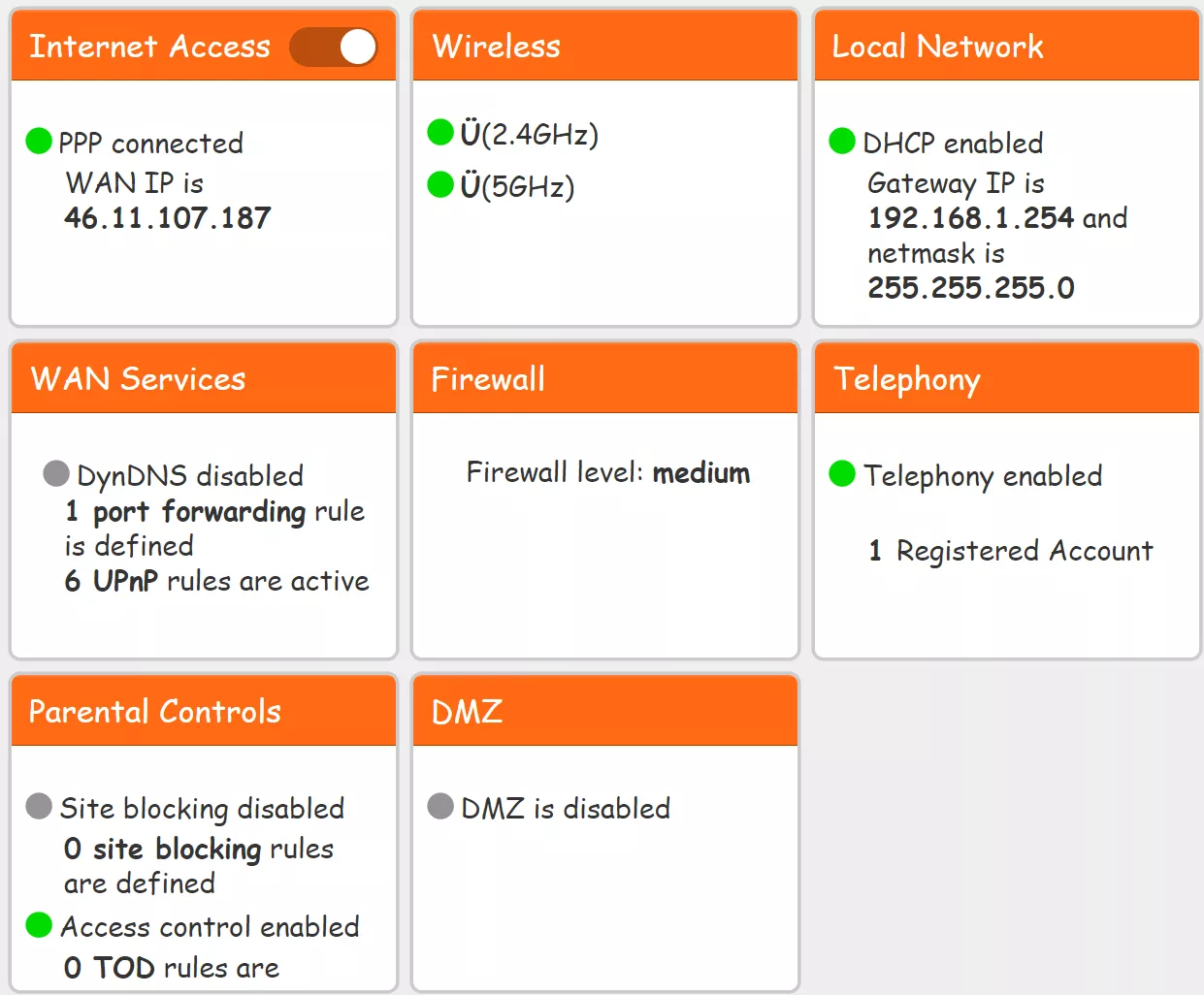
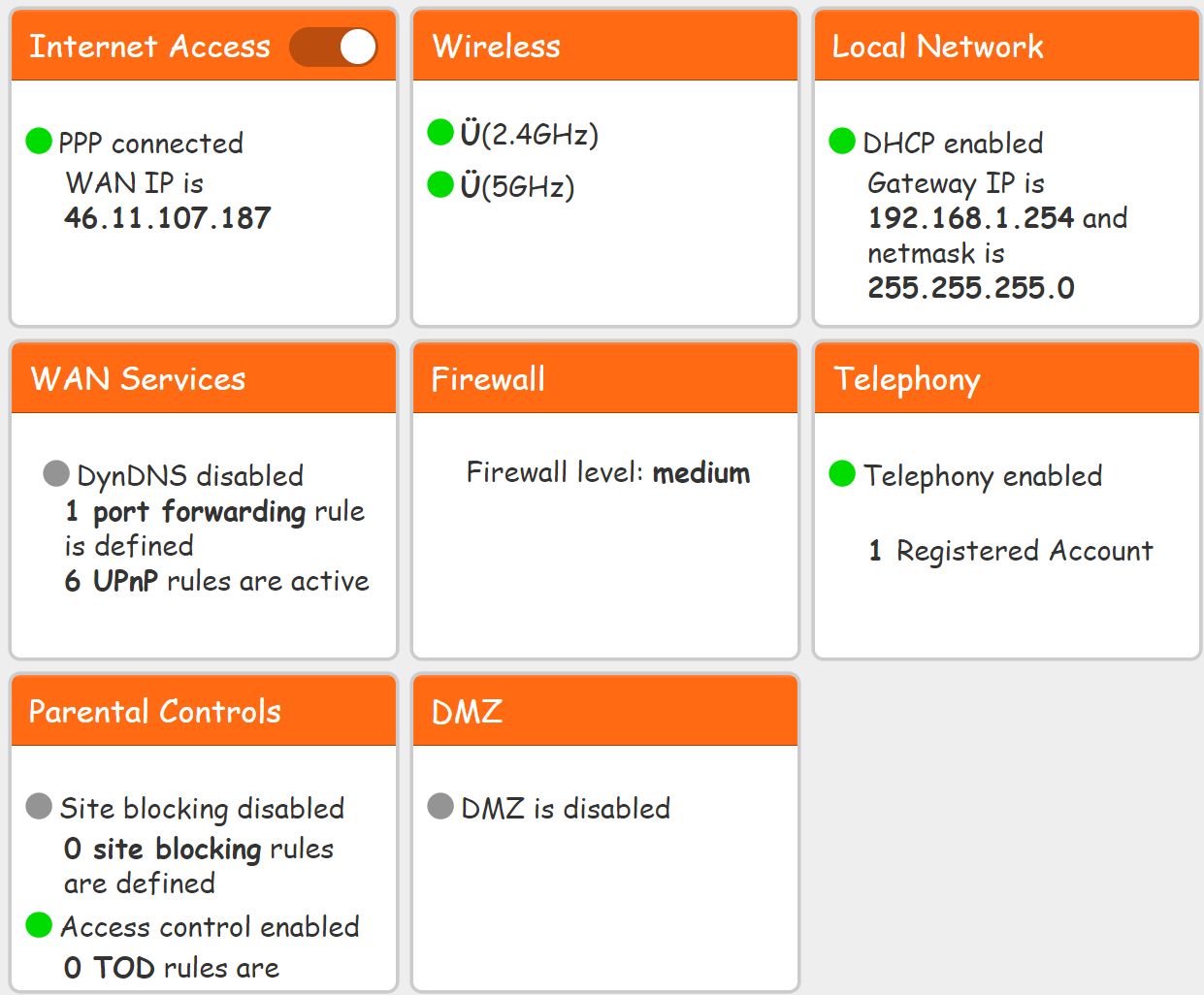
makes ui look more sleek
Go router settings modern theme by Joedotmt

Details
AuthorJoedotmt
LicenseNo License
Category192.168.1.254
Created
Updated
Code size2.7 kB
Code checksum15a19237
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ?
@version 20240827.00.02
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("http://192.168.1.254") {
.smallcard .header {
overflow: hidden;
font-size: 18px;
padding: 10px;
color: #ffffff;
text-shadow: none;
background-image: none;
background-color: #FF6A13;
filter: none;
height: 20px;
-moz-box-shadow: none;
}
.smallcard {
font-family:inherit;
background-color: #ffffff;
border: none;
margin-bottom: 10px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: 0px 0px 0px 2px #00000024;
overflow: hidden;
border-radius: 5px;
}
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 10px;
}
body {
margin: 0;
font-family: Cursive;
font-size: 14px;
line-height: 20px;
color: #333333;
background-color: #eeeeee;
}
.light.green{
border: none;
background:rgba(0, 220, 0, 1);
box-shadow:2px 2px 0px 4px rgba(0, 220, 0, 1);
}
.light.off {
background-color: rgb(148, 148, 148);
border: none;
box-shadow:2px 2px 0px 4px rgb(148, 148, 148);
}
.btn {
margin: 2px;
border: 2px solid #0003;
