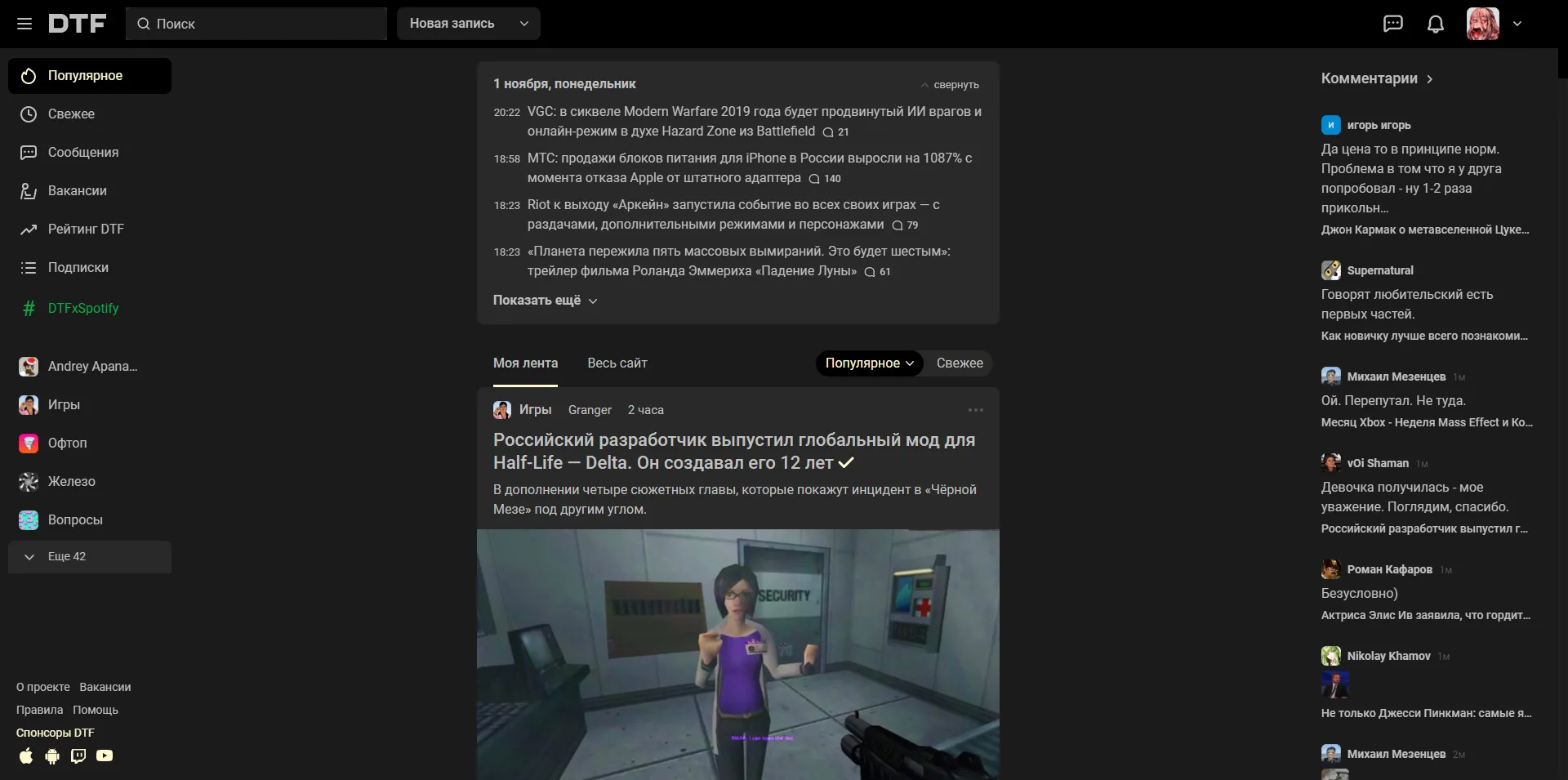
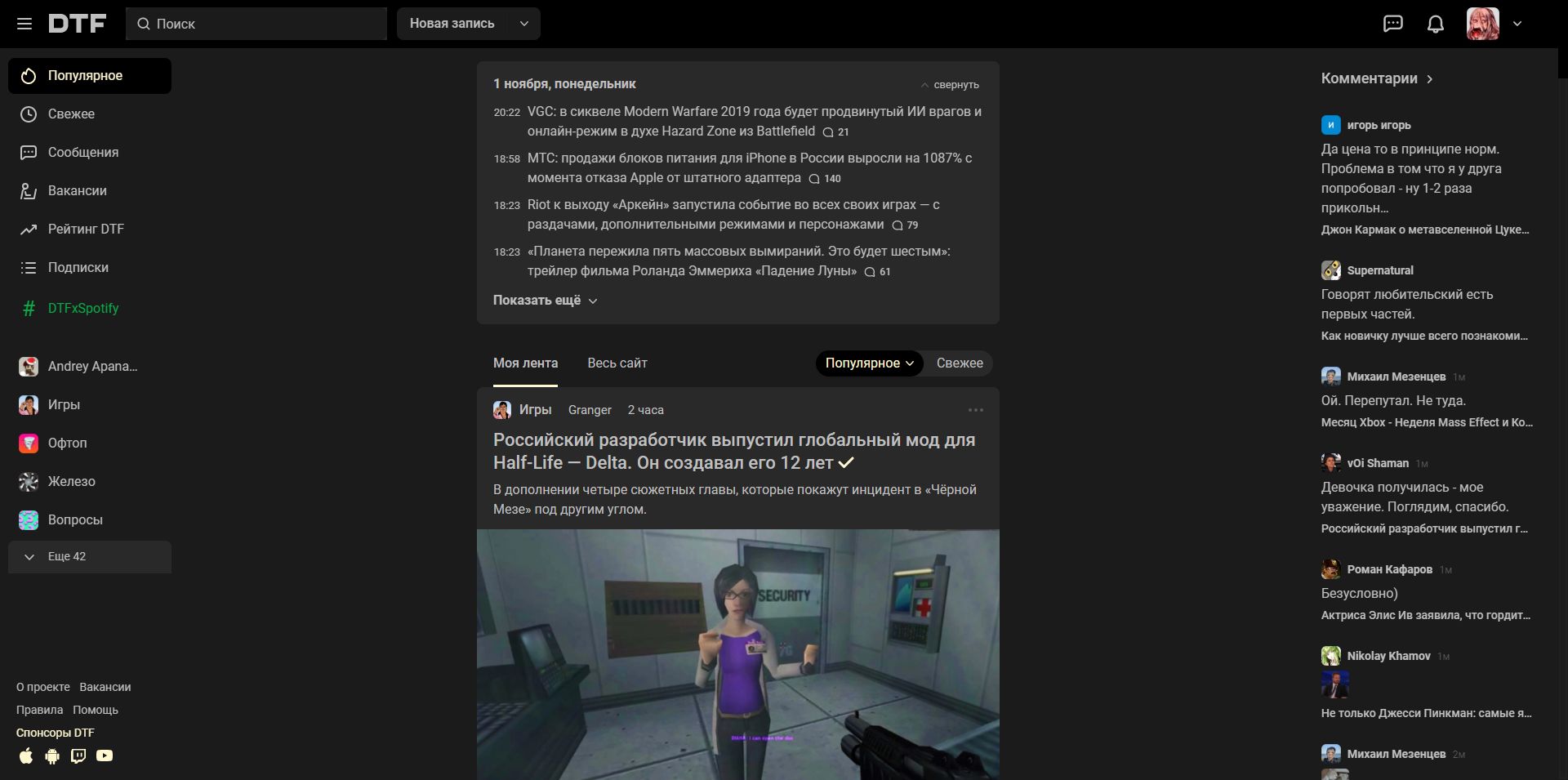
Нелегитимная тёмная тема для сайтов Комитета
DarkTF by neko-natum
Mirrored from https://github.com/neko-natum/DTF-dark-themes/raw/master/DarkTF.user.css

Details
Authorneko-natum
LicenseNo License
Categorydtf, tjournal, tj, vc
Created
Updated
Size90 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DarkTF
@namespace http://dtf.ru/
@version 2.1.34
@description Нелегитимная тёмная тема для сайтов Комитета
@author Neko Natum
@author Pegasus Plus
@preprocessor stylus
@supportURL https://t.me/nekonatum
@homepageURL https://dtf.ru/u/2819-neko-natum/99819-nekonatum-navigation
@var select schema "Цветовая схема стиля" [
"classic:DarkTF",
"glass:Glass DarkTF",
"darker:DarkerTF",
"porn:PornTF",
"terminal:DTerminalF",
"custom:Свой стиль",
"custom_glass:Свой стиль + стекло",
"no:Светлая тема"
]
@var range glassBlur "Степень блюра стекла" [10, 1, 20, 1, "px"]
@var checkbox golden "Золотой цвет DarkTF" 1
@var checkbox shadow "Затемнение изображений" 0
@var select size "Изменение размеров" [
"default:Дефолт",
"compact:Прижать",
"wide:Расширить"
]
@var range margining "Как сильно Прижать" [1600, 1300, 1600, 10, "px"]
@var checkbox comments "Показывать блок комментариев" 1
@var checkbox squareGang "Раскруглить аватарки" 0
@var checkbox noEditor "Снести кабину мини-редактору" 0
@var checkbox back "Фон" 0
@var text backimg "Картинка для бекграунда" "'https://pbs.twimg.com/media/DrrF0cRX4AAWjDx.jpg'"
@var checkbox masonry "Masonry-вёрстка" 0
@var number masonryCols "Число колонок Masonry" [3, 2, 6, 1]
@var checkbox letitsnow "Снегопад" 0
@var range fontSize "Размер шрифта в статьях" [17, 13, 25, 1, "px"]
@var checkbox fuckRec "Убрать рекомендации" 0
@var checkbox oldRating "Вернуть старый вид оценок в комментах" 0
@var color baseBackColor "Свой цвет фона" #1b1b1b
@var color blockBackColor "Свой основной цвет блоков" #292929
@var color accentBackColor "Свой акцентный цвет блоков" #000
@var color mainTextColor "Свой основной цвет текста" #bfbfbf
@var color alterTextColor "Свой акцентный цвет текста" #000
