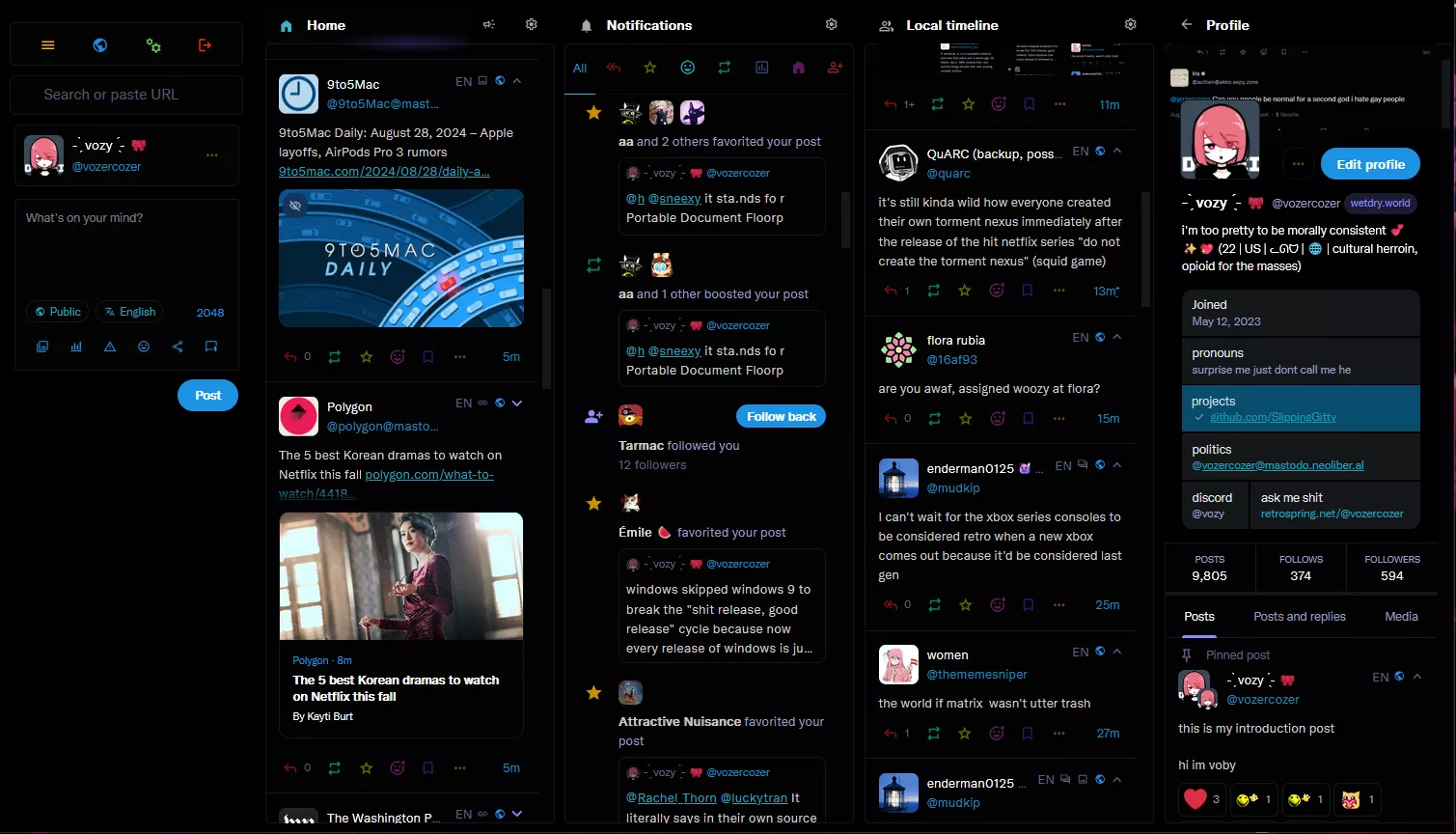
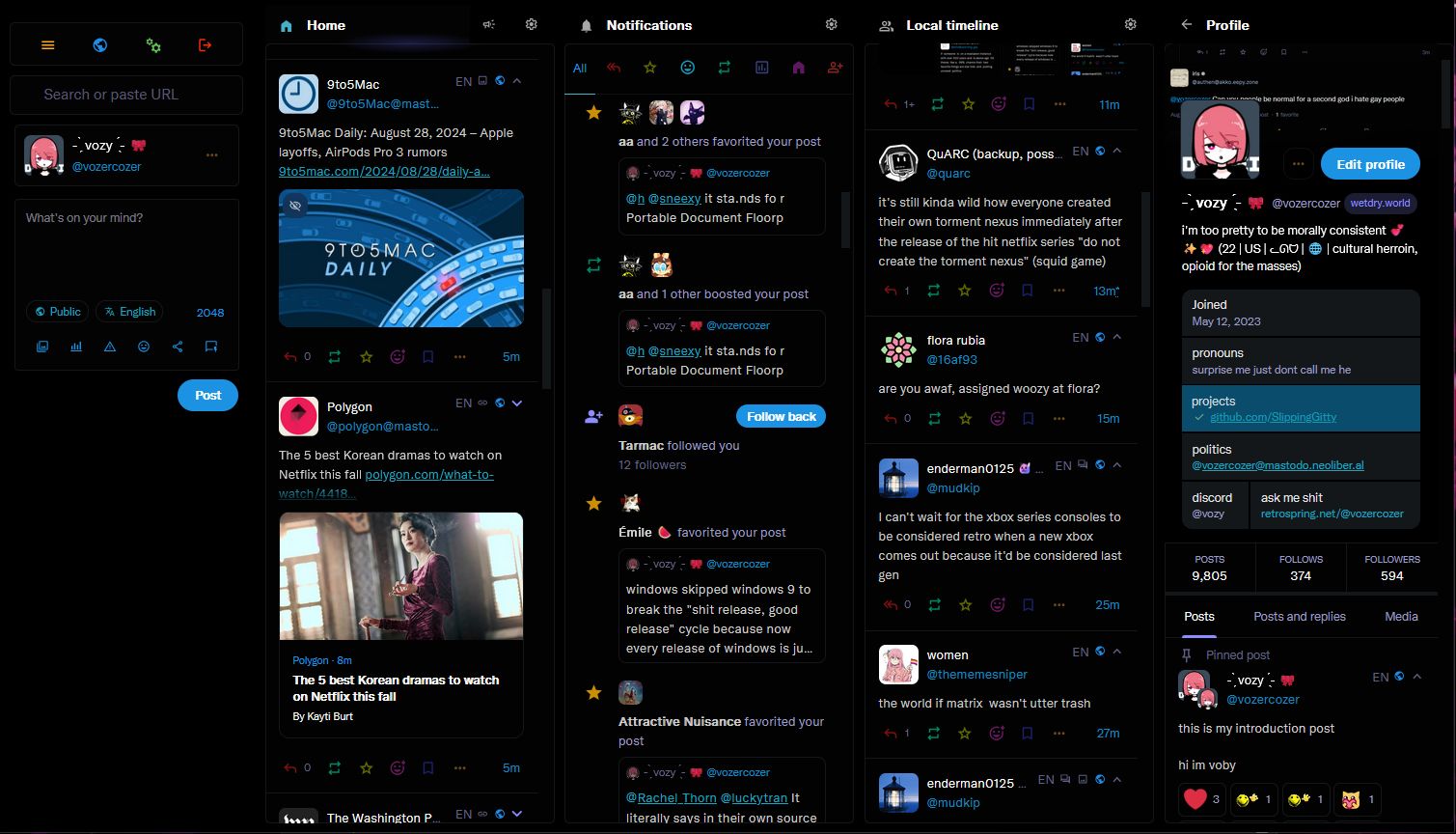
A sleek, dark, and colorful new look for (Modern) Mastodon's Advanced view. This theme uses a custom font. Be sure to have the proper settings turned on.
Boardwalk for Modern Mastodon Advanced View (Dark) by slippinggitty

Details
Authorslippinggitty
LicenseMIT
Categorywetdry.world
Created
Updated
Code size16 kB
Code checksuma2738b55
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Boardwalk for Modern Mastodon Advanced View (Dark)
@version 20240903.04.40
@namespace https://userstyles.world/user/slippinggitty
@description A sleek new look for (Modern) Mastodon's Advanced view that is dark black. This theme uses a custom font. Be sure to have the proper settings turned on.
