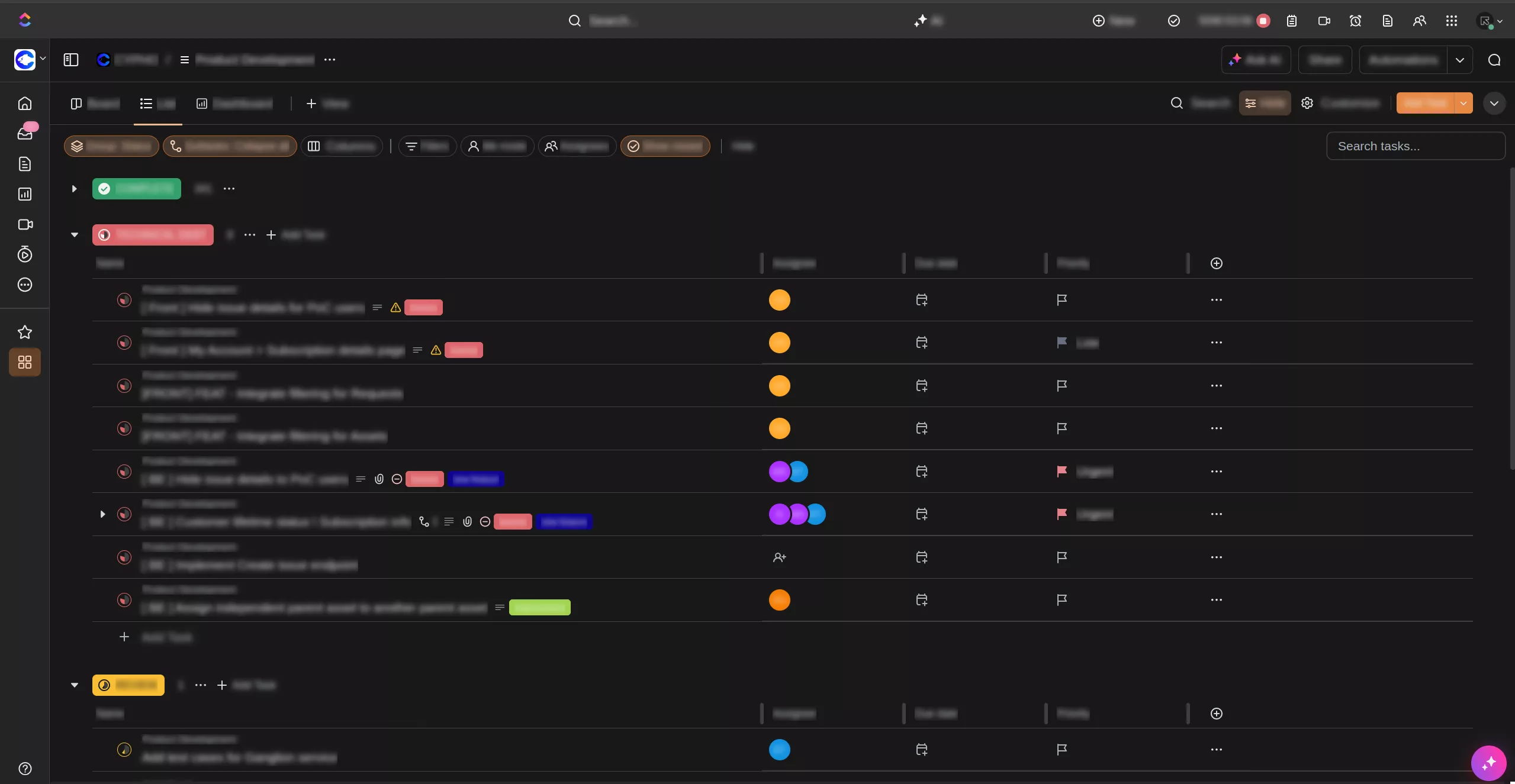
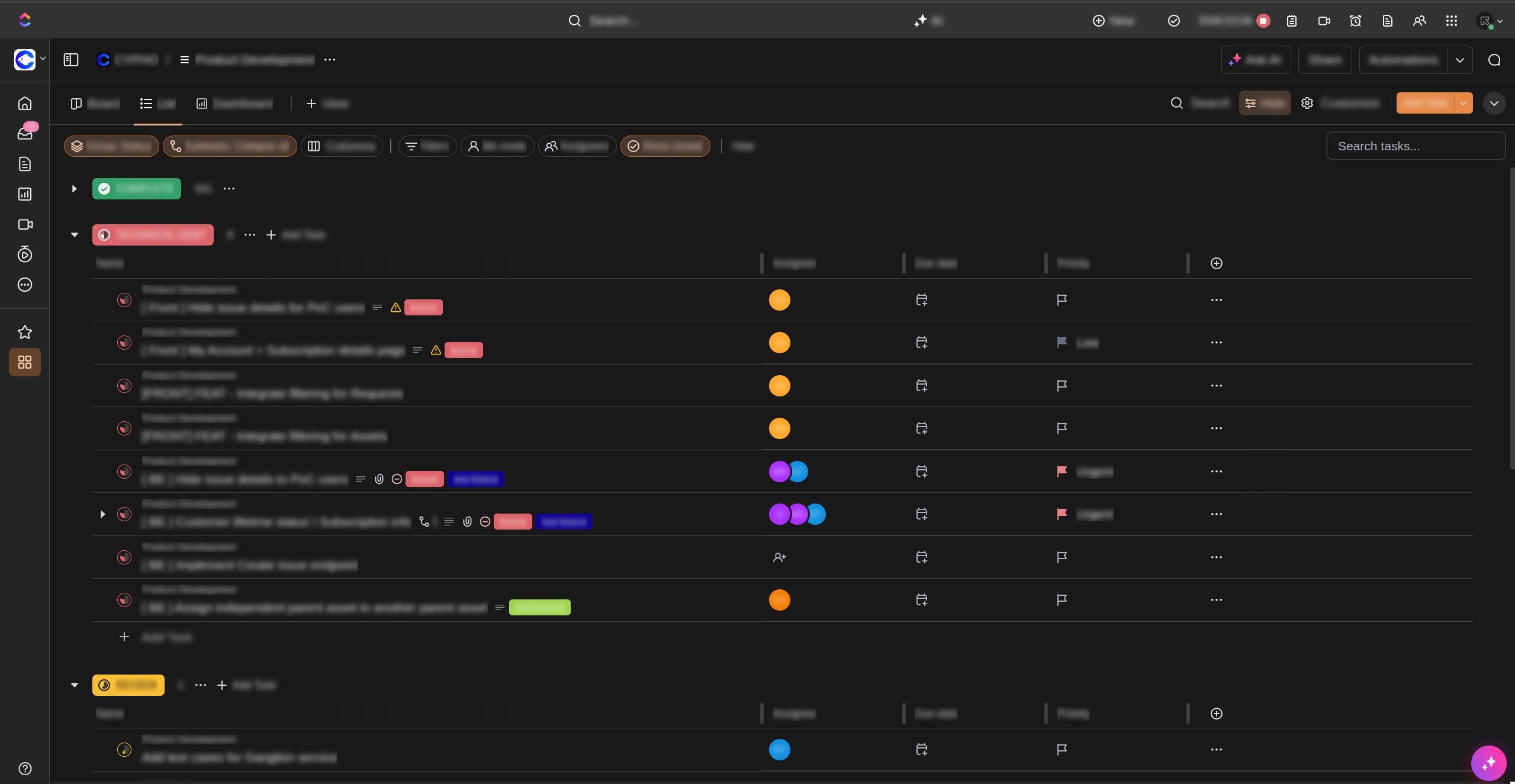
True dark theme for app.clickup.com because the original one sucks.
