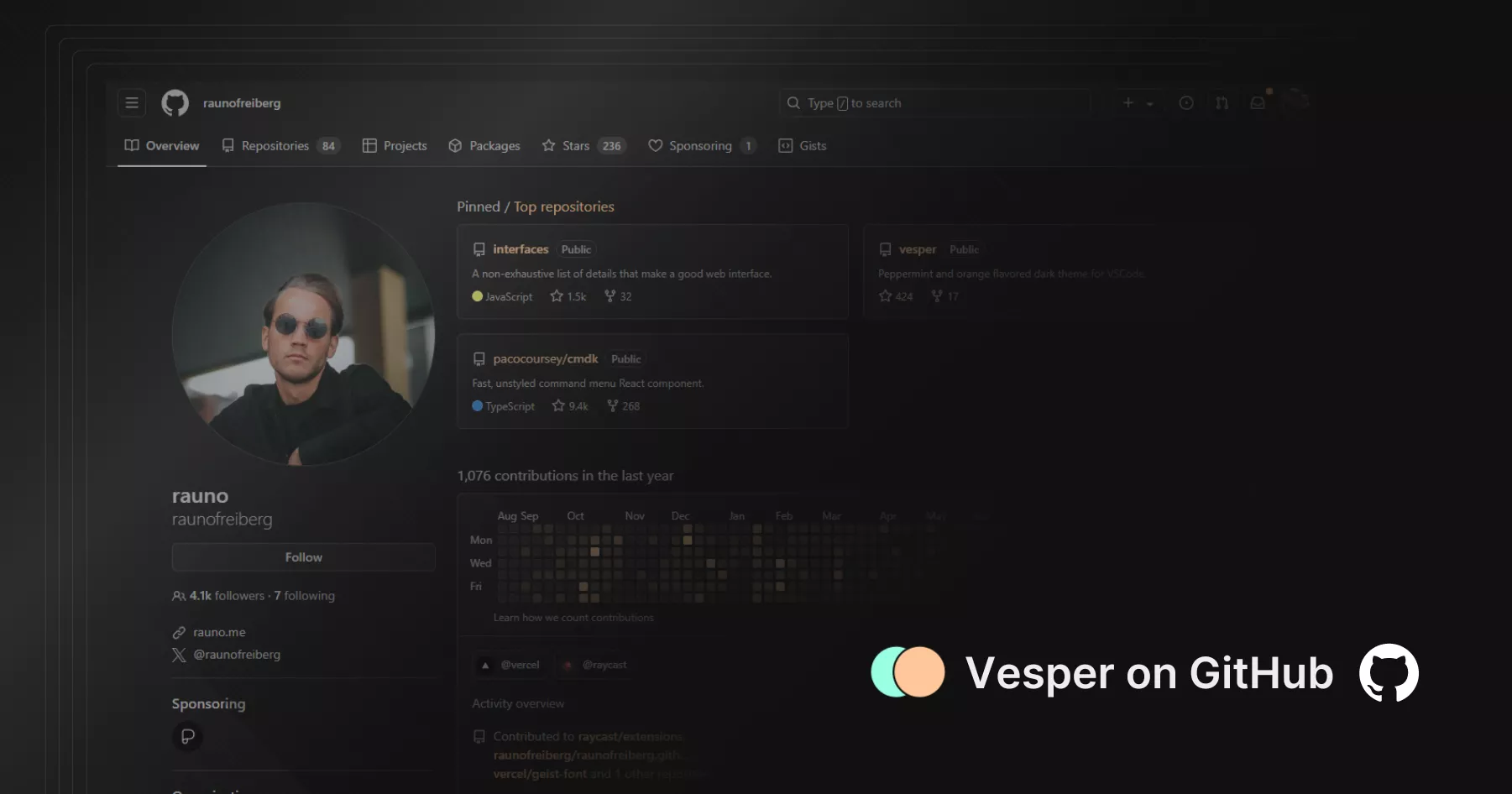
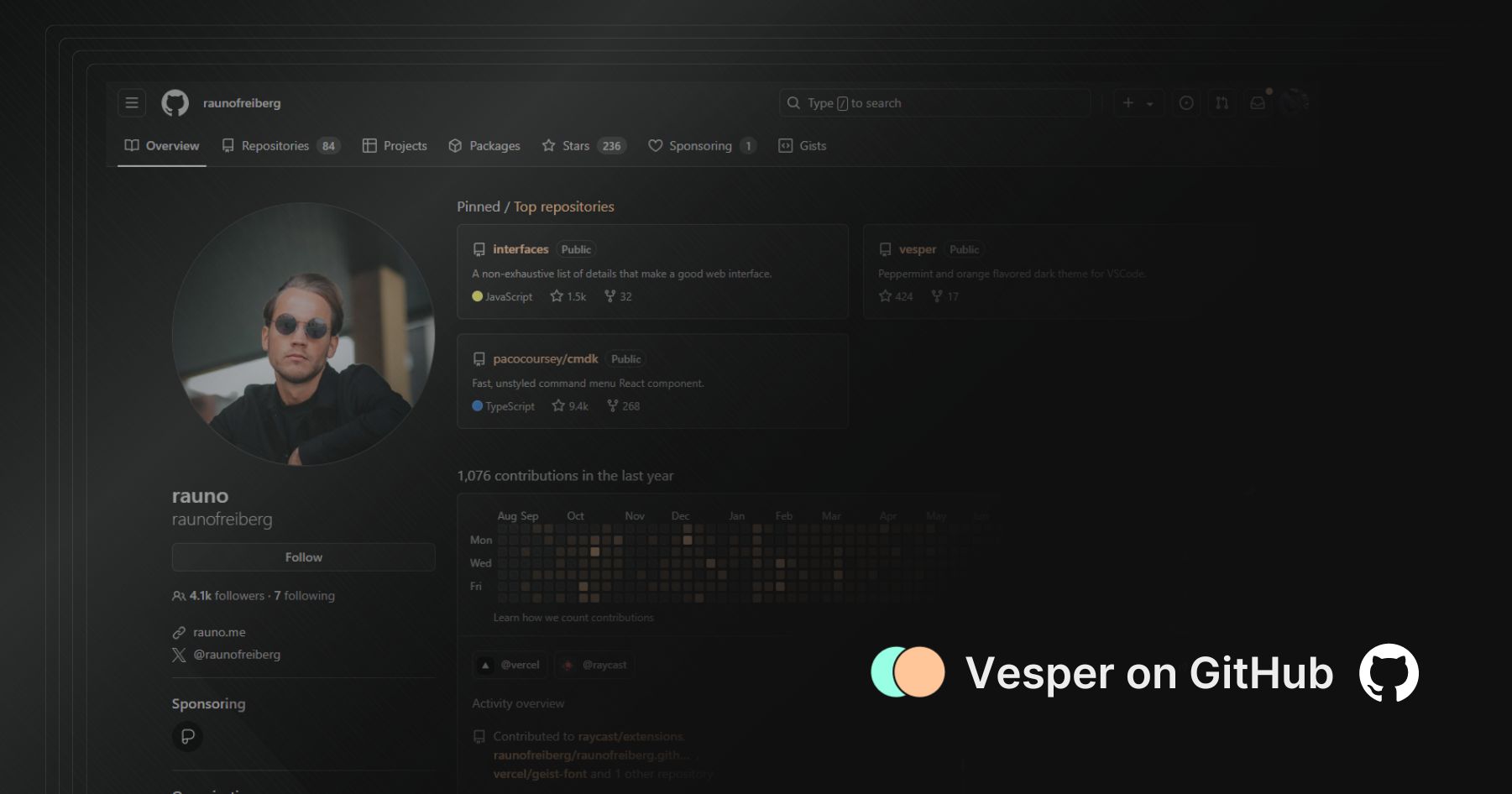
Peppermint and orange flavored dark theme for Github
GitHub Vesper by mohvn

Details
Authormohvn
LicenseMIT
Categorygithub
Created
Updated
Code size374 kB
Code checksume3d87a96
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GitHub Vesper
@namespace StylishThemes
@version 2.0
@license MIT
@author mohvn
@advanced color base-color "Base color" #ffc799
@advanced color bg-color "Background Color" #101010
@advanced dropdown tab-size "Code Tab size" {
2 "2" <<<EOT
pre, .highlight, .diff-table, .tab-size {
tab-size: 2 !important;
-moz-tab-size: 2 !important;
} EOT;
4 "4" <<<EOT
pre, .highlight, .diff-table, .tab-size {
tab-size: 4 !important;
-moz-tab-size: 4 !important;
} EOT;
8 "8" <<<EOT
pre, .highlight, .diff-table, .tab-size {
tab-size: 8 !important;
-moz-tab-size: 8 !important;
} EOT;
}
==/UserStyle== */
@-moz-document regexp("^https?://((education|graphql|guides|raw|resources|status|support|vscode-auth)\\.)?github\\.com((?!(/(sponsors|readme)$)).)*$"),
domain("githubusercontent.com"),
domain("www.githubstatus.com") {
@import url('https://fonts.googleapis.com/css2?family=Geist+Mono:wght@100..900&family=Geist:wght@100..900&display=swap');
:root {
--vspr-bg-base: #101010;
--vspr-bg-subtle: #1c1c1c;
--vspr-fg-base: #ffffff;
--vspr-fg-subtle: #a0a0a0;
--vspr-accent: #eeeeee;
--vspr-fg-err: #ff8080;
--vspr-fg-suc: #99ffe4;
--ghd-code-color: #fffff;
--ghd-code-background: #101010;
--bgColor-inset: var(--vspr-bg-subtle) !important;
--fgColor-open: var(--vspr-fg-suc) !important;
--button-primary-bgColor-rest: var(--vspr-bg-subtle) !important;
--button-primary-fgColor-rest: var(--vspr-bg-base) !important;
--button-primary-bgColor-hover: #202020 !important;
--fgColor-closed: var(--vspr-fg-err) !important;
--fgColor-done: var(--vspr-accent) !important;
--AppHeader-bg: var(--vspr-bg-base) !important;
--button-primary-bgColor-active: #202020 !important;
--borderColor-done-emphasis: #202020 !important;
