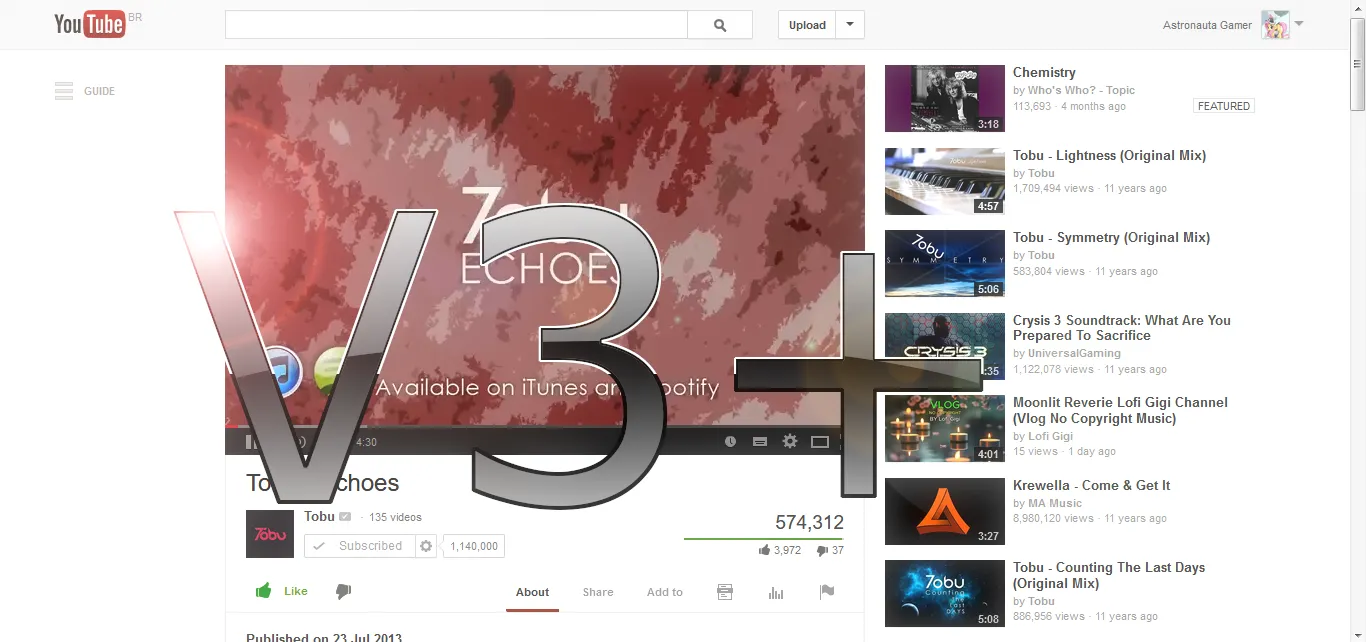
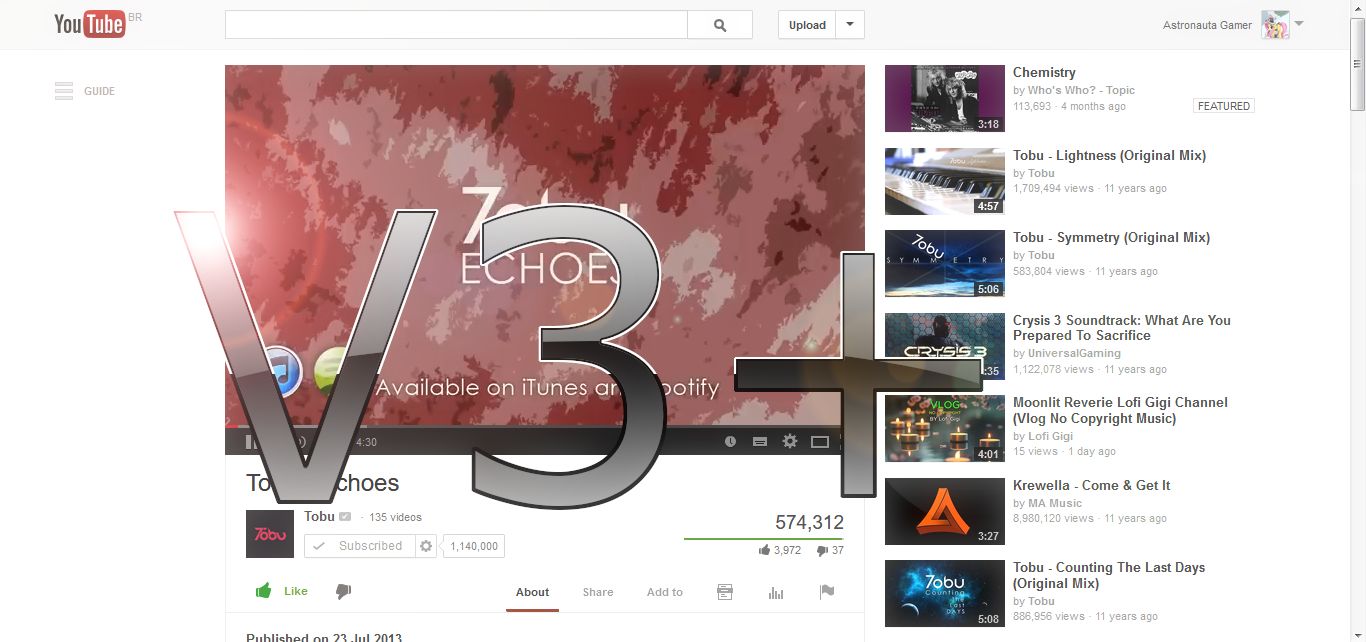
This script improves the default V3 layout by adding more variations. I recommend using it with StarTube.
YouTube 2013+ by 2013internetlover

Details
Author2013internetlover
LicenseNo License
Categoryyoutube
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
FEATURES
- 3 2013 layout variations
- Toggles
- Spacing fixes
- Classic guide icons
REQUIREMENTS
- V3 ( https://vorapis.pages.dev/#/ )
- Startube ( https://greasyfork.org/en/scripts/485622-startube ) (BETA RECOMMENDED)
STARTUBE SETTINGS
- MID 2013
CREDITS
RysieQu (Early 2013 Playlists for V3) and (V3 Guide Icons) Some parts of the code belongs to him.
Haydencraft2008 (for research and ideas)
2013internetlover (me :D) For most of the code.
? (Early Hitchhiker for V3) I can't remember his name, but some parts of the code belongs to him.
CHANGELOG ( 21/10/2024 ) 1.0.3
- Changed title and description
- Made compatible with new StarTube update
DESCRIPTION
This userstyle is not affiliated with Vorapis(V3) or the developer(s) of that amazing frontend.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Vorapis Plus
@namespace github.com/openstyles/stylus
@version 1.0.3
@description This userstyle fixes some inaccuracies of VORAPIS/V3 and Startube. This script uses the code of other scripts! Everyone will be credited on the main page description. This script is not affiliated with Vorapis (V3) or the developer(s) of that frontend.
@author 2013internetlover
@preprocessor stylus
@var checkbox notif "Disable notifications" 0
@var checkbox fix "Fix guide spacing" 0
@var checkbox early "Early 2013 Icons" 0
@var checkbox earlysport "Earlier 2013 Sport Icon" 0
@var checkbox livechat "Remove live chat" 0
@var select ytspot "YouTube as YouTube Spotlight" {
On: "on",
E2013: "e2013",
Off: "off"
}
@var select era "Which month?" {
"June 2013*": "june",
"October 2013": "october",
"August 2013": "august"
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
:root {
if era == june {
--sub-icon: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAMCAYAAABr5z2BAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAACiSURBVDhPY2QAgl+/fv0H0aQCNjY2RkZyNcMAE5TGAH9//oSy8AOcBuyJCWZ4sm8XlIcb4PTCejsTMC1iYMRgUFTBwKugBOajA5wugIE3F84x7E2IYLg4oYvh99cvUFEEIGgACLBwcjFwS0ozMLOxQ0UQgKAB8t7+DC5L1zKohEczMLGyQkWRACgMsOFdiZH/X1+9glUOGdMuHRALKEzKbIwAiNBm8KaH9oIAAAAOZVhJZk1NACoAAAAIAAAAAAAAANJTkwAAAABJRU5ErkJggg==");
