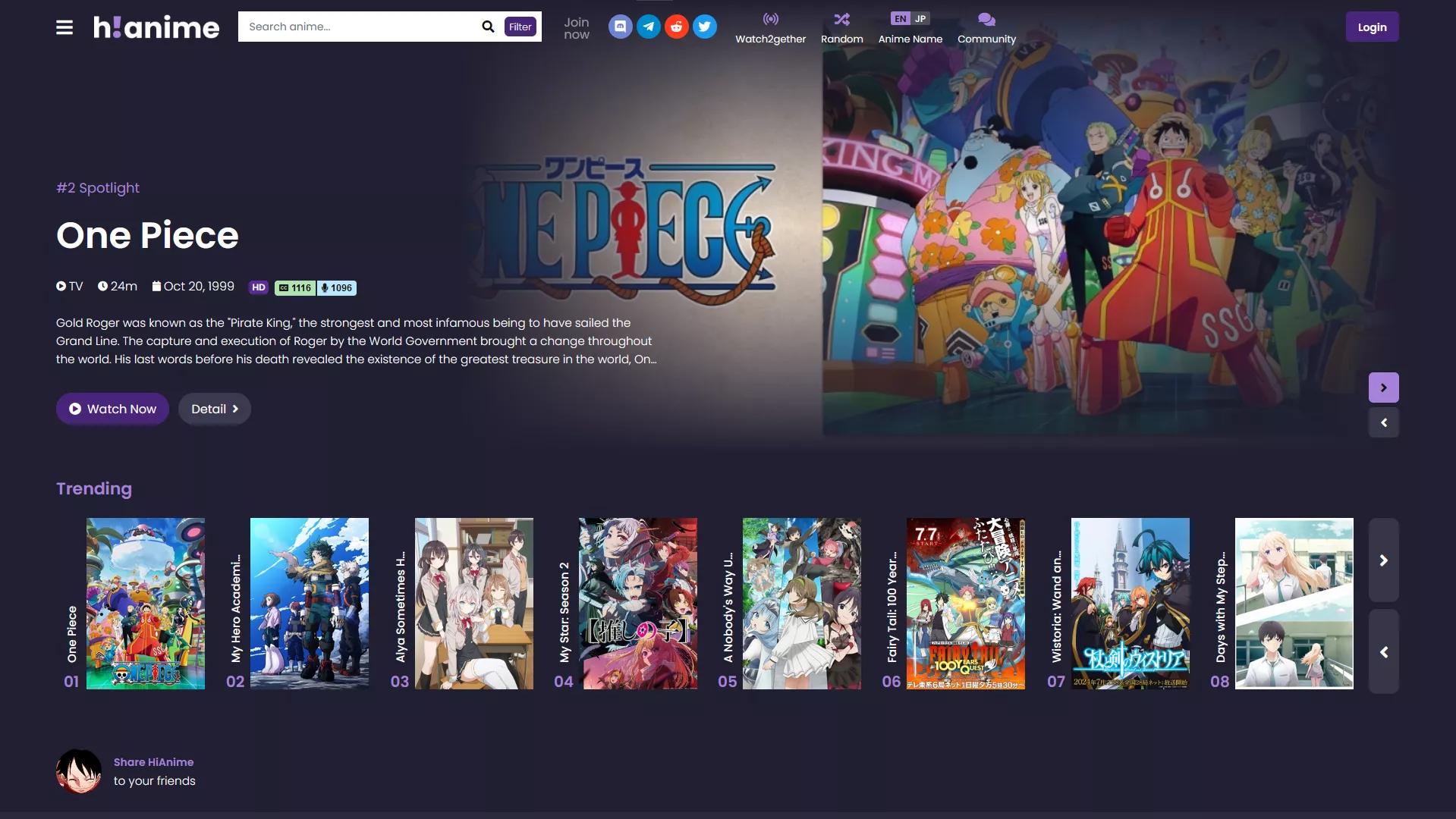
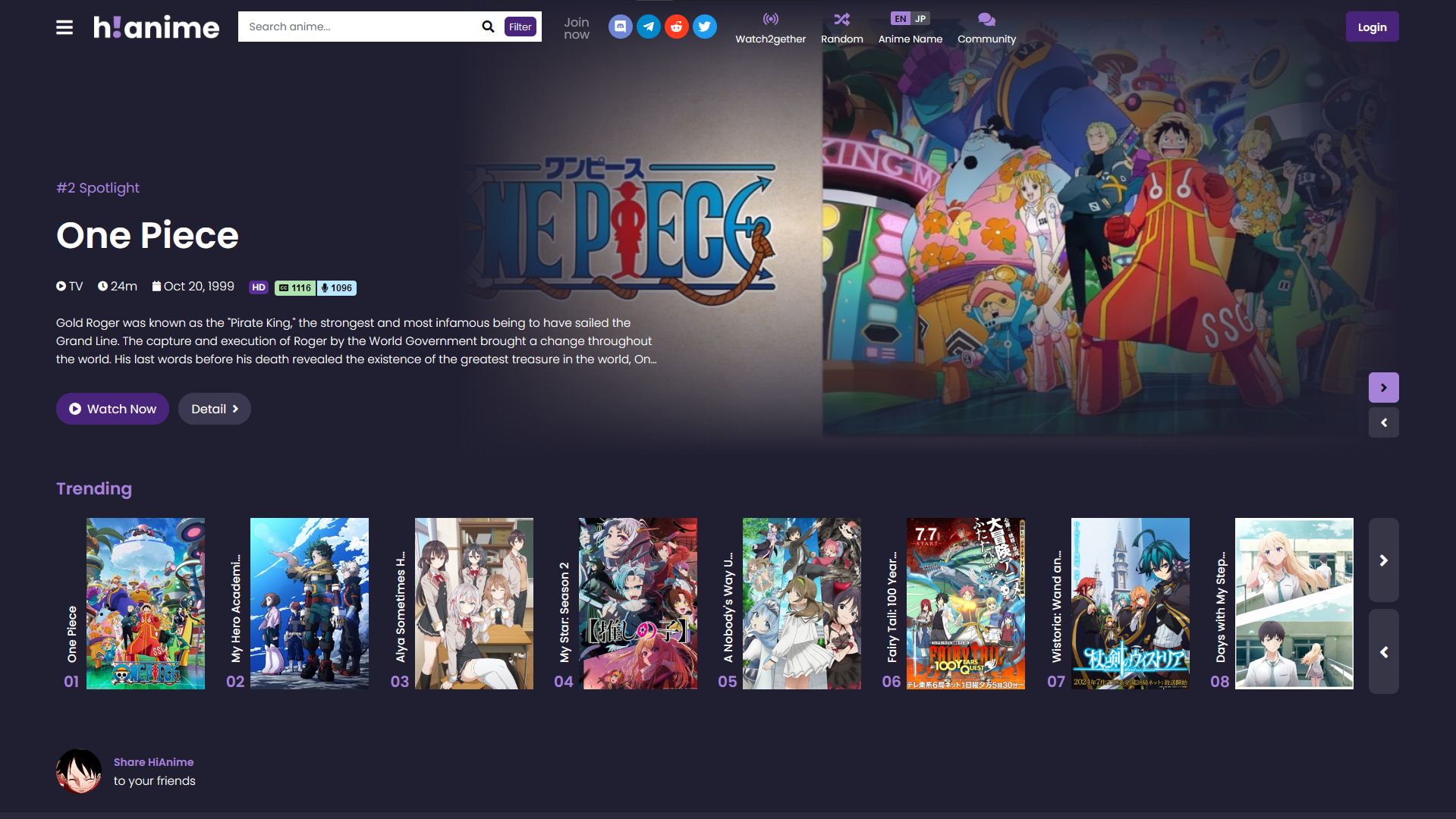
9anime / AniWave theme for hianime
hianime (aniwave purple) by whoknose

Details
Authorwhoknose
LicenseNo License
Categoryhianime.to
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Doesn't break UI, all pink replaced but still respectful of hianime layout.
