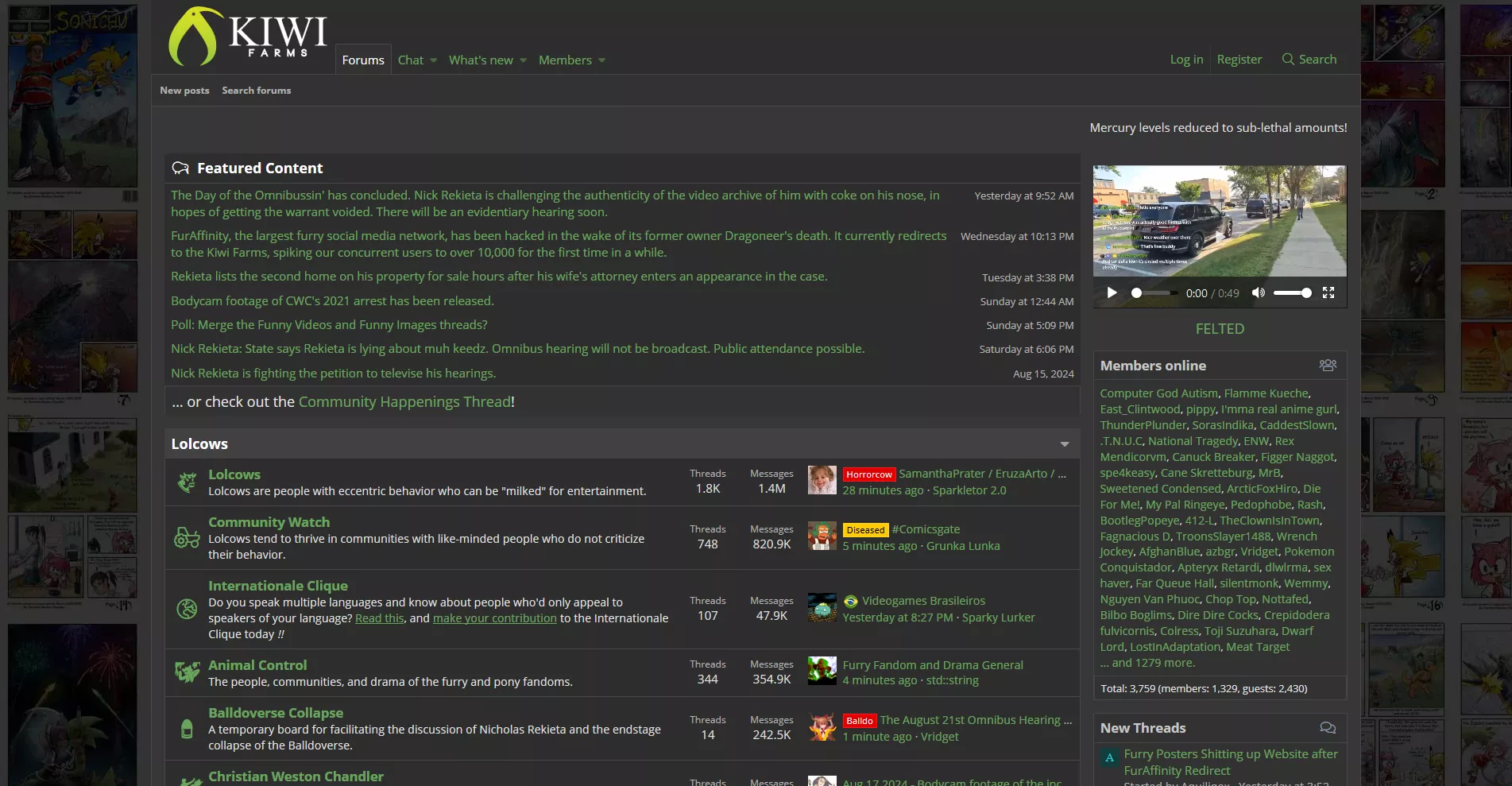
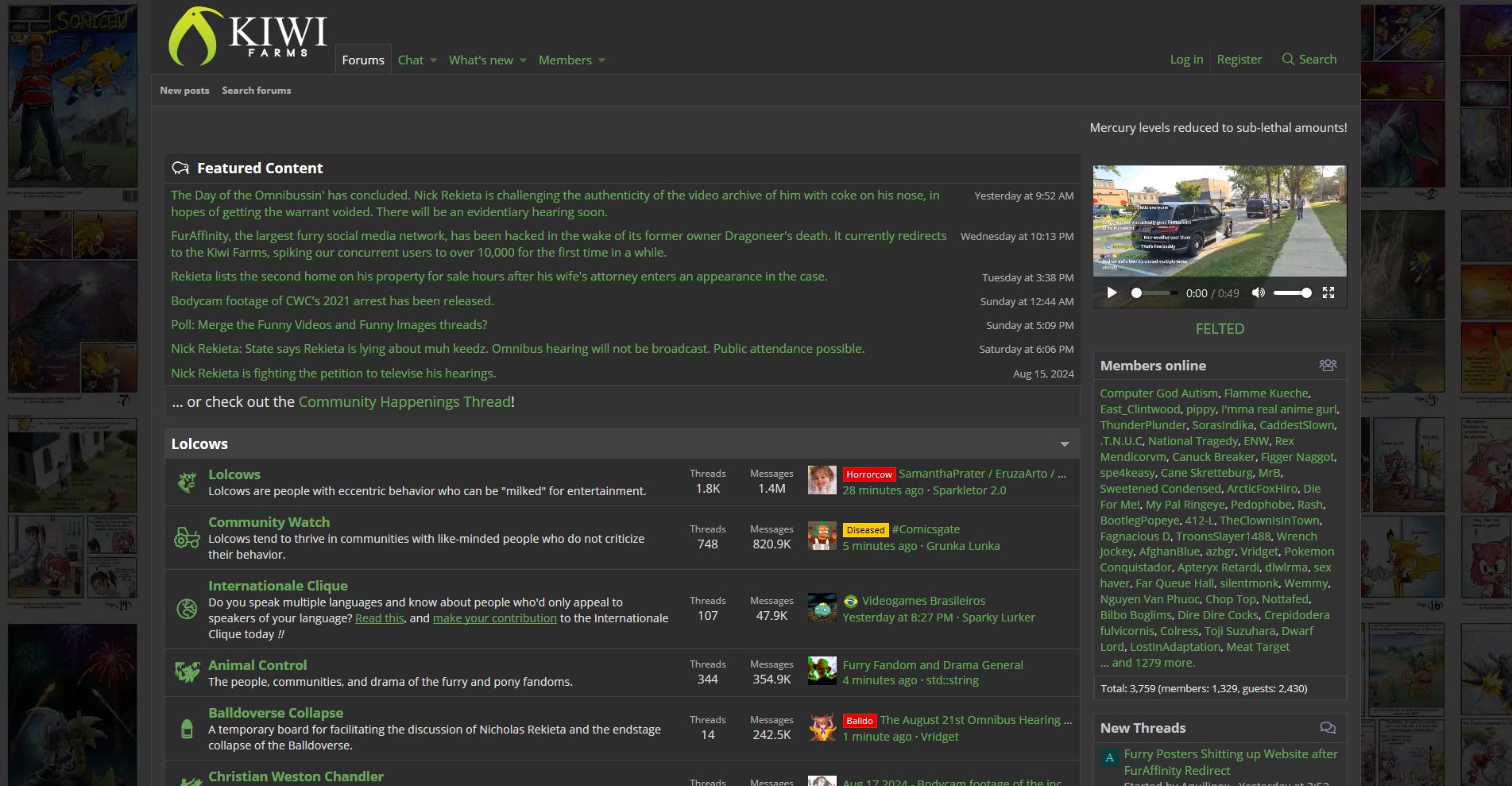
A recreation of Kiwi.X2 Dark (also works on derivative themes)
Kiwifarms OG theme by Shoujozoku

Details
AuthorShoujozoku
LicenseBSD-3
Categorykiwifarms.net
Created
Updated
Code size10 kB
Code checksum30797b2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I dislike UI.X 2. Colors on preview are off, not my problem.
