BROKEN, will update soon
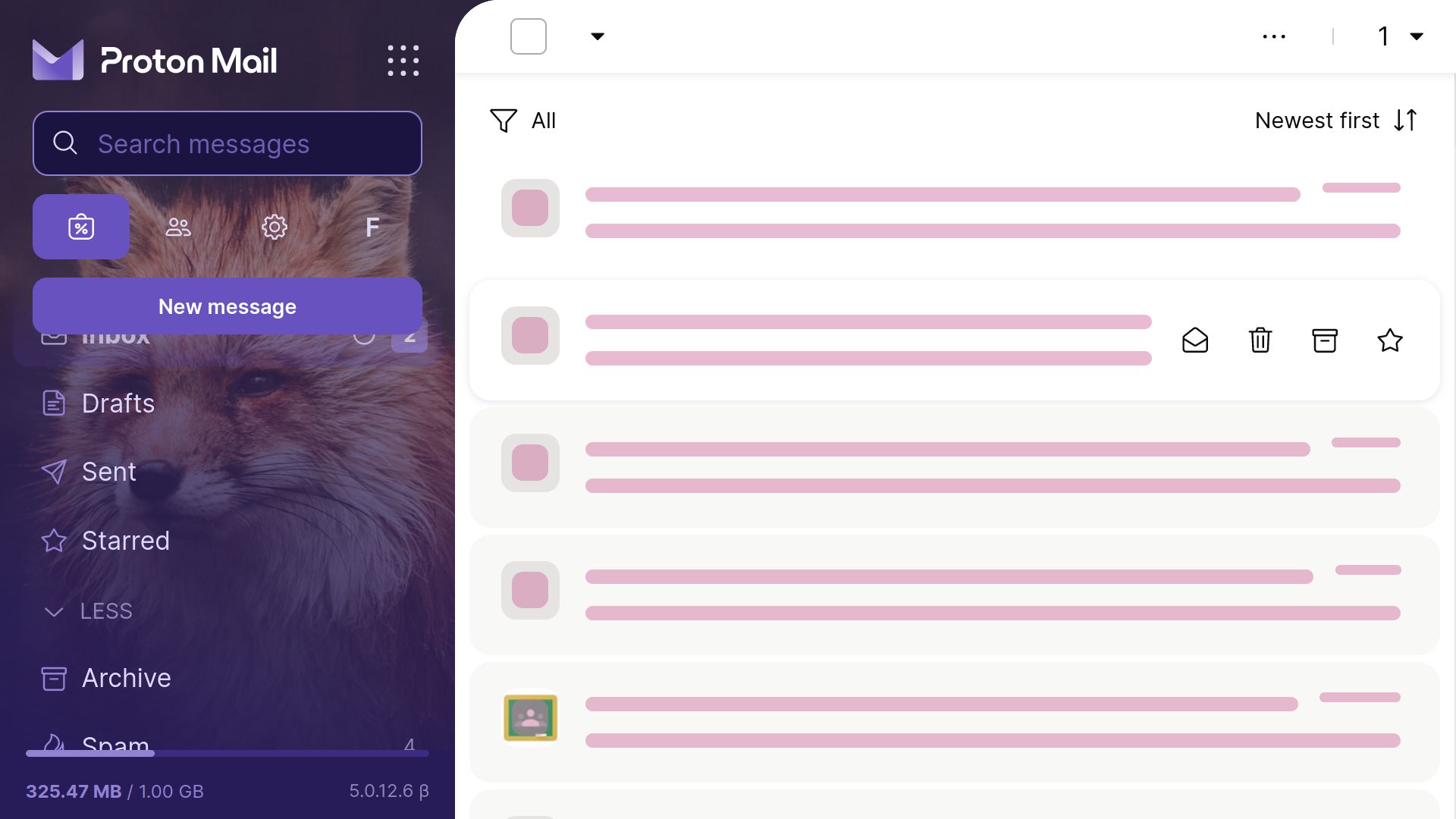
A better, more compact, nicer looking layout for ProtonMail, ProtonCalendar, and ProtonDrive.
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/proton/better-layout.user.css

AuthorFreeplay
LicenseNo License
CategoryProton
Created
Updated
Code size13 kB
Code checksum2e57a8b9
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
BROKEN, will update soon
A better, more compact, nicer looking layout for ProtonMail, ProtonCalendar, and ProtonDrive.
/* ==UserStyle==
@name Proton Suite Alternative Layout
@version 1.1.2
@description A better, more compact, nicer looking layout for ProtonMail, ProtonCalendar, and ProtonDrive.
