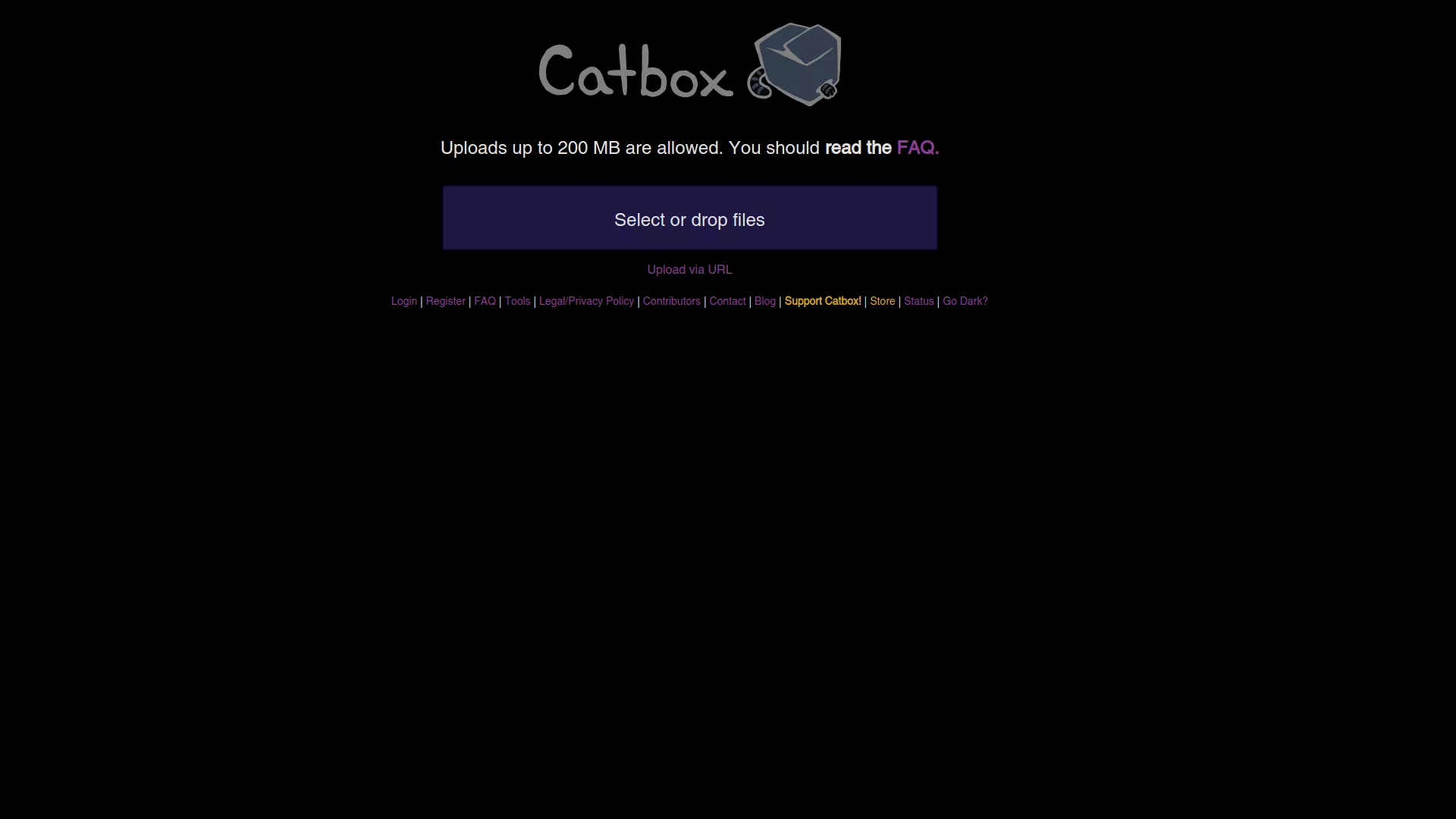
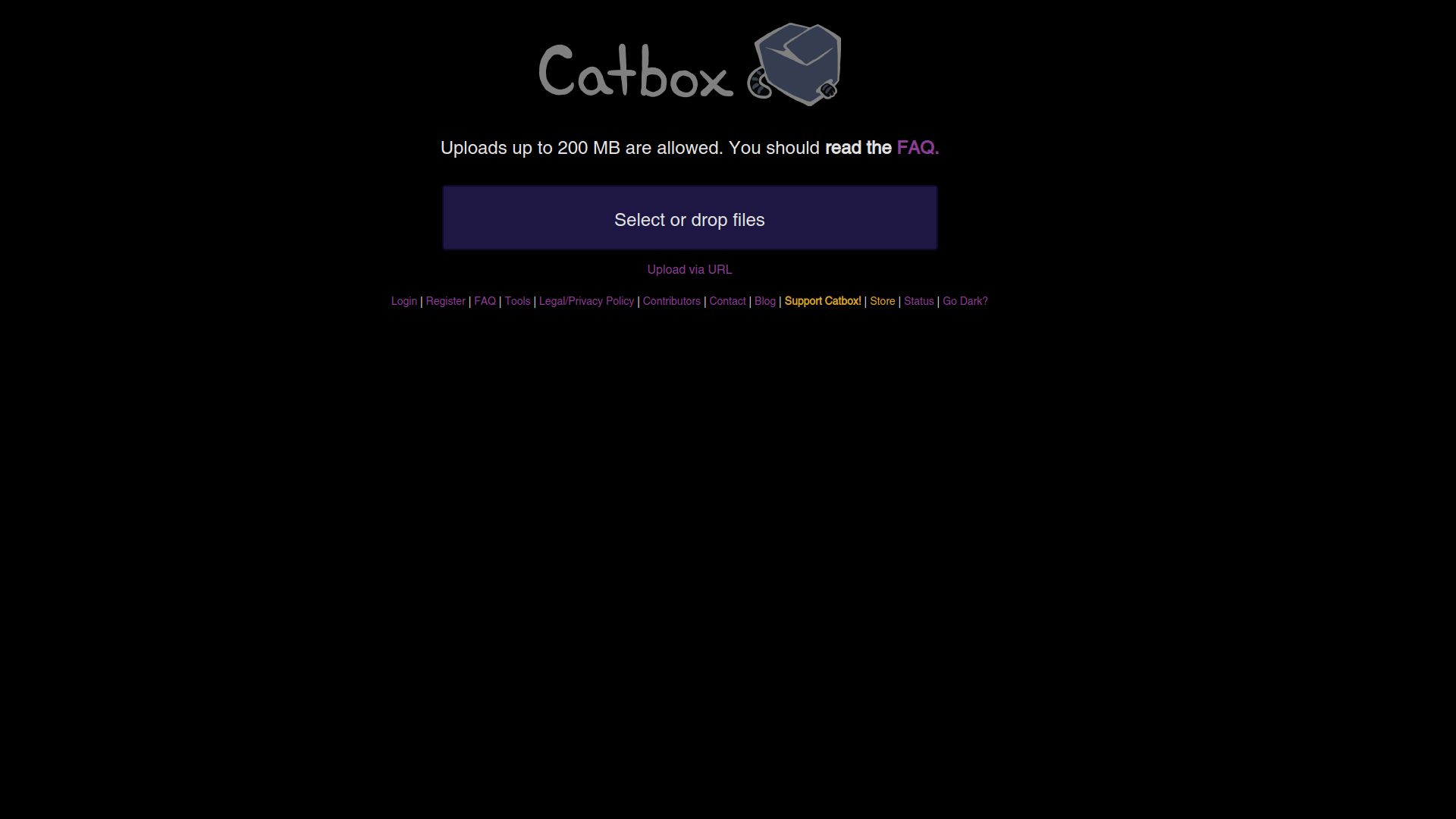
Simple dark mode theme for Catbox. Also features improved contrast, nicer color scheme and less annoyances.
Catbox × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categorycatbox.moe
Created
Updated
Code size5.2 kB
Code checksum9ee9784
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is meant for OLED or XDR screens. It's very simple and just fixes some issues and removes annoyances.