Newfrens (i.e, anyone who joined after the switch to XF2) aus.
Source code
/* ==UserStyle==
@name Kiwifarms OG theme
@version v66.6
@namespace anon
@description A recreation of Kiwi.X2 Dark
@author Anon
@license BSD-3
==/UserStyle== */
@-moz-document url-prefix("https://kiwifarms.net/"), url-prefix("https://kiwifarms.st/"), url-prefix("https://kiwifarmsaaf4t2h7gc3dfc5ojhmqruw2nit3uejrpiagrxeuxiyxcyd.onion/") {
.p-pageWrapper {
background: url("/styles/custom/backgrounds/sonichu.webp")
}
.message-cell.message-cell--vote {
background: #2d2d2d;
border-left: 1px solid #4c4c4c;
padding: 0;
}
.username--style55 {
color: #A65EA6 !important
}
.avatar--default--dynamic.avatar--default.avatar--l.avatar, .avatar--default--dynamic.avatar--default.avatar--m.avatar,
.avatar--default--dynamic.avatar--default.avatar--s.avatar, .avatar--default--dynamic.avatar--default.avatar--xs.avatar,
.avatar--default--dynamic.avatar--default.avatar--xxs.avatar {
background-image: radial-gradient(circle at center, #76DB7C 50%, #509054 100%) !important;
color: #fff !important
}
.label {
border-radius: 0px
}
.block--messages.block .message, .js-quickReply .message, .block--messages .block-row, .js-quickReply .block-row, .hb-quote,
.tabs--standalone .tabs-tab:hover, .tabs--standalone .tabs-tab.is-active, .p-footer-copyright, .p-footer a, .contentRow-minor {
color: #e1e1e1;
}
.contentRow-extra.contentRow-extra--largest {
font-size: 250%
}
.notice-content a, .p-footer-default a {
color: #BDBDBD;
font-weight: bold;
}
.p-footer-default a {
text-decoration: none
}
.p-title-value {
margin-bottom: 0px
}
.p-description {
font-size: 13px;
color: #9f9f9f
}
.block-filterBar a, .blockStatus {
color: #C9C9C9
}
.p-pageWrapper .p-body-header, .p-breadcrumbs > li a {
color: #E9E9E9
}
.p-body-header {
padding-bottom: 10px
}
.userBanner {
border-radius: 0px !important;
border: unset !important;
line-height: 1.6;
}
.userBanner.userBanner--green {
background: green;
color: #fff
}
.userBanner.userBanner--royalBlue, .userBanner.userBanner--primary {
background: #B00080;
color: #fff
}
.userBanner.userBanner--staff {
background: #6BA65E;
color: #fff;
}
.userBanner.userBanner--red {
background: red;
color: #fff
}
.userBanner.userBanner--gray {
background: gray;
color: #000
}
.message-expandLink {
background: linear-gradient(to bottom, rgba(56,60,66,0) 0%, #323232 70%)
}
.tooltip--preview .tooltip-content-inner .tooltip-content-cover {
background: linear-gradient(to bottom, rgba(56,60,66,0) 160px, #323232 200px)
}
.p-title-value {
font-weight: 400
}
.p-body-inner {
background:#373737;
border-radius: 0px;
border: 1px solid #464646;
border-top: none
}
.p-nav-inner, .node-body, .node--depth2:nth-child(2n) .node-body, .message-attachments, .avatar img,
.menu-row.menu-row--alt, .menu-tabHeader, .menu-footer, .menu-header, .block-container, .block-tabHeader, .fr-box.fr-basic, .fr-box.fr-basic.is-focused,
.fr-box.fr-basic .fr-toolbar.fr-top, .blockMessage, .blockMessage.blockMessage--alt, .tabs--standalone .tabs-tab.is-active {
background: #2D2D2D
}
.node-body {
border: 1px solid #464646;
border-top: none;
border-bottom: none
}
.notice li a, .notice.notice--primary {
color: #A0AEB3
}
.notice li a strong, .notice-content > em {
