原版见https://userstyles.world/style/17525/kedahydrovijos
因原版已经增加设置背景功能,所以此作品就不需要了,以后此作品将停止更新

Authorwch0309
LicenseNo License
Categorykedaoi.cn
Created
Updated
Code size6.0 kB
Code checksum2931808
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
原版见https://userstyles.world/style/17525/kedahydrovijos
因原版已经增加设置背景功能,所以此作品就不需要了,以后此作品将停止更新
/* ==UserStyle==
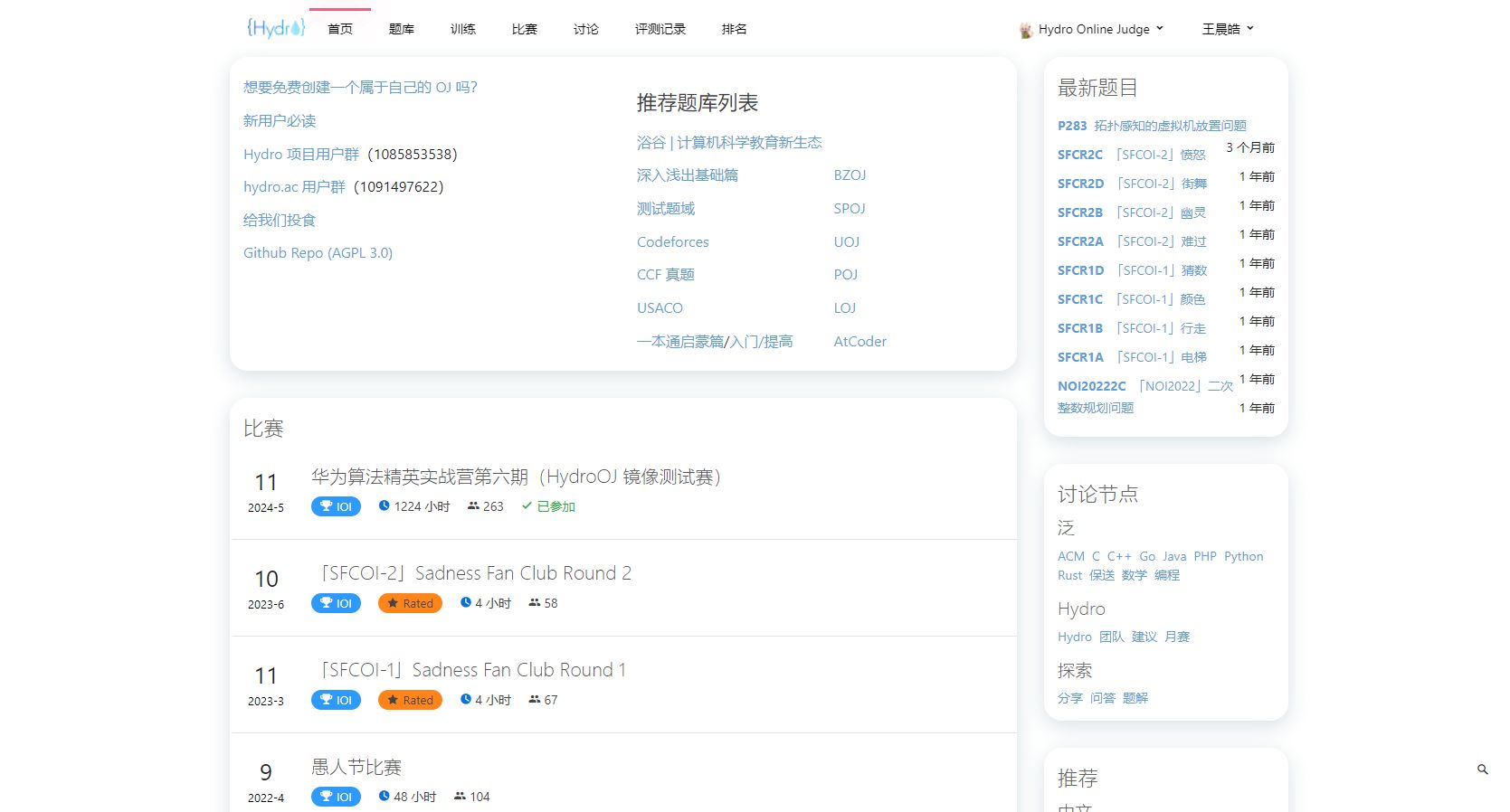
@name keda/hydro/vijos美化工具无背景
@namespace github.com/openstyles/stylus
@version 1.0
@description No
@author wch0309
==/UserStyle== */
@-moz-document domain("kedaoi.cn"),
domain("hydro.ac"),
domain("vijos.org") {
body .slideout-panel .main{
background-image: url(https://pic.imgdb.cn/item/66c5c8abd9c307b7e94c9010.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
body .slideout-menu{
background-color:rgba(255, 255, 255, .5);
}
body .slideout-panel .main .row .large-9 .section{
background-color:rgba(255, 255, 255, .7);
}
body .slideout-panel .main .row .large-3 .section {
background-color:rgba(255, 255, 255, .7);
}
body .slideout-panel .main .row .medium-9 .section{
background-color:rgba(255, 255, 255, .7);
}
body .slideout-panel .main .row .medium-3 .section {
background-color:rgba(255, 255, 255, .7);
}
.typo a:not(.user-profile-name):not(.media-link), .typo .link:not(.user-profile-name):not(.media-link), .typo-a:not(.user-profile-name):not(.media-link), .typo a:visited:not(.user-profile-name):not(.media-link), .typo .link:visited:not(.user-profile-name):not(.media-link), .typo-a:visited:not(.user-profile-name):not(.media-link), .typo a:active:not(.user-profile-name):not(.media-link), .typo .link:active:not(.user-profile-name):not(.media-link), .typo-a:active:not(.user-profile-name):not(.media-link) {
color: #5f9fd6;
}
.typo a:hover:not(.user-profile-name):not(.media-link), .typo .link:hover:not(.user-profile-name):not(.media-link), .typo-a:hover:not(.user-profile-name):not(.media-link) {
color: #fa4b4b;
text-decoration:none;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
body .slideout-panel .footer {
background:rgba(255, 255, 255, .7);
}
.page--discussion_main .discussion__title a:visited {
color: grey;
}
.page--discussion_main .discussion__title a:visited:hover {
color: #fa4b4b;
text-decoration:none;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
.numbox__text {
color: #000;
}
.supplementary li{
color: #464444;
}
body .slideout-panel .main .row .large-9 .section,body .slideout-panel .main .row .large-6 .section,body .slideout-panel .main .row .large-3 .section,body .slideout-panel .main .row .medium-9 .section,body .slideout-panel .main .row .medium-6 .section,body .slideout-panel .main .row .medium-3 .section,body .slideout-panel .main .row .medium-12 .section,body .slideout-panel .main .row .medium-12 .section,body .slideout-panel .main .row .medium-10 .section,body .slideout-panel .main .row .medium-2 .section,body .slideout-panel .footer,.expanded,.warn,.note,.syntax-hl,.dialog__content{
