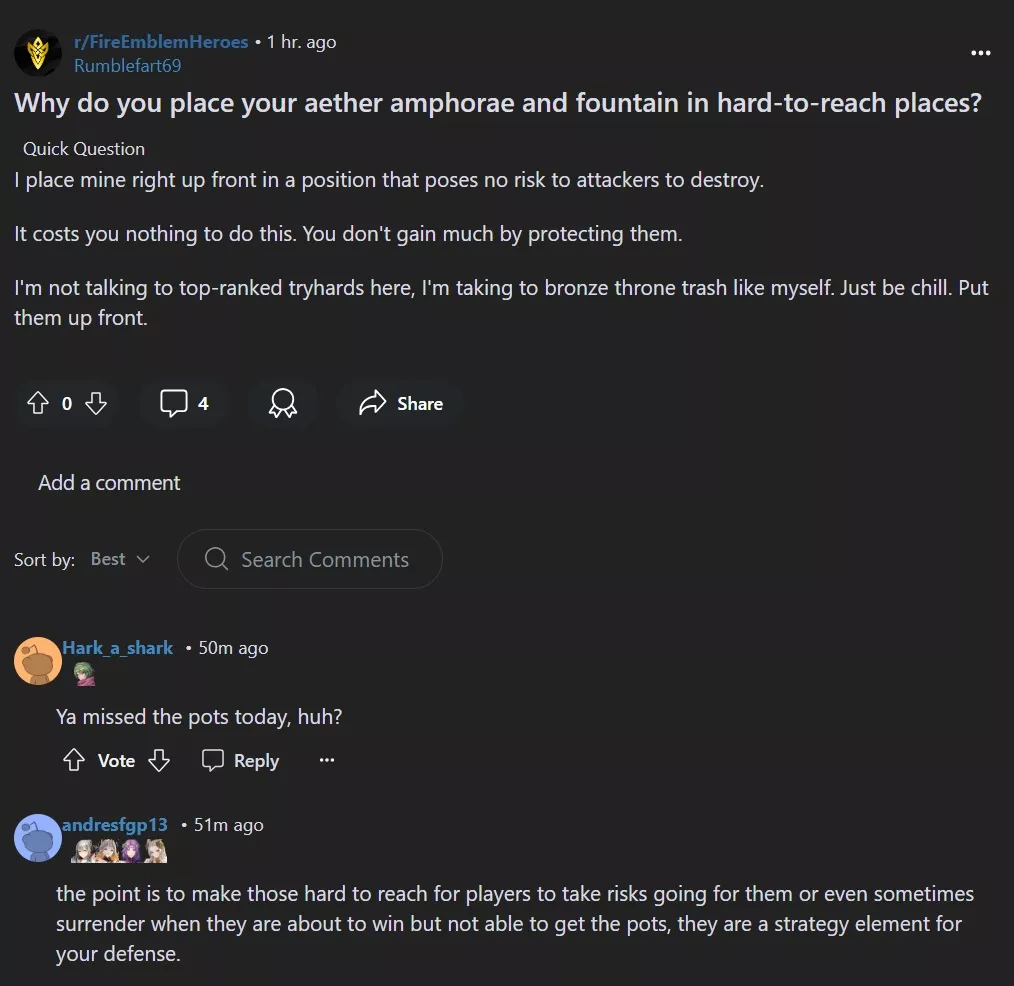
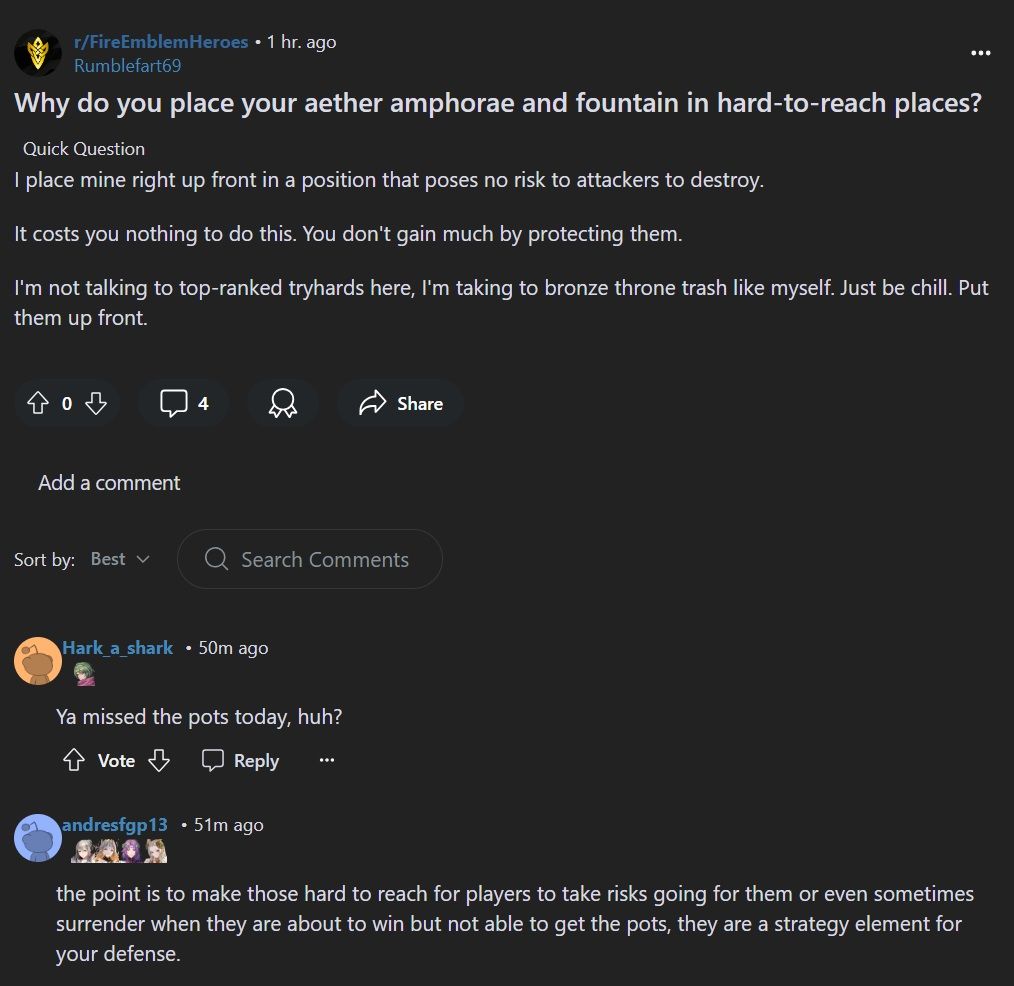
Reddit semi-dark
Reddit semi-dark by phucduchicken

Details
Authorphucduchicken
LicenseNo License
Categoryreddit.com
Created
Updated
Code size1.4 kB
Code checksum392e77ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Reddit semi-dark
@version 20240902.23.07
@namespace https://userstyles.world/user/phucduchicken
@description Reddit semi-dark
@author phucduchicken
@license CC0-1.0
==/UserStyle== */
@-moz-document url-prefix("https://www.reddit.com/") {
body, .subgrid-container, .py-md, .reddit-sidebar-nav,
.bg-neutral-background, .justify-center
{
background-color: rgb(39,39,41) !important;
color: rgb(218,218,226) !important;
}
faceplate-tracker {
span {
background-color: rgb(39,39,41) !important;
color: rgb(218,218,226) !important;
}
}
.main-container, shreddit-post, shreddit-comment-tree {
background-color: rgb(39,39,41) !important;
color: rgb(218,218,226) !important;
}
/* .align-start.bg-neutral-background.flex.justify-end.relative.threadline[aria-hidden="true"]
{
background-color: rgb(255,255,41) !important;
color: rgb(218,218,226) !important;
} */
.truncate, h1, p, pre
{
background-color: rgb(39,39,41) !important;
color: rgb(218,218,226) !important;
}
color-neutral-background, color-neutral-content-weak, color-neutral-content-strong
{
background-color: rgb(255,39,41) !important;
color: rgb(218,218,226) !important;
}
javascript body.style.backgroundColor
{background-color: rgb(255,39,41) !important;}
}