A modified version of knexfan's Dark XIV Analysis with small QoL tweaks
Dark FFXIV Analysis 1.2 by svalsen

Details
Authorsvalsen
LicenseCC0-1.0
Categoryhttps://xivanalysis.com
Created
Updated
Code size3.9 kB
Code checksumd83e40d1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark FFXIV Analysis
@namespace USO Archive
@author knexfan, svalsen
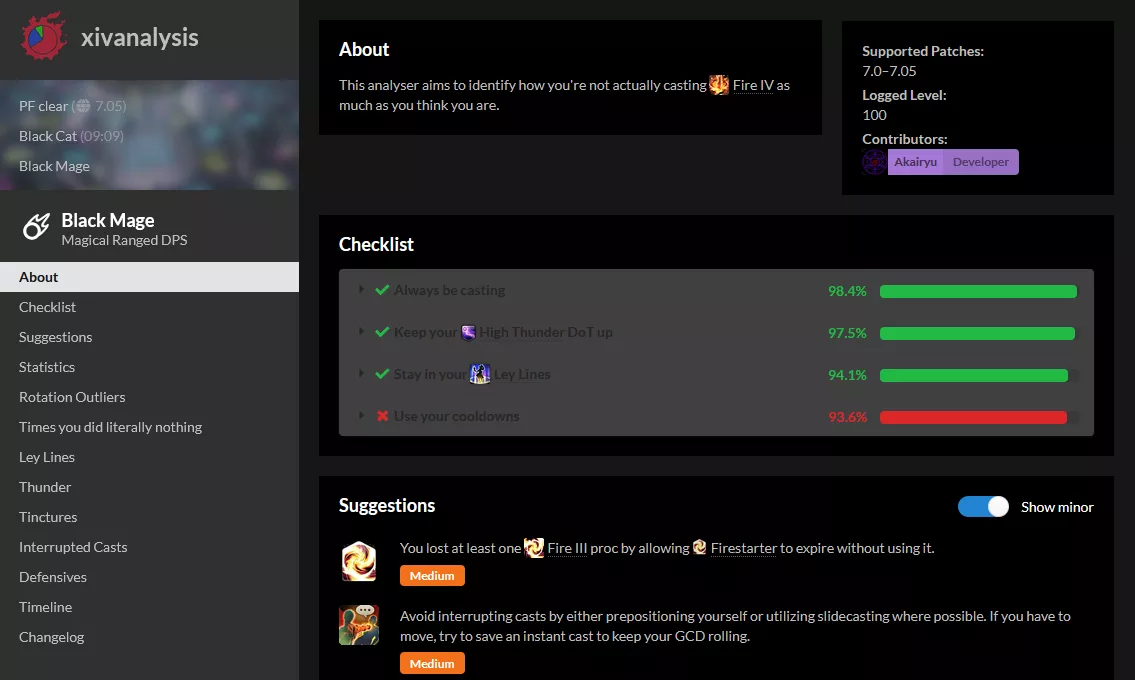
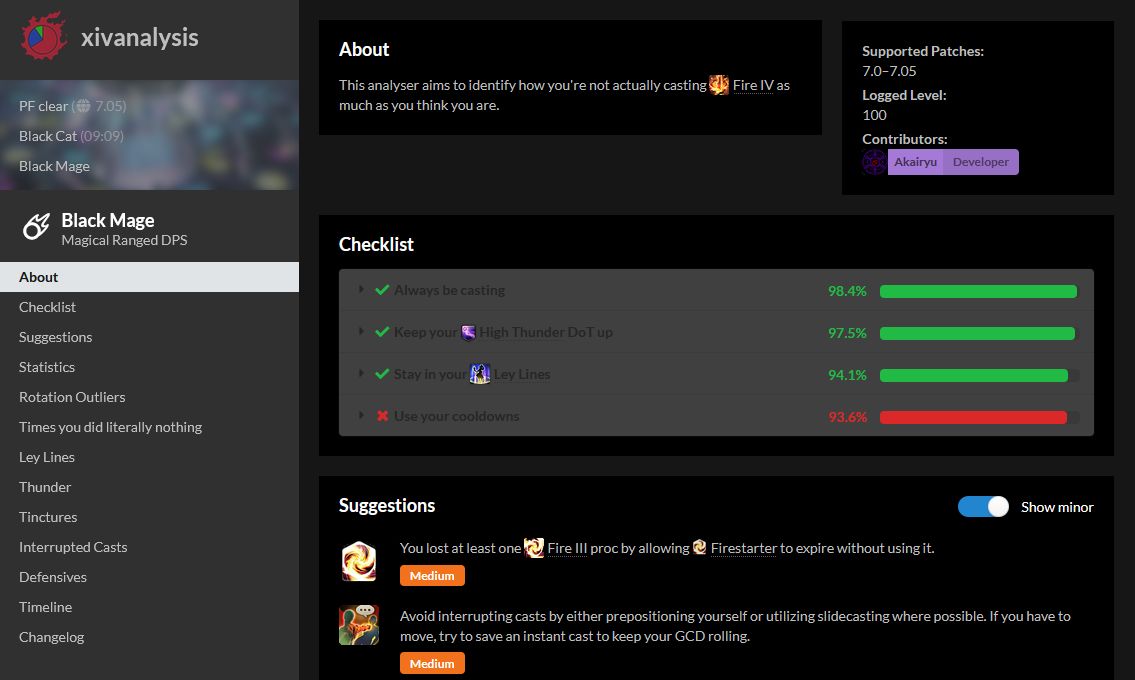
@description This theme is far from perfect, I am a CSS beginner at best, but it turns basically everything dark while remaining fairly readable. I didn't bother with making it look good, its good enough for me, maybe you like it too. If you want to do it better, feel free to copy this style and use it as a baseline, though you might be better off starting fresh.
@version 20210331.06.57
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/*
knexfan:
I have never done CSS in my life before this, so do yourself a favor and do it better if you can. PLEASE.
I just want to learn from my ingame mistakes, I don't want to be blinded while doing so, is that really so much to ask?
WEll for now I guess this will have to do
svalsen: 8/26/2024
added additional QoL updates to header texts and toggle slider as well as having active module text color be legible as well as hover for character selection.
removed bloat of many unnecessary "div."s
*/
@-moz-document url-prefix("https://xivanalysis.com/") {
body {
background-color: #161616;
--text: #BFBFBF;
color: #BFBFBF;
}
/*log selection*/
.ui input {
background: #606060 !important;
background-color: #606060 !important;
color: #606060 !important;
}
.ui.button{
background: #161616;
color: #BFBFBF;
}
/* job support updates/statuses */
.SupportSummary-module_job__26Tb6.SupportSummary-module_unsupported__2S6IF{
