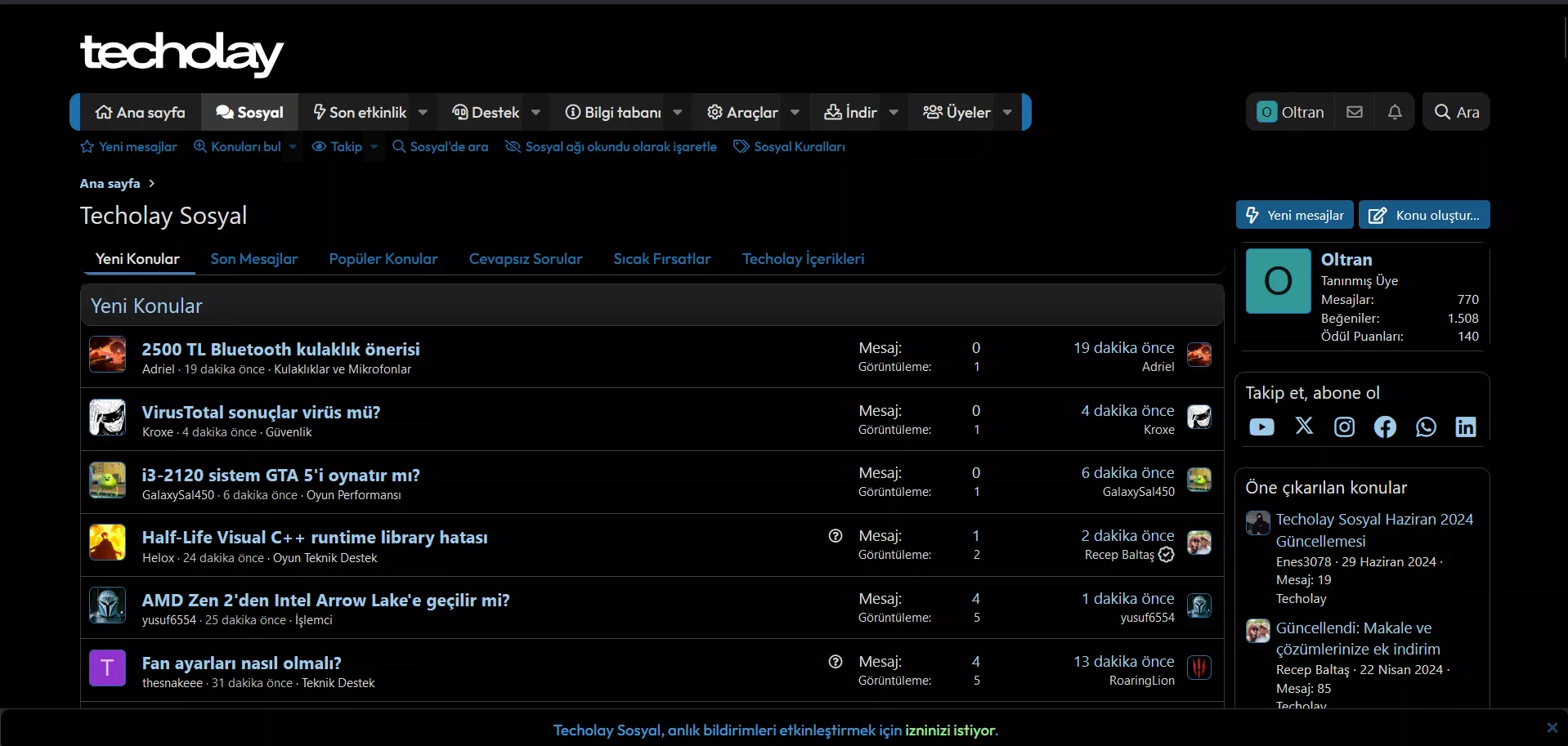
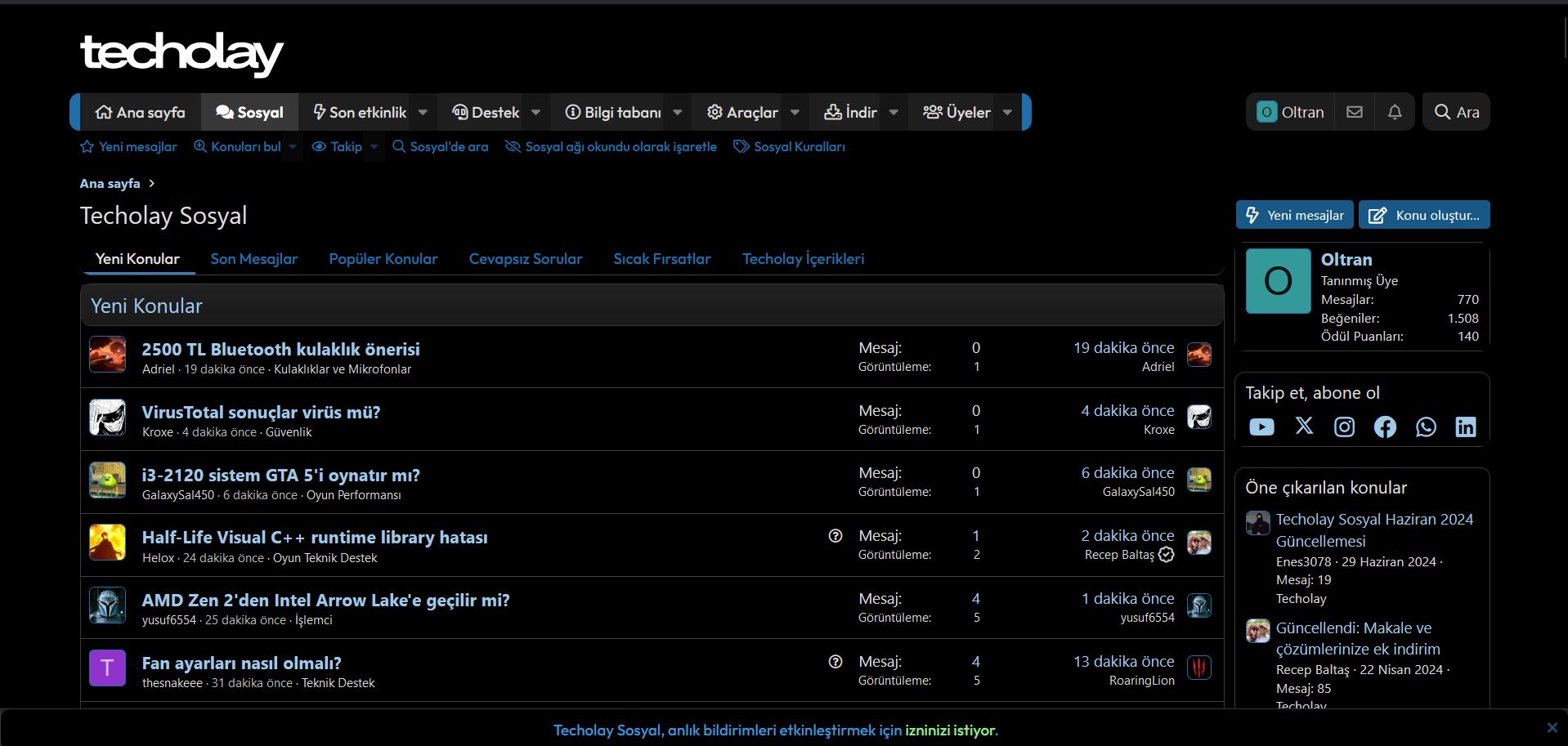
For just Techolay Sosyal forum! Dark and modern display.
Techolay by Oltran

Details
AuthorOltran
LicenseNo License
Categoryforums
Created
Updated
Code size4.5 kB
Code checksum4ce0b563
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Techolay
@version 20240825.14.29
@namespace https://userstyles.world/user/Oltran
@description For just Techolay Sosyal forum! Dark and modern display.
