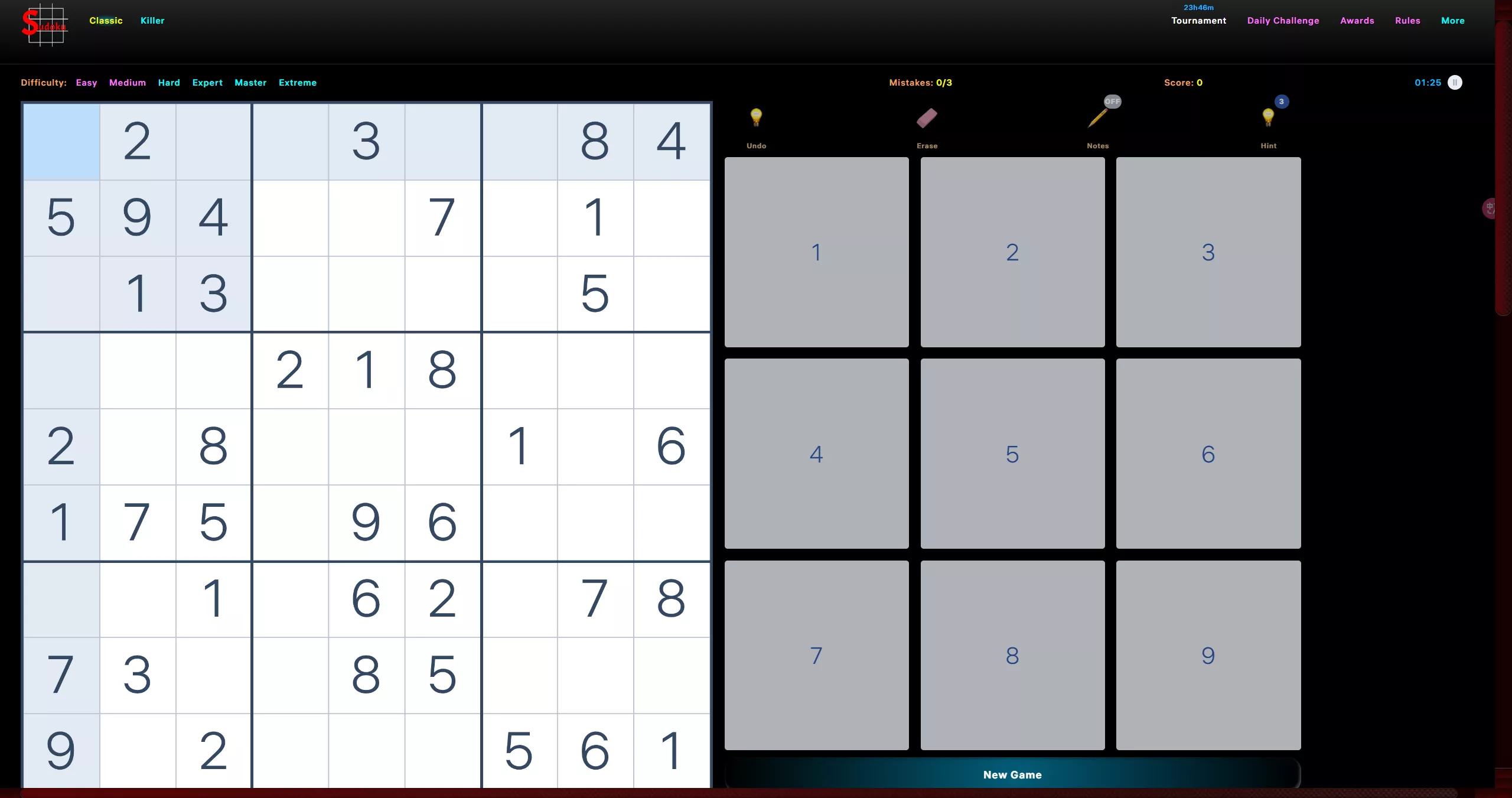
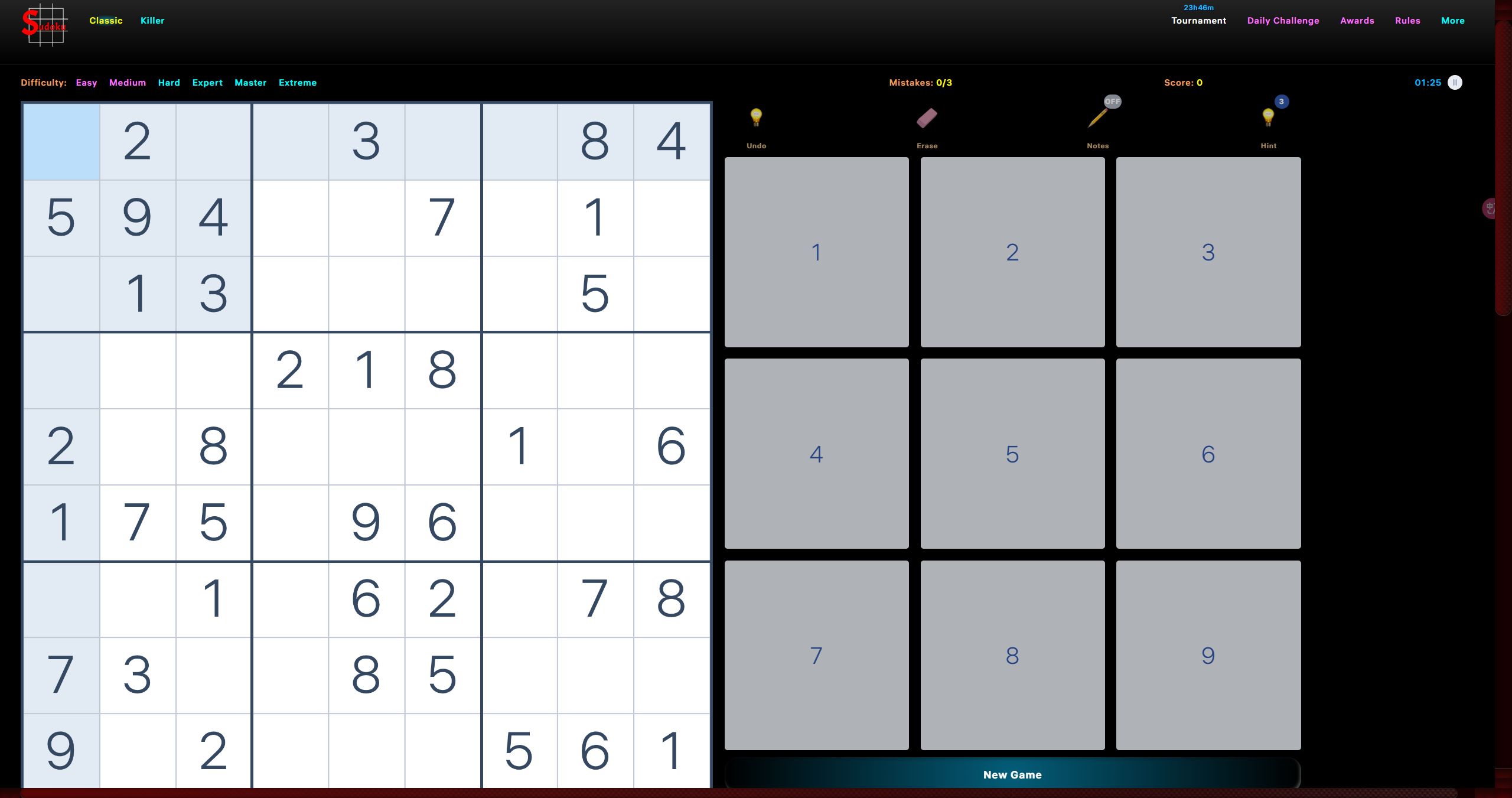
Black
Larger play field
New Icons
Sudoku by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://sudoku.com/
Created
Updated
Code size22 kB
Code checksum6726a255
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("sudoku.com") {
/* ==UserStyle==
@name Sudoku
@namespace none
@author BamaBraves
@description `Black Highlights New Icons Large board`
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Site Settings */
* {
letter-spacing: 1px !important;
text-decoration: none !important;
transition: none !important;
}
.animation .calendar-table .day.animation-selected,
.calendar-table .day.selected,
.game-controls .game-controls-item,
.new-game-menu-mode-button.active,
:focus
{
border: none !important;
box-shadow: none !important;
outline: none !important;
text-shadow: none !important;
}
.game-over,
.new-winscreen
{
z-index: 9999!important;
}
/* Remove Items
_____________________________________________________________________________________________________*/
.ref-mode-menu-item a.active span:after,
.tournament_leaderboard_content:after,
.tournament_leaderboard_content_title:before,
aside#aside
{
left: -9999px !important;
position: absolute !important;
top: -9999px !important;
}
/* Heights
_____________________________________________________________________________________________________*/
.game-wrapper .game canvas,
.site-header
{
height: fit-content!important;
}
/* Width
_____________________________________________________________________________________________________*/
.container,
.device-desktop .site-content, .site-content,
.game-controls-wrapper,
.game-wrapper
{
max-width: none !important;
}
.game-wrapper .game canvas
{
width: fit-content!important;
}
.container
{
width: 98% !important;
}
}
@-moz-document domain("sudoku.com") {
/* Media Query 2560 */
@media screen and (min-width: 2560px) {
/* Fonts
_____________________________________________________________________________________________________*/
.daily .entry-content h1,
.daily .entry-content h2,
.entry-title,
.numpad-wrapper .numpad-item
{
font-size: 2.5rem !important;
}
.calendar-header-middle .calendar-date
{
font-size: 1.85rem !important;
}
.calendar-table .day,