@var color brand1 "Свой базовый цвет ссылок" #c9e7f2
@var color brand2 "Свой акцентный цвет ссылок" #fef7cf
==/UserStyle== */
@-moz-document domain("dtf.ru"), domain("tjournal.ru"), domain("vc.ru"), domain("instagram.com"), domain("tiktok.com")
{
:root
{
if schema == glass
{
--base_back_color: #1b1b1bc9;
--block_back_color: #292929d4;
--accent_back_color: #000000ba;
--main_text_color: #bfbfbf;
--alter_text_color: #000;
}
else if schema == darker
{
--base_back_color: #000;
--block_back_color: #0f0f0f;
--accent_back_color: #191919;
--main_text_color: #bfbfbf;
--alter_text_color: #000;
}
else if schema == porn
{
--base_back_color: #000;
--block_back_color: #101010;
--accent_back_color: #1b1b1b;
--main_text_color: #cacaca;
--alter_text_color: #000;
}
else if schema == custom || schema == custom_glass
{
--base_back_color: baseBackColor;
--block_back_color: blockBackColor;
--accent_back_color: accentBackColor;
--main_text_color: mainTextColor;
--alter_text_color: alterTextColor;
}
else if schema == terminal
{
--base_back_color: #000;
--block_back_color: #000;
--accent_back_color: #000;
--main_text_color: #4af626;
--alter_text_color: #4af626;
}
else if schema == no
{
/*--block_back_color: #fff;
--main_text_color: #000;*/
}
else if schema == classic
{
--base_back_color: #1b1b1b;
--block_back_color: #292929;
--accent_back_color: #000;
--main_text_color: #bfbfbf;
--alter_text_color: #000;
}
if schema == terminal
{
--plus_back_color: #000;
--minus_back_color: #000;
--plus_text_color: #4af626;
--minus_text_color: #4af626;
}
else
{
--plus_back_color: #002f0d;
--minus_back_color: #331e1e;
--plus_text_color: #0a1;
--minus_text_color: #d32c37;
}
--branding_base_color: var(--brand_1);
--branding_accent_color: var(--brand_2);
}
}
@-moz-document domain("dtf.ru"), domain("tjournal.ru"), domain("vc.ru")
{
if schema != no
{
/*backgrounds*/
