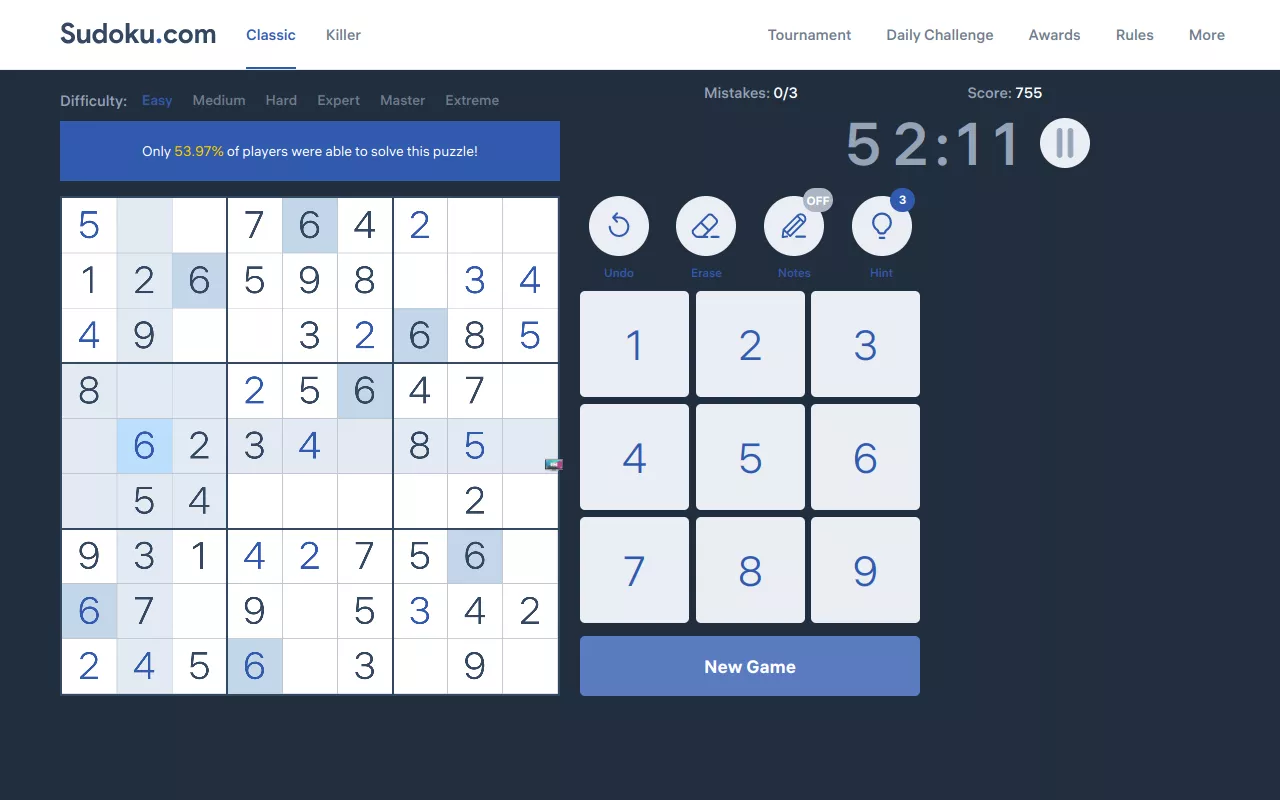
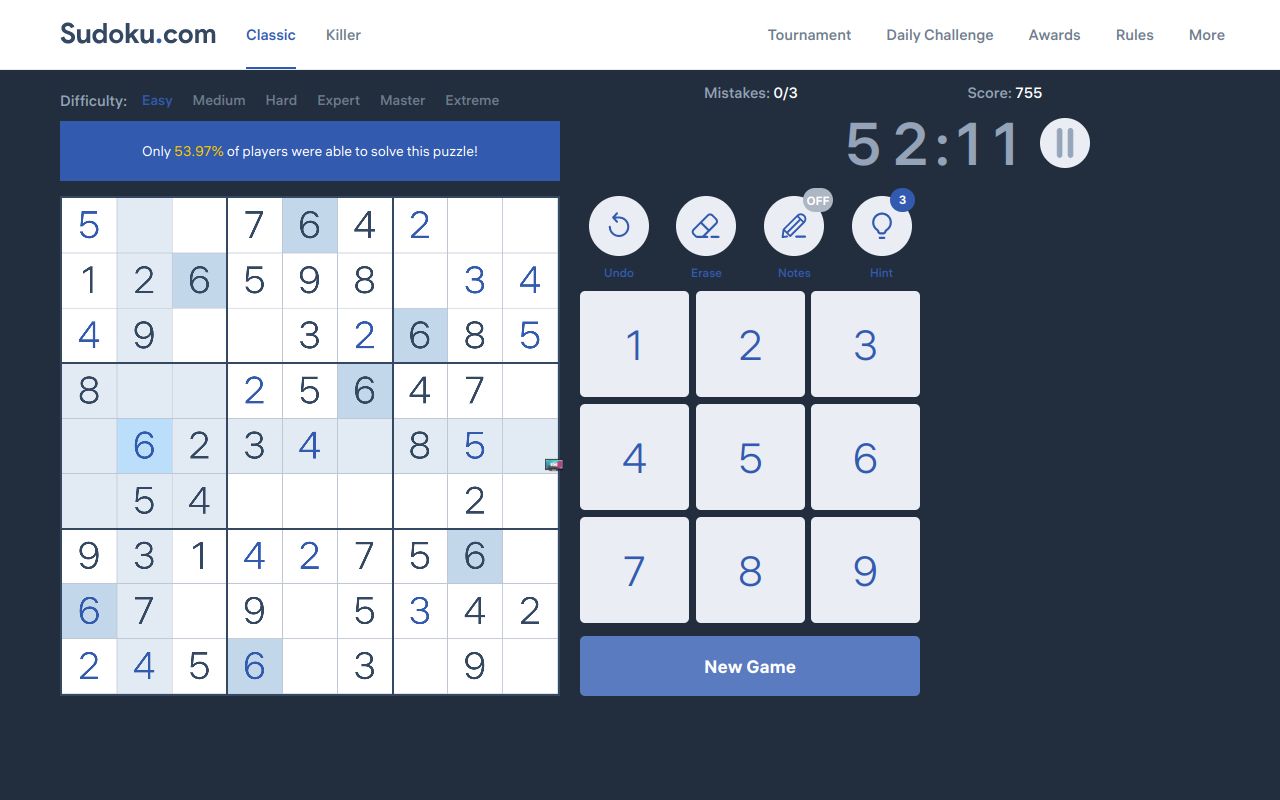
Modification of sudoku.com by kimuram turning it into a dark mode theme of sorts.
sudoku.com - midnight by Megalomaniak

Details
AuthorMegalomaniak
LicenseNo License
Categorysudoku
Created
Updated
Code size3.5 kB
Code checksume4f6b79a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Modification of sudoku.com by kimuram turning it into a dark mode theme of sorts.
Source code
/* ==UserStyle==
@name ? - 2024年4月
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A midnight userstyle for sudoku.com
@author kimuramk, modified by megalomaniak
==/UserStyle== */
:root {
--midnight-contrast: white;
--midnight: #222e3e;
}
@-moz-document domain("sudoku.com") {
/* ここにコードを挿入... */
/*
.game-info-wrapper {
flex-direction: column;
width: 50%;
}
.landscape .game-info-wrapper .game-info-wrapper_stats {
width: 100%;
}
.game-info-wrapper .timer-wrapper {
position: absolute;
right: -320px;
}
.timer-wrapper .timer {
font-size: 60px;
margin: 0 5px;
display: flex;
justify-content: center;
}
.timer-wrapper .timer span {
width: auto!important;
font-size: 60px;
margin: 0 5px;
}
.timer-pause {
width: 50px;
height: 50px;
}
.icon-pause, .icon-play {
width: 30px;
height: 30px;
}
*/
html {
height: 0;
overflow: hidden;
}
.lang-jp .game-info-wrapper * {
font-size: 17px;
}
#body {
background-color: var(--midnight);
}
.landscape .game-info-wrapper .game-info-wrapper_stats {