.calendar-header-middle .calendar-progress,
.entry-content,
.solver_article p
{
font-size: 1.52rem !important;
}
.solver_article p
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
.landscape .game-wrapper {
flex-basis: 51%!important;
}
}
}
@-moz-document domain("sudoku.com") {
/* Media Query 1920 */
@media screen and (min-width: 1920px) {
/* Fonts
_____________________________________________________________________________________________________*/
.daily .entry-content h1,
.daily .entry-content h2,
.entry-title,
.numpad-wrapper .numpad-item
{
font-size: 2.5rem !important;
}
.calendar-header-middle .calendar-date
{
font-size: 1.85rem !important;
}
.calendar-table .day,
.calendar-header-middle .calendar-progress,
.entry-content,
.solver_article p
{
font-size: 1.52rem !important;
}
.solver_article p
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
.landscape .game-wrapper {
flex-basis: 48%!important;
}
}
}
@-moz-document domain("sudoku.com") {
/* Font Settings */
a[href]
{
color: #0ff !important;
text-shadow: 1px 1px #000 !important;
}
a[href]:visited
{
color: #fc79fc !important;
text-shadow: 1px 1px #000 !important;
}
/* Yellow
_____________________________________________________________________________________________________*/
.active span font,
.animation .calendar-table .day.animation-selected,
.button:hover,
.calendar-table .day.selected,
.calendar-table .day:hover,
.game-info-wrapper .mistakes-counter>span,
.game-info-wrapper .score>span,
.game-over_btn:hover,
.leaderboard-item_score_val,
.nav-menu-item>a.tournament_header-link.active span,
.nav-menu-item>a.tournament_header-link.showed.active span,
.new-game-menu-mode-button.active,
.new-winscreen .win-stats-value,
.ref-mode-menu-item a.active span,
.tournament_leaderboard_content_leaderboard .leaderboard-item.me .leaderboard-item_index, .tournament_leaderboard_content_leaderboard .leaderboard-item.me .leaderboard-item_score,
[data-mode="killer"]:hover,
a[href]:hover,
h1,
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label
{
color: #ff0 !important;
}
/* White
_____________________________________________________________________________________________________*/
.awards_tab.cups .cups_item_progress,
.calendar-table .day,
.game-over_desc,
