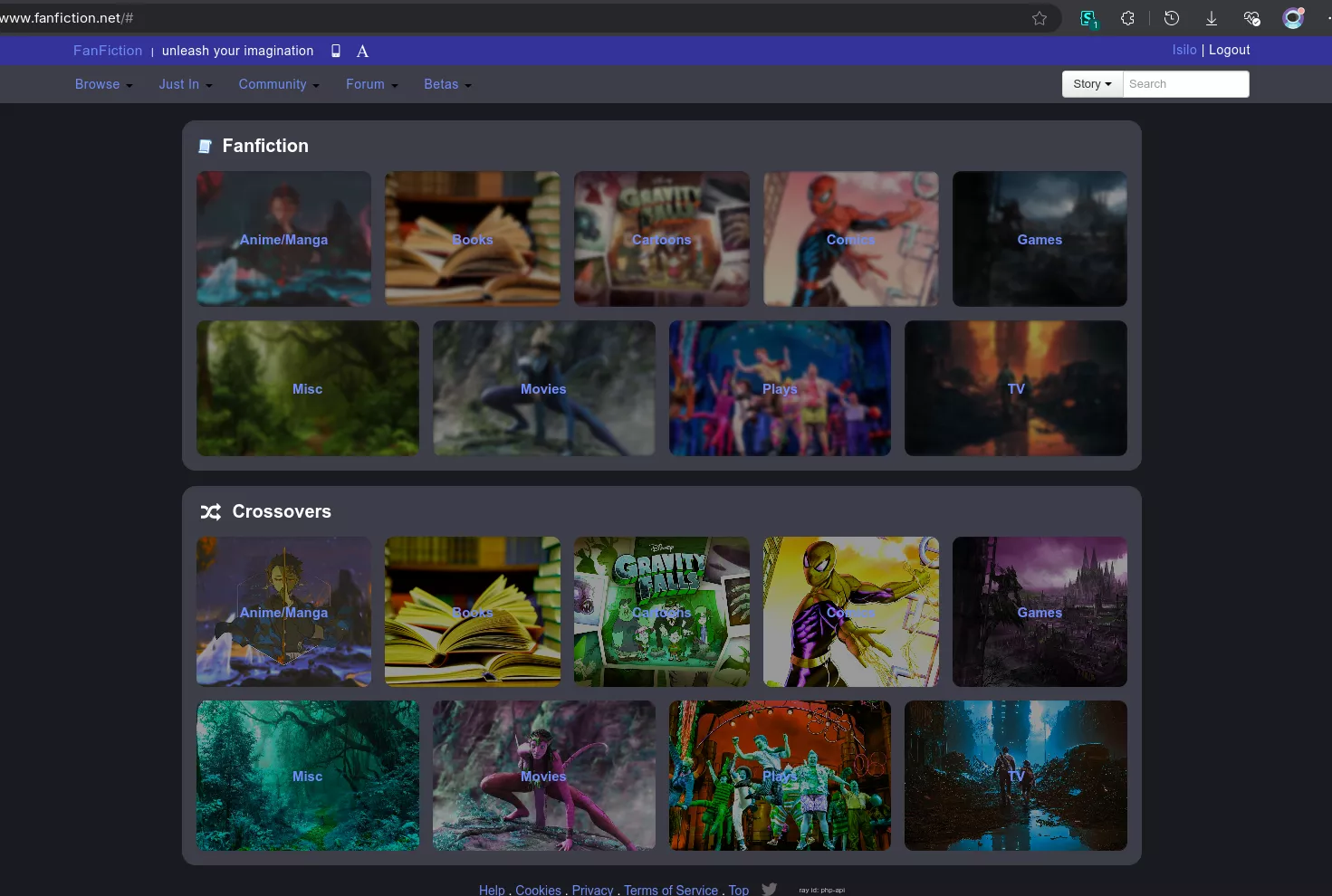
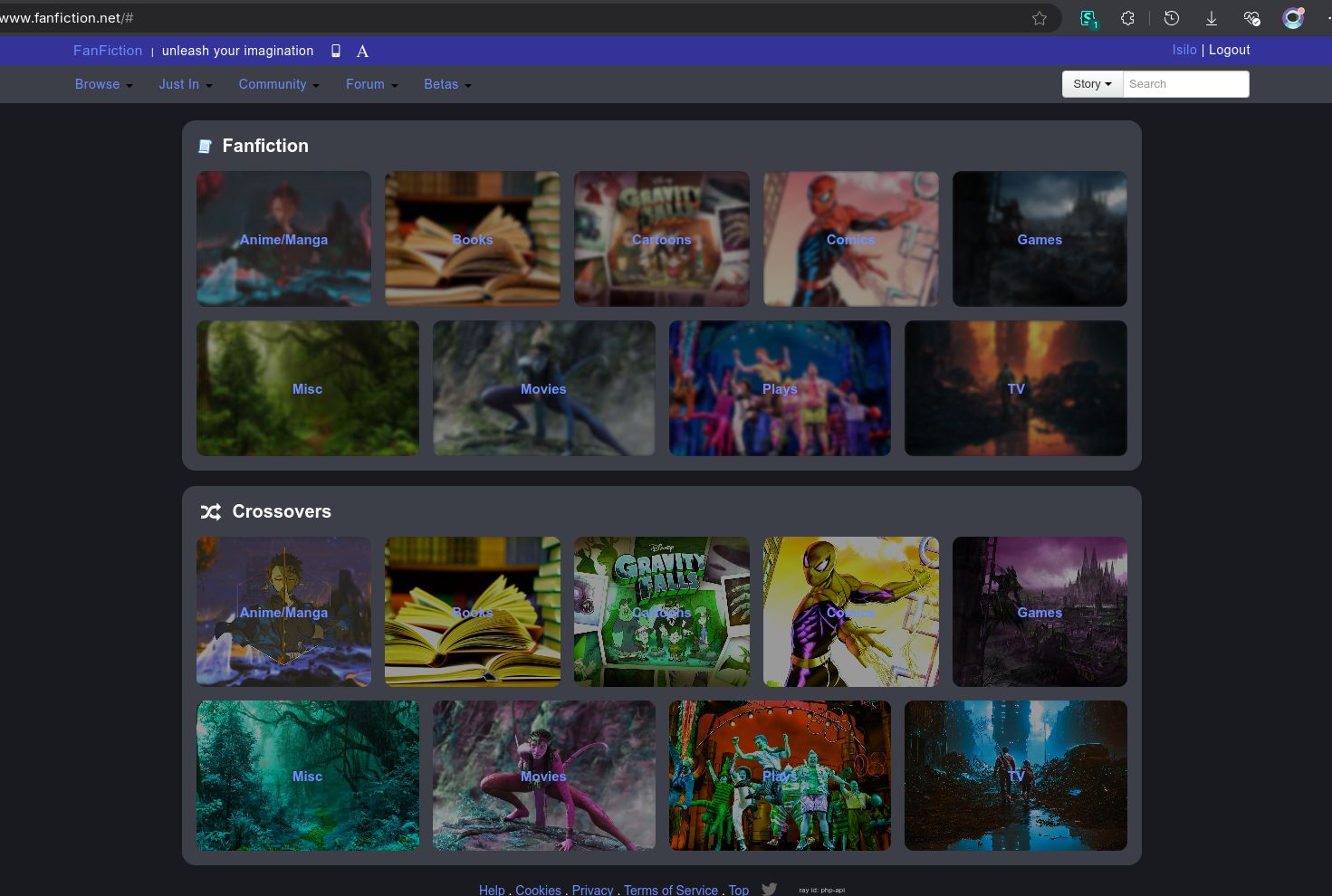
A modernization of the crappy fanfic web UI
Fanfiction Modern (WIP) by TamerAlbouz

Details
AuthorTamerAlbouz
LicenseNo License
CategoryFanfiction
Created
Updated
Code size15 kB
Code checksum25f152ba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Can be comboed with Fanfiction.net prism 2 style sheet for even better UI.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fanfiction
@namespace fanfiction.net
@version 1.1.0
@description A modernization of the crappy fanfic web UI
@author Tamer-Oled
==/UserStyle== */
@-moz-document domain("fanfiction.net") {
/*bg color: #191A1F */
/*bg color: #3C3E48 */
body {
font-family: 'Arial';
color: white;
}
#content_parent {
/*Your code should go under this comment*/
background-color: #191A1F;
display: flex;
align-items: start;
justify-content: center;
}
#content_wrapper_inner {
/*Your code should go under this comment*/
background-color: #191A1F;
display: flex;
align-items: center;
justify-content: start;
flex-direction: column
}
.table-bordered .tcat {
/*Your code should go under this comment*/
background-color: #3C3E48;
}
#twitter-widget-0,
.twitter-timeline {
/*Your code should go under this comment*/
background-color: #191A1F;
visibility: hidden !important;
display: none !important;
}
a,
a:link,
a:active,
a:visited {
color: #6E8BFB !important;
}
.table-bordered {
border: 1px solid #3C3E48 !important;
background-color: #3C3E48;
margin-top: 12px !important;
padding: 15px;
border-radius: 15px;
width: 80% !important;
}
.tcat {
border: 1px solid #3C3E48 !important;
margin-bottom: 15px;
font-weight: 600;
font-size: 20px;
padding:0px;
}
/*.menulink, #top {
background-color: #4C69F0 !important;
}*/
#content_wrapper_inner {
border: 0px;
}
.yes-fontsmoothing {
/*Your code should go under this comment*/
background: #191A1F !important;
}
.table-bordered > tbody td {