width: 45%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.game-info-wrapper .mistakes-counter > span {
color: var(--midnight-contrast);
}
.game-info-wrapper .score > span {
color: var(--midnight-contrast);
}
#game > canvas {
width: 100% !important;
height: 100% !important;
}
.mistakes-counter.active,
.score.active {
width: 47%;
}
.timer-wrapper {
width: 100%;
}
.timer-wrapper .timer {
font-size: 60px;
margin: 0 5px;
display: flex;
justify-content: center;
}
.timer-wrapper .timer span {
width: auto!important;
font-size: 60px;
margin: 0 5px;
}
.timer-pause {
width: 50px;
height: 50px;
}
.icon-pause,
.icon-play {
width: 30px;
height: 30px;
}
.device-desktop .site-content {
max-width: 100%;
}
.device-desktop .site-content {
max-width: 100%!important;
max-height: 100%!important;
margin-right: 20px;
}
.aside {
display: none!important;
}
.landscape .game-flex-wrapper {
margin-top: 0;
}
.paused .game-tip.message {
opacity: 1;
}
.game-tip.message {
width: 100%;
left: 0;
padding: 20px;
top: -45px;
opacity: 1;
border-radius: 0;
}
.horizontal-placeholder {
display: none;
}
#tips-articles-wrap {
display: none;
}
footer {
display: none;
}
.smart-hint_canvas {
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.device-desktop .game-info-wrapper .ref-start-game,
.device-tablet .game-info-wrapper .ref-start-game {
display: flex;
margin-top: -65px;
}
.ref-start-game_items a {
font-size: 14px!important;
}
}