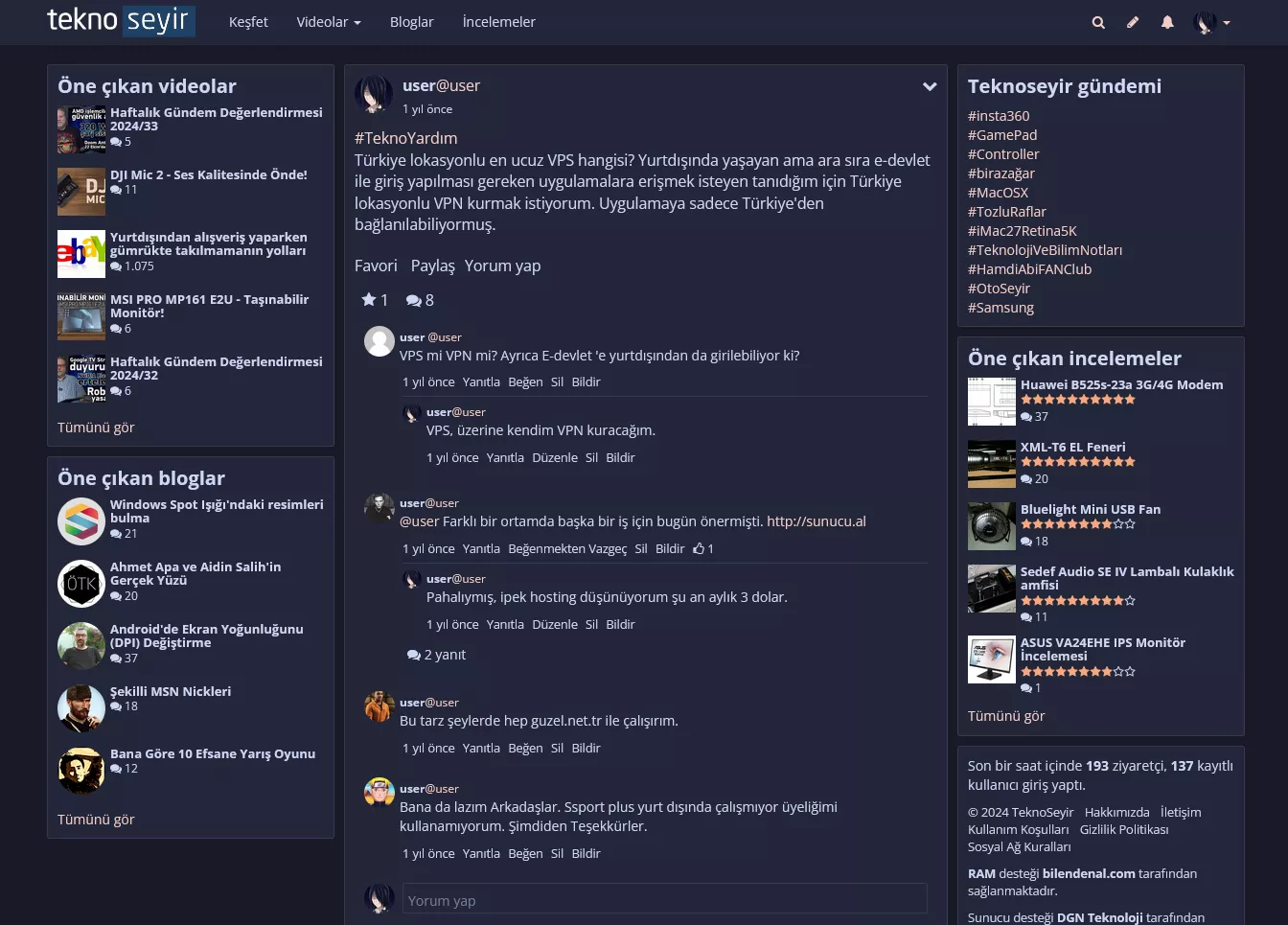
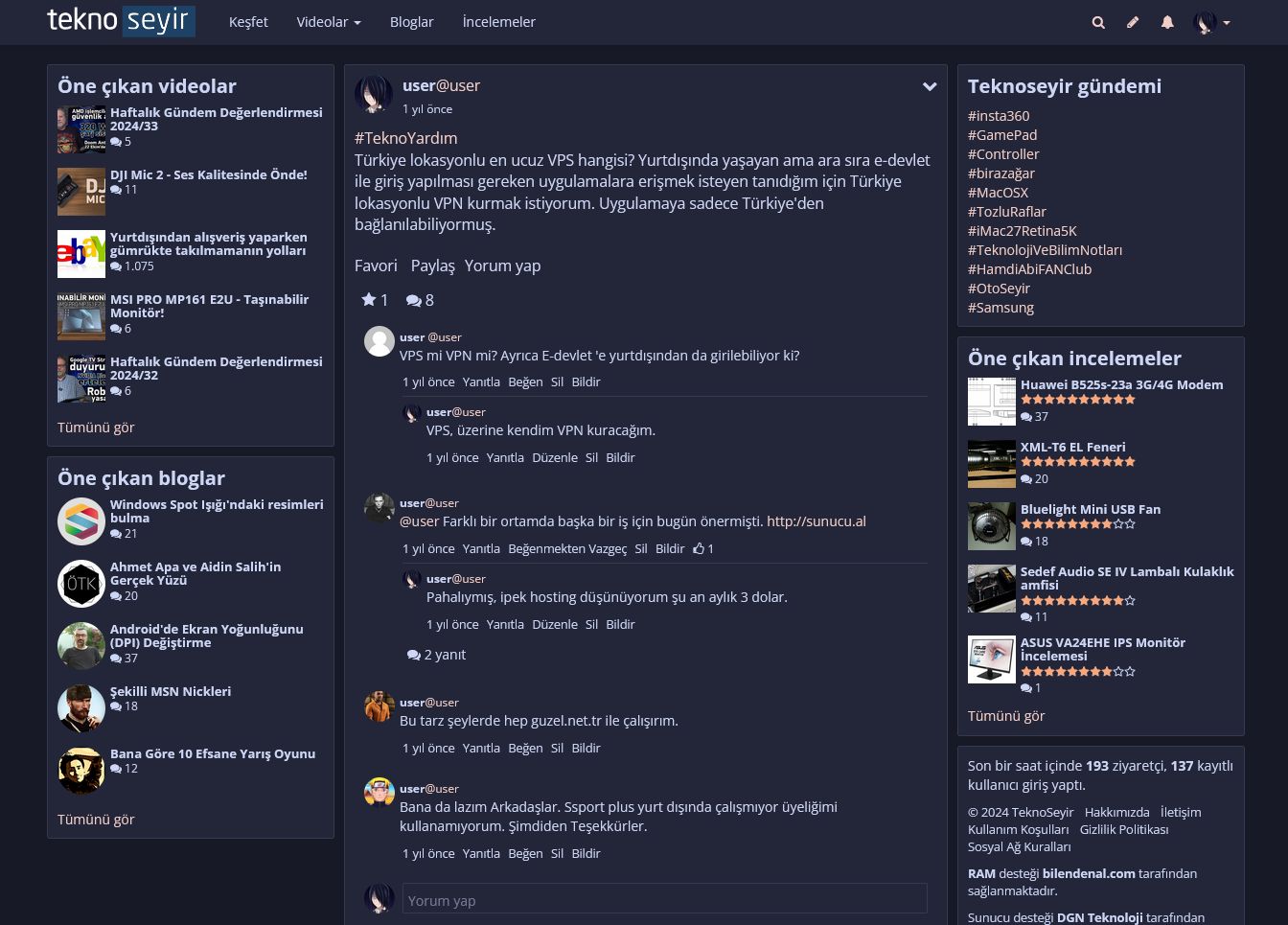
Catppuccin Macchiato theme for teknoseyir
TeknoSeyir Catppuccin Macchiato by veotaar

Details
Authorveotaar
LicenseMIT
Categoryteknoseyir
Created
Updated
Code size20 kB
Code checksumfb8edac8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TeknoSeyir Catppuccin Macchiato
@namespace veotaar
@version 1.0.0
@description Catppuccin Macchiato theme for teknoseyir
@homepageURL https://github.com/veotaar
@author veotaar (https://github.com/veotaar)
==/UserStyle== */
@-moz-document domain("teknoseyir.com") {
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap");
:root {
/* **************************** */
/* ******** font sizes **********/
--post-font-size: 1.575rem;
--comment-font-size: 1.4rem;
--action-font-size: 1.25rem;
/* **************************** */
/* accent */
--main-accent: hsl(10deg, 58%, 86%);
--main-accent-hov: hsl(10deg, 58%, 90%);
--main-bg: hsl(236deg, 23%, 12%);
--main-text: hsl(226deg, 64%, 88%);
--main-text-hov: hsl(234deg, 82%, 85%);
--navbar-border: hsl(240deg, 21%, 12%);
--post-bg: hsl(232deg, 23%, 18%);
--comment-bg: var(--post-bg);
--navbar-bg: var(--post-bg);
--textbox: var(--post-bg);
--new-post-hov: var(--post-bg);
--btn-secondary: hsl(230deg, 14%, 41%);
--comment-border: hsl(230deg, 19%, 26%);
--menu-hov: var(--comment-border);
--new-post-bg: var(--comment-border);
--main-border: var(--comment-border);
--navbar-link: var(--main-text);
--kayit-tarihi: var(--navbar-link);
--star-review: hsl(21deg, 86%, 73%);
--verified-badge: #91d7e3;
--devamini-gor: var(--main-accent);
--nav-icons: var(--main-accent);
--shared: var(--navbar-link);
--shared-hov: var(--main-text-hov);
/* logo */
--hue-rotate: 200deg;
--saturation: 50%;
--tanitici-reklam: #ed8796;
--placeholder: #b8c0e0;
--btn-bg: hsl(220deg, 83%, 50%);
--btn-border: hsl(220deg, 83%, 55%);
--btn-hover: hsl(220deg, 83%, 55%);
--btn-danger-bg: #fb4934;
--btn-danger-border: #cc241d;
--btn-danger-hover: #cc241d;
/* ************************** */
/* UNUSED */
--666: #666;
--888: #888;
--101010: #101010;
--232323: #232323;
