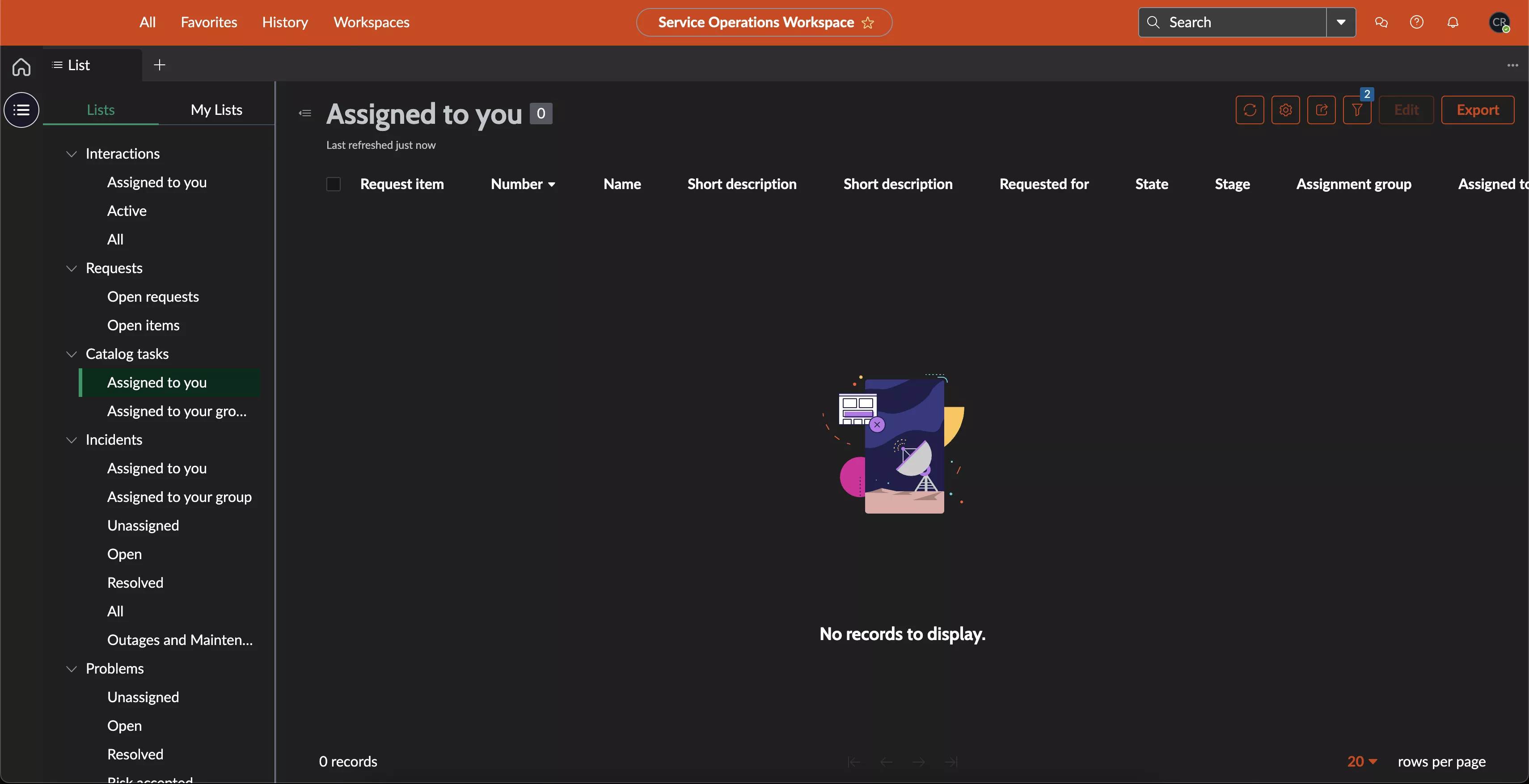
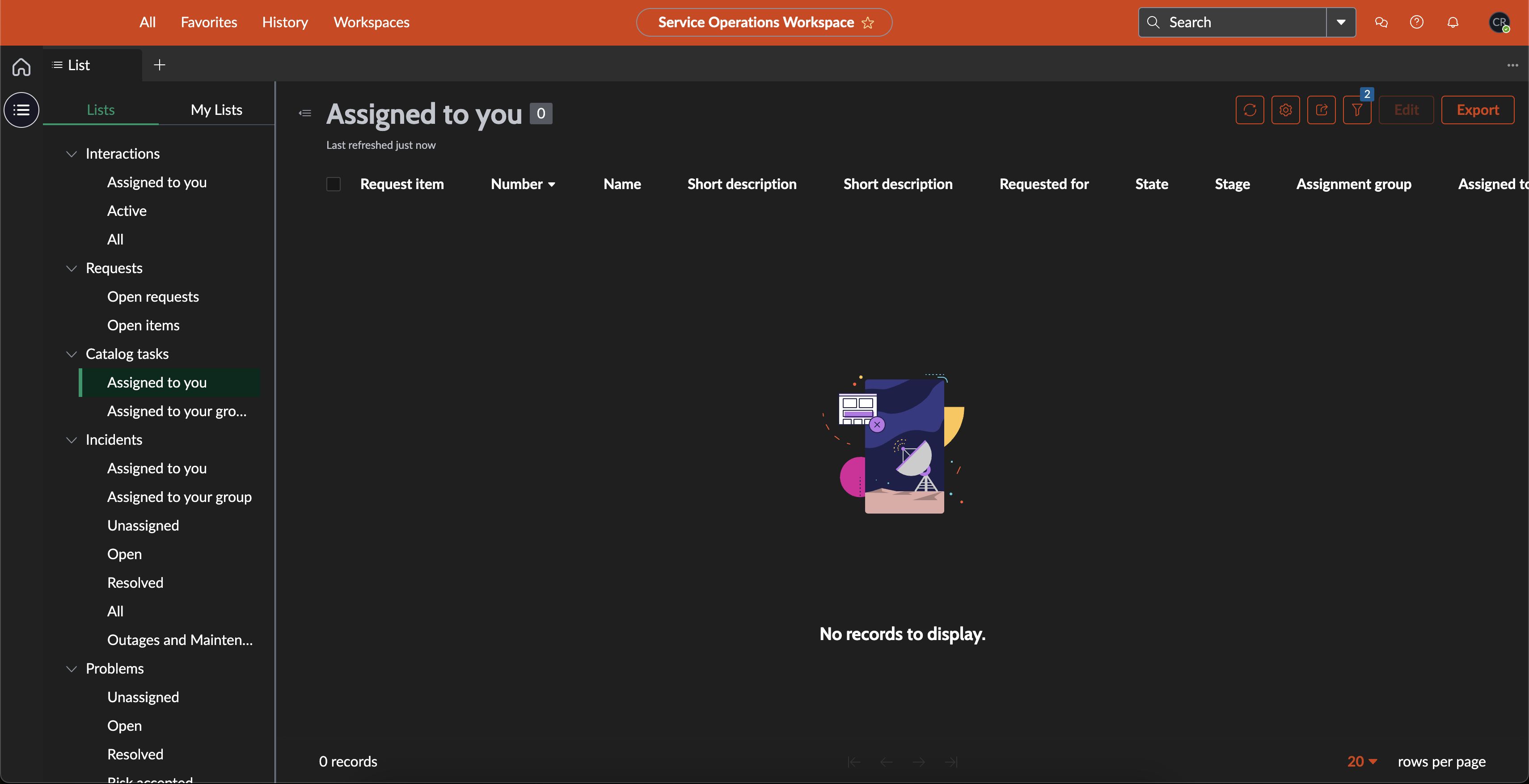
VSCode Dark+ theme for Service Now Vancouver SOW with orange accent.
ServiceNow Dark+ Orange by cdgco

Details
Authorcdgco
LicenseMIT
Categoryservice-now.com
Created
Updated
Code size15 kB
Code checksum773ab0f8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style is intended for ServiceNow Service Operations Workspace, CMDB Workspace, and Platform Analytics Workspace.
You must set your ServiceNow account preferences to dark mode before installing this style.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ServiceNow Dark+
@description VSCode Dark+ theme for Service Now Vancouver SOW with orange accent.
