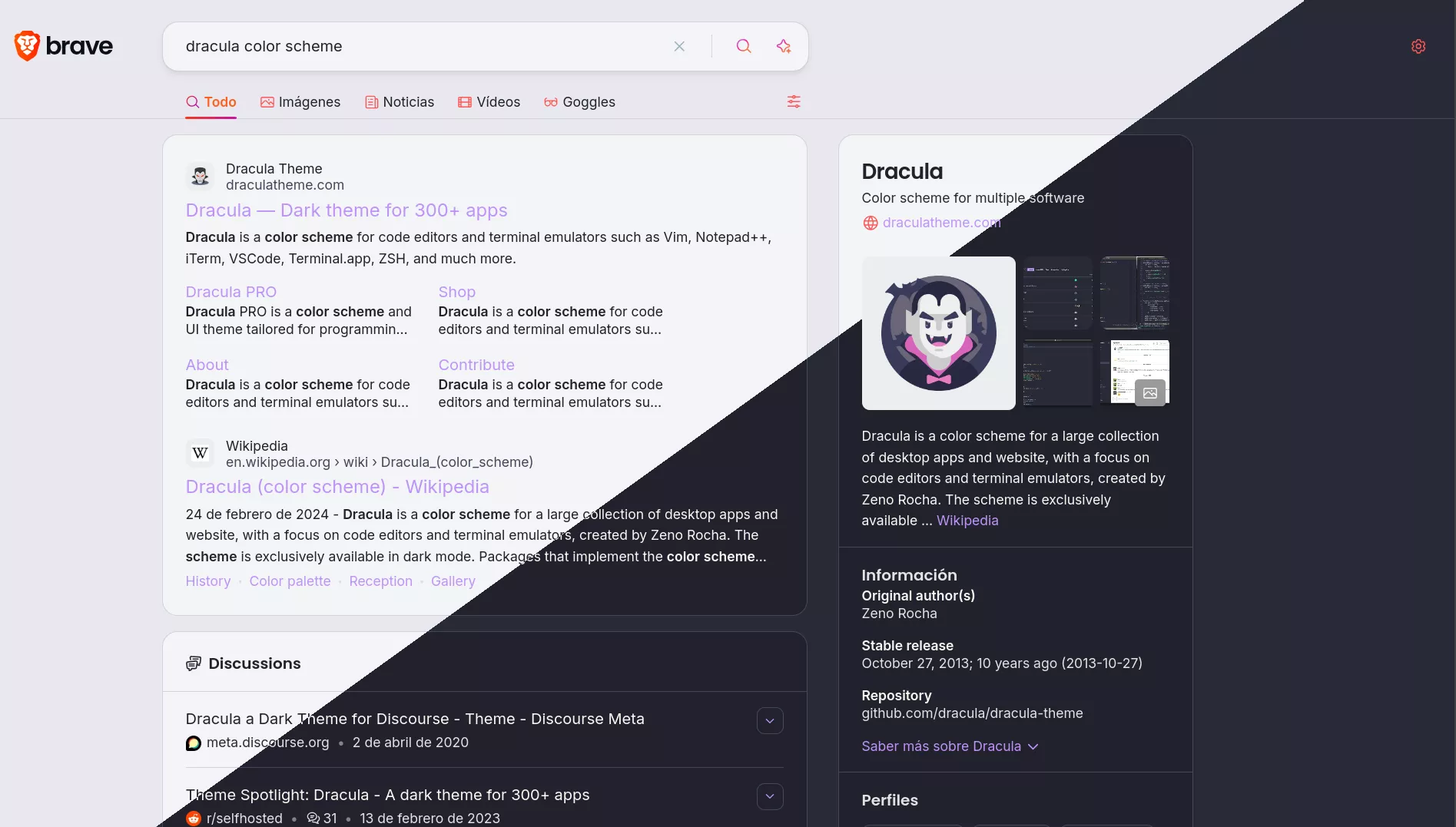
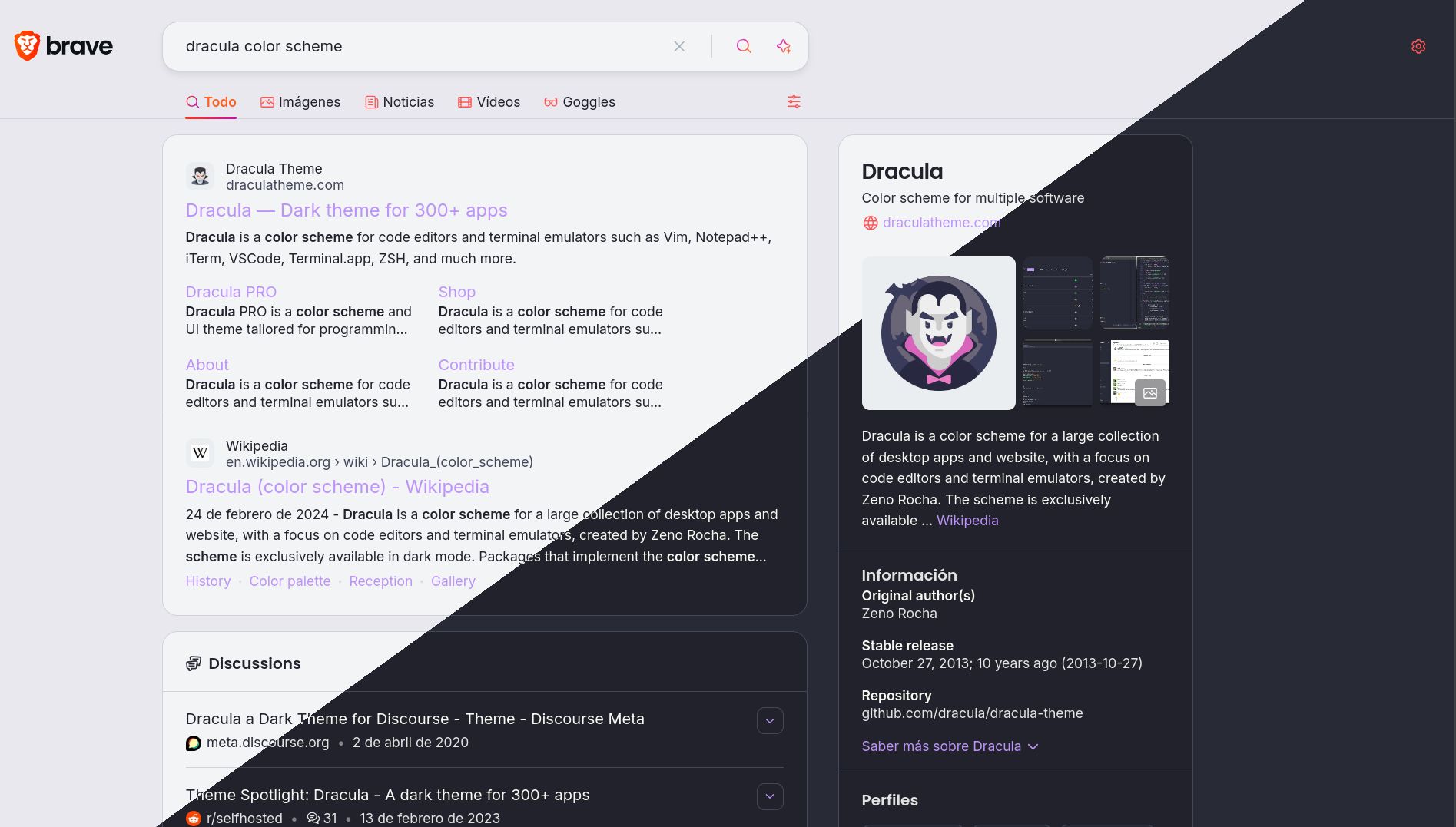
Are you tired of the same boring colors on Brave? Then try this modern color style based on the Dracula theme
Dracula for Brave by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryBrave
Created
Updated
Code size5.6 kB
Code checksum9eb78f3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-brave.css
Source code
/* ==UserStyle==
@name Dracula for Brave
@namespace github.com/druxorey/dracula-for-stylus
@version 1.1.4
@description Are you tired of the same boring colors on Brave? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select accent-color "Accent Color" {
"Red": "red",
"Orange": "orange",
"Yellow": "yellow",
"Green": "green",
"Blue": "blue",
"Cyan": "cyan",
"Purple": "purple",
"Pink": "pink"
}
==/UserStyle== */
@-moz-document domain("search.brave.com") {
:root {
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
--color-accent-1: e("var(--color-@{accent-color}-1)");
--color-accent-2: e("var(--color-@{accent-color}-2)");
--color-accent-3: e("var(--color-@{accent-color}-3)");
}
:root:not(dark) {
--color-background-5: #F3F4F6;
--color-background-4: #E8E8EE;
--color-background-3: #DCDDE5;
--color-background-2: #D0D2DC;
--color-background-1: #C4C7D4;
--color-foreground-1: #44475A;
--color-foreground-2: #353747;
--color-foreground-3: #282A36;
--color-shadow-1: #DCDDE5;
--color-shadow-2: #C4C7D4;
--color-shadow-3: #B2B5C2;
background: var(--color-background-4) !important;
}
:root.dark {
--color-background-1: #525568;
--color-background-2: #44475A;
--color-background-3: #353747;