/*Your code should go under this comment*/
display: none;
}
#content_wrapper_inner > div:nth-child(4) {
/*Your code should go under this comment*/
display: none;
}
.zmenu:nth-child(5) {
/*Your code should go under this comment*/
display: none;
}
.zmenu:nth-child(6) {
/*Your code should go under this comment*/
background-color: #3c3e48;
border: 0px !important;
}
.icon-shuffle {
display: flex !important;
gap: 8px;
align-items: center;
}
.table-bordered:nth-child(1) span {
/*Your code should go under this comment*/
display: flex !important;
gap: 12px;
align-items: center;
}
.table:nth-child(1) {
/*Your code should go under this comment*/
display: none;
}
/**************************table1*************************/
#gui_table1i tr {
display: flex;
gap: 15px;
}
#gui_table1i tr > td {
/*Your code should go under this comment*/
position: relative;
border-radius: 10px;
height: 150px;
width: 150px;
text-align: center;
vertical-align: middle;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
flex-basis: 50%;
flex-grow: 1;
padding: 0px;
}
#gui_table1i tr > td::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('https://c4.wallpaperflare.com/wallpaper/295/163/719/anime-anime-boys-picture-in-picture-kimetsu-no-yaiba-kamado-tanjir%C5%8D-hd-wallpaper-preview.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
transition: transform 0.3s ease;
transition: transform 0.3s ease, filter 0.3s ease;
z-index: 0;
filter: blur(1.75px);
/* Add blur effect */
}
#gui_table1i tr > td > a {
z-index: 1;
font-weight: 600;
font-size: 15px;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
text-align: center;
/* Optional: To center the text within the td */
padding: 8px;
/* Optional: Adjust padding if necessary */
box-sizing: border-box;
/* Ensures padding does not exceed td dimensions */
text-decoration: none !important;
/* Removes the underline from the hyperlink */
border-bottom: 0px !important;
}
#gui_table1i tr > td:hover::before {
