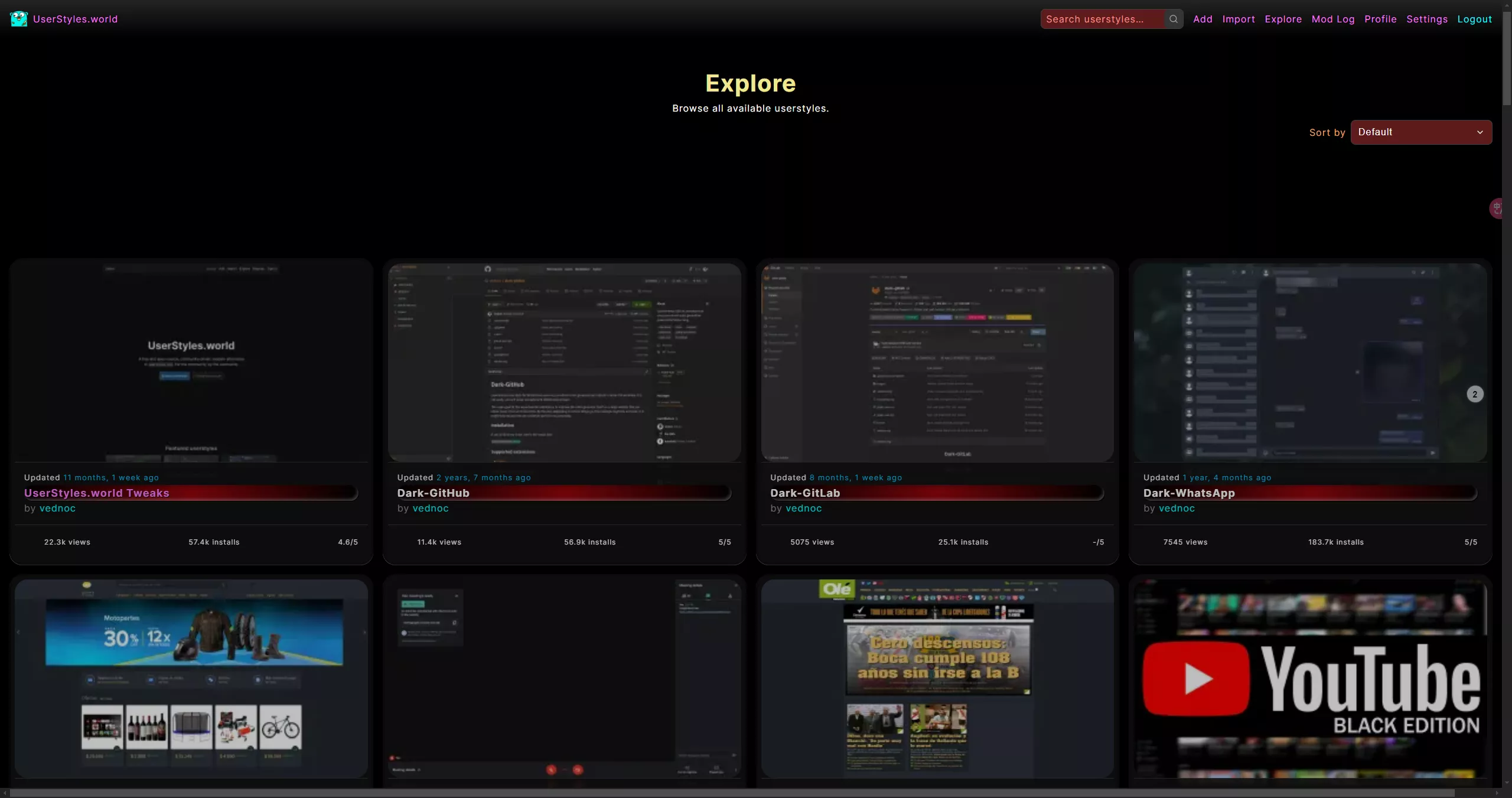
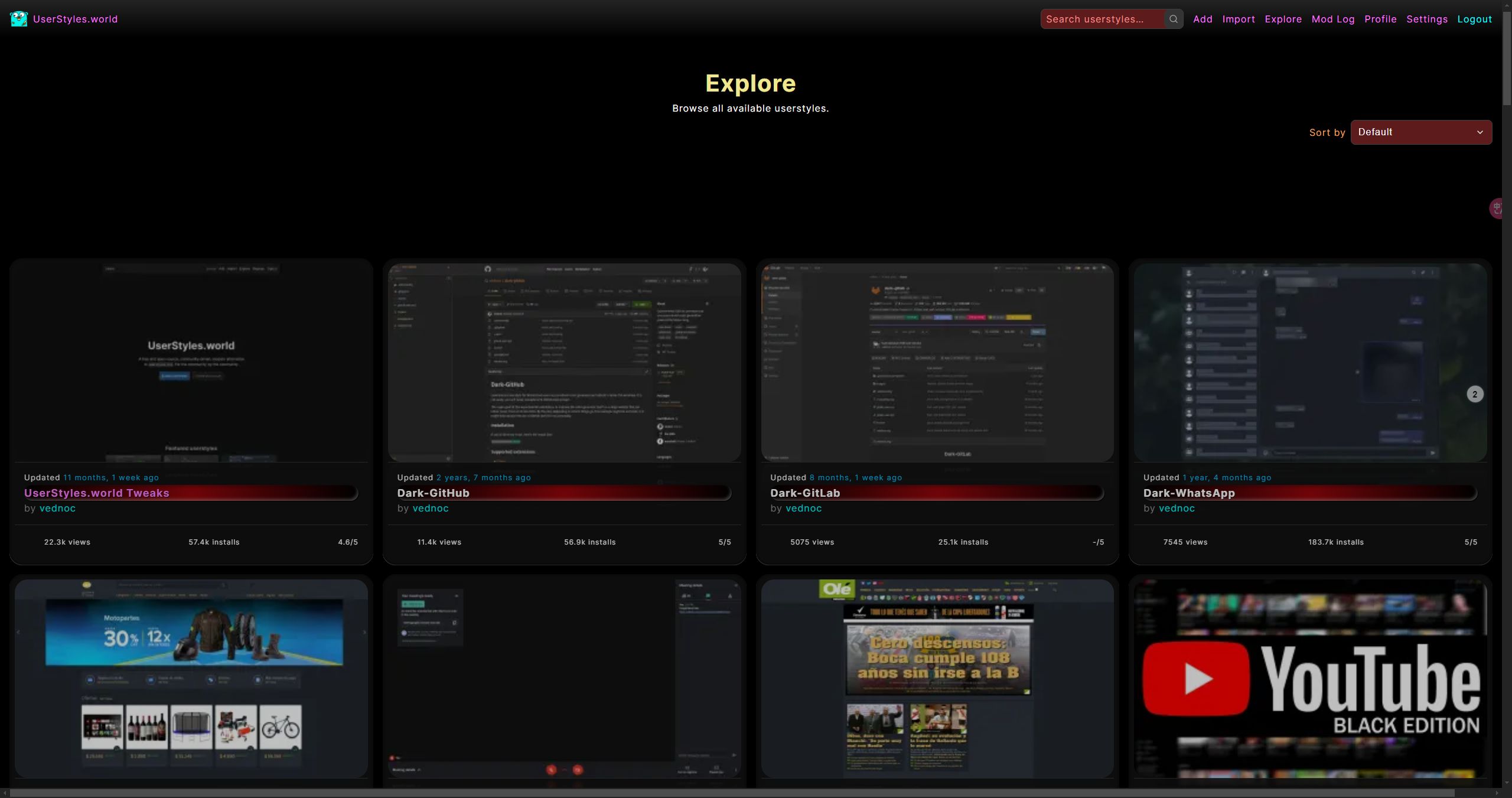
Black
New Icons
UserStyle by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://userstyles.world
Created
Updated
Code size18 kB
Code checksum13608d43
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("userstyles.world") {
/* ==UserStyle==
@name UserStyles
@namespace none
@author BamaBraves
@description `Black Highlights New Icons`
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Site Settings */
* {
letter-spacing: 1px !important;
text-decoration: none !important;
transition: none !important;
}
.Footer,
.navbar,
:focus
{
border: none !important;
box-shadow: none !important;
outline: none !important;
text-shadow: none !important;
}
.navbar
{
position: fixed!important;
z-index: 999!important;
}
.card picture img {
object-fit: unset!important;
}
/* Remove Items
_____________________________________________________________________________________________________*/
selector
{
left: -9999px !important;
position: absolute !important;
top: -9999px !important;
}
/* Left/Right/Top/Bottom
_____________________________________________________________________________________________________*/
html body>main>*:first-child {
margin-top: 9rem!important;
}
.mt\:m {
margin-top: 12rem!important;
}
a.name.fg\:1.f\:h3.f\:b
{
padding-left: 1.5rem !important;
}
/* Heights
_____________________________________________________________________________________________________*/
.shortTextarea
{
height: auto!important;
}
/* Width
_____________________________________________________________________________________________________*/
.share #share,
form:not(.Form).search, .form-wrapper:not(.Form).search,
html body>main>*,
html body>*>.wrapper
{
max-width: none !important;
}
selector
{
width: auto !important;
}
.navbar {
width: 100%!important;
}
[action="/add"],
[action="/import"],
table
{
width: 98% !important;
}
.minw {
min-width: 18ex;
}
}
@-moz-document domain("userstyles.world") {
/* Media Query */
@media screen and (min-width: 2560px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
pre code
{
font-size: 1.85rem !important;
}
article li,
article p,
