, 225, 215);
--sky-main-menu-right-panel-icon-hover: rgb(210, 210, 210);
--sky-portal-button-background: rgb(0, 199, 172);
--sky-portal-button-content: rgb(255, 255, 255);
--sky-portal-button-background-hover: rgb(255, 255, 255);
--sky-portal-button-content-hover: rgb(64, 64, 64);
--sky-active-portal-button-content: rgb(195, 195, 195);
--sky-active-portal-button-background: rgb(42, 42, 43);
--sky-border-and-tile-options: rgb(255, 255, 255);
--sky-browse-accent: rgb(255, 255, 255);
--sky-browse-header: rgb(71, 71, 71);
--sky-browse-header-text: rgb(255, 255, 255);
--sky-browse-main-selected: rgb(125, 157, 220);
--sky-browse-search-button: rgb(0, 122, 105);
--sky-browse-search-button-hover: rgb(18, 18, 18);
--sky-browse-secondary-selected: rgb(208, 208, 208);
--sky-browse-tile-body: rgb(42, 42, 43);
--sky-browse-tile-footer: rgb(42, 42, 43);
--sky-browse-tile-footer-content: rgb(18, 18, 18);
--sky-browse-alternate-row: rgb(42, 42, 43);
--sky-browse-primary-row: rgb(54, 54, 54);
--sky-browse-current-tile-body-content: rgb(255, 255, 255);
--sky-browse-no-record-text: rgb(255, 255, 255);
--sky-browse-row-...