--subbed-icon: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAAJCAYAAADkZNYtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAADsSURBVChTYyAFMEJpnCAtLU3k////WUDmOSaIEHaQlZUlAaRqGRkZBYD4MDNEGBMkJyfLA6kKoCKhf//+Nc+ePfs1Y2hoKJuwsLAoUODVrFmzfoMUpqenqwKpUiCWBCrumDFjxlGQOGNGRoY0UGEe0F2Xfvz4sYGDg0MaKF7GxMQkDqRXz5w5cxFIIQgwnzlz5rOJiQkL0IQkFhYWbSDtClII1Hz2/fv3069du/YXqpYB7EFJSck9QGoDUKEmEIsBbbrPzMw8cfXq1b9A8jAA9uCBAwf+GRsbXwGaJgvk/gNqmAq0/glIDgEYGACvGVJfzlCG6AAAAA5lWElmTU0AKgAAAAgAAAAAAAAA0lOTAAAAAElFTkSuQmCC");
}
}
.yt-uix-button-panel:hover #watch-like-dislike-buttons .yt-uix-button-text.yt-uix-button-toggled {
if era == june {
border-color: #c6c6c6;
background-color: #e9e9e9;
box-shadow: inset 0 1px 1px rgba(0,0,0,.20);
background-image: linear-gradient(to bottom,#f8f8f8 0,#eee 100%)
}
}
.yt-uix-button-panel:hover .yt-uix-button-text:not(:is(:hover,:active)) {
if era == june {
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-color: #d3d3d3;
background-color: #f8f8f8;
background-image: linear-gradient(to bottom,#fcfcfc 0,#f8f8f8 100%)
}
}
.site-left-aligned #guide {
if fix {
width: 173px;
padding-left: 7px;
}
}
.live_chat_box_iframe_holder {
if livechat {
display:none;
}
}
#sb-button-notify {
if notif {
display:none;
}
}
#watch7-sidebar .watch-sidebar-separation-line {
border-bottom: 1px solid #fff0;
}
#guide-container .guide-item.guide-item-selected, #guide-container .guide-collection-item .guide-item.guide-item-selected, #guide-container .guide-item.guide-item-selected:hover {
if era == june {
background: #af2b26;
background-image: linear-gradient(to bottom,#af2b26 0,#942422 100%);
color: #fff;
}
}
.distiller_yt_embed_wrapper .cssAction_Expander.yt-uix-expander-head {
background: #f5f5f5 !important;
}
html:has(.css-httpsvorapispagesdevproductv3resourcesjfkdarkmodecss) .distiller_yt_embed_wrapper .cssAction_Expander.yt-uix-expander-head {
background: hsl(0, 0%, 14%) !important;
}
.distiller_yt_embed_wrapper .expand_post, .distiller_yt_embed_wrapper .collapse_button {
color: #2793e6;
}
.distiller_yt_embed_wrapper{
background: #f5f5f5;
border-color: #e5e5e5;
}
.distiller_yt_embed_wrapper .sentiment.like .count {
color: #2793e6;
}
html:has(.css-httpsvorapispagesdevproductv3resourcesjfkdarkmodecss) .distiller_yt_embed_wrapper{
background: hsl(0, 0%, 14%);
border-color: hsl(0, 0%, 20%);
}
.guide-item, .guide-view-more {
if era == june {
height: 26px;
}
}
.profileLink {
if era == june {
color: #438bc5;
font-weight: bold;
}
}