--borderColor-success-emphasis: #99ffe4 !important;
--fgColor-success: #99ffe4 !important;
--bgColor-success-emphasis: #99ffe4 !important;
--bgColor-done-emphasis: var(--vspr-accent) !important;
--fontStack-monospace: "Geist Mono", monospace !important;
--fontStack-sansSerifDisplay: "Geist", sans-serif !important;
--fontStack-sansSerif: "Geist", sans-serif !important;
--fontStack-system: "Geist", sans-serif !important;
--rgh-heat-color: var(--vspr-accent) !important;
}
.copilotPreview, .copilotPreview-disabled, .copilotPreview__footer .copilotPreview__suggestionButton {
background-color: #181818;
border-radius: 6px !important;
}
.ContributionCalendar-day,
.ContributionCalendar-day[data-level="0"] {
outline: none;
}
.Box-body:last-of-type {
border: none;
}
.graph-before-activity-overview {
border-radius: var(--borderRadius-medium);
}
:where(.prc-Button-ButtonBase-c50BI):where([data-variant="primary"]) {
color: #ccc;
}
.border {
border: none !important;
}
.markdown-body {
font-family: "Geist", sans-serif !important;
font-size: 16px;
line-height: 1.5;
word-wrap: break-word;
}
body {
font-family: "Geist", sans-serif !important;
}
:where(.prc-Button-ButtonBase-c50BI):where([data-variant="primary"]) .prc-Button-Visual-2epfX {
color: var(--vspr-fg-subtle) !important;
}
svg.hide-sm {
color: var(--vspr-fg-subtle) !important;
}
.dvTqVy {
background-color: #10101073
}
.State--merged {
color: var(--vspr-bg-base) !important;
}
.State--closed {
background-color: var(--vspr-fg-err) !important;
box-shadow: var(--vspr-fg-err) !important;
}
.diffstat-block-deleted {
background-color: var(--vspr-fg-err) !important;
}
.color-fg-danger {
color: var(--vspr-fg-err) !important;
}
svg.hide-sm {
color: var(--vspr-bg-base);
}
.markdown-body img {
background: transparent !important;
}
.AppHeader {
background-color: var(--vspr-bg-base) !important;
box-shadow: none;
}
.UnderlineNav {
box-shadow: none;
}
.border-right {
border: none !important;
}
.bVvbgP > svg:nth-child(1) {
color: #101010;
}
