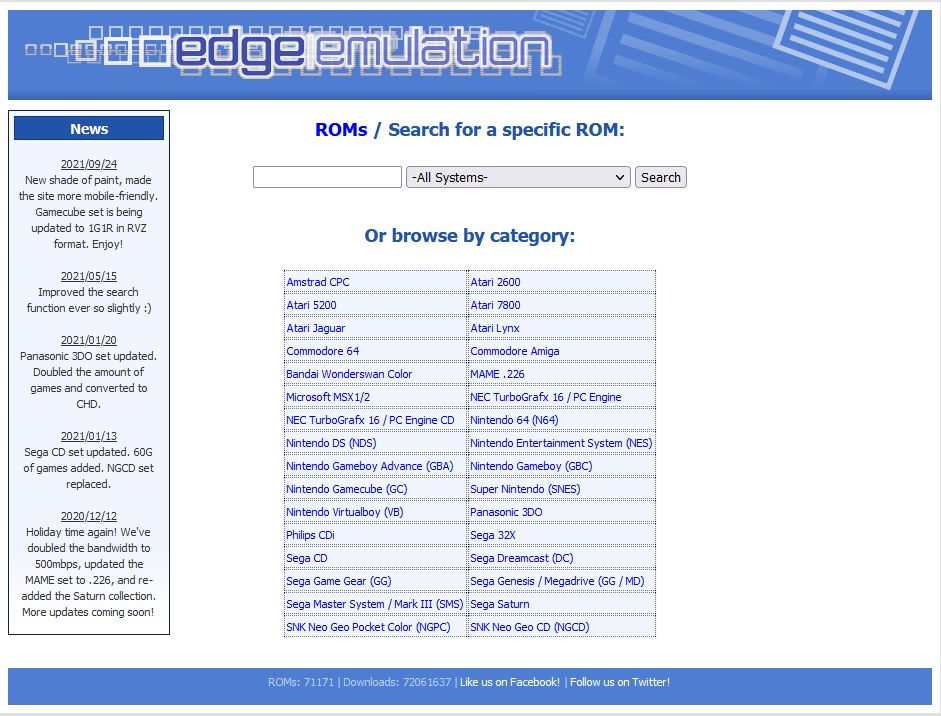
If you dislike the new Edge Emulation style like I do, this should largely restore the old look.
Note that search results will directly download instead of going to a details page, this is a backend change I can't alter.

Authortempystral
LicenseNo License
Categoryedgeemu
Created
Updated
Code size7.1 kB
Code checksum6cc36c58
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
If you dislike the new Edge Emulation style like I do, this should largely restore the old look.
Note that search results will directly download instead of going to a details page, this is a backend change I can't alter.
/* ==UserStyle==
@name edgeemu.net old stylesheet + tweaks
@version 20211031.01.35
@namespace userstyles.world/user/tempystral
@description If you dislike the new Edge Emulation style like I do, this should largely restore the old look.
Note that search results will directly download instead of going to a details page, this is a backend change I can't alter.
@author tempystral
@license No License
==/UserStyle== */
@-moz-document domain("edgeemu.net") {
body {
text-align: center;
margin-top:10px;
margin-bottom:10px;
color:#666666;
background-color: #E0E0E0;
}
A:link {
COLOR: #0000FF; text-decoration: none;
}
A:visited {
COLOR: #0000FF; text-decoration: none;
}
A:active {
COLOR: #0000FF; text-decoration: none;
}
A:hover {
COLOR: #FF0000; text-decoration: underline;
}
#page_wrapper {
margin-left: auto;
margin-right: auto;
width: 98%;
text-align: left;
background: #FFFFFF;
border: 8px solid #FFFFFF;
}
#header_wrapper {
background: #4E7DD1 url('https://edgeemu.net/img/menu_bg.gif') bottom left repeat-x;
margin:0px; padding:0px;
}
#header {
height: 60px;
padding:15px;
background: url('https://edgeemu.net/img/header_bg.gif') top right no-repeat;
margin:0px;
}
#header h1 {
margin:0px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 28px;
color:#ffffff;
letter-spacing: -1px;
}
#header h2 {
margin:0px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 14px;
color:#B1C6EB;
letter-spacing: 1px;
}
#left_side {
margin-top: 10px;
float: left;
width: 160px;
background: #F1F6FE url('https://edgeemu.net/img/side_bg.gif') bottom left repeat-x;
}
#right_side {
margin-top: 10px;
float: right;
width: 160px;
background: #F1F6FE url('https://edgeemu.net/img/side_bg.gif') bottom left repeat-x;
}
#content {
margin-top: 20px;
margin-bottom: 0px;
margin-left: 180px;
margin-right: 180px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 12px;
line-height: 18px;
color: #333333;
}
#footer {
height: 25px;
background-color: #4E7DD1;
clear: both;
text-align: center;
padding-top:12px;
color: #B6CEF9;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 3px;
}
#footer A:link {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:visited {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:active {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:hover {
COLOR: #FFFFFF; text-decoration: underline;
}
#left_side p, #right_side p {
margin:10px;margin-top:15px;margin-bottom:15px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 16px;
color: #333333;
}
#left_side h3, #right_side h3 {
margin-top:5px; margin-bottom:10px; margin-left:5px; margin-right:5px;
padding:4px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 14px;
font-weight: bold;
line-height: 14px;
color: #FFFFFF;
border:1px solid #0F3974;
background-color: #2153AA;
}
#left_side h4, #right_side h4 {
margin-top:0px;margin-bottom:0px;margin-left:10px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 12px;