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var range sat "Theme Color Saturation" [.6, 0, 1, .1]
@var range sidebarWidth "Sidebar Width" [230, 170, 300, 5, "px"]
@var range toolbarHeight "Toolbar Height" [50, 35, 50, 5, "px"]
@var checkbox footer "Hide Sidebar Footer" 1
@var text image "Sidebar Background (Place in quotes)" '""'
@var range allignment "Sidebar Background: Alignment" [0, 0, 100, "%"]
@var range blur "Sidebar Background: Blur" [0, 0, 20, 2]
@var range opac "Sidebar Background: Opacity" [.5, .1, 1, 0.1]
@var checkbox collapseSidebar "[WIP] Collapse Sidebar" 0
==/UserStyle== */
@-moz-document domain("mail.protonmail.com"), domain("calendar.protonmail.com"), domain("drive.protonmail.com"), domain("account.protonmail.com"), domain("account.protonvpn.com"), domain("proton.me") {
@keyframes scaleIn {
0% { transform: scale(1.1); opacity: 0 }
30% { transform: scale(.99); opacity: 1 }
60% { transform: scale(1.002); opacity: 1 }
100% { transform: scale(1); opacity: 1 }
}
:root {
--sidebar-width: sidebarWidth;
}
html {
position: sticky;
top: 0;
}
.bordered {
border: none !important;
}
.file-preview {
z-index: 99999999 !important;
animation: scaleIn .5s;
}
.file-preview > div:first-child {
padding: 0px 5px;
padding-left: 10px;
}
.navigation-counter-item,
.bg-primary
[class*="button-"], button, .logo,
.items-column-list-inner > div {
filter saturate(sat) !important
}
.border-primary {
border-color transparent
&::before {
content ""
position absolute
inset 0
border inherit
border-radius inherit
border-color var(--primary)
pointer-events none
filter saturate(sat) !important
}
}
@media (min-width: 680px) {
.content {
display: flex;
flex-direction: column;
flex-wrap: wrap !important;
max-height: 100vh;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
// right -20px !important
width: calc(var(--sidebar-width) + 24px);
if image != "" {
background: url(image);
}
background-position-x: allignment;
background-size: cover;
if not blur == 0 {
filter: blur(blur px);
transform: scale(1 + (blur / 100));
}
opacity: opac;
transition: background-position-x .2s, transform .3s, filter .2s, opacity .2s;
}
}
.content {
background var(--background-weak)
}
.content > [class="flex flex-item-fluid flex-nowrap"] {
display: contents;
> [class="flex flex-column flex-item-fluid flex-nowrap reset4print"] {
display contents
}
}
.main {
height: 100vh;
flex: none;
min-width: unset;
width: auto;
transition margin .2s
}
.content-container .header {
flex-direction: column;
justify-content flex-start;
width: var(--sidebar-width);
height: auto;
padding: 0;
box-shadow: none !important;
border: 0 !important;
order -1
margin-top 70px
background: none;
--background-norm transparent
// background var(--background-weak)
padding-bottom: 8px;
margin-bottom 0 !important
padding-inline 4px
z-index: 1;
transition: width .4s, transform .2s cubic-bezier(0,0,0,1.5);
& > * {
width: auto;
box-sizing: border-box !important;
}
.logo-container {
padding: 0 14px;
margin: 15px 0;
margin-bottom 10px
.apps-dropdown-button svg {
transform scale(.8)
}
}
.searchbox, [class="w35 flex-item-centered-vert"], .searchfield-container {
border-radius 100px
margin-bottom 10px
margin-top -5px
padding: 0 14px;
--border-radius-md 100px
}
/[id*=advanced-search-overlay] {
--width 600 !important
--left 29 !important
margin-top -5px
&,.overlay-content {
transform-origin top left
animation popupIn .2s cubic-bezier(0,0,0,1)
}
}
@keyframes popupIn {
from {
border-radius 18px
transform scale(.9)
opacity 0
}
}
.topnav-container {
flex: none;
display: flex;
// flex-wrap: wrap;
padding: 0 14px;
// overflow-x: auto;
width: 100%;
.topnav-list {
// flex-wrap: wrap;
overflow-x: auto;
margin: 0 !important;
width: 100% !important;
li {
min-width: 35px;
height 100%
flex-grow: 1;
margin: 0 1px;
--button-hover-background-color: var(--interaction-default-hover);
button, a, span {
width: 100% !important;
justify-content: center;
border: none !important;