code
{
font-size: 1.52rem !important;
}
}
@media (min-width: 1920px) and (max-width: 2559px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
selector
{
font-size: 1.85rem !important;
}
selector
{
font-size: 1.52rem !important;
}
selector
{
line-height: 2.5rem !important;
}
selector
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
selector
{
width: 4rem !important;
}
}
}
@-moz-document domain("userstyles.world") {
/* Font Settings */
a[href]
{
color: #0ff !important;
text-shadow: 1px 1px #000 !important;
}
a[href]:visited
{
color: #fc79fc !important;
text-shadow: 1px 1px #000 !important;
}
/* Yellow
_____________________________________________________________________________________________________*/
.btn.primary:hover,
.total-installs,
.total-views,
.weekly-installs,
.weekly-updates font,
a.fg\:1:hover,
a[href]:hover,
h1,
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label
{
color: #ff0 !important;
}
/* White
_____________________________________________________________________________________________________*/
.fg\:3,
.fg\:4,
body,
li,
p
{
color: #fff !important;
}
/* Khaki
_____________________________________________________________________________________________________*/
.mb\:s,
li code,
p code,
h1,
h2,
table thead th
{
color: #f0e890 !important;
}
/* Burlywood
_____________________________________________________________________________________________________*/
h3,
h4
{
color: #e0b880 !important;
}
/* Sandy Brown
_____________________________________________________________________________________________________*/
.total-installs span,
.total-views span,
.weekly-installs span,
.weekly-updates span,
h5,
h6,
label
{
color: #f0a060 !important;
}
/* Blue
_____________________________________________________________________________________________________*/
.md strong,
time
{
color: #07beff !important;
}
/*
_____________________________________________________________________________________________________*/
input,
input[type="email"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
select,
textarea
{
background-color: #5d1b1b !important;
color: #fff !important;
}
/*