.sidebar, .layout__right-column > div, .search__field .v-field:not(.v-field--focused) .v-field__wrapper:not(:hover), .search__field .v-field--focused .v-field__wrapper, .u-notification--hover:hover, .channel-item:hover, .channel-item--focused, .v-split-button, .v-field__wrapper, .v-field--focused .v-field__wrapper, .v-ui-checkbox, .avatar-grid__item, .comments_form, .comments_updates:hover, .u-notification, .editor-cp, .editor__actions, .message--selected, .cdx-inline-toolbar__input, .ce-toolbox-search, #jfContent, .wrapper, .error, .ui_form input[type="text"], .ui_form input[type="password"], .ui_form input[type="email"], .ui_form input[type="name"], .ui_form textarea, .ui_form select
{
background: var(--base_back_color);
if schema == glass || schema == custom_glass
{
backdrop-filter: blur(glassBlur) !important;
}
}
.sidebar__footer, .contacts:not(.contacts--disabled) .contacts__item:hover, .aside__button:hover
{
background: var(--base_back_color) !important;
if schema == glass || schema == custom_glass
{
backdrop-filter: blur(glassBlur) !important;
}
}
.v-header-avatar
{
background-color: var(--base_back_color);
if schema == glass || schema == custom_glass
{
backdrop-filter: blur(glassBlur) !important;
}
}
.page--entry .l-island-bg:not(.comments__navigation):not(.ui-tabs), .new_entries, .search__field .v-field:not(.v-field--focused) .v-field__wrapper:hover, .v-field__wrapper:hover, .captcha_wall__box, .ui_modal_window, .ui_sub_menu__item:hover, .v-popup-window__content, .subsites_tune__panel, .andropov_preview, .u-notification--unread.u-notification--hover:hover, .feed__horizon, .ce-block-settings__item--selected, .ce-block-settings__item:not(.no-hover):hover, .audio_player__control__panel, .floating_player, .notify-new-items-label:hover, .chat-info__bottom, .v-checkbox__control, .updown:after, .widget_wrapper--type-yellow, .gl__container, .bp-unit, .search_results__horizon, .league-block, .popup__container__window--styled .popup__container__window__tpl, .v-popup-header, .comments_form:hover, .msngrConfirmWindow, .u-notification--unread, .notifications__footer-link, #page_wrapper > .ui-tabs--default, .slick-slide > div > div > a
{
background: var(--block_back_color);
if (schema == glass || schema == custom_glass )
{
backdrop-filter: blur(glassBlur) !important;
}