--1c1e22: #1c1e22;
--aaa: #aaa;
--f9d1d1: #f9d1d1;
--dcf7d1: #dcf7d1;
--443f3f: #443f3f;
--6f6868: #6f6868;
--999: #999;
/* ************************* */
}
.navbar-brand {
filter: hue-rotate(var(--hue-rotate));
}
.navbar-header {
filter: saturate(var(--saturation));
}
.user_badge {
color: var(--verified-badge);
}
.label.label-warning {
background-color: var(--tanitici-reklam);
}
span.fa-chevron-down,
span.fa-chevron-up {
color: var(--navbar-link);
}
div[data-type="user"] .kayit-tarihi,
.kayit-tarihi,
.takip-ediyor,
.stream-top .takip-ediyor {
color: var(--kayit-tarihi);
}
.paylas_bilgi,
.paylas_bilgi a {
color: var(--shared);
}
.paylas_bilgi a:hover {
color: var(--shared-hov);
}
::placeholder {
color: var(--placeholder);
}
.nav-icons.navbar-right {
display: flex;
gap: 8px;
}
.btn, .btn-info, .btn-primary, .btn-success {
background-color: var(--btn-bg);
border-color: var(--btn-border);
}
.btn:hover, .btn-info:hover, .btn-primary:hover, .btn-success:hover {
background-color: var(--btn-hover);
border-color: var(--btn-border);
}
.btn-danger {
background-color: var(--btn-danger-bg);
border-color: var(--btn-danger-border);
}
.btn-danger:hover {
background-color: var(--btn-danger-hover);
border-color: var(--btn-danger-border);
}
.copyright ul,
.copyright ul > a,
.copyright li > a {
color: var(--navbar-link);
}
.nav-icons > li > a {
color: var(--nav-icons);
}
.secenekler a {
color: var(--main-text);
}
.secenekler a:hover {
color: var(--navbar-link);
}
.devamini_gor {
color: var(--devamini-gor);
}
body {
background-color: var(--main-bg);
color: var(--main-text);
}
a,
.username {
color: var(--main-accent);
}
a:hover,
.username:hover {
color: var(--main-accent-hov);
}
hr {
border-top: 1px solid var(--btn-secondary);
}
.navbar-default {
background-color: var(--navbar-bg);
border-color: var(--navbar-border);
background-image: none;
}
.navbar-default .navbar-nav > li > a {
color: var(--navbar-link);
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus,
.navbar-default .nav-icons > li > a:hover,
.navbar-default .nav-icons > li > a:focus {
color: var(--main-text-hov);