border-radius: 20px !important;
}
.autocomplete-wrapper,.compact,.primary,.button,.textbox,.notification,.bp5-toast,.scratchpad__toolbar__item{
border-radius: 15px !important;
}
.status_title,.select,.bp5-tag,.problem__tag-link{
border-radius: 5px !important;
}
.widget--category-filter__tag{
border-radius: 10px !important;
}
.section__list{
background:#fff0;
}
.section__list__item{
background:rgba(255, 255, 255, .31);
border-radius: 20px !important;
}
.section {
border-radius: 20px !important;
background-color:rgba(255, 255, 255, .8);
}
.profile__bg{
position: absolute;
}
.toolbar{
background-color:#fff0;
}
.user-profile-badge {
border-radius: 8px !important;
}
.menu__link {
border-radius: 20px !important;
background-color:#fff0;
}
.scratchpad--hide{
border-radius: 20px !important;
background-color:#fff0;
}
a {
position: relative;
}
a:hover{
text-decoration:none;
color: #fa4b4b;
-webkit-transition:color 300ms;
-o-transition: color 300ms;
transition: color 300ms;
}
a:after {
content: "";
width: 0;
height: 2px;
background: rgba(0, 110, 255, .575);
position: absolute;
top: 100%;
left: 50%;
transition: all .3s;
}
a:hover::after {
left: 0%;
width: 100%;
}
.drop-element, .drop-element:after, .drop-element:before, .drop-element *, .drop-element *:after, .drop-element *:before {
border-radius: 20px !important;
}
.graphiql-container {
position: absolute;
border-radius: 20px !important;
width: 80%;
left: 10%;
height: 53rem;
}
.nav {
position: absolute;
border-radius: 20px !important;
left: 15.2%;
top: 10px;
width: 69.6%;
height: 2.8125rem;
font-size: .875rem;
transition: background .2s;
transition-timing-function: cubic-bezier(.215,.61,.355,1);
z-index: 500;
background:#fa4b4b;
}
#searchForm {
border-radius: 20px !important;
background:rgba(255, 255, 255, .8);
}
.section__table-container {
border-radius: 20px !important;
background:rgba(255, 255, 255, .8);
}
.dropdown .menu {
background: #e5e5e5ba;
}
.nav .nav__item:hover {
background: #e5e5e599;
color: #fa4b4b;
}
.nav .nav__item {
color: #000;
}
.nav--shadow {
border-radius: 20px !important;
position: absolute;
left: 10%;
top: 10px;
width: 0%;
height: 2.8125rem;
z-index: 300;
transition: box-shadow .2s;
transition-timing-function: cubic-bezier(.215,.61,.355,1);
box-shadow: 0 0 6px rgba(0,0,0,.3);
}
.page--discussion_main .discussion__title a:visited, .page--discussion_node .discussion__title a:visited, .page--blog_main .discussion__title a:visited, .page--user_detail .discussion__title a:visited {
color: grey;
}
}