color: #BDBDBD
}
.XenBase .notice.notice--primary {
background: #32393D;
color: #A8AEB3;
border: 1px solid #4A545C;
text-align: left;
box-shadow: none;
padding-left: 0px;
}
.blockStatus {
background: #32393D;
border: 1px solid #4A545C;
box-shadow: none;
font-size: 11px;
font-weight: bold
}
.notices--block .notice {
font-size: 13pt
}
.p-nav-opposite {
margin-top:41px
}
.structItemContainer-group--sticky .structItem {background-color: #32393D !important}
.structItemContainer-group.structItemContainer-group {background-color: #2D2D2D}
.structItem.structItem--thread:nth-child(2n) {background-color: #323232}
.block--messages.block .message, .p-body-sidebar .block .block-container, .p-sectionLinks, .js-quickReply.block .message, .bbTable>table>tbody>tr>td, .menu-content, .tooltip--member .tooltip-content, #chat-rooms, .tooltip--preview .tooltip-content {
background: #323232;
border: 1px solid #464646;
border-radius: 0px;
box-shadow: none
}
.structItem-subtitle {
opacity: 0.75
}
.block--messages .message.hb-react-threadHighlight {
border-top: 2px solid #a65ea6;
}
.bbCodeBlock--code .bbCodeBlock-content {
background: #323232;
border-top: none;
border-left: none
}
.tooltip--member.tooltip--top .tooltip-arrow::after {
border-top-color: #323232
}
.p-nav-list .p-navEl.is-selected, .block-footer{
background: #323232;
border: 1px solid #464646;
border-bottom: none;
}
.bbCodeBlock-title {
background: #2D2D2D;
border-bottom: 1px solid #4A545C
}
.bbCodeBlock, .bbCodeInline {
background: #292C2E;
border: 1px solid #4A545C
}
.bbCodeBlock--spoiler {
background: #2D2D2D;
border-color: #464646
}
.memberHeader-main, .memberTooltip-header, .menu-linkRow.is-selected, .menu-linkRow:hover, .menu-linkRow:focus, .menu-row.menu-row--clickable:hover,
.block-filterBar {
background: #414141
}
.block-filterBar {
border: 1px solid #737373;
border-left: none;
border-right: none
}
.message-userDetails {
background: #414141;
border: 1px solid #464646;
padding-top: 4px;
padding-bottom: 4px
}
.message-cell.message-cell--user {
background: #323232;
border-right: none;
}
.message-responseRow {
background: #323232;
border: none
}
.p-body-sidebar .block .block-minorHeader {
background: #323232;
border-bottom: 1px solid #464646;
color: #C9C9C9
}
.pageNav-page, .pageNav-jump, a.button.button--link, .button.button--link, .structItem-pageJump a, .tagItem {
background: #1C1E20;
border: 1px solid #32393D;
box-shadow: none
}
.pageNav-page > a, .pageNav-jump {
padding: 5px;
}
.pageNav-page.pageNav-page--current {
background: #6BA65E;
color: white;
box-shadow: none
}
.bbCodeBlock-expandLink {
background: linear-gradient(to bottom,rgba(41,44,46,0) 0%,rgb(41,44,46) 80%)
}
.message-footer .message-actionBar {
padding: 0 8px 0 8px;
font-size: 13px;
margin-top: 6px;
border-top: 1px solid #464646;
}
.message-cell {
padding-bottom: 6px
}
body .uix_searchBar .uix_searchBarInner .uix_searchForm, body .uix_searchBar .uix_searchBarInner .uix_searchForm.uix_searchForm--focused, .input, .inputGroup.inputGroup--joined .inputGroup-text, .input:focus, .input.is-focused, .chat-fields {
background: #181818;
border: 1px solid #464646
}
.message-avatar-wrapper {
margin: 0px !important;
padding: 0px !important;