.yt-uix-button-toggled .yt-uix-button-icon-playlist-bar-autoplay, .yt-uix-button-toggled.yt-uix-button:hover .yt-uix-button-icon-playlist-bar-autoplay {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflaJ9wdK.png) -252px -59px;
width: 30px;
height: 18px;
}
.yt-uix-button .yt-uix-button-icon-playlist-bar-shuffle {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflaJ9wdK.png) -74px -120px;
width: 30px;
height: 18px;
}
.yt-uix-button-icon-playlist-bar-prev {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflaJ9wdK.png) -19px -148px;
width: 20px;
height: 18px;
}
.yt-uix-button-icon-playlist-bar-next {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflaJ9wdK.png) -137px -235px;
width: 20px;
height: 18px;
}
.watch-playlist-collapsed .yt-uix-button-icon-playlist-bar-toggle {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflaJ9wdK.png) -291px -157px;
width: 30px;
height: 18px;
}
.distiller_yt-post_comment_section .link_action .link_action_text {
if era == june {
color: #438bc5;
font-weight: bold;
}
}
.share-service-icon-facebook {
background: no-repeat url(//web.archive.org/web/20131003090353im_/http://s.ytimg.com/yts/imgbin/www-sharing-vflKCov7b.png) 0 -1680px;
background-position: 0 -1680px;
}
#watch7-sidebar .video-list-item a:hover .title {
if era == june {
color: #438bc5;
}
}
.yt-lockup-title a, .yt-lockup:hover a, .yt-lockup:hover .yt-lockup-meta a, .yt-lockup:hover .yt-lockup-description a {
if era == june {
color: #438bc5;
}
}
.multirow-shelf .yt-uix-expander-head {
if era == june {
color: #438bc5;
}
}
.branded-page-module-title a.branded-page-module-title-link:hover {
if era == june {
color: #438bc5;
}
}
#masthead-expanded .masthead-expanded-menu-item a {
if era == june {
color: #438bc5;
}
}
if era == june {
.yt-uix-button-subscription-container .yt-uix-button-subscribe-branded .yt-uix-button-content {
padding: 0 8px;
}
}
.compact-shelf .yt-uix-shelfslider-next {
box-shadow: -9px 0 10px -6px rgba(0,0,0,0.25)!important;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text, .distiller_streamcontent_directlink > .continuation_item_wrapper > .load-more-button > .jfk-button-text {
padding: 0px 0;
width: 226px;
text-align: center;
margin: auto;
}
.distiller_yt-sb-standin .box {
if era == june {
padding: 5px 10px;
border: 1px solid #aaa!important;
color: #444;
}
if era == august {
padding: 5px 10px;
border: 1px solid #aaa!important;
color: #444;
}
}
.distiller_yt-sb-standin .callout-outer {
if era == june {
top: 18px;
left: -1px;
border: 6px solid #fff0;
border-bottom-color: #fff0;
border-left-color: #fff0;
border-right-color: #aaa;