.new-game-menu-subheader,
.rules_item_desc,
.tournament_hiw_item_text,
.tournament_leaderboard_content_leaderboard .leaderboard-item_index,
body,
li,
p
{
color: #fff !important;
}
/* Khaki
_____________________________________________________________________________________________________*/
.awards_header_title,
.calendar-header,
.daily .entry-content h1,
.daily .entry-content h2,
.entry-title,
.game-over_title,
.new-game-menu-header,
.rules_item_title,
.smart-hint_carousel_name,
.tournament_hiw_title,
.tournament_leaderboard_content_leaderboard .leaderboard-item.me .leaderboard-item_score_name,
.tournament_leaderboard_content_title,
h1,
h2
{
color: #f0e890 !important;
}
/* Burlywood
_____________________________________________________________________________________________________*/
.article-list .entry-title,
.game-controls .game-controls-label,
.leaderboard-item_score_name,
h3,
h4
{
color: #e0b880 !important;
}
/* Sandy Brown
_____________________________________________________________________________________________________*/
.game-info-wrapper_stats div,
.game-info-wrapper_stats font,
.ref-start-game_title,
h5,
h6,
label
{
color: #f0a060 !important;
}
/* Blue
_____________________________________________________________________________________________________*/
.awards_tab.cups .cups_item_title,
.calendar-header-middle .calendar-progress,
.game-info-wrapper .timer-wrapper span,
.nav-menu-item>a.tournament_header-link .tournament_header-timer,
.nav-menu-item>a.tournament_header-link .tournament_header-timer span,
.tournament_header-timer span,
time
{
color: #07beff !important;
}
/*
_____________________________________________________________________________________________________*/
input,
input[type="email"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
select,
textarea
{
background-color: #5d1b1b !important;
color: #fff !important;
}
/*
_____________________________________________________________________________________________________*/
::selection {
background: #ff9 !important;
color: #000 !important;
}
pre ::selection {
background: #ff9 !important;
color: #fff !important;
}
::placeholder {
color: #f48f8f !important;
opacity: 1;
}
/* Misc