_____________________________________________________________________________________________________*/
::selection {
background: #ff9 !important;
color: #000 !important;
}
pre ::selection {
background: #ff9 !important;
color: #fff !important;
}
::placeholder {
color: #f48f8f !important;
opacity: 1;
}
}
@-moz-document domain("userstyles.world") {
/* Background Settings */
body,
html
{
background: #000 !important;
}
/* Background Transparent
_____________________________________________________________________________________________________*/
.md code,
.spoiler,
table thead th
{
background: #0000 !important;
background-color: #0000 !important;
}
/* Buttons
_____________________________________________________________________________________________________*/
/* Red
_____________________________________________________________________________________________________*/
a.fg\:1
{
background: radial-gradient(circle, #d90008a8 0%, #000 100%) !important;
border-radius: 22px !important;
border: none !important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff50 !important;
color: #fff !important;
opacity: 1 !important;
position: relative !important;
z-index: 1 !important;
}
a.fg\:1::after
{
background: radial-gradient(circle, #000 0%, #d90008 100%) !important;
border-radius: 22px !important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d,
inset -2px -3px 5px #ffffff80 !important;
color: #ff0 !important;
content: "";
left: 0;
opacity: 0 !important;
position: absolute !important;
right: 0;
top: 0;
transition: opacity 0.8s linear !important;
z-index: -1 !important;
}
a.fg\:1:hover:after
{
opacity: 1 !important;
}
/* Green
_____________________________________________________________________________________________________*/
.btn.primary
{
background: radial-gradient(circle, #05b717a8 0%, #000 100%)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff50!important;
color: #fff!important;
opacity: 1!important;
position: relative!important;
z-index: 1!important;
}
.btn.primary::before
{
background: radial-gradient(circle, #000 0%, #05b717 100%)!important;
border-radius: 22px!important;
bottom: 0;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #ff0!important;
