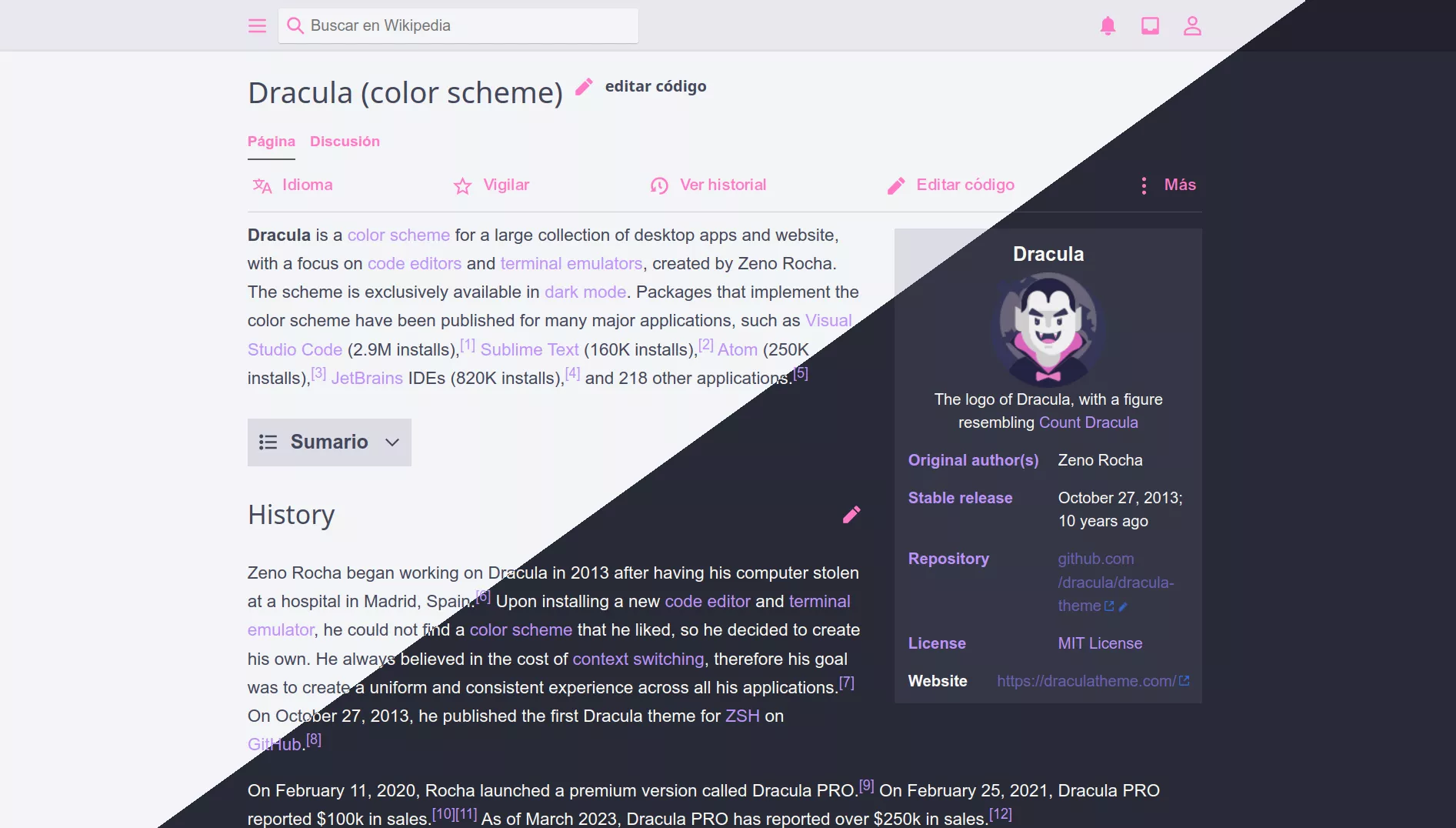
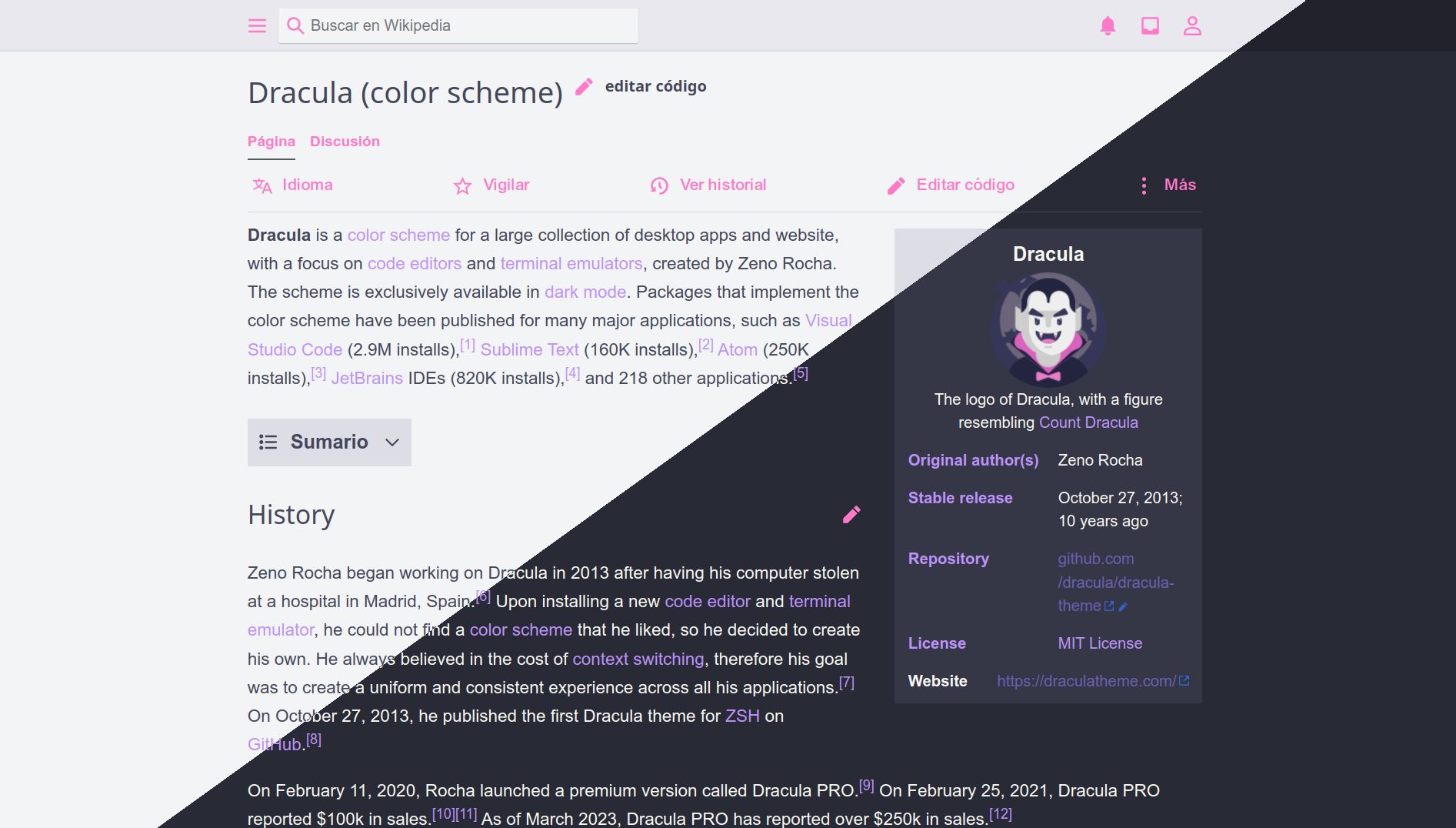
Are you tired of the same boring colors on Wikipedia? Then try this modern color style based on the Dracula theme
Dracula for Wikipedia by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryWikipedia
Created
Updated
Code size4.0 kB
Code checksumafdb2725
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-wikipedia.css
Source code
/* ==UserStyle==
@name Dracula for Wikipedia
@namespace github.com/druxorey/dracula-for-stylus
@version 1.0.3
@description Are you tired of the same boring colors on Wikipedia? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select dracula-style "Style" {
"Dark": "dark",
"Light": "light",
}
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
:root {
--color-dark-background-1: #525568;
--color-dark-background-2: #44475A;
--color-dark-background-3: #353747;
--color-dark-background-4: #282A36;
--color-dark-background-5: #21222C;
--color-dark-foreground-1: #F8F8F2;
--color-dark-foreground-2: #D9DADF;
--color-dark-foreground-3: #B9BBCB;
--color-light-foreground-1: #44475A;
--color-light-foreground-2: #353747;
--color-light-foreground-3: #282A36;
--color-light-background-5: #E8E8EE;
--color-light-background-4: #F3F4F6;
--color-light-background-3: #DCDDE5;
--color-light-background-2: #D0D2DC;
--color-light-background-1: #C4C7D4;
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
}
body {
--background-color-base: e("var(--color-@{dracula-style}-background-4)");
--background-color-interactive: e("var(--color-@{dracula-style}-background-5)");
--background-color-interactive-subtle: e("var(--color-@{dracula-style}-background-3)");