Compatible with HiAnime (Darker)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name hianime (aniwave purple)
@version 20241026.08.35
@namespace https://userstyles.world/user/whoknose
@description 9anime / AniWave theme for hianime
@author whoknose
@license No License
==/UserStyle== */
@-moz-document domain("hianime.to") {
/* first time making theme, might be missing stuff */
/* root colors, pulled from aniwave. not following the exact theme, a lot of aniwave is just gray */
:root {
--pri9ani: #48257a;
--sec9ani: #5A2E98;
--ter9ani: #A682D9;
}
/* LANDING PAGE */
/* main button */
#action-button .btn {
background: var(--pri9ani) !important;
color: #fff !important;
}
/*search button */
#xsearch.home-search .search-content .search-submit {
background: var(--pri9ani);
}
#xsearch.home-search .search-content .search-submit .search-icon i {
color: #fff;
}
/* share text */
.share-buttons .share-buttons-block .sbb-title span {
color: var(--ter9ani);
}
/* top category hover text */
#xheader_menu ul.header_menu-list .nav-item > a:hover {
color: var(--ter9ani)
}
/* HOME PAGE */
/* top left "hamburger" menu */
.hr-community .btn i {
color: var(--ter9ani);
}
#sidebar_menu .sidebar_menu-list>.nav-item>a.nav-link:hover {
color: var(--ter9ani);
}
/* filter button in search bar */
.search-content .filter-icon {
background: var(--pri9ani);
color: #fff;
}
.search-content .filter-icon:hover {
background: var(--sec9ani)!important;
color: #fff;
}
/* top categories */
a:hover {
color: var(--ter9ani);
}
.hs-toggles .hst-item .hst-icon i {
color: var(--ter9ani);
}
.toggle-lang>span.en {
background: var(--ter9ani);
color: #111;
}
.toggle-lang.off>span.jp {
background: var(--ter9ani);
color: #111;
}
.zicon.zicon-live {
background-image: url("https://svgshare.com/i/19nm.svg");
}
/* login button */
.btn-focus, .btn-primary, .btn-tab.active {
background: var(--pri9ani)!important;
color: #fff!important;
border-color: var(--sec9ani)!important;
}
/* login x */
.premodal .modal-content .close:hover {
background: var(--ter9ani);
}
/* spotlight text */
.deslide-item .desi-sub-text {
color: var(--ter9ani);
}
/* hd button on spotlight stuff */
#slider .sc-detail .scd-item .quality {
background: var(--sec9ani);
color: #fff;
}
/* watch now button on spotlight stuff */
.btn-focus, .btn-primary, .btn-tab.active {
background: var(--pri9ani)!important;
color: #fff!important;
border-color: var(--pri9ani)!important;
}
.btn-focus:hover, .btn-primary:hover, .btn-tab.active:hover {
background: var(--sec9ani)!important;
border-color: var(--sec9ani)!important;
}
/* right & left arrows on spotlight stuff*/
.swiper-button:hover {
background: var(--ter9ani)!important;
color: #111;
}
/* trending text */
.block_area .block_area-header .cat-heading {
color: var(--ter9ani);
}
.trending-list .item .number span {
color: var(--ter9ani);
}
/* trending nav arrows */
.trending-navi>div:hover {
background: var(--ter9ani)!important;
color: #111;
}
/* trending tooltips/info cards */
.pre-qtip-button .btn.btn-play {
color: #fff;
background: var(--sec9ani);
}
.pre-qtip-detail .pqd-li.badge-quality {
background: var(--sec9ani)!important;
color: #fff;
}
.tick-item.tick-quality {
background: var(--sec9ani);
color: #fff;
}
/* indenting is too much work */
/* comments section */
#discussion .pre-tabs .nav-item .nav-link.active {
color: var(--ter9ani)!important;
border-color: var(--ter9ani)!important;
}
.pre-tabs .nav-item .nav-link:hover {
color: var(--ter9ani);
}
.toggle-onoff>span {
background: var(--ter9ani);
}
.dwl-ul .dwl-item .on-chapt a {
color: var(--ter9ani);
}
/* changes toast bottom right */
#toast-container > div.toast-success {
