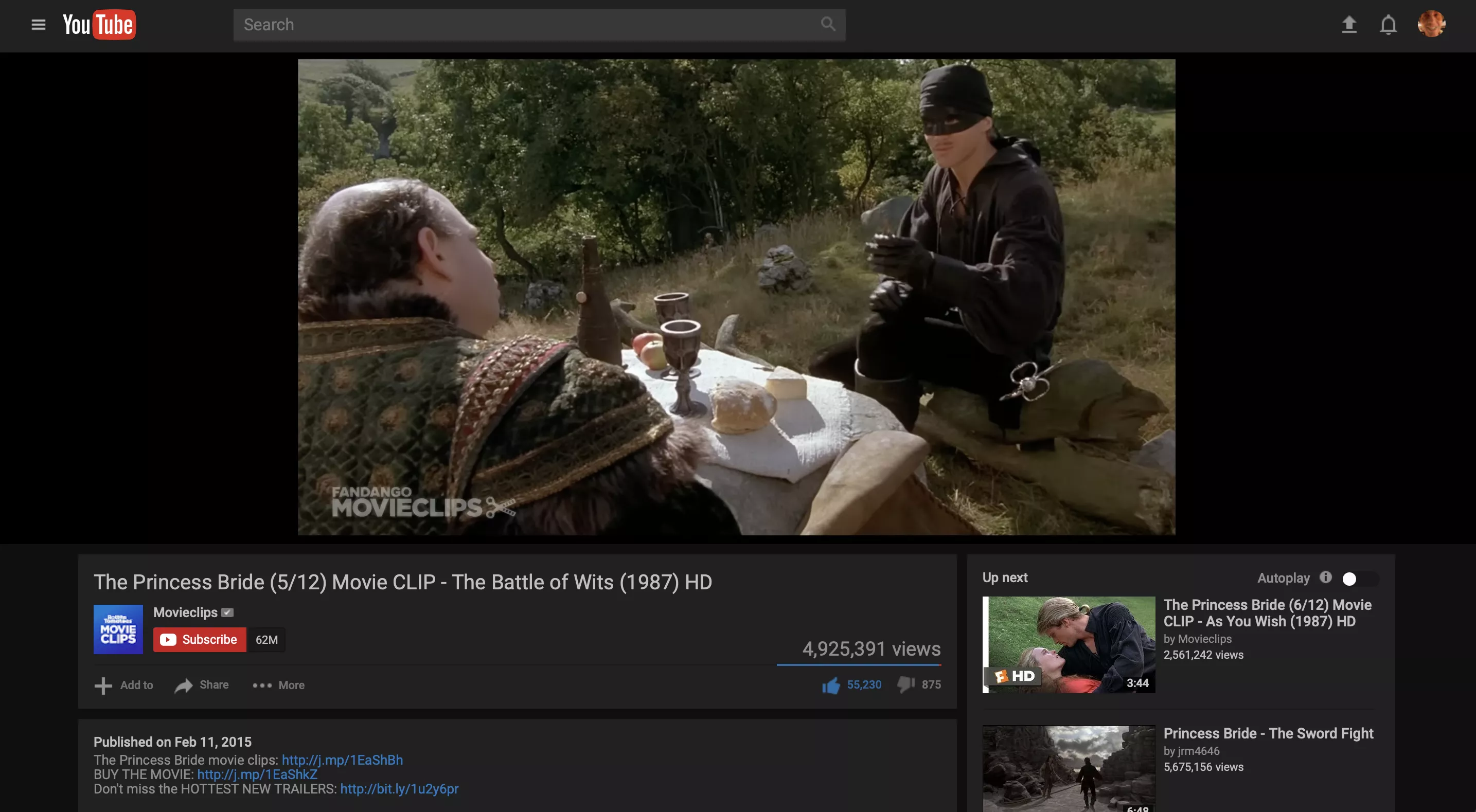
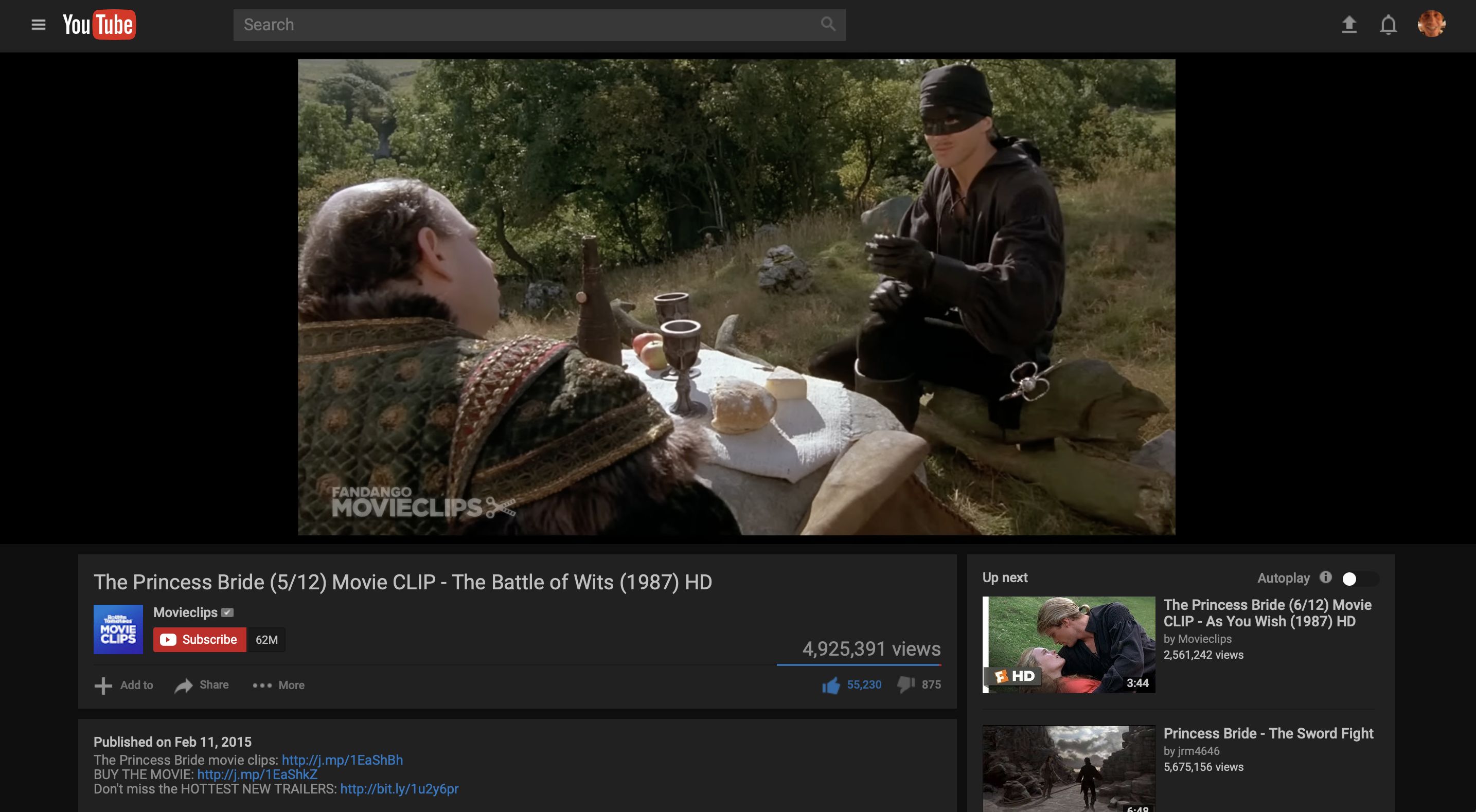
Classic YouTube Dark, fixed and updated.
Classic YouTube Dark Updated by suki

Details
Authorsuki
LicenseGNU GPLv3
Categoryyoutube
Created
Updated
Code size100 kB
Code checksume11a9c07
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a fork of Amir Torrez's Classic YouTube Dark (itself a fork of YouTube Dark Grey) with some changes and fixes for more pleasant viewing.