@author cdgco
@namespace https://github.com/cdgco
@version 1.1.5
==/UserStyle== */
@-moz-document regexp("https:\\/\\/([a-zA-Z0-9-]*(?<!preprod)\\.service-now\\.com|mysupport\\.[a-zA-Z0-9-]*\\.[a-zA-Z]*)\\/now?(\\/[a-zA-Z0-9-._~:/?#[\\]@!$&'()*+,;=%]*)?") {
:root {
/* VS Code Dark+ */
/* Main Background Colors */
--now-color_background--primary: 31, 31, 31;
--now-color_background--secondary: 37, 37, 38;
/* Right Column Background */
--now-color_surface--brand-1: 37, 37, 38;
/* Left Sidebar */
--now-toolbar-nav--background-color-start: 33, 33, 33;
--now-toolbar-nav--background-color-end: 33, 33, 33;
/* Right Sidebar */
--now-color_surface--brand-2: 37, 37, 38;
/* Tab Bar */
--now-color_background--tertiary: 46, 46, 46;
--now-color_chrome--brand-5: 46, 46, 46;
/* Active Tab (CMDB) */
--now-color_chrome--brand-8: 31, 31, 31;
/* Updated Tab */
--now-color--secondary-0: 61,61,61;
/* Hover Tab */
--now-color--primary-0: 37, 37, 38;
/* Search Box */
--now-unified-nav_menu-filter--background-color--hover: 61, 61, 61;
--now-unified-nav_menu-filter--background-color: 61, 61, 61;
/* Menu Background */
--now-unified-nav_menu--background-color: 33, 33, 33;
/* Cards */
--now-card--background-color: 31, 31, 31;
/* CMDB Header */
--now-color_brand--secondary: 31, 31, 31;
/* Input Fields */
--now-form-field--background-color: 37, 37, 37;
--now-form-field--background-color--hover: 46, 46, 46;
--now-form-field--background-color--focus: 25, 25, 25;
--now-dropdown-list--background-color--focus: 37, 37, 38;
/* Accent Colors & Unused Rules */
--now-accordion--color: 215, 63, 9;
--now-button--bare_primary--background-color--active: 215, 63, 9;
--now-button--bare_primary--background-color--hover: 215, 63, 9;
--now-button--bare_primary--background-color--selected_active: 215, 63, 9;
--now-button--bare_primary--background-color--selected_hover: 215, 63, 9;
--now-button--bare_primary--color--hover: 232, 152, 130;
--now-button--bare_primary--color--selected: 253, 111, 71;
--now-button--bare_primary--color--selected_hover: 232, 152, 130;
--now-button--bare_primary--color: 253, 111, 71;
--now-button--bare_secondary--background-color--active: 215, 63, 9;
--now-button--bare_secondary--background-color--hover: 215, 63, 9;
--now-button--bare_secondary--background-color--selected_active: 215, 63, 9;
--now-button--bare_secondary--background-color--selected_hover: 215, 63, 9;
--now-button--bare_secondary--color--active: 232, 152, 130;
--now-button--bare_secondary--color--hover: 253, 111, 71;
--now-button--bare_secondary--color--selected: 215, 63, 9;
--now-button--bare_secondary--color--selected_active: 232, 152, 130;
--now-button--bare_secondary--color--selected_hover: 253, 111, 71;
--now-button--bare_secondary--color: 215, 63, 9;
--now-button--primary--background-color--active: 232, 152, 130;
--now-button--primary--background-color--hover: 253, 111, 71;
--now-button--primary--background-color: 215, 63, 9;
--now-button--primary_high-contrast--color: 232, 152, 130;
--now-button--primary_highlighted--background-color--selected: 215, 63, 9;
--now-button--primary_highlighted--background-color--selected_active: 215, 63, 9;
--now-button--primary_highlighted--background-color--selected_hover: 215, 63, 9;
--now-button--secondary--background-color--active: 215, 63, 9;
--now-button--secondary--background-color--hover: 215, 63, 9;
--now-button--secondary--border-color--active: 232, 152, 130;
--now-button--secondary--border-color--hover: 253, 111, 71;
--now-button--secondary--border-color: 215, 63, 9;
--now-button--secondary--color--active: 232, 152, 130;
--now-button--secondary--color--hover: 253, 111, 71;
--now-button--secondary--color: 215, 63, 9;
--now-button--secondary_high-contrast--color--hover: 232, 152, 130;
--now-button--secondary_high-contrast--color: 253, 111, 71;
--now-button--secondary_highlighted--background-color--selected: 215, 63, 9;
--now-button--secondary_highlighted--background-color--selected_active: 215, 63, 9;
--now-button--secondary_highlighted--background-color--selected_hover: 215, 63, 9;
--now-button-circular--background-color--active: 232, 152, 130;
--now-button-circular--background-color--hover: 253, 111, 71;