background-color: transparent;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: var(--main-text-hov);
background-color: var(--navbar-border);
}
.navbar-default .navbar-nav > .disabled > a,
.navbar-default .navbar-nav > .disabled > a:hover,
.navbar-default .navbar-nav > .disabled > a:focus {
color: var(--comment-border);
background-color: transparent;
}
.navbar-default .navbar-toggle {
border-color: var(--menu-hov);
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: var(--menu-hov);
}
.navbar-default .navbar-toggle .icon-bar {
background-color: var(--888);
}
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border-color: var(--101010);
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus,
.navbar-default .nav-icons > .open > a,
.navbar-default .nav-icons > .open > a:hover,
.navbar-default .nav-icons > .open > a:focus {
color: var(--main-text-hov);
background-color: var(--navbar-border);
}
.navbar-default .navbar-link {
color: var(--navbar-link);
}
.navbar-default .navbar-link:hover {
color: var(--main-text-hov);
}
.navbar-default .btn-link {
color: var(--navbar-link);
}
.navbar-default .btn-link:hover,
.navbar-default .btn-link:focus {
color: var(--main-text-hov);
}
.navbar-default .btn-link[disabled]:hover,
fieldset[disabled] .navbar-default .btn-link:hover,
.navbar-default .btn-link[disabled]:focus,
fieldset[disabled] .navbar-default .btn-link:focus {
color: var(--comment-border);
}
.navbar-brand {
background-size: 100%;
margin-top: 9px;
}
.dropdown-menu {
background-color: var(--post-bg);
}
.dropdown-menu > li > a {
color: var(--main-text);
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: var(--main-text-hov);
background-color: var(--menu-hov);
}
.dropdown-menu .divider {
background-color: var(--btn-secondary);
}
li.bildirim {
border-bottom: 1px solid var(--comment-border);
color: var(--main-text);
background: var(--post-bg);
}
li.bildirim:hover {
background-color: var(--textbox);
color: var(--main-text);
}
li.bildirim time,
li.bildirim a.bildirim_sil {
color: var(--navbar-link);
}
.dropdown-menu > li.bildirim a:hover {
color: var(--main-text-hov);
background: 0;
}