transition: 0.1s ease !important;
background: #f5f5f5 !important;
box-shadow: 0 0 0 0px #00000052 !important;
text-shadow: none !important;
}
.btn:hover {
transition: 0.1s ease !important;
border: 2px solid #000;
box-shadow: 0 0 0 0px #000 !important;
color: #ff6a13 !important;
background-color: #fff !important;
background-image: none;
filter: none;
}
.btn-primary {
transition: 0.1s ease;
user-select:none;
color: #ffffff !important;
text-shadow: none !important;
background-color: #FF6A13 !important;
background-image: none !important;
background-repeat: repeat-x !important;
filter: none !important;
border-color: none;
border-radius: 3px;
text-align: center;
box-shadow: none !important;
border: none !important;
}
.btn-primary:hover{
transition: 0.1s ease;
background-color: #FF6A13 !important;
box-shadow: 0 0 0 2px #000 !important;
}
.switchOn{
background-color: #FF6A13 !important;
}
.switch {
float: right;
display: block;
width: 50px;
height: 22px;
margin-left: 9px;
background-color: #b8b8b8;
border-radius: 90px;
overflow: hidden;
transition: all 0.5s;
box-shadow: none;
}
.switcher:before
{
display:none
}
.switcher:after
{
display:none
}
.switcher
{
width: 20px;
height: 20px;
margin:0;
box-shadow:none;
}
.switcherOn
{
margin-left:28.3px
}
.header .switchOn {
background-color: #bb4e0e !important;
}
}