--color-background-4: #282A36;
--color-background-5: #21222C;
--color-foreground-1: #F8F8F2;
--color-foreground-2: #D9DADF;
--color-foreground-3: #B9BBCB;
--color-shadow-1: #353747;
--color-shadow-2: #21222C;
--color-shadow-3: #1A1C24;
background: var(--color-background-4) !important;
}
body {
--color-page-background: var(--color-background-4);
--color-serp-bar-bg: var(--color-background-5);
--color-serp-breadcrumbs: var(--color-background-3);;
--color-serp-container-: var(--color-background-4);
--color-serp-container-interactive: var(--color-background-2);
--color-serp-divider-subtle-container: var(--color-background-2);
--color-serp-header-background: var(--color-background-4);
--color-serp-highlight-background: var(--color-background-2);
--color-serp-settings-background: var(--color-background-3);
--color-serp-snippet-background: var(--color-background-5);
--color-container-highlight: var(--color-background-3);
--color-text-primary: var(--color-foreground-1);
--color-text-secondary: var(--color-foreground-1);
--color-text-tertiary: var(--color-foreground-2);
--color-text-interactive: var(--color-accent);
--color-link-default: var(--color-accent-2);
--color-link-visited: var(--color-accent-2);
--color-icon-default: var(--color-accent-2);
--color-icon-disabled: var(--color-accent-3);
--color-tabs-search-text-default: var(--color-accent-2);
--color-container-background: var(--color-background-5);
--color-divider-subtle: var(--color-background-2);
--color-neutral-5: var(--color-background-5);
--color-neutral-10: var(--color-background-3);
--color-neutral-20: var(--color-background-5);