.jtQniD {
background: var(--vspr-bg-subtle) !important;
}
.pl-c,
.pl-c span {
color: #585858 !important;
}
.ͼ5 .cm-content,
.ͼ5 .cm-gutters {
background: var(--vspr-bg-base) !important;
}
.ͼ6 {
color: var(--vspr-fg-subtle) !important;
}
.ͼa {
color: var(--vspr-fg-base) !important;
}
.ͼd,
.ͼc {
color: var(--vspr-accent) !important;
}
.ͼb,
.ͼ9 {
color: var(--vspr-fg-suc) !important;
}
.pl-c1 {
color: var(--vspr-accent) !important;
}
.pl-cce,
.pl-cn,
.pl-coc {
color: #fff!important
}
.pl-cos {
color: #8f9d6a!important
}
.pl-e,
.pl-ef,
.pl-en {
color: #ffc799!important
}
.pl-enc {
color: #cf6a4c!important
}
.pl-enf,
.pl-enm {
color: #ac885b!important
}
.pl-ens {
color: #cf6a4c!important
}
.pl-ent {
color: #ffc799!important
}
.pl-entc,
.pl-enti {
color: #ac885b!important
}
.pl-entm {
color: #7587a6!important
}
.pl-eoa {
color: #cda869!important
}
.pl-eoac,
.pl-eoac .pl-pde {
color: #7587a6!important
}
.pl-eoai,
.pl-eoai .pl-pde {
color: #cda869!important
}
.pl-eoi {
color: #ac885b!important
}
.pl-k {
color: #a0a0a0!important
}
.pl-ko,
.pl-kolp {
color: #cda869!important
}
.pl-kos,
.pl-kou {
color: #a0a0a0!important
}
.pl-mai .pl-sf {
color: #7587a6!important
}
.pl-mb {
color: #8f9d6a!important
}
.pl-mc {
color: #cda869!important
}
.pl-mh,
.pl-mh .pl-pdh {
color: #cf6a4c!important
}
.pl-mi {
color: #cda869!important
}
.pl-ml {
color: #8f9d6a!important
}
.pl-mm {
color: #7587a6!important
}
.pl-mp {
color: #c5af75!important
}
.pl-mp1 .pl-sf {
color: #dad085!important
}
.pl-mq {
color: #cf6a4c!important
}
.pl-mr,
.pl-ms {
color: #cda869!important
}
.pl-pdb {
color: #8f9d6a!important
}
.pl-pdc {
color: #5f5a60!important
}
.pl-pdc1,
.pl-pde {
color: #cf6a4c!important
}
.pl-pdi {
color: #cda869!important
}
.pl-pds {
color: #fff!important
}
.pl-pdv {
color: #7587a6!important
}
.pl-pse,
.pl-pse .pl-s2 {
color: var(--vspr-fg-subtle) !important
}
.pl-s {
color: #99ffe4!important
}
.pl-s1,
.pl-s2 {
color: #ccc!important
}
.pl-mp .pl-s3 {
color: #cda869!important
}
.pl-s3,
.pl-sc {
