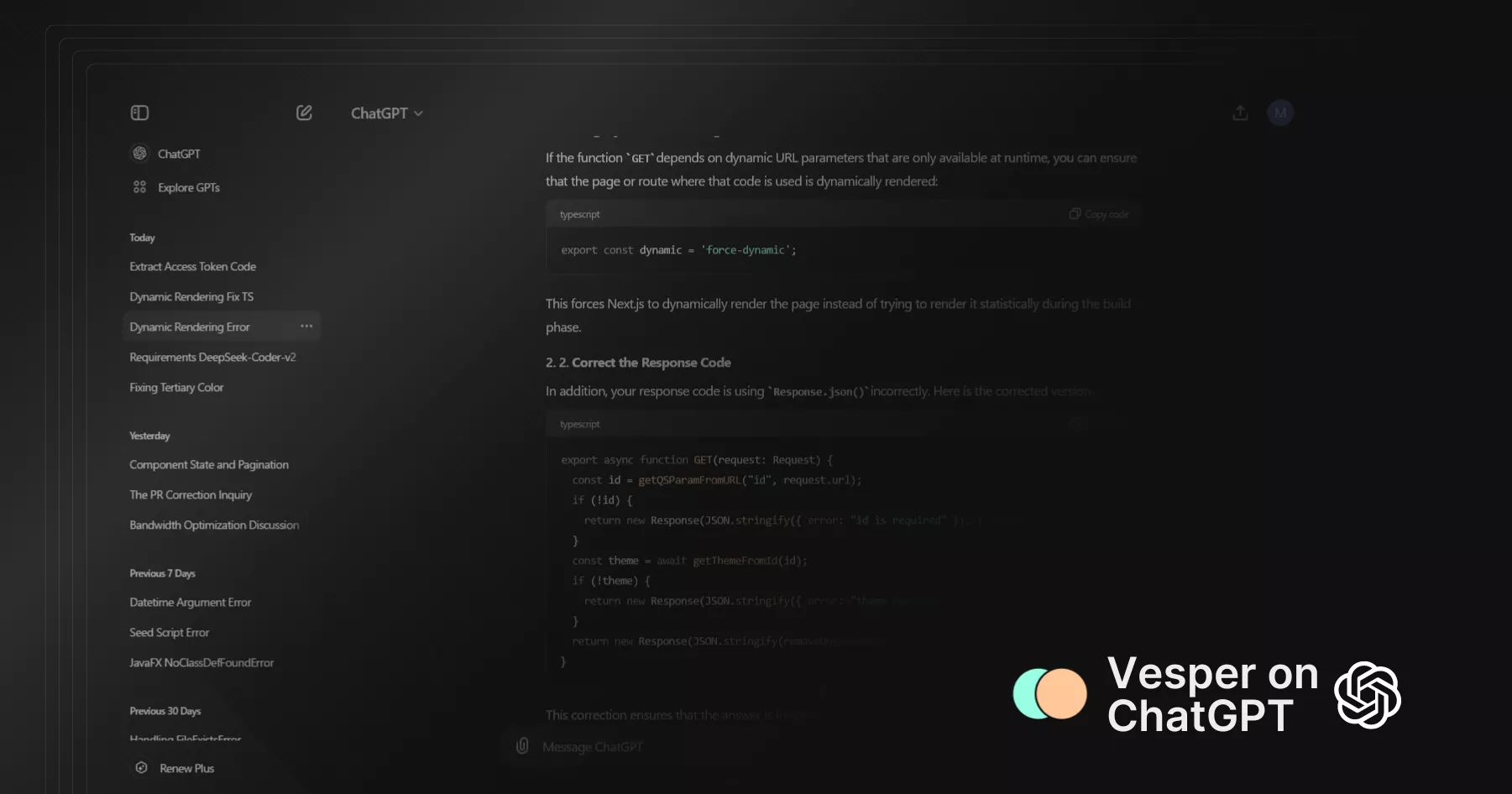
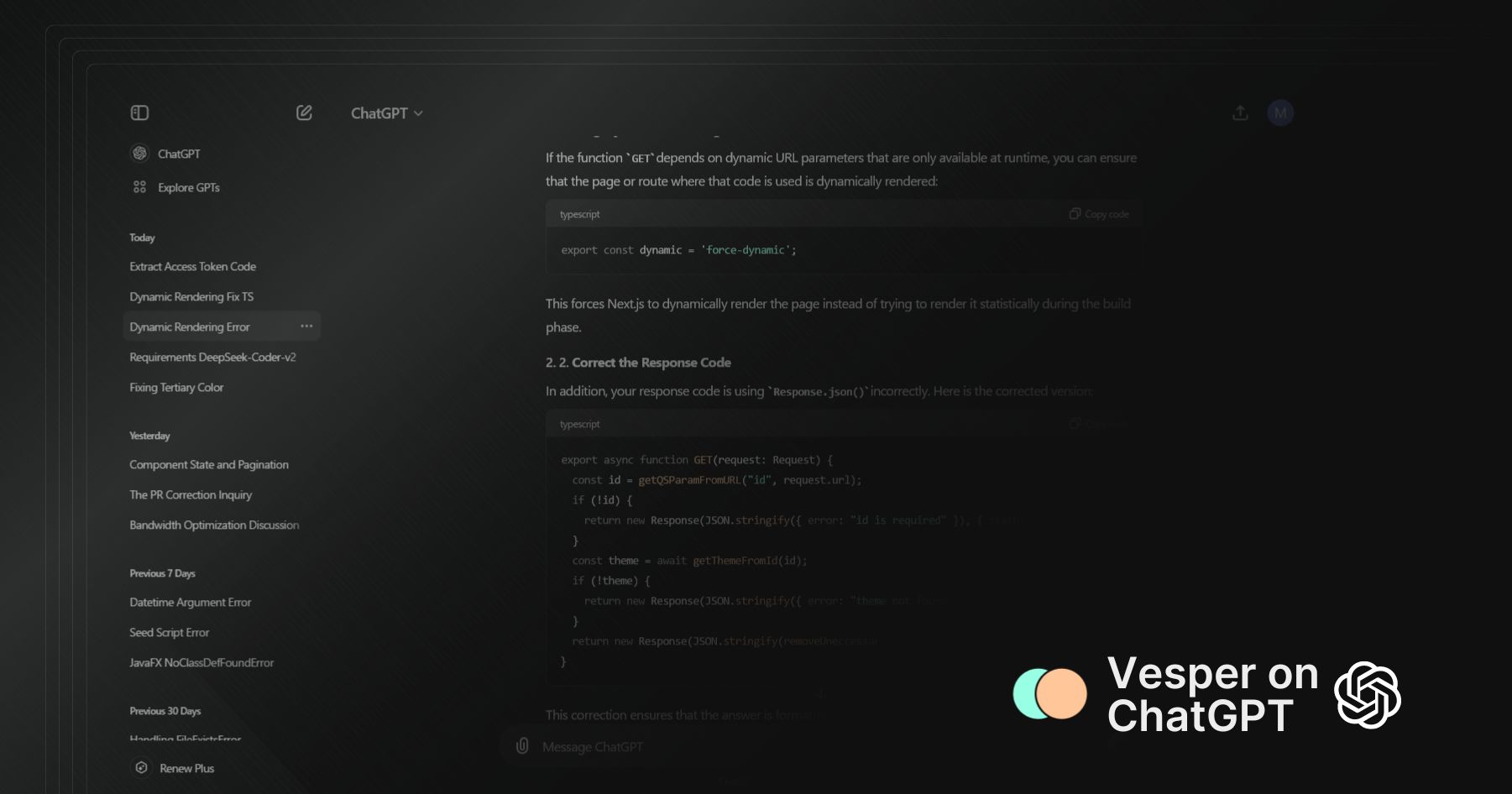
🌿 Port of the Vesper Visual Studio Code theme for ChatGPT
ChatGPT Vesper by mohvn

Details
Authormohvn
LicenseMIT
Categorychatgpt
Created
Updated
Code size1.7 kB
Code checksum6095f07e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT Vesper
@namespace github.com/openstyles/stylus
@version 2.0.0
@license MIT
@author mohvn
==/UserStyle== */
@-moz-document url-prefix("https://chatgpt.com/") {
:root {
--gray-700: #1e1e1e !important;
;
--gray-750: #1e1e1e !important;
;
--gray-800: #101010 !important;
;
--gray-900: #101010 !important;
;
--sidebar-surface-secondary: #1e1e1e !important;
;
--border-color: #1e1e1e !important;
font-family: "Geist", sans-serif !important;
}
.rounded-3xl {
border-radius: .75rem;
}
.hljs {
font-family: "Geist Mono", monospace !important;
}
.dark {
--text-error: #bf616a !important;
;
--link: #78869c !important;
;
--link-hover: #5e83b3 !important;
;
}
html,
body,
* {
letter-spacing: -0.5px !important;
}
.border-token-border-medium {
border-color: #1e1e1e !important;
;
}
.hljs-keyword,
.hljs-attr,
.hljs-selector-pseudo,
.hljs-selector-attr {
color: #A0A0A0 !important;
}
.hljs-title.class_,
.hljs-variable.language_,
.hljs-attribute,
.hljs-bullet {
color: #ffffff !important;
;
}
.hljs-string {
color: #99ffe4 !important;
;
}
.hljs-title.function_,
.hljs-name,
.hljs-number,
.hljs-literal,
.hljs-built_in,
.hljs-selector-class,
.hljs-type,
.hljs-selector-id,
.hljs-variable,
.hljs-symbol {
color: #ffc799 !important;
;
}
}