Source code
/* ==UserStyle==
@name Catbox × OLED Pro Deep Black Dark Theme
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Modified Dark Mode with increased contrast.
@author GreatDay
@license MIT
==/UserStyle== */
@-moz-document domain("catbox.moe") {
body {
background-image: none;
background-color: #000000;
color: #e2e2e2;
}
header img {
filter: invert(100%);
opacity: 0.5;
transition: opacity 0.3s ease;
}
header img:hover {
opacity: 1;
}
.footer,
.notetiny {
/* Note: This gets rid of the Patreon box. Uncomment if you want to get rid of it. */
/* display: none; */
}
div.dz-preview {
width: 85%;
background-image: none;
border: 2px solid #1a1a30;
color: #e2e2e2;
background-color: black;
}
element.style {
border-color: #051f0c;
}
div.responseText {
border: 1px solid #12222a;
background-color: black;
}
.welcomesub,
.welcome {
color: #8C3D96;
}
.patreonProgressBarBacking,
.fundingProgressBarBacking {
background-color: #171717;
border-color: #261e53;
}
.patreonProgressBar,
.fundingProgressBar {
background-color: #17113b;
}
ul li.home,
ul li.torrent {
background-image: none;
background-color: #212121;
border-color: #342877;
}
a.linkbutton,
a.homebutton {
color: #8C3D96;
}
a.linkbutton:hover,
a.homebutton:hover {
color: #5444AD
}
form.genericform,
form.contact {
background-image: none;
background-color: #212121;
border-color: #342877;
}
form.urlUploadForm {
background-color: black;
}
form.dz-clickable {
background-image: none;
background-color: #1e1743;
border-color: #0d082c;
}
table {
background-image: none;
background-color: #212121;
border-color: #342877;
}
td {
border-color: #342877;
}
form.dz-clickable:hover {
background-color: #5444AD;
text-decoration: none;
outline: none;
transition: background-color 150ms linear;
}
div.dz-message {
color: #e2e2e2;
}
div.dz-preview {
background-image: none;
background-color: #212121;
border-color: #1c1543;
}
span.urlResponse,
div.responseText,
p.albumlink {
background-color: #201a46;
border-color: #1f1846;
}
span.urlResponse:hover {
background-color: #5444AD;
text-decoration: none;
outline: none;
transition: background-color 150ms linear;
}
p.albumlink:hover {
background-color: #5444AD;
text-decoration: none;
outline: none;
transition: background-color 150ms linear;
}
div.responseText:hover {
background-color: #5444AD;
text-decoration: none;
outline: none;
transition: background-color 150ms linear;
}
div.seeders,
div.leechers,
div.completed {
background-image: none;
background-color: #212121;
border-color: #342877;
}
input[type=submit],
input[type=button] {
background-color: #342877;
border-color: #201467;
color: #e2e2e2;
}
input[type=submit]:hover {
background-color: #5444AD;
border-color: #201467;
color: #e2e2e2;
}
input[type=button]:hover,
input[type=text].stylized,
input[type=password],
input[name=url],
select,
textarea {
background-color: #5444AD;
border-color: #201467;
color: #e2e2e2;
}
.hometab {
background-image: none;
background-color: #212121;
border-color: #342877;
color: #e2e2e2;
}
button.urlUpSubmit {
background-color: #342877;
border-color: #201467;
color: #e2e2e2;
}
button.urlUpSubmit:hover {
background-color: #5444AD;
}
.legalSection {
background-color: #212121;
}
.legalRow {
color: black;
}
span.legalRowText {
background-color: #212121;
border: solid 1px #342877;
color: #8C3D96;
}
span.legalRowText.active {
color: #e2e2e2;
text-decoration: none;
}
.notenormal,
.notetiny,
.notesmall {
background-image: none;
background-color: #212121;
border-color: #342877;
}
.notetinywarning {
background-image: none;
background-color: #212121;
}
div.contributor {
border-color: #342877;
background-image: none;
background-color: rgb(33, 33, 33);
}
div.contributor > p > span {
color: #8C3D96;
}
}