border-top: 1px solid #464646;
}
.message-userTitle {
font-size: 11px;
}
.button, a.button, .button.button--primary, a.button.button--primary, .XenBase :not(.block-header) .button.button--link, .XenBase :not(.block-header) a.button.button--link {
background: #464646;
border: none;
box-shadow: inset 0 -2px 0 rgba(0,0,0,.1)
}
.button:hover, .button:focus {
background:#4a4e51
}
.message-attribution, .actionBar .actionBar-action, .message-lastEdit {
color: #9f9f9f;
}
.reactionsBar .reactionSummary > li, .reactionSummary > li, .block--messages .message .message-cell.message-cell--main, .p-nav, .p-navgroup, .hb-rules {
background: none
}
.p-body-sideNavContent .block .block-container {
background: #2D2D2D;
border: 1px solid #4c4c4c;
padding: 8px
}
.blockLink:hover, .blockLink.is-selected {
background: #353535;
}
.p-body-sideNavContent .block .block-minorHeader, .block-header, .overlay-title {
background: #414141;
border: none;
}
.p-sectionLinks {
margin-left: auto;
margin-right: auto;
width: 80%;
}
.p-sectionLinks-list a {
font-size: 12px;
font-weight: 600;
}
.p-sectionLinks-inner {
margin-left: unset
}
.node + .node {
border-top: 1px solid #464646
}
.message-newIndicator.message-threadStarter, .structItem-cell.structItem-cell--main::before, .message-userArrow {
display: none
}
.message-cell .messageNotice {
background: #292C2E;
border: 1px solid #4A545C;
border-radius: 0px;
box-shadow: none
}
.block-tabHeader .tabs-tab {
text-align: left;
color: #E1E1E1;
background: #323232;
border: 1px solid #464646;
font-weight: 600;
border-bottom: none;
border-left: none
}
.block-container, .block-tabHeader, .blockMessage {
box-shadow: none
}
.block-tabHeader .tabs-tab.is-active {
background: #373737;
border-color: #464646
}
#chat, .overlay {
background: #373737
}
.message-articleUserInfo {
background: #2D2D2D;
border: 1px solid #4c4c4c;
border-left: 0px;
border-right: 0px;
margin-bottom: 8px
}
.button.is-disabled, .button.is-disabled:hover {
color:#8d8d8d;
background:#2d2d2d !important;
border:1px solid #4c4c4c
}
.formRow > dt {
border-right: 1px solid transparent;
background: #323232;
border-color: #4c4c4c
}
.formSubmitRow-bar {
background: rgba(65,65,65,0.9);
border-top: 1px solid #4c4c4c
}
.p-footer-custom > .p-footer-inner {
background-color: #32393D;
border: 1px solid #464646
}
.p-footer-custom .xb-footer-block h3, .structItem-pageJump a {
color: #A8AEB3;
opacity: 1
}
.p-footer-custom .xb-footer-block h3 a {
color: #C8CBCE
}
.p-footer-default {
background: #323232;
border: 1px solid #464646;
border-top-color: #0000;
margin: 0 auto 16px;
width: 80%;
}
.tabs--standalone .tabs-tab {
text-align: left;
color: #E1E1E1;
background: #323232;
border: 1px solid #464646;
font-weight: 600;
border-bottom: none;
border-left: none;
padding: 0px 16px;
line-height: 36px;
}
.tabs--standalone {
background: #0000;
border-bottom: 1px solid #4c4c4c;
box-shadow: none
}
a.shareButtons-button {
border-radius: 0px !important
}
a.shareButtons-button.shareButtons-button--rss {
background: #FF6600 !important
}
.shareButtons-button.shareButtons-button--twitter {
background: #000 !important
}
.shareButtons-button.shareButtons-button--telegram {
background: #229ED9 !important
}
}