}
.sidebar-tree-list__show-more-button, .messenger, .ui-filters--responsive .ui-filters__inner, .m-floating, .notify-item, .comment-form, .account-menu-root, .account-menu
{
background: var(--block_back_color) !important;
if schema == glass || schema == custom_glass
{
backdrop-filter: blur(glassBlur) !important;
}
}
if (schema == glass || schema == custom_glass ) && masonry
{
.content-feed, .l-island-bg:not(.comments__navigation)
{
background: var(--block_back_color);
}
}
else
{
.l-island-bg:not(.comments__navigation):not(.ui-tabs)
{
background: var(--block_back_color);
if (schema == glass || schema == custom_glass )
{
backdrop-filter: blur(glassBlur) !important;
}
}
}
@media (max-width: 719px)
{
.search__field
{
background: var(--block_back_color);
if (schema == glass || schema == custom_glass )
{
backdrop-filter: blur(glassBlur) !important;
}
}
}
.site-header, .new_entries__counter, .new_entries:hover, .reposters_list, .spotify-sidebar-button:hover, .popover, .head-notifies__panel, .u-notification__content__reply-text, .mini-editor__button, .live-stream, .andropov_telegram, .andropov_tweet, .v-split-button__dropdown, .content-image--with_background, .v-button, .comment-more--root, .comment-more--root--5, .ui-button--5, .widget_wrapper--type-blue, .content-header-label, .v-plus-badge, .plus-badge, .page--plus .plus-features, .page--plus .plus-buy, .content mark, .ui_sub_menu, .ui_sub_menu--center-arrow:before, .ui_sub_menu--left-arrow:before, .ui_sub_menu--right-arrow:before, .vacancies_widget, .vacancies_widget__new, .comments_pseudo_form, .comment__space--pinned::before, .comment__self--author .comment-user__name, .comment__space--highlighted::before, .comment__space--new::before, .comment__self--author .comment-user__name, .comment__space--with-donate::before, .block-incut, .block-code, .quiz, .block-number, .comments_updates, .notification, .ce-popover, .gallery-image--with-background .gallery-image__media, .cdx-input, .form-text-input, .quiz-tool-input, .editor-cp-tab__content, .audio_player__control__slider__bg, .floating_screen_film--fixe...