This style is not designed for the current (polymer) YouTube layout! Rehike is required for this style to work. Get it here: https://github.com/Rehike/Rehike
Changes I've made from the original style:
-Navbar logo replaced with a dark mode friendly version of the current YouTube logo
-Fixed upload button to match notifications, and it no longer has an off-centred background
-Removed country indicator next to logo
-Now using CSS variables instead of defining an RGB value for every piece of text ('dgyt' in variables changed to 'cdyt')
-Spacing added between 'cancel' and 'done' buttons in featured video selection menu
-Fixed live chat being light
-Buttons contrast against the background
-Comment "read more" buttons colour changed to blue, and the arrow icon next to it is light coloured
-Autoplay switch turned dark
-Autoplay info tooltip correctly themed
-Autoplay label correctly coloured
-Search bar highlight and border correctly themed
-Fixed dark text in: channel trailer/featured video selection menu, featured channels on a creator's page
Changelog
1.0.2
-Masthead logo fixes
-Minor housekeeping
-First upload to userstyles.world
1.0.1
-Fix orange comment likes
-Fix links that shouldn't be blue
-All blue colours in the comment section (like count, comment author, etc.) match each other
-Maybe more
1.0
-Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Classic YouTube Dark Updated
@namespace https://userstyles.world/style/17754/classic-youtube-dark-updated
@version 1.0.2
@description Classic YouTube Dark, fixed and updated
@author suki, Amir Torrez
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
--cdyt-bg-color-dark: rgb(15, 15, 15);
--cdyt-bg-color-medium: rgb(33, 33, 33);
--cdyt-cell-bg-color: rgba(0, 0, 0, 0.2);
--cdyt-menu-bg-color: rgba(21, 21, 21, 0.8);
--cdyt-button-color: rgba(255, 255, 255, 0.1);
--cdyt-button-color-hover: rgba(255, 255, 255, 0.22);
--cdyt-text-main: rgb(192, 192, 192);
--cdyt-text-secondary: rgb(142, 142, 142);
--cdyt-text-highlight: rgb(255, 255, 255);
--cdyt-text-link: rgb(18, 142, 233);
--cdyt-color-red: rgb(204, 24, 30);
--cdyt-color-blue: rgb(22, 122, 198);
--cdyt-color-yellow: rgb(245, 213, 98);
--cdyt-color-orange: rgb(255, 85, 0);
--cdyt-color-purple: rgb(156, 39, 176);
--cdyt-color-green: rgb(76, 175, 80);
}
.yt-uix-button,
.yt-uix-button:hover,
.guide-item,
.guide-item:hover {
transition: background-color 0.3s!important;
}
.guide-flyout-trigger.on-hover,
.guide-item:hover,
.guide-item:hover .yt-deemphasized-text,
.guide-collapsible-item .yt-uix-expander-head:hover {
background-color: var(--cdyt-button-color-hover)!important;
color: var(--cdyt-text-highlight)!important;
}
#yt-masthead #logo-container span.content-region {
display: none;
}
#yt-masthead-creation-button {
width: auto !important;
padding: 0px !important;
margin: 0 0 0 0 !important;
}
.yt-ui-ellipsis-nowrap-single-line {
background-color: transparent !important;
}
#old-browser-alert {
display: none !important;
}
.ytr-offer-title {
color: var(--cdyt-text-main) !important;
}
.comment-simplebox-renderer {
border-bottom: 1px solid var(--cdyt-cell-bg-color) !important;
}
#remove_card {
background-color: var(--cdyt-cell-bg-color) !important;
border-color: var(--cdyt-cell-bg-color) !important;
color: var(--cdyt-text-main) !important;
}
.standalone-collection-badge-renderer-text a {
background-color: var(--cdyt-cell-bg-color) !important;
border-color: var(--cdyt-cell-bg-color) !important;
color: var(--cdyt-text-main) !important;
}