content: "";
left: 0;
opacity: 0!important;
position: absolute!important;
right: 0;
top: 0;
transition: opacity .8s linear!important;
z-index: -1!important;
}
.btn.primary:hover::before
{
opacity: 1!important;
}
/* Plain
_____________________________________________________________________________________________________*/
.card,
.form-wrapper:not(.Form),
[action="/add"],
[action="/import"],
table
{
background-color: #111 !important;
border-radius: 22px !important;
border: 1px solid rgba(0, 0, 0, 0.25) !important;
box-shadow: inset 0 0 5px #0006, #373737 0 1px 0, 10px 10px 5px #0006, #9b9b9b 0 1px 0 !important;
padding: 0.5rem !important;
}
.card:hover,
.form-wrapper:not(.Form):hover,
[action="/add"]:hover,
[action="/import"]:hover,
table:hover
{
box-shadow: inset 0 0 5px #0006, #9b9b9b 0 1px 0, 10px 10px 5px #0a0a0a66, #9b9b9b 0 1px 0 !important;
}
/* Gray Gradient
_____________________________________________________________________________________________________*/
.navbar
{
background: linear-gradient(to bottom, #242323 0%, #000 100%) !important;
}
.Footer
{
background: linear-gradient(to top, #242323 0%, #000 80%) !important;
}
/* Code
_____________________________________________________________________________________________________*/
li code,
p code,
pre
{
background: url(https://image.ibb.co/e8fWZk/red_carbon_pattern_by_mystica_264_d4ceu9m.png)
#111 !important;
background-size: 100% !important;
}
}
@-moz-document domain("userstyles.world") {
/* Image Settings */
.card,
article li,
article p,
tbody tr
{
filter: brightness(75%) !important;
}
/*
_____________________________________________________________________________________________________*/
.card:hover,
article li:hover,
article p:hover,
tbody tr:hover
{
filter: brightness(100%) !important;
}
/*
_____________________________________________________________________________________________________*/
img
{
border-radius: 22px !important;
}
/*
_____________________________________________________________________________________________________*/
img {
-webkit-box-reflect: below 0 -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(70%, transparen...