transform: scale(1.1);
filter: blur(0px);
/* remove blur effect */
}
#gui_table1i tr > td:hover::after {
background-color: rgba(0, 0, 0, 0);
/* Black overlay with 50% opacity */
}
#gui_table1i tr > td::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
/* Black overlay with 50% opacity */
transition: background-color 0.3s ease;
z-index: 0;
}
#gui_table1i tbody {
display: flex;
flex-direction: column;
gap: 15px;
}
#gui_table1i tr:nth-child(1) > td:nth-child(2)::before {
/*Your code should go under this comment*/
background-image: url('https://dennstedt.wordpress.com/wp-content/uploads/2016/02/generic-books.jpg') !important;
}
#gui_table1i tr:nth-child(1) > td:nth-child(3)::before {
/*Your code should go under this comment*/
background-image: url('https://e1.pxfuel.com/desktop-wallpaper/970/940/desktop-wallpaper-gravity-falls-next-generation-gravity-falls.jpg') !important;
}
#gui_table1i tr:nth-child(1) > td:nth-child(4)::before {
/*Your code should go under this comment*/
background-image: url('https://i.pinimg.com/736x/19/35/7a/19357af58990107dfb75511282b95304.jpg') !important;
}
#gui_table1i tr:nth-child(1) > td:nth-child(5)::before {
/*Your code should go under this comment*/
background-image: url('https://c4.wallpaperflare.com/wallpaper/793/875/805/anime-anime-grasoso-bloodborne-video-game-art-wallpaper-preview.jpg') !important;
}
#gui_table1i tr:nth-child(2) > td:nth-child(1)::before {
/*Your code should go under this comment*/
background-image: url('https://i.pinimg.com/736x/ce/0c/0b/ce0c0b1c0504e8c792ba3a9b569ce5b4.jpg') !important;
}
#gui_table1i tr:nth-child(2) > td:nth-child(2)::before {
/*Your code should go under this comment*/
background-image: url('https://pyxis.nymag.com/v1/imgs/51b/28a/622789406b8850203e2637d657d5a0e0c3-avatar-rerelease.rhorizontal.w700.jpg') !important;
}
#gui_table1i tr:nth-child(2) > td:nth-child(3)::before {
/*Your code should go under this comment*/