_____________________________________________________________________________________________________*/
.nav-menu-item>a.active span:not(.menu-notification)
{
color: #0000 !important;
}
}
@-moz-document domain("sudoku.com") {
/* Background Settings */
body,
html
{
background: #000 !important;
}
.tournament_body
{
background-image: none !important;
}
/* Background Transparent
_____________________________________________________________________________________________________*/
.game-controls .game-controls-item,
.more-menu-dropdown li a:not(.active):hover,
.nav-menu-item>a.active span:not(.menu-notification),
.nav-menu-item>a.tournament_header-link.showed,
.nav-menu-item>a:not(.active):hover,
.new-game-menu-difficulty-block,
.smart-hint_carousel,
.split-tab,
.tournament_leaderboard_content,
.tournament_leaderboard_content_leaderboard .leaderboard-item,
.tournament_header-timer
{
background: #0000 !important;
background-color: #0000 !important;
}
/* Buttons
_____________________________________________________________________________________________________*/
/* Red
_____________________________________________________________________________________________________*/
[data-mode="killer"]
{
background: radial-gradient(circle, #d90008a8 0%, #000 100%) !important;
border-radius: 22px !important;
border: none !important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff50 !important;
color: #fff !important;
opacity: 1 !important;
position: relative !important;
z-index: 1 !important;
}
[data-mode="killer"]::before
{
background: radial-gradient(circle, #000 0%, #d90008 100%) !important;
border-radius: 22px !important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff80 !important;
color: #ff0 !important;
content: "";
left: 0;
opacity: 0 !important;
position: absolute !important;
right: 0;
top: 0;
transition: opacity 0.8s linear !important;
z-index: -1 !important;
}
[data-mode="killer"]:hover::before
{
opacity: 1 !important;
}
/* Light Blue
_____________________________________________________________________________________________________*/
.button
{
background: radial-gradient(circle, #058db7a8 0%, #000 100%) !important;
border-radius: 22px !important;
border: none !important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff50 !important;
color: #fff !impo...