background: black;
color: red;
}
.SupportSummary-module_job__26Tb6.SupportSummary-module_outdated__3Mx3b{
background: black;
color: #eb9700;
}
/* "character select" */
.ReportFlow-module_link__3tGdS:hover {
color: black !important;
background: #BFBFBF !important;
/*changes background and text color when moused over for clarity */
}
/* discord plug */
.Message-module_message__JPY6v{
background: #161616; /*changed bg color to match the rest of the page */
color: #219fff; /*changed color text to be more vibrant*/
}
/* MESSAGES */
.message-error {
background: #fd4b23;
}
.message-warning {
background: #fdaf23;
}
.message-ok {
background: #27c314;
}
/* sidebar */
.sub.header {
color: #bfbfbf !important; /* position classification match to job text color*/
}
.App-module_sidebar__3Kfdm {
--background: #303030;
}
.SegmentLinkItem-module_active__3hnz9 {
color: #161616;
}
/* elements p1 */
.Analyse-module_resultsContainer__1QNn5 {
--background: #404040;
}
.ui.styled.accordion {
background: #404040;
}
.ui.table {
background: #404040;
color: #DFDFDF;
}
.ui.table thead th {
background: #303030;
color: #BFBFBF;
}
.ui.table td.negative,
.ui.table tr.negative {
/*Where you did baad*/
background: #AA0000 !important;
color: #FFFFFF !important;
}
.ui.table td.positive,
.ui.table tr.positive {
/*Where you did baad*/
background: #00AA00 !important;
color: #FFFFFF !important;
}
.ui.message {
background: #606060;
color: #EFEFEF
}
.ui.warning.message {
background-color: #303030;
color: #FF3030;
}
/*additional clarity for header and checkbox accessability for dark mode */
.ui.header {
color: white;
}
div.ui.toggle.checked.checkbox label {
color: white !important;
}
/* outer page perameter */
:root {
--background: #000 !important;
}
}