color: #dad085!important
}
.pl-scp {
color: #cf6a4c!important
}
.pl-sf {
color: #dad085!important
}
.pl-smc {
color: #ac885b!important
}
.pl-smi,
.pl-smp {
color: #ccc!important
}
.pl-sok {
color: #cda869!important
}
.pl-sol {
color: #8f9d6a!important
}
.pl-som,
.pl-sr {
color: #7587a6!important
}
.pl-sra,
.pl-src,
.pl-sre,
.pl-st {
color: #cda869!important
}
.pl-stj {
color: #7587a6!important
}
.pl-stp,
.pl-sv,
.pl-v {
color: #ffffff!important
}
.pl-vi {
color: #cf6a4c!important
}
.pl-vo {
color: #ac885b!important
}
.pl-vpf {
color: #7587a6!important
}
.pl-mdht,
.pl-mi1 {
background: #020!important;
color: #55a532!important
}
.pl-md,
.pl-mdhf {
background: #200!important;
color: #bd2c00!important
}
.pl-mdr {
color: #cf6a4c!important
}
.pl-mdh,
.pl-mdi {
color: #7587a6!important
}
.pl-bu,
.pl-ii,
.pl-ii .pl-cce {
background-color: #df5000!important;
color: #fff!important
}
.pl-mo {
color: #969896!important
}
.pl-mri {
color: teal!important
}
.pl-ms1 {
background-color: #f5f5f5!important
}
.pl-va,
.pl-vpu {
color: teal!important
}
.pl-entl {
color: #ccc!important
}
.highlight .pl-corl span.x,
.pl-corl {
color: #f9ee98!important;
text-decoration: underline!important
}
.pl-token.active,
.pl-token:hover {
background: #ac885b!important;
color: #ccc!important;
}
.TCenl {
background-color: #101010;
}
button {
color: #b5b5b5;
}
/* https://github.com/StylishThemes/GitHub-Dark/issues/968 */
input,
textarea {
color: #c6c6c6;
}
/* fix lower half of notifications page being opaque */
html {
background: transparent;
}
svg[fill="none"] {
fill: none;
}
a[href^="https://apps.apple.com"] svg {
fill: #000;
}
.alert {
background: #182030;
border-color: #246;
}
.CircleBadge,
check-steps,
[id*="-list-view-node-"] {
background: #181818 !important;
}
.brJRqk,
.sGlDF,
.sGlDF > td {
background: #181818 !important;
}
.brFBoI {
border-color: #343434;
}
/* repo page */
.js-snippet-clipboard-copy-unpositioned {
background: #181818;
}
/* charts */
[data-testid="chart-card"] {
background: #181818;
}
...