color: #2153AA;
}
#content p {
margin-top:15px; margin-bottom: 15px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 12px;
line-height: 18px;
color: #333333;
}
#content div {
margin-top:15px; margin-bottom: 15px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 12px;
line-height: 18px;
color: #333333;
}
#content h3 {
margin-top:5px; margin-bottom: 10px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 18px;
font-weight: bold;
line-height: 18px;
color: #2153AA;
}
#content h4 {
margin-top:0px;margin-bottom:0px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 14px;
font-weight: bold;
line-height: 12px;
color: #2153AA;
}
#content table {
margin:10px;margin-top:15px;margin-bottom:15px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 16px;
color: #333333;
}
#content span {
margin:10px;margin-top:15px;margin-bottom:15px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 16px;
color: #333333;
}
#navlist
{
margin-top:1px;
margin-bottom:0px;
text-align:center;
padding: 5px 0;
margin-left: 0;
border-bottom: 1px solid #0F3974;
font: bold 14px tahoma, verdana, sans-serif;
}
#navlist li
{
list-style: none;
/* margin: 0; */
display: inline;
}
#navlist li a
{
color: #F1F6FE;
padding: 5px 15px;
margin-left: 3px;
border: 1px solid #0F3974;
border-bottom: none;
background: #2153AA url('/web/20200309064238im_/https://edgeemu.net/img/tab_bg.gif') bottom left repeat-x;
text-decoration: none;
}
#navlist li a:link { color: #F1F6FE; }
#navlist li a:visited { color: #F1F6FE; }
#navlist li a:hover
{
color: #FFFFFF;
background: #3364BB;
border-color: #0F3974;
}
#navlist li a#current
{
color: #000;
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.float_left {
float: left;
margin-right: 10px;
}
.float_right {
float: right;
margin-left: 10px;
}
.featurebox_center {
background-color: #fffff6;
margin:0px;
padding:10px;
border: 1px solid #DFE8F7;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 18px;
color: #333333;
}
.featurebox_side {
background-color: #fffff6;
margin:0px;margin-left:10px;margin-right:10px;margin-bottom:15px;
padding:10px;
border: 1px solid #DFE8F7;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
line-height: 18px;
color: #333333;
}
table.roms {
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
border-width: 1px 1px 1px 1px;
border-spacing: 1px;
border-style: none none none none;
border-color: gray gray gray gray;
border-collapse: separate;
background-color: rgb(241, 246, 254);
}
table.roms th {
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
font-weight: bold;
border-width: 1px 1px 1px 1px;
padding: 2px 2px 2px 2px;
border-style: dotted dotted dotted dotted;
border-color: black black black black;
background-color: rgb(241, 246, 254);
color: revert;
}
table.roms td {
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
border-width: 1px 1px 1px 1px;
padding: 2px 2px 2px 2px;
border-style: dotted dotted dotted dotted;
border-color: black black black black;
background-color: rgb(241, 246, 254);
}
fieldset {
width:125px;
font-family: tahoma, verdana, arial, sans-serif;
font-size: 11px;
background-color: rgb(241, 246, 254);
}
legend {
color: #000000;
}
textarea {
font-family:tahoma, verdana, arial, sans-Serif;
font-size: 11px;
}
#txtHint, #content table:not(.roms) {
width: revert !important;
display: flex;
flex-direction: column;
align-items: center;
}
input, select {
background: revert;
border: revert;
color: revert;
font: revert;
outline: revert;
}
}