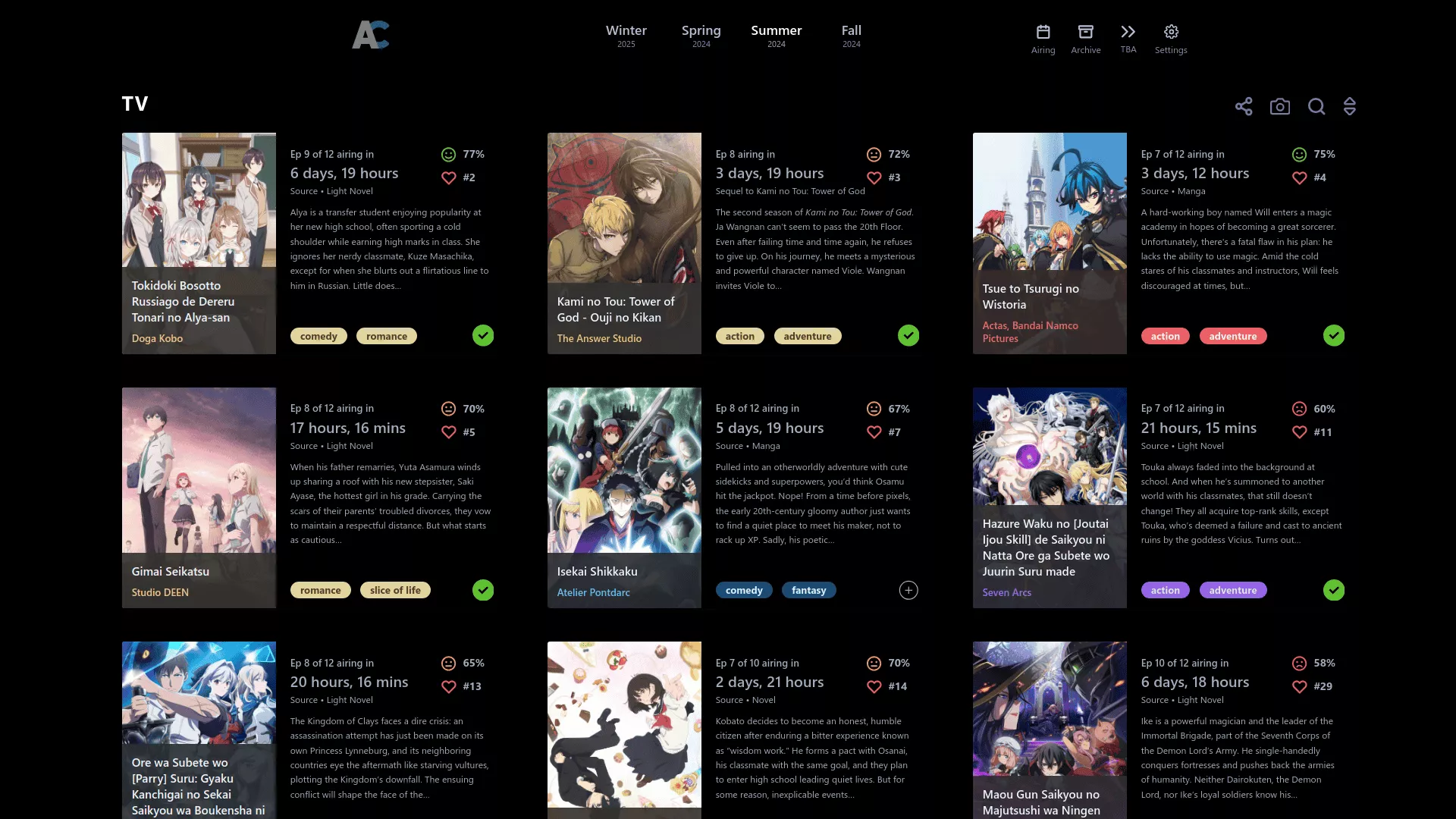
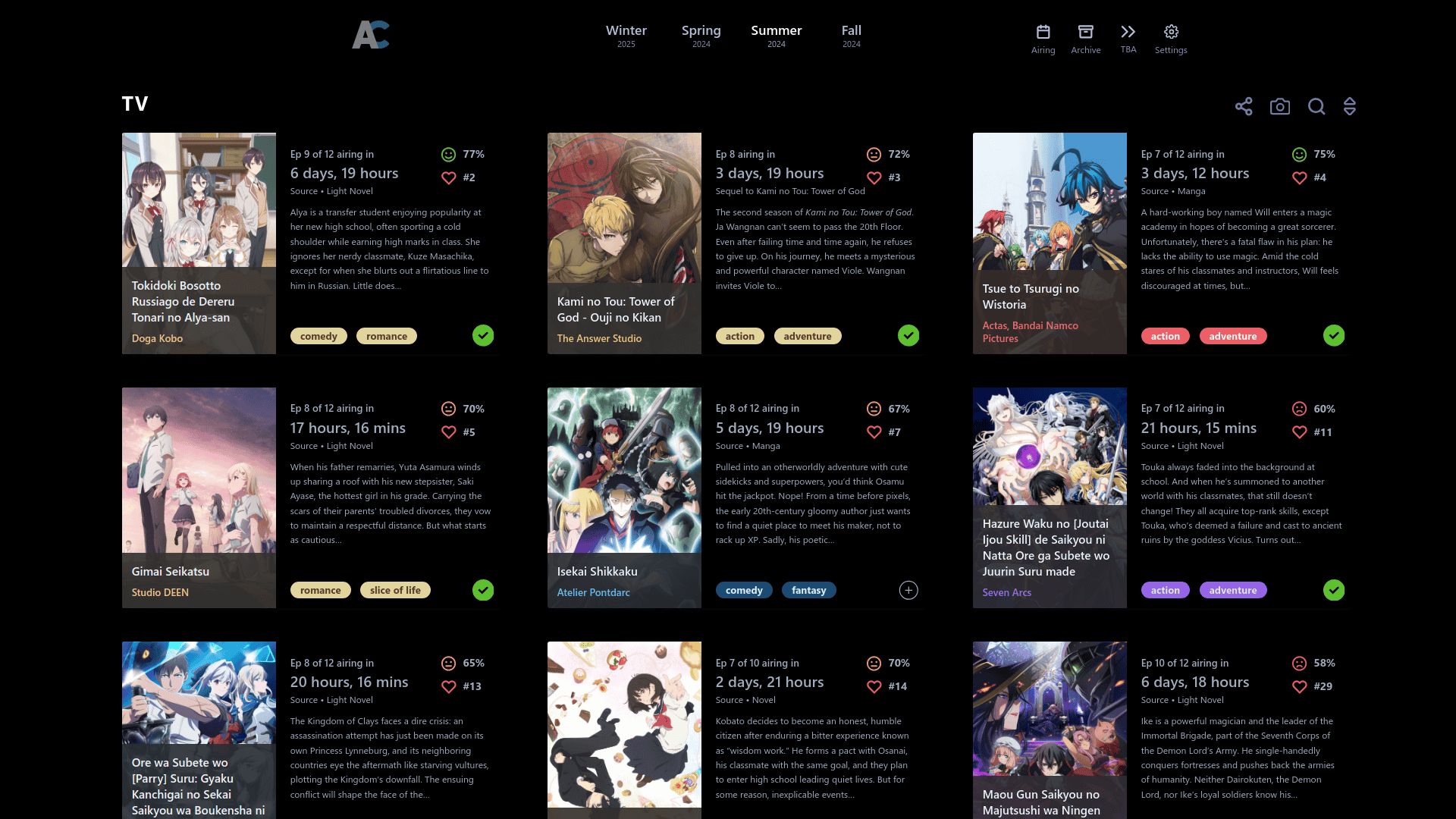
Simple dark mode theme for AniChart. Also features improved contrast, nicer color scheme and less annoyances.
AniChart × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categoryanichart.net
Created
Updated
Code size2.1 kB
Code checksumc6cfc508
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is meant for OLED or XDR screens. It's very simple and just fixes some issues and removes annoyances.
Source code
/* ==UserStyle==
@name AniChart × OLED Pro Deep Black Dark Theme
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Simple dark mode theme for AniChart
@author GreatDay
==/UserStyle== */
@-moz-document domain("anichart.net") {
:root {
--color-background: black;
--color-foreground: #414141;
--color-foreground-grey: #414141;
--color-foreground-grey-dark: #0e0e0e;
--color-foreground-blue: #1d1d30;
--color-foreground-blue-dark: #101010;
--color-text: #e2e2e2;
--color-text-light: #e2e2e2;
--color-text-lighter: #e2e2e2;
--color-scroll-bar: #a9a9a9;
--color-white: #e2e2e2;
--color-blue: #0c4868;
}
body {
background: var(--color-background);
}
.nav[data-v-e2f25004] {
background: var(--color-background);
color: var(--color-text:);
}
.site-theme-dark {
--color-background: black;
--color-foreground: #414141;
--color-foreground-grey: #414141;
--color-foreground-grey-dark: #0e0e0e;
--color-foreground-blue: #1d1d30;
--color-foreground-blue-dark: #101010;
/* color-text: #e2e2e2; */
--color-text-light: #e2e2e2;
--color-text-lighter: #e2e2e2;
--color-scroll-bar: #a9a9a9;
--color-white: #e2e2e2;
}
.airing-card[data-v-59b37204] {
background: var(--color-foreground-grey-dark);
}
.logo-link[data-v-e2f25004] {
opacity: 0.5;
transition: opacity 0.3s ease;
}
.logo-link[data-v-e2f25004]:hover {
opacity: 1;
}
.airing-next[data-v-59b37204],
.airing-now[data-v-59b37204] {
background: var(--color-blue);
color: var(--color-foreground-blue);
}
.dropdown-menu {
background: var(--color-background);
}
.dropdown-menu .item:hover {
background: var(--color-blue);
color: var(--color-text);
}
}