@author Oltran
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://techolay.net/sosyal/") {
@import url('https://fonts.googleapis.com/css2?family=Outfit:wght@100..900&display=swap');
.p-header {
background-color: black
}
.p-nav {
background-color: black
}
.p-sectionLinks {
background-color: black
}
.p-nav-list.js-offCanvasNavSource {
background-color: #1e6fa9
}
.p-header {
background-color: black
}
.p-navEl-splitTrigger {
background-color:#0e0e0e
}
.p-navEl {
background-color:black
}
.hScroller-scroll.is-calculated {
font-family: "Outfit",
sans-serif;
font-optical-sizing: auto;
font-weight: 500;
font-style: normal;
color:black;
background-color:#444343;
border-radius: 10px;
}
.hScroller {
border-radius: 10px;
}
.menu-tabHeader.tabs.widget-group-tabs {
border-radius: 10px;
}
.tabs-tabis-active {
color:#1e6fa9
}
.tabs-tab {
color:#1e6fa9;
}
.block-container {
border-radius: 10px;
}
.block {
border-radius: 10px;
}
.p-body-pageContent {
border-radius: 10px;
}
.block-header {
border-radius: 10px;
}
.p-navEl {
color:#1e6fa9;
}
.p-nav-scroller.hScroller {
background-color: #1e6fa9;
}
.p-nav-list.js-offCanvasNavSource {
background-color: #1e6fa9;
}
.p-nav-opposite {
border-radius: 1000px
}
.p-sectionLinks-list{
background-color:black
}
.p-navgroup.p-account.p-navgroup--member{
background-color:#1c1c1c;
border-radius:10px
}
.p-navgroup-link.p-navgroup-link--iconic.p-navgroup-link--search{
background-color:#1c1c1c;
border-radius:10px
}
.p-navgroup.p-discovery{
background-color: black;
}
.avatar{
border: 1px solid #1e6fa9;
border-radius: 5px;
}
.ribbon-wrapper{
opacity: 1;
left:48px;
bottom: 0px;
border: 1px solid #1e6fa9;
}
.tic--button.button.button--link{
background-color:red
}
.tic--button.button.button--link:hover{
background-color:#ff5656
}
.button--link.menuTrigger.button{
background-color:#1e6fa9;
}
.button--link.menuTrigger.button:hover{
background-color:#3a96d7;
}
.notice-content{
font-family: "Outfit",
sans-serif;
font-optical-sizing: auto;
font-weight: 500;
font-style: normal;
color:#3a96d7;
background-color:black;
border-radius: 10px;
}
.js-enablePushLink{
color:lightgreen
}
.block-container{
background-color:black
}
.message-cell.message-cell--user{
background-color:black;
font-family: "Outfit",
sans-serif;
font-optical-sizing: auto;
font-weight: 500;
font-style: normal;
color:white;
border-radius: 10px;
}
.attachUploadList.js-attachmentFiles{
background-color:#262626
}
.tabPanes{
background-color:black
}
.alert.js-alert.menu-row.menu-row--separated.menu-row--clickable.is-read{
background-color:black
}
.contentVote-vote.contentVote-vote--down{
color:red
}
.contentVote-vote.contentVote-vote--up{
color:lightgreen
}
.message-cell.message-cell--vote{
background-color:black
}
.message-column{
border-radius:10px;
}
.contentVote-vote.contentVote-vote--up.is-voted{
color:#0f0
}
.contentVote-vote.contentVote-vote--down.is-voted{
color:#ff5959
}
.button--primary.button{
background-color:red
}
.formSubmitRow-bar{
background-color:black
}
.formRow > dt{
background-color:black
}
.avatar.avatar--l{
opacity:1
}
.menu-footer{
background:black
}
.menu-header{
background:black
}
.menu-tabHeader.tabs{
background:black
}
.menu-row.menu-row--alt{
background:black
}
.hScroller-scroll.is-calculated{
background:black
}
.block-tabHeader.block-tabHeader--memberTabs.tabs.hScroller{
background-color:black
}
.p-body{
background-color:black
}
.overlay-content{
background-color:black
}
.block-header{
background:black
}
.bbWrapper{
background:#1d1d1d
}
.message-cell.message-cell--main{
background:#1d1d1d
}
}