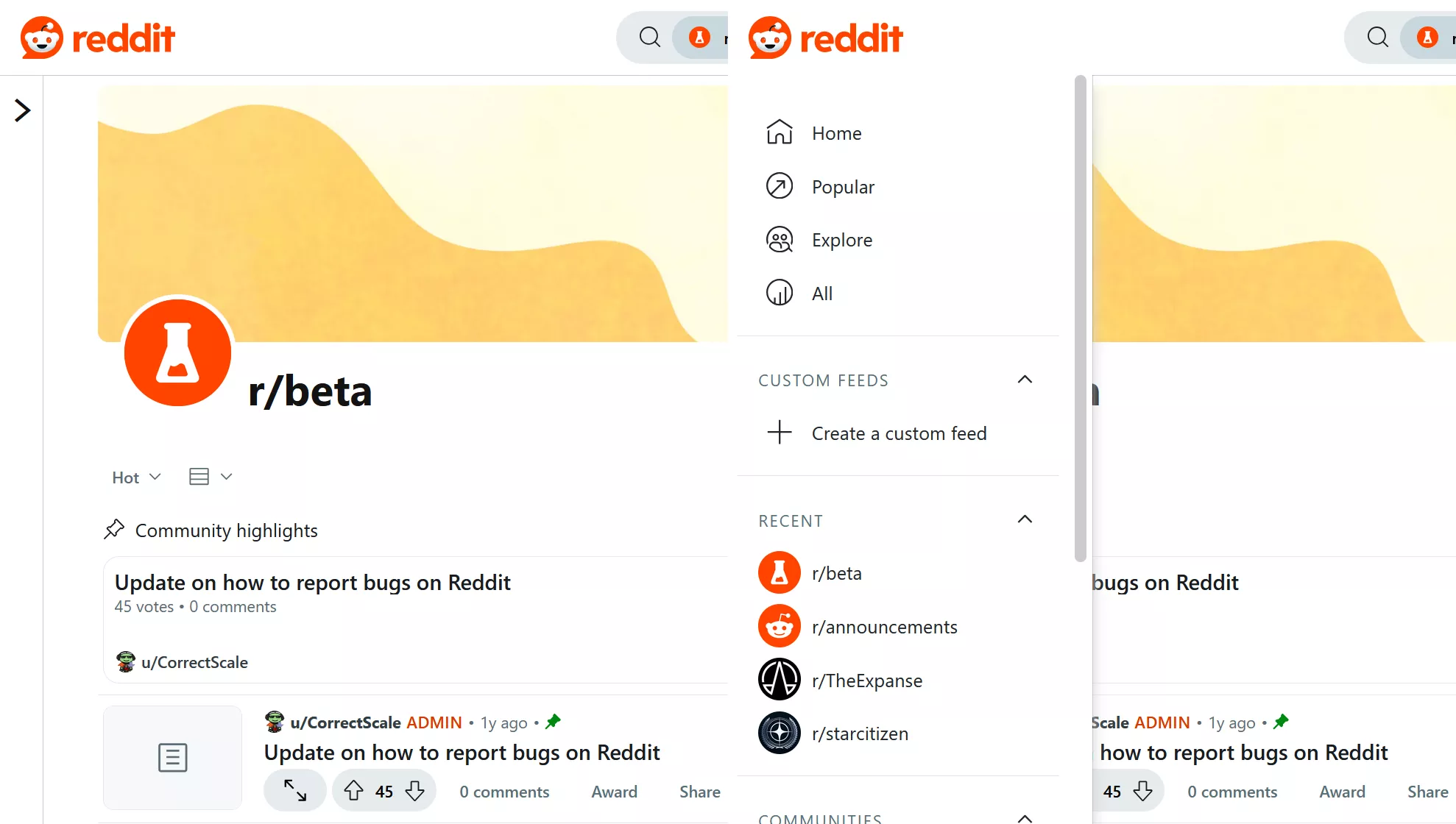
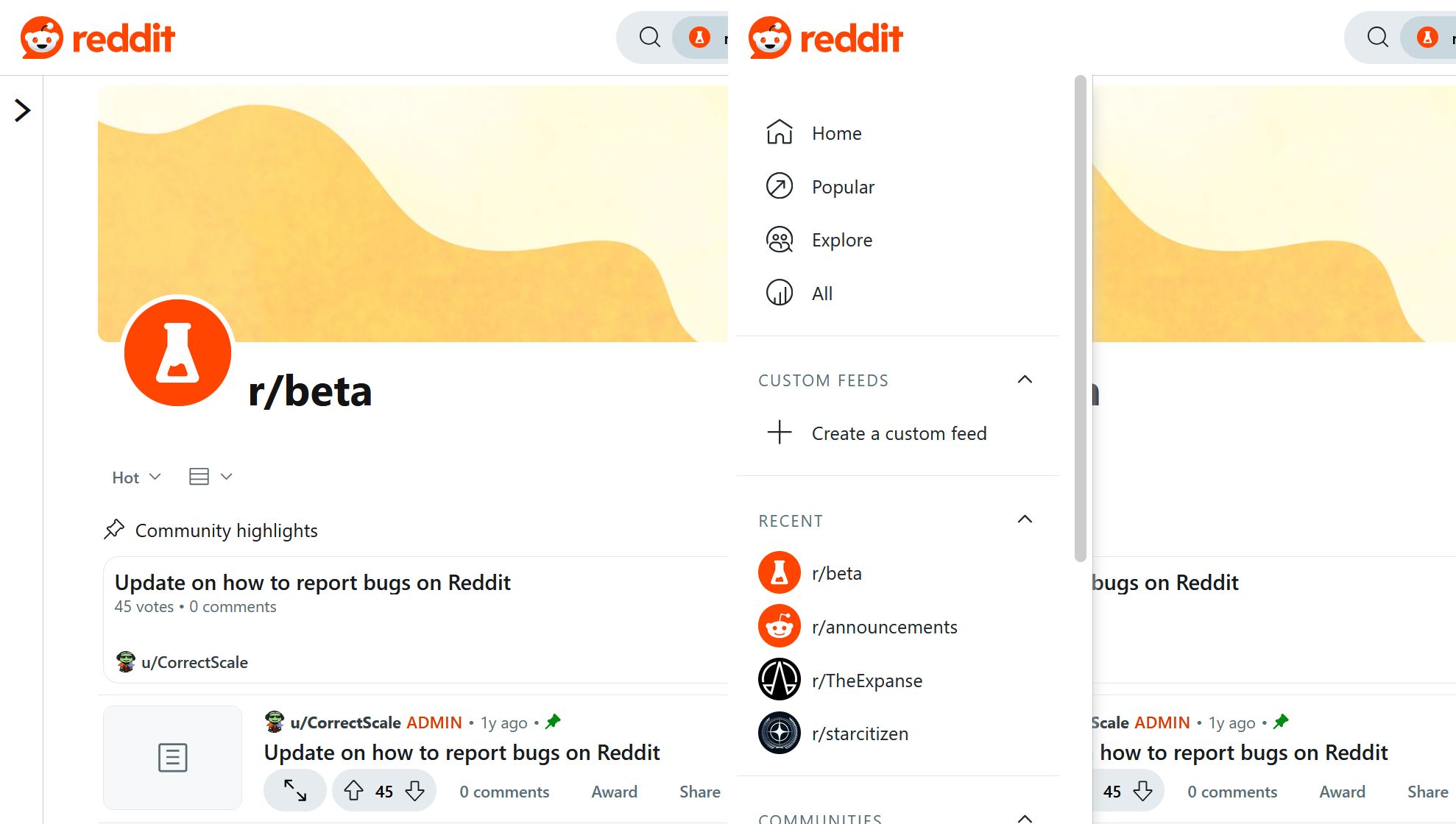
Collapsible sidebar menu for desktop New-New Reddit by mouse hover
Collapsible sidebar menu for New-New Reddit by regs01

Details
Authorregs01
LicenseNo License
Categoryreddit.com, new.reddit.com
Created
Updated
Code size3.4 kB
Code checksumf0bd4cdb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.2
* Add a bit of delay (0.25 sec), so it won't flicker on cross mouse movements
1.0.1
* Fix card view
Source code
/* ==UserStyle==
@name Collapsible sidebar menu for New-New Reddit
@namespace github.com/regs01/usercss
@version 1.0.2
@description Collapsible sidebar menu for desktop New-New Reddit by mouse hover
@author coth
==/UserStyle== */
@-moz-document domain("new.reddit.com"), domain("reddit.com") {
@media (min-width: 1200px) {
reddit-header-large {
z-index: 1001 !important;
}
div.left-sidebar {
position: sticky !important;
width: 32px !important;
z-index: 1000 !important;
transition: width 120ms ease 0s !important;
}
div.left-sidebar > reddit-sidebar-nav {
padding: 0pt 5pt 0pt 0pt !important;
overflow-y: hidden;
}
div.left-sidebar > reddit-sidebar-nav > nav {
visibility: hidden !important;
opacity: 0 !important;
top: 0px !important;
}
@keyframes content-sidebar {
from { content: '>'; }
to { content: ''; }
}
div.left-sidebar > reddit-sidebar-nav::before {
content: '>';
position: fixed !important;
left: 5pt !important;
top: 52px !important;
float: right !important;
font-size: 24pt !important;
font-family: Consolas, 'Liberation Sans', 'Noto Sans' monospace !important;
}
div.left-sidebar:hover > reddit-sidebar-nav::before {