box-shadow: none;
margin 0
height 100%
display flex
align-items center
&:not(:hover) {
// background none
}
span {
width: 100%;
border: none !important;
}
}
}
li:not(.relative) {
flex: 1 1 auto;
margin: 0;
button, a {
padding: 10px;
}
}
.relative button {
margin: 0;
}
.topnav-vr {
display: none;
}
.topnav-link {
svg {
margin: 0;
}
span {
display: none;
}
}
.text-right {
display: none;
}
.interactive-pseudo-protrude::after {
inset 0 !important
}
}
}
& + .flex {
display: contents;
}
}
.sidebar {
width: var(--sidebar-width) !important;
background: none;
z-index: 1;
flex-grow: 1;
// height 100%
.logo-container {
position fixed
top 0
padding-inline 20px
width var(--sidebar-width)
transition width .2s
}
button {
white-space: nowrap;
}
& > [class="px-3 pb-2 flex-item-noshrink no-mobile"] {
padding-bottom: 0;
margin-bottom 0
margin-top 2px
z-index: 3;
padding-inline 18px
width auto !important
button {
// width unset
// padding .8em 1.7em
// border-radius 100px
font-size 1em
font-weight 600
}
}
.flex.flex-align-items-center {
flex-wrap nowrap
}
& > .overflow-overlay {
margin-top: -30px;
background: linear-gradient(200deg, transparent, var(--background-weak) );
// background var(--background-weak)
scrollbar-color: transparent transparent;
transition: scrollbar-color .2s;
overflow-y: scroll;
mask linear-gradient(transparent, black 50px)
&:hover, &:focus-within {
scrollbar-color: unset;
}
}
& > .overflow-overlay::before {
content: "";
position: sticky;
top: 0;
min-height: 40px;
width: 100%;
// background var(--background-weak)
// background: linear-gradient(var(--background-norm), transparent);
z-index: 2;
pointer-events: none;
}
// Separators
.my0-25 {
margin-inline 20px
height 0
border-bottom 1px solid var(--border-norm)
margin-block .4em
}
.app-infos {
background var(--background-weak)
}
if footer {
.app-infos {
display: none;
}
}
}
}
.main:not(.border-none) {
border-radius 24px 0 0 0 !important
z-index: 2;
border-top: 0;
border-left: 0;
max-width: unset !important;
flex-wrap: nowrap;
width: calc(100% - var(--sidebar-width));
background-color: var(--background-norm);
transition: width .2s, margin .2s !important;
.toolbar {
height: toolbarHeight;
min-height: 36px;
padding-right 30px
border-bottom: 0;
background: var(--background-norm);
box-shadow: var(--shadow-norm) !important;
z-index: 100;
overflow auto hidden
flex-wrap: nowrap;
transition: height .2s
// filter brightness(1.5)
if toolbarHeight == 35px {
display none
}
& > div {
min-width: max-content;
> * {
max-height 100%
min-height unset !important
}
}
.vr, .toolbar-separator {
margin: 10px 4px;
}
button {
margin-bottom: 3px;
margin-top: 3px;
border-radius: 4px;
height unset !important
}
}
.items-column-list-inner .sticky-top:first-child {
position: relative;
overflow-x: auto;
flex-wrap: nowrap;
border: 0;
margin-bottom -10px
margin-top 10px
& > * {
min-width: max-content;
}
}
.items-column-list-inner {
.item-container {
transition: color .2s, box-shadow .3s;
// box-shadow: inset 0px 0 0 var(--email-item-selected-background-color,var(--interaction-norm));
&::after {
transition: all .1s;
border-left-width: 0px;
}
}
.item-container.item-is-focused {
// opacity: 0;
&::after {
transition: all .2s, margin-left .4s !important;
// border-right-width: 6px; !important;
border-left-width: 6px !important;
margin-left: 4px;
margin-top: 16px;
margin-bottom: 16px;
box-sizing: border-box;
box-shadow: none !important;
}
}
}
// .message-container {
// // border-left: 0;
// // border-right: 0;
// // border-radius: 0 !important;
// margin: 0 !important;
// // border: 0;
// border-inline 0 !important
// border-radius 0 !important
// border-color: var(--border-weak) !important;
// margin-inline -1em !important
// // padding-top: 10px;
// .border-top {
// border: none;
// padding-top: 0;
// }
// .message-header {
// border-radius 0
// }
// }
// Header
.message-conversation-summary {
margin: 0 !important;
// padding: 8px 10px;
// padding-top: 8px;
// padding-bot...