.standalone-collection-badge-renderer-text {
color: var(--cdyt-text-main) !important;
}
.comment-section-header-renderer {
color: var(--cdyt-text-main) !important;
}
::-moz-selection {
background-color: var(--cdyt-color-blue)!important;
color: var(--cdyt-text-highlight)!important;
}
::selection {
background-color: var(--cdyt-color-blue)!important;
color: var(--cdyt-text-highlight)!important;
}
body {
color: var(--cdyt-text-main)!important;
}
#body-container {
background: var(--cdyt-bg-color-dark)!important;
}
a,
a:hover {
color: var(--cdyt-color-blue) !important;
}
h1,
h2,
h3,
h4,
.playlist-videos-list .yt-ui-ellipsis,
.yt-ui-ellipsis,
.yt-lockup,
.branded-page-module-title,
.branded-page-module-title a,
.yt-thumb {
background-color: transparent!important;
}
.yt-lockup-dismissable .watched-badge {
content: " \1F441"!important;
color: var(--cdyt-text-highlight)!important;
opacity: 0.6!important;
padding: 0!important;
font-size: 2em!important;
background-color: transparent!important;
height: 100%!important;
width: 100%!important;
text-align: center!important;
line-height: 100px!important;
text-shadow: 0 0 5px var(--cdyt-bg-color-dark)!important;
top: 0!important;
left: 0!important;
transition: opacity 0.24s ease-in-out!important;
}
.yt-lockup-dismissable .watched-badge:hover {
opacity: 0!important;
transition: opacity 0.24s ease-in-out!important;
}
.yt-lockup-dismissable .watched .video-thumb {
-webkit-filter: blur(2px)!important;
filter: blur(2px)!important;
transition: 0.48s!important;
}
.yt-lockup-dismissable .watched:hover .video-thumb {
-webkit-filter: blur(0)!important;
filter: blur(0)!important;
transition: 0.48s!important;
}
.yt-card {
background-color: var(--cdyt-bg-color-medium)!important;
box-shadow: 0 1px 2px var(--cdyt-cell-bg-color)!important;
}
.yt-uix-button-text,
.branded-page-module-title,
.branded-page-module-title-text,
.branded-page-module-title a,
.view-count,
.yt-dialog-fg-content,
.yt-uix-overlay-fg-content,
.yt-dialog-fg-content .yt-dialog-title,
.yt-uix-overlay-fg-content .yt-dialog-title {
color: var(--cdyt-text-main)!important;
}
.yt-dialog-fg,
.yt-uix-overlay-fg {
border: none!important;
}
.yt-uix-button-default,
.yt-uix-button-default[disabled],
.yt-uix-button-default[disabled]:hover,
.yt-uix-button-default[disabled]:active,
.yt-uix-button-default[disabled]:focus {
border-color: var(--cdyt-button-color)!important;
background-color: var(--cdyt-button-color)!important;
color: var(--cdyt-text-main)!important;
}
.yt-uix-button-default:hover,
.yt-uix-button-text:hover {
background-color: var(--cdyt-button-color-hover)!important;
box-shadow: 0 1px 0 var(--cdyt-cell-bg-color)!important;
}
#yt-masthead-container,
.feed-list,
.feed-item-container {
background-color: var(--cdyt-bg-color-medium)!important;
border: var(--cdyt-menu-bg-color)!important;
}
.masthead-search-terms-border {
box-shadow: none!important;
}
.gsst_a {
position: relative!important;
right: 32px!important;
}
.gsfi {
height: 32px!important;
position: absolute!important;
}
@-webkit-keyframes scaleout {
0% {
-webkit-transform: scale(0.0);
}
100% {
-webkit-transform: scale(1.0);
opacity: 0;
}
}
@keyframes scaleout {
0% {
transform: scale(0.0);
-webkit-transform: scale(0.0);
}
100% {
transform: scale(1.0);
-webkit-transform: scale(1.0);
opacity: 0;
}
}
.yt-spinner-img {
width: 20px;
height: 20px;
margin: 0 auto;
background-image: none!important;
background-color: var(--cdyt-color-red)!important;
border-radius: 100%!important;
-webkit-animation: scaleout 1.0s infinite ease-in-out;