@author slippinggitty
@license MIT
@var checkbox font "Chirp font" 0
==/UserStyle== */
@-moz-document domain("wetdry.world"),
domain("mastodo.neoliber.al"),
domain("mastodon.social"),
domain("noc.social")
{
:root
{
/* more human-readable color variables */
--color-black: #000;
--color-darish-grey: rgb(3, 3, 3);
--color-dark-gray: rgb(20, 23, 26);
--color-darker-gray: rgb(4, 4, 4);
--color-transparent-black-light: rgba(0, 0, 0, 0.07);
--color-transparent-black-medium: rgba(0, 0, 0, 0.15);
--color-transparent-black-med-dark: rgba(0, 0, 0, 0.25);
--color-transparent-black-dark: rgba(0, 0, 0, 0.39);
--color-transparent-black-darker: rgba(0, 0, 0, 0.4);
--color-transparent-black-semi: rgba(0, 0, 0, 0.7);
--color-transparent-black-almost: rgba(0, 0, 0, 0.9);
--relapse: rgb(31, 145, 227);
--relapse2: rgba(31, 145, 227, .84);
--relapserefill: rgba(31, 145, 227, .68);
--relapsedeluxe: rgba(31, 145, 227, .8);
/* simplified existing variables */
--tl-width: 750px;
--radius: 12px;
--radius-round: 24px;
--hover-color: var(--color-transparent-black-light);
--elevated-color: var(--color-dark-gray);
--elevated-tint: var(--color-transparent-black-dark);
--border-color: var(--color-dark-gray);
--border-color-2: var(--color-dark-gray);
--shadow: 0 10px 40px -10px var(--color-transparent-black-medium);
--shadow-low: 0 8px 16px -10px var(--color-transparent-black-darker);
--shadow-med: 0 8px 60px -30px var(--color-transparent-black-medium);
--dropdown-border-color: var(--color-black);
--dropdown-background-color: var(--color-transparent-black-almost);
--dropdown-shadow: 0 20px 25px -5px var(--color-transparent-black-med-dark), 0 8px 10px -6px var(--color-transparent-black-med-dark);
--modal-background-color: var(--color-transparent-black-semi);
--modal-background-variant-color: var(--color-transparent-black-semi);
--modal-border-color: var(--color-black);
--background-border-color: var(--color-black);
--background-filter: blur(10px) saturate(180%) contrast(75%) brightness(70%);
--background-color: var(--color-black);
--background-color-tint: var(--color-transparent-black-almost);
--surface-background-color: var(--color-black);
--surface-variant-background-color: var(--color-black);
--surface-variant-active-background-color: var(--color-black);
}
}
@-moz-document domain("wetdry.world"),
domain("mastodo.neoliber.al"),
domain("mastodon.social"),
domain("noc.social")
{
html
{
scrollbar-color: var(--color-dark-gray) var(--color-transparent-black-light);
}
@font-face
{
font-family: "Chirp";
src: url("https://abs.twimg.com/fonts/chirp-regular-web.woff")format("woff");
}
@font-face
{
font-family: "Chirp Bold";
src: url("https://abs.twimg.com/fonts/chirp-bold-web.woff")format("woff");
}
if font
{
*
{
font-family: "Chirp" !important;
}
}
.layout-multiple-columns #mastodon .columns-area>div:first-child
{
background-color: var(--color-black);
}
body.app-body.flavour-glitch>#mastodon .compose-form__highlightable
{
background-color: var(--color-darish-grey);
border-radius: 4px;
transition: .1s;
}
body.app-body.flavour-glitch>#mastodon .compose-form__highlightable:hover
{
background: var(--color-darker-gray);
transition: .1s;
box-shadow: var(--relapsedeluxe) 0px -1px 5px -1px;
}
.compose-form__actions .icon-button
{
color: var(--relapse)/* No variable replacement */
}
body.app-body.flavour-glitch>#mastodon .compose-form__submit button
{
background: var(--relapse)/* No variable replacement */
}
body.app-body.flavour-glitch>#mastodon .compose-form__submit
{
border-radius: 50px;
color: white;
font-weight: bold;
}
body:not(.reduce-motion) .button,
.button.button-secondary:disabled,
#mastodon .status__content__spoiler-link
{
background-color: var(--relapse);
border-radius: 50px;
color: white;
font-weight: bold;
}
#mastodon .hashtag-bar a,
#mastodon .hashtag-bar button
{
color: white;
font-size: 1em;
font-weight: bold;
background-color: var(--relapse);
}
#mastodon .column::before
{
border-left: var(--color-dark-gray) solid 1px !important;
border: var(--color-dark-gray) solid 2px !important;
border-radius: 5px;