ClickUp.com - Better dark theme by rvfet by rvfet

Details
Authorrvfet
Licensenull
Categoryclickup
Created
Updated
Code size3.5 kB
Code checksumcfd6c3c0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ClickUp.com - Better dark theme by rvfet
@version 20240823.11.58
@namespace https://userstyles.world/user/rvfet
@description True dark theme for app.clickup.com
@author rvfet
@license null
==/UserStyle== */
@-moz-document domain("app.clickup.com") {
:root {
/* DECLERATIONS */
--rvfet-surface-elev-1: #191919;
--rvfet-surface-elev-2: #242424;
--rvfet-surface-elev-3: #323232;
--rvfet-surface-elev-4: #404040;
--rvfet-surface-elev-5: #484848;
--rvfet-surface-elev-6: #646464;
--rvfet-text-elev-1: #f2f2f2;
}
*::after {
background-color: var(--rvfet-surface-elev-4)!important;
}
body.dark-theme,
.dark-sidebar {
/* OVERRIDES */
--cu-border-default: var(--rvfet-surface-elev-4)!important;
--cu-background-main: var(--rvfet-surface-elev-1);
--cu-background-main-hover: var(--rvfet-surface-elev-2);
--cu-background-main-hover-strong: var(--rvfet-surface-elev-3);
--cu-background-main-pressed: var(--rvfet-surface-elev-4);
--cu-background-main-offset: var(--rvfet-surface-elev-2);
--cu-background-main-inverse: var(--rvfet-text-elev-1);
--cu-background-main-inverse-offset: var(--rvfet-surface-elev-4);
--cu-background-subtle: var(--rvfet-surface-elev-2);
--cu-background-subtle-hover: var(--rvfet-surface-elev-3);
--cu-background-subtle-hover-offset: var(--rvfet-surface-elev-3);
--cu-background-subtle-hover-strong: var(--rvfet-surface-elev-4);
--cu-background-subtle-pressed: var(--rvfet-surface-elev-5);
--cu-background-subtle-offset: var(--rvfet-surface-elev-1);
--cu-background-on-main: var(--rvfet-surface-elev-3);
--cu-background-on-main-hover: var(--rvfet-surface-elev-4);
--cu-background-on-main-pressed: var(--rvfet-surface-elev-5);
--cu-background-on-subtle: var(--rvfet-surface-elev-4);
--cu-background-on-subtle-hover: var(--rvfet-surface-elev-4);
--cu-background-on-subtle-pressed: var(--rvfet-surface-elev-5);
--cu-background-menu: var(--rvfet-surface-elev-2);
--cu-background-modal: var(--rvfet-surface-elev-4);
--cu-background-on-dark-hover: var(--rvfet-text-elev-1-10);
--cu-background-on-dark-pressed: var(--rvfet-text-elev-1-20);
--cu-content-default: var(--rvfet-surface-elev-6);
--cu-content-secondary: var(--rvfet-surface-elev-3);
--cu-content-tertiary: var(--rvfet-surface-elev-6);
--cu-content-placeholder: var(--rvfet-surface-elev-5);
--cu-content-disabled: var(--rvfet-surface-elev-4);
--cu-content-secondary-on-subtle-disabled: var(--rvfet-surface-elev-5);
--cu-content-on-dark: var(--rvfet-text-elev-1);
--cu-content-on-dark-disabled: var(--rvfet-text-elev-1);
--cu-content-on-dark-secondary: var(--rvfet-text-elev-1);
--cu-content-on-light: var(--rvfet-surface-elev-2);
--cu-content-on-light-disabled: var(--rvfet-surface-elev-2);
--cu-border-low-contrast: var(--rvfet-surface-elev-3);
--cu-border-high-contrast: var(--rvfet-surface-elev-4);
--cu-border-hover: var(--rvfet-surface-elev-3);
--cu-border-input: var(--rvfet-surface-elev-3);
--cu-border-input-hover: var(--rvfet-surface-elev-6);
--cu-border-on-dark: var(--rvfet-text-elev-1);
--cu-border-on-dark-focus: var(--rvfet-text-elev-1);
--cu-border-on-light: var(--rvfet-surface-elev-60);
--cu-border-on-light-focus: var(--rvfet-surface-elev-3);
--cu-effect-on-dark: var(--rvfet-text-elev-1);
--cu-effect-on-light: var(--rvfet-surface-elev-6);
}
}