background-image: url('https://img.buzzfeed.com/buzzfeed-static/static/2017-12/18/1/asset/buzzfeed-prod-fastlane-03/sub-buzz-7092-1513578176-3.jpg?downsize=1040:*&output-format=auto&output-quality=auto') !important;
}
#gui_table1i tr:nth-child(2) > td:nth-child(4)::before {
/*Your code should go under this comment*/
background-image: url('https://images.alphacoders.com/132/1326355.jpeg') !important;
}
/***************************************************************/
#gui_table2i tr {
display: flex;
gap: 15px;
}
#gui_table2i tr > td {
/*Your code should go under this comment*/
position: relative;
border-radius: 10px;
height: 150px;
width: 150px;
text-align: center;
vertical-align: middle;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
flex-basis: 50%;
flex-grow: 1;
}
#gui_table2i tr > td::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('https://c4.wallpaperflare.com/wallpaper/295/163/719/anime-anime-boys-picture-in-picture-kimetsu-no-yaiba-kamado-tanjir%C5%8D-hd-wallpaper-preview.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
transition: transform 0.3s ease;
transition: transform 0.3s ease, filter 0.3s ease;
z-index: 0;
filter: blur(1.75px);
/* Add blur effect */
}
#gui_table2i tr > td > a {
z-index: 1;
font-weight: 600;
font-size: 15px;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
text-align: center;
/* Optional: To center the text within the td */
padding: 8px;
/* Optional: Adjust padding if necessary */
box-sizing: border-box;
/* Ensures padding does not exceed td dimensions */
text-decoration: none !important;
/* Removes the underline from the hyperlink */
border-bottom: 0px !important;
}
#gui_table2i tr > td:hover::before {
transform: scale(1.1);
filter: blur(0px);
/* remove blur effect */
}
#gui_table2i tr > td:hover::after {
background-color: rgba(0, 0, 0, 0);
/* Black overlay with 50% opacity */
}
#gui_table2i tr > td::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-col...