--now-button-circular--background-color: 215, 63, 9;
--now-card--border-color--active: 232, 152, 130;
--now-card--border-color--selected: 215, 63, 9;
--now-card-header_tagline--secondary--color: 215, 63, 9;
/* --now-checkbox--background-color--active:40,40,77; */
--now-checkbox--background-color--checked: 215, 63, 9;
--now-checkbox--background-color--checked_active: 215, 63, 9;
--now-checkbox--background-color--checked_hover: 253, 111, 71;
/* --now-checkbox--background-color--hover:40,40,77; */
--now-checkbox--border-color--checked: 215, 63, 9;
--now-checkbox--border-color--checked_active: 215, 63, 9;
--now-checkbox--border-color--checked_focus: 193, 56, 8;
--now-checkbox--border-color--checked_hover: 253, 111, 71;
--now-checkbox--border-color--focus: 193, 56, 8;
--now-checkbox--border-color--hover: 215, 63, 9;
/* --now-color--focus-1:69,85,175; */
--now-color--focus-2: 193, 56, 8;
/* --now-color--focus-3:221,154,129; */
/* --now-color--interactive-0:42,43,82; */
/* --now-color--interactive-1:87,88,168; */
--now-color--interactive-2: 215, 63, 9;
--now-color--interactive-3: 218, 143, 116;
/* --now-color--interactive-4:228,228,255; */
/* --now-color--link-1:69,85,175; */
--now-color--link-2: 193, 56, 8;
--now-color--link-3: 214, 131, 101;
/* --now-color--link-4:221,154,129; */
--now-color--primary-1: 215, 63, 9;
--now-color--primary-2: 253, 111, 71;
--now-color--primary-3: 232, 152, 130;
/* --now-color--secondary-0:40,40,77; */
--now-color--secondary-1: 215, 63, 9;
--now-color--secondary-2: 253, 111, 71;
--now-color--secondary-3: 232, 152, 130;
/* --now-color_brand--neutral:79,86,100; */
/* --now-color_brand--primary:79,82,189; */
/* --now-color_brand--secondary:48,47,75; */
/* --now-color_divider--secondary:69,77,91; */
/* --now-color_divider--tertiary:53,59,73; */
--now-color_focus-ring: 193, 56, 8;
/* --now-color_selection--secondary-0:42,43,82; */
/* --now-color_selection--secondary-1:87,88,168; */
--now-color_selection--secondary-2: 215, 63, 9;
--now-color_selection--secondary-3: 218, 143, 116;
/* --now-color_selection--secondary-4:228,228,255; */
/* --now-color_surface--brand-3:69,70,133; */
/* --now-color_surface--brand-4:90,91,173; */
/* --now-color_surface--brand-5:111,113,214; */
--now-color_surface--brand-6: 215, 63, 9;
--now-content-tree_label--color--loading: 215, 63, 9;
--now-content-tree_placeholder--color--active: 232, 152, 130;
--now-content-tree_placeholder--color--hover: 215, 63, 9;
--now-content-tree_trigger--background-color--active: 253, 111, 71;
--now-content-tree_trigger--background-color--hover: 253, 111, 71;
--now-content-tree_trigger--color--hover: 215, 63, 9;
--now-date-time_cell--background-color--active: 215, 63, 9;
--now-date-time_cell--background-color--adjacent_active: 215, 63, 9;
--now-date-time_cell--background-color--adjacent_hover: 215, 63, 9;
--now-date-time_cell--background-color--hover: 215, 63, 9;
--now-date-time_cell--background-color--now_active: 215, 63, 9;
--now-date-time_cell--background-color--now_hover: 215, 63, 9;
--now-date-time_cell--background-color--preview: 42, 43, 82;
--now-date-time_cell--background-color--range: 42, 43, 82;
--now-date-time_cell--background-color--range_active: 42, 43, 82;
--now-date-time_cell--background-color--range_hover: 87, 88, 168;
--now-date-time_cell--background-color--selected: 215, 63, 9;
--now-date-time_cell--background-color--selected_active: 232, 152, 130;
--now-date-time_cell--background-color--selected_hover: 253, 111, 71;
--now-date-time_cell--border-color--now: 215, 63, 9;
--now-date-time_cell--border-color--now_active: 232, 152, 130;
--now-date-time_cell--border-color--now_hover: 253, 111, 71;
--now-date-time_cell--color--now: 215, 63, 9;
--now-date-time_cell--color--now_active: 232, 152, 130;
--now-date-time_cell--color--now_hover: 253, 111, 71;
--now-form-field--background-color--opened: 40, 40, 77;
--now-form-field--border-color--focus: 193, 56, 8;
--now-form-field--border-color--hover: 215, 63, 9;
--now-form-field--border-color--opened: 193, 56, 8;
--now-form-field_inset--color--hover: 232, 152, 130;
--now-loader_icon--color: 215, 63, 9;
--now-loading--initial--background-col...