li.bildirim_tumu a {
background-color: var(--main-border);
color: var(--main-text-hov);
}
li.no_read {
background: var(--btn-secondary);
}
li.bildirim a {
color: var(--main-text);
}
.menu-drop {
background-color: var(--textbox);
background-color: var(--post-bg);
}
ul.sub-menu {
color: var(--btn-secondary);
background-color: var(--post-bg);
}
ul.sub-menu li a,
.menu-drop a {
color: var(--main-text);
}
ul.sub-menu li a.active {
background-color: var(--comment-border);
color: var(--main-text-hov);
}
.videos {
background: 0;
}
.social_badge,
.video-page .social_badge {
background-color: var(--textbox);
}
.social_badge a,
.social_badge .stats {
color: var(--main-text);
}
.social_badge a:hover,
.social_badge .stats:hover,
.menu-drop a:hover {
color: var(--main-text-hov);
}
.col-right article,
.video-page article,
.birsey_yaz {
background-color: var(--post-bg);
border: 1px solid var(--main-border);
}
.col-right article {
border: 0;
border-bottom: 1px solid var(--main-border);
}
.col-right .content,
.video-page .content {
background-color: var(--post-bg);
}
.col-right .content a,
.video-page h1 a,
.form_header a {
color: var(--main-text);
}
.col-right .content a:hover,
.video-page h1 a:hover {
color: var(--main-text-hov);
}
.post_content,
.post_input {
color: var(--menu-hov);
}
.btn-default {
color: var(--main-text-hov);
background-color: var(--btn-secondary);
border-color: var(--btn-secondary);
}
.btn-default:hover,
.btn-default:focus,
.btn-default.focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
color: var(--main-text-hov);
background-color: var(--new-post-hov);
border-color: var(--232323);
}
#yeni-icerik {
border: 1px solid var(--main-border);
color: var(--main-text);
background-color: var(--new-post-bg);
border-color: var(--new-post-bg);
}
#yeni-icerik:hover {
color: var(--main-text-hov);
background-color: var(--new-post-hov);
border: 1px solid transparent;
}
.col-left article,
.author-header,
.author-nav,
.profile.wrapper,
.main-head {
background-color: var(--post-bg);
border: 1px solid var(--main-border);
}
.stream-top .author,
.takip_oneri .author,
.comment-heading,
...