All credits go to Alannx @ https://uso.kkx.one/browse/styles?search=%40589541
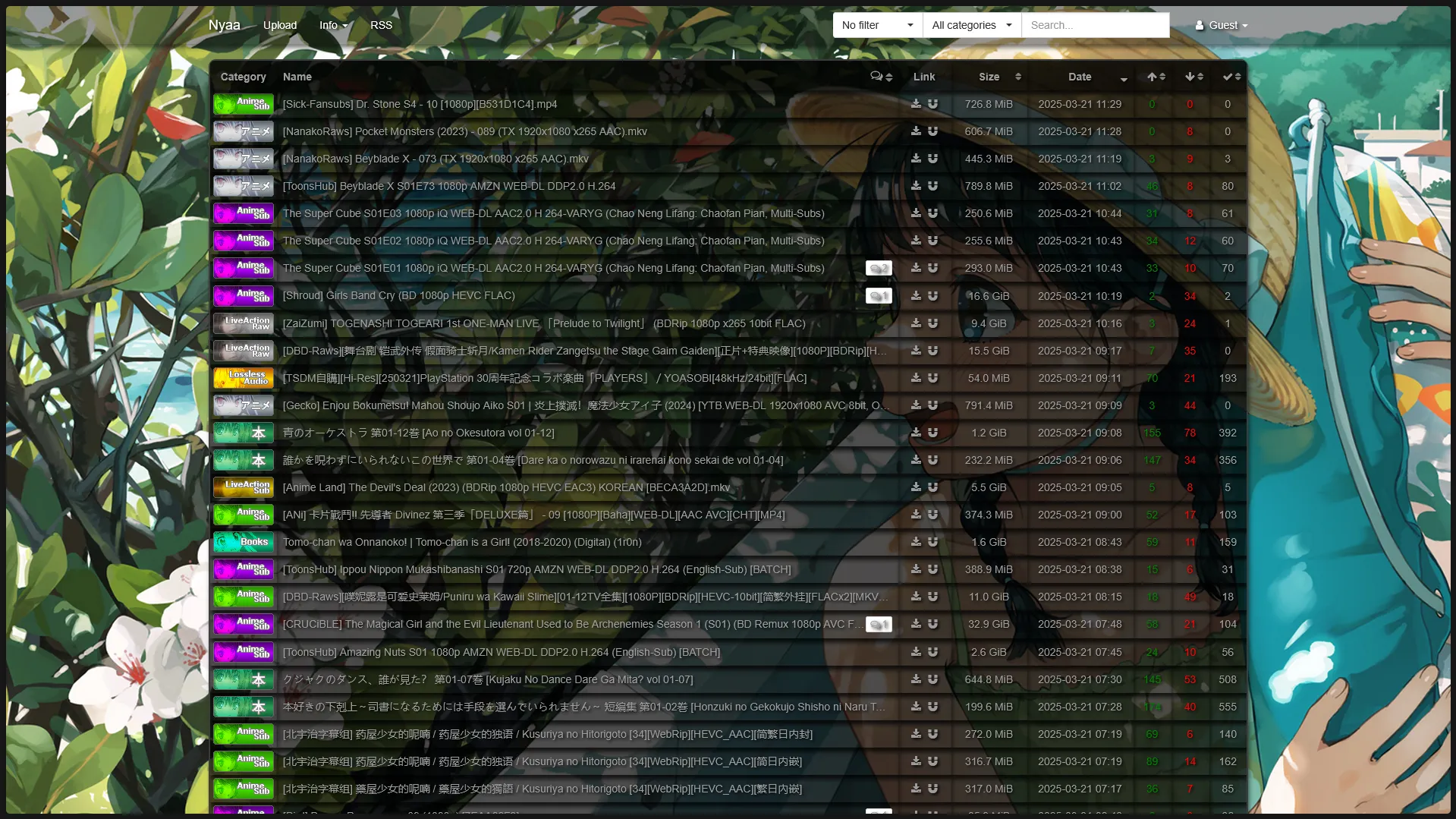
Nyaa Casement by MitsukiHaruko

Details
AuthorMitsukiHaruko
LicenseNo License
Categorynyaa
Created
Updated
Code size3.9 kB
Code checksumec3b5b0c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Nyaa Casement
@namespace USO Archive
@author Alannx
@description ~simple pleb theme~ ~Dark Mode only~
@version 20180129.21.23
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("nyaa.si") {
th,
td {
border: none !important;
background: rgba(0, 0, 0, .1) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
thead {
background: rgba(0, 0, 0, .7) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.table-responsive,
table.table-bordered.table-hover.table-striped.torrent-list {
background: rgba(0, 0, 0, .3) !important;
color: #9d9d9d !important;
border: solid 1px #3d3d3d !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
border-radius: 10px;
}
.default {
background: rgba(0, 0, 0, .3) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.default:hover {
background: rgba(0, 0, 0, .5) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.danger {
background: rgba(255, 0, 0, .04) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.danger:hover {
background: rgba(70, 0, 0, .5) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.success {
background: rgba(10, 255, 0, .04) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.success:hover {
background: rgba(11, 76, 0, .5) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.navbar.navbar-default.navbar-static-top.navbar-inverse {
background: rgba(0, 0, 0, 0.4) !important;
border: none;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
body {
background: url(https://i.imgur.com/h8yzPnX.png) !important;
background-size: cover !important;
background-repeat: no-repeat !important;
background-attachment: fixed !important;
color: white !important;
text-shadow: 2px 2px 4px #000000;
}
a,
a.comments {
color: #9d9d9d !important;
}
a:hover {
color: #ff0051 !important;
text-decoration: none !important;
}
a:visited:hover {
color: #970030 !important;
}
.alert {
background: rgba(0, 0, 0, .5) !important;
border: none !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
}
.alert a {
color: white !important;
}
.alert a:hover {
color: #ff0051 !important;
text-decoration: none !important;
}
.navbar a {
color: white !important;
}
.navbar a:hover {
color: #ff0051 !important;
text-decoration: none !important;
}
.panel,
.panel-heading,
.panel-footer {
background: rgba(0, 0, 0, .5) !important;
border: none !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5);
color: white;
}
li a {
color: white !important;
}
ul.pagination,
.dropdown-menu {
background: rgba(0, 0, 0, 0.4) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5) !important;
}
.dropdown-menu a:hover {
background: rgba(0, 0, 0, 0.6) !important;
}
}
@-moz-document url("https://nyaa.si/profile") {
div.container {
background: rgba(0, 0, 0, .5) !important;
}
}
@-moz-document url("https://nyaa.si/rules"),
url("https://nyaa.si/help") {
.container:nth-child(2) {
background: rgba(0, 0, 0, .7) !important;
box-shadow: 2px 5px 5px rgba(0, 0, 0, .5) !important;
border-radius: 10px;
padding-bottom: 30px;
margin-bottom: 30px;
}
}