--color-schemes-primary: var(--color-accent-2);
--color-button-background: var(--color-accent-2);
--elevation-05: 0px 8px 36px -2px var(--color-background-5), 0px 1px 0px 0px var(--elevation-primary);
--elevation-01: 0px 1px 4px 0px var(--color-background-5), 0px 1px 0px 0px var(--elevation-primary);
}
.icon {
fill: var(--color-accent-2);
}
.snippet.svelte-n9nog2,
.snippet.no-padding.svelte-n9nog2 {
padding: 1rem;
margin: 0.5rem 0rem 0.5rem 0rem;
border-radius: 0.75rem;
}
.search-elsewhere-wrapper.svelte-1jhoinl{
display: none;
}
.snippet.svelte-qm0fz7 {
transition: 0.25s ease;
}
.snippet.svelte-qm0fz7:hover {
text-shadow: 0 0 0.005rem var(--color-foreground-1);
transition: 0.25s ease;
}
.llm-output, .svelte-43tr6t {
color: var(--color-foreground-1);
}
#searchform-actions.svelte-7tdohb.svelte-7tdohb:before {
background:none;
}
.tab-item.active.svelte-1bd2u3s a.svelte-1bd2u3s .icon,
#submit-button.svelte-16mxc77 .icon {
fill: var(--color-accent-2);
}
.tab-item.active.svelte-1bd2u3s a.svelte-1bd2u3s:after {
background: var(--color-accent-2);
}
:root.dark, :root.light {
#searchform-actions.svelte-16mxc77.svelte-16mxc77:before {
background: none;
}
.llm-output {
--highlight-color: var(--color-accent-2);
}
.bottom-fade.svelte-h9rkzz {
background: linear-gradient(0deg, var(--color-background-5) var(--offset, 1rem),rgba(255,255,255,0))
}
.button.type--footer-prominent.svelte-19i47us.svelte-19i47us:not(:disabled):not([disabled=true]):hover,
.button.type--footer-prominent:not(:disabled):not([disabled=true]).active.svelte-19i47us.svelte-19i47us {
background: var(--color-background-5);
}
}
}