}
#mastodon .column
{
margin: 10px;
background: var(--color-darish-grey);
transition: .1s;
}
#mastodon .column:hover
{
border-radius: 15px;
margin: 6px;
background: var(--color-darish-grey);
transition: .1s;
box-shadow: var(--relapsedeluxe) 0px -1px 5px -1px;
}
#mastodon .search input
{
border-radius: 5px !important;
margin: -4px -15px -14px -5px;
background-color: var(--color-darish-grey);
border-left: var(--color-dark-gray) solid 1px !important;
border: var(--color-dark-gray) solid 1px !important;
}
.layout-multiple-columns #mastodon .columns-area .search
{
margin-left: 19px;
margin-right: 10px;
}
.search__icon .icon-search.active,
.drawer__inner__mastodon
{
display: none;
}
.edit-indicator__content a,
.reply-indicator__content a,
.status__content a
{
color: var(--relapse);
/* No variable replacement */
}
.account__action-bar
{
color: white !important;
}
#mastodon .compose-form>.navigation-bar
{
border-left: var(--color-dark-gray) solid 1px !important;
border: var(--color-dark-gray) solid 1px !important;
border-radius: 5px;
padding: 10px;
background: var(--color-darish-grey);
}
.layout-multiple-columns #mastodon .columns-area .drawer .drawer__header
{
margin: 15px;
border: var(--color-dark-gray) solid 2px !important;
border-radius: 5px;
background: var(--color-darish-grey);
}
.icon
{
transform: scale(.8);
}
.column-header.active .column-header__icon
{
color: var(--relapsedeluxe);
/* No variable replacement */
}
.notification.unread::before,
.status__wrapper.unread::before
{
border-left: 2px solid var(--relapsedeluxe);
}
.notification__filter-bar button.active::before
{
background: var(--relapsedeluxe);
height: 1px;
width: 100%;
}
.account__header__fields dl:not(.verified)
{
background-color: var(--color-dark-gray);
}
.account__header__bio .account__header__fields .verified
{
background-color: var(--relapserefill);
}
.notification-group--unread::before,
.notification-ungrouped--unread::before
{
border-inline-start: 4px solid var(--relapserefill) !important;
}
.edit-indicator__content a.unhandled-link,
.reply-indicator__content a.unhandled-link,
.status__content a.unhandled-lin,
[class = "u-url mention status-link"],
[class = "icon icon-react"],
.mention:not(:focus):not(:hover) span,
.unhandled-link:not(:focus):not(:hover) span,
.dropdown-button__label,
.dropdown-button .icon,
.status__content__translate-button,
.timeline-hint a:active,
.timeline-hint a:focus,
.timeline-hint a:hover,
.timeline-hint,
.account__header__bio .account__header__fields a,
.status__content a.unhandled-link
{
color: var(--relapse2) !important;
}
[class = "status__relative-time"],
.notification__filter-bar button,
[class = "display-name__account"]
{
color: var(--relapserefill);
}
[class = "character-counter"],
.timeline-hint a,
.notification__filter-bar button.active
{
color: var(--relapse);
}
.notification-group__main__header__label bdi,
.status__content p:last-child
{
color: #cdcdcd;
}
.edit-indicator__content p,
.edit-indicator__content pre,
.reply-indicator__content p,
.reply-indicator__content pre,
.status__content p,
.status__content pre
{
color: #d2cfcf;
}
.column-header .icon,
[class = "icon-with-badge"],
[class = "icon icon-eraser"]
{
color: rgb(167, 167, 167);
/* No variable replacement */
}
[class = "column-header__wrapper"]
{
background-color: var(--color-black);
}
[class = "column-header__buttons"]
{
background-color: var(--color-black);
}
.column-header__buttons button:not(.active)
{
background: var(--color-transparent-black-light) !important;
}
}
@-moz-document domain("wetdry.world"),
domain("mastodo.neoliber.al"),
domain("mastodon.social"),
domain("noc.social")
{
[d = "M120-240v-80h720v80H120Zm0-200v-80h720v80H120Zm0-200v-80h720v80H120Z"]
{
color: rgb(255, 172, 27);
}
[d = "M480-80q-83 0-156-31.5T197-197q-54-54-85.5-127T80-480q0-83 31.5-156T197-763q54-54 127-85.5T480-880q83 0 156 31.5T763-763q54 54 85.5 127T880-480q0 83-31.5 156T763-197q-54 54-127 85.5T480-80Zm-40-82v-78q-33 0-56.5-23.5T360-320v-40L168-552q-3 18-5.5 36t-2.5 36q0 121 79.5 212T440-162Zm276-102q20-22 36-47.5t26.5-5...