animation: scaleout 1.0s infinite ease-in-out;
}
#appbar-settings-button .yt-uix-button-arrow {
border-top-color: var(--cdyt-bg-color-dark)!important;
}
#yt-masthead-user-displayname,
#yt-masthead-notifications-title {
color: var(--cdyt-text-secondary)!important;
}
#yt-masthead-user #sb-button-notify {
width: 26px!important;
background-color: transparent!important;
margin-right: 10px!important;
}
#yt-masthead-user .sb-notif-on .yt-uix-button-content {
border-color: transparent!important;
}
#guide-container,
#appbar-guide-menu,
.guide-toplevel,
#guide,
#appbar-guide-button-container,
#watch-response {
background-color: var(--cdyt-bg-color-medium)!important;
}
.branded-page-related-channels-item .yt-close {
z-index: 2!important;
cursor: pointer!important;
}
.guide-item.guide-item-selected,
.guide-item.guide-item-selected:hover,
.guide-item.guide-item-selected .yt-deemphasized-text,
.guide-item.guide-item-selected:hover .yt-deemphasized-text {
background-color: var(--cdyt-color-red)!important;
}
.guide-flyout {
background-color: var(--cdyt-bg-color-medium)!important;
border-color: var(--cdyt-bg-color-medium)!important;
}
.guide-flyout-container .guide-view-more {
cursor: pointer;
}
li.guide-section h3 a {
color: var(--cdyt-text-secondary)!important;
}
#masthead-appbar {
background-color: var(--cdyt-bg-color-medium)!important;
border: var(--cdyt-cell-bg-color)!important;
}
#masthead-expanded-container {
background-color: var(--cdyt-bg-color-medium)!important;
border-bottom-color: var(--cdyt-cell-bg-color)!important;
}
#masthead-search label,
#masthead-search-terms,
.masthead-search-terms-border {
height: 34px;
top: -2px!important;
border: none!important;
background-color: var(--cdyt-bg-color-medium)!important;
margin-bottom: 0!important;
border-radius: 3px!important;
}
#masthead-search-term {
background: var(--cdyt-button-color)!important;
border: 1px solid var(--cdyt-bg-color-medium)!important;
box-shadow: none!important;
color: var(--cdyt-text-highlight)!important;
border-radius: 2px!important;
transition: background 0.5s!important;
}
#masthead-search-term:hover,
#masthead-search-term:focus {
background: var(--cdyt-button-color-hover)!important;
transition: background 0.5s!important;
}
#masthead-search-terms input {
padding-left: 10px!important;
}
#search-btn {
background-color: transparent!important;
width: 50px!important;
position: relative!important;
left: -53px!important;
bottom: 2px!important;
border: none!important;
margin-top: 2px!important;
margin-left: 3px!important;
border-radius: 2px!important;
z-index: 1!important;
box-shadow: none!important;
}
#yt-masthead-user .yt-uix-button-icon-bell,
#upload-btn.yt-uix-button-has-icon {
-webkit-filter: invert(1)!important;
filter: invert(1)!important;
}
#yt-masthead-user #yt-masthead-notifications-button {
background-color: transparent!important;
}
#yt-masthead-user #yt-masthead-notifications-button:hover {
box-shadow: none!important;
}
#appbar-settings-button {
border-left: 1px solid var(--cdyt-bg-color-medium)!important;
}
.yt-uix-clickcard-card-reverse .yt-uix-card-body-arrow-vertical,
.yt-uix-clickcard-card-reverse .yt-uix-card-border-arrow-vertical {
border-bottom-color: var(--cdyt-bg-color-medium)!important;
}
.yt-uix-clickcard-card.yt-masthead-multilogin .yt-masthead-picker-header,
.yt-uix-clickcard-card.yt-masthead-multilogin .yt-masthead-multilogin-users-header {
background-color: var(--cdyt-bg-color-medium)!important;
}
.yt-uix-hovercard-card-body,
.yt-masthead-account-picker.yt-u...