--background-color-neutral-subtle: e("var(--color-@{dracula-style}-background-3)");
--background-color-neutral: e("var(--color-@{dracula-style}-background-2)");
--color-base: e("var(--color-@{dracula-style}-foreground-1)");
--color-progressive: var(--color-purple-2);
--color-subtle: var(--color-pink-2);
--color-destructive: var(--color-green-2);
--border-color-subtle: e("var(--color-@{dracula-style}-background-2)");
--border-color-muted: transparent;
--border-color-inverted: transparent;
--border-color-base: e("var(--color-@{dracula-style}-background-2)");
}
main {
font-size: 18px;
}
a {
color: var(--color-purple-2);
}
.mw-parser-output .main-box-header {
color:e("var(--color-@{dracula-style}-purple-2)");
}
.mw-parser-output .main-top-left {
background: e("var(--color-@{dracula-style}-background-5)");
}
.mw-parser-output .main-top {
background: e("var(--color-@{dracula-style}-background-5)");
border: none;
}
.content figure[typeof~='mw:File/Thumb'],
.content figure[typeof~='mw:File/Frame'] {
margin: 1rem;
border-radius: 1rem;
box-shadow: 0rem 0rem 1rem e("var(--color-@{dracula-style}-background-5)");
}
.branding-box {
display: none;
}
.vgr-single .wikitable {
background: e("var(--color-@{dracula-style}-background-3)");
}
.mw-parser-output .video-game-reviews caption {
background: e("var(--color-@{dracula-style}-background-1)");
}
.mw-parser-output .vgr-hrow th {
background: e("var(--color-@{dracula-style}-background-2)");
}
.mw-parser-output .video-game-reviews td,
.mw-parser-output .video-game-reviews th,
.mw-parser-output .video-game-reviews caption,
.vgr-title {
height: 2rem;
border: 1px solid transparent;
color: e("var(--color-@{dracula-style}-foreground-1)");
}
}