}
if era == august {
top: 18px;
left: -1px;
border: 6px solid #fff0;
border-bottom-color: #fff0;
border-left-color: #fff0;
border-right-color: #aaa;
}
}
.distiller_yt-sb-standin .callout-inner {
if era == june {
top: 18px;
left: -1px;
border: 6px solid #fff0;
border-bottom-color: #fff0;
border-left-color: #fff0;
border-right-color: #aaa;
}
if era == august {
top: 18px;
left: -1px;
border: 6px solid #fff0;
border-bottom-color: #fff0;
border-left-color: #fff0;
border-right-color: #aaa;
}
}
.sb_text_input:focus, .distiller_yt-sb .sb_text_input:focus, .distiller_yt-sb .sb_text_input:focus + .callout .callout-outer {
if era == june {
border: 1px solid #aaa;
}
if era == august {
border: 1px solid #aaa;
}
}
.distiller_yt-sb .callout {
if era == june {
display: none;
}
if era == august {
display: none;
}
}
.distiller_stream-options .right-options {
if era == june {
display: none;
}
if era == august {
display: none;
}
}
.compact-shelf .yt-uix-shelfslider-prev {
box-shadow: 9px 0 10px -6px rgba(0,0,0,0.25)!important;
}
.guide-view-more:hover, .guide-flyout-container:hover > .guide-flyout-trigger, .guide-collections-flyout-container:hover > .guide-flyout-trigger, #guide-container .guide-item:hover, #guide-container .guide-collection-item:hover .guide-item {
if era == june {
background: #444;
background-image: linear-gradient(to bottom,#444 0,#333 100%);
color: #fff;
}
}
#UCF0pVplsI8R5kcAqgtoRqoA-guide-item .yt-thumb-square, #UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .yt-thumb-square, #UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .yt-thumb-square, #UCOpNcN46UbXVtpKMrmU4Abg-guide-item .yt-thumb-square, #UCYfdidRxbB8Qhf0Nx7ioOYw-guide-item .yt-thumb-square, #UC4R8DWoMoI7CAwX8_LjQHig-guide-item .yt-thumb-square, #UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .yt-thumb-square {
display: none;
}
if early == 0 {
#UCF0pVplsI8R5kcAqgtoRqoA-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/tnHdj3df7iM/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UC-9-kyTW8ZkZNDHQJ6FgpwQ-guide-item .thumb {
background-image: url(https://web.archive.org/web/20131202090118im_/https://i1.ytimg.com/i/-9-kyTW8ZkZNDHQJ6FgpwQ/1.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCEgdi0XIXXZ-qJOFPf4JSKw-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/7Dr1BKwqctY/default.jpg) !important;
background-size: 18px;
height: 18px;
}
#UCOpNcN46UbXVtpKMrmU4Abg-guide-item .thumb {
background-image: url(https://i1.ytimg.com/li/hfZhJdhTqX8/default.jpg) !important;
backgro...