animation: 0s content-sidebar 255ms step-end forwards;
}
div.left-sidebar:hover {
position: sticky !important;
width: 272px !important;
box-shadow: 10px 0px 10px -10px rgb(209, 209, 209) !important;
clip-path: inset(0px -16px 0px 0px) !important;
z-index: 1002 !important;
transition: all 220ms ease 260ms !important;
}
@keyframes overflow-delay {
from { overflow-y: hidden; }
to { overflow-y: scroll; }
}
div.left-sidebar:hover > reddit-sidebar-nav {
overflow-y: hidden;
animation: 0s overflow-delay 260ms linear forwards;
}
div.left-sidebar:hover > reddit-sidebar-nav > nav {
visibility: visible !important;
opacity: 1 !important;
transition: opacity 320ms linear 265ms !important;
}
div.grid.grid-container {
grid-template-columns: 38px 1fr !important;
width: 100vw !important;
}
div.grid.grid-container > .subgrid-container {
width: calc(100vw - 32px - 16px) !important;
max-width: calc(100vw - 32px - 16px) !important;
}
div.grid.grid-container > .subgrid-container > .main-container,
div.grid.grid-container > .subgrid-container > .main-container > .main {
max-width: unset !important;
}
div.grid.grid-container > .subgrid-container > .main-container > .main {
width: calc(100% - 316px) !important;
max-width: calc(100% - 316px) !important;
}
.mx-auto {
margin: 0px !important;
}
.main:not(:has(shreddit-feed)) shreddit-post {
padding-left: 2.75rem !important;
padding-right: 2.75rem !important;
}
shreddit-feed > hr {
display: none !important;
}
shreddit-feed {
grid-template-columns: repeat(auto-fill, 40%);
grid-auto-flow: row !important;
}
shreddit-feed > article {
width: unset !important;
}
}
}