background-color: var(--ter9ani)!important;
}
/* top airing, most popu... */
.anif-block .anif-block-header {
color: var(--ter9ani);
}
/* continue watching times */
.fd-bar .zr-bar span {
background: var(--ter9ani);
}
.fd-bar .fdb-time span {
color: var(--ter9ani);
}
/* top 10 d/w/m select + top 3 */
.anw-tabs .nav-item .nav-link.active {
background: var(--ter9ani);
color: #000;
}
.cbox.cbox-list .anif-block-chart li.item-top .film-number span {
border-bottom: 3px solid var(--ter9ani);
}
/* schedule section */
.table_schedule .table_schedule-date .tsd-item.active {
background: var(--sec9ani);
color: #fff;
}
.table_schedule .table_schedule-list li:hover .film-detail .fd-play .btn-play {
background: var(--sec9ani);
color: #fff;
}
.table_schedule .table_schedule-list li:hover .time {
color: var(--ter9ani);
}
.table_schedule .btn-showmore:hover {
color: var(--ter9ani) !important;
}
/* a-z list buttons */
ul.az-list li a:hover, ul.az-list li.active a {
color: #111;
background: var(--ter9ani);
}
/* PLAYER PAGES */
/* player light, auto play, aut... */
.toggle-basic .tb-result {
color: var(--ter9ani);
}
/* you are watching epi... */
.player-servers .ps_-status {
background: var(--ter9ani);
}
/* server select */
.player-servers .ps_-block .ps__-title i {
color: var(--ter9ani);
}
.ps__-list .item .btn.active {
background: var(--ter9ani);
color: #111;
}
.schedule-alert .alert {
background: #2b2a42;
}
/* episode select */
.ss-list .ssl-item.active .ssli-detail .ep-name, .ss-list .ssl-item:hover .ssli-detail .ep-name {
color: var(--ter9ani)!important;
}
.ss-list .ssl-item.active .ssli-btn .btn.btn-circle {
background: var(--ter9ani);
color: #111;
}
.ss-list .ssl-item .ssli-order {
color: #fff
}
.ss-list .ssl-item.active .ssli-order {
color: var(--ter9ani)!important;
}
.ss-list .ssl-item.active:before {
background: var(--ter9ani);
}
.ss-list.ss-list-min .ssl-item.active {
background: var(--ter9ani) !important;
}
.ss-list .ssl-item.ssl-item-filler .ssli-order {
color: #999 !important;
}
.ss-list .ssl-item.ssl-item-filler.active .ssli-order, .ss-list .ssl-item.ssl-item-filler:hover .ssli-order {
color: #fff !important;
}
/* season select */
.os-list .os-item.active {
border: 1px solid var(--ter9ani);
}
.os-list .os-item.active .title {
color: var(--ter9ani);
}
/* comment icon */
.dt-comment i {
color: var(--ter9ani);
}
/* commenting as */
.link-highlight {
color: var(--ter9ani)!important;
}
/* comments stuff */
.cw_l-line .ibottom .ib-li .btn:hover {
color: var(--ter9ani);
}
.rep-more .btn {
color: var(--ter9ani);
}
.cw_l-line .ibody p a.tag-name {
color: var(--ter9ani);
}
.cb-li .btn.btn-spoil.active i {
background-color: var(--ter9ani);
}
.cw_l-line .ibottom .ib-li .btn.active {
color: var(--ter9ani);
}
/* most popular + buttons */
.anif-block-ul li .film-fav.active, .anif-block-ul li .film-fav:hover {
color: var(--ter9ani);
}
/* filter page */
.nli-select .custom-select {
color: var(--ter9ani);
background-color: #373646;
}
.btn-sm.btn-filter-item:hover, .btn-sm.nl-item-btn:hover {
color: var(--ter9ani);
}
.btn-sm.btn-filter-item:hover, .btn-sm.nl-item-btn:hover {
color: var(--ter9ani);
}
.btn-sm.btn-filter-item.active {
border-color: var(--ter9ani);
background: #373646;
color: var(--ter9ani);
}
/* profile page, only one thing */
.highlight-text {
color: var(--ter9ani);
}
.preform .d-verify.is-yes .span-v {
color: var(--ter9ani);
border: 1px solid var(--ter9ani);
}
/* pfp dropdown */
.header_right-user.logged .dropdown-menu .dropdown-item:hover {
color: var(--ter9ani) !important;
}
.dropdown-item-user .user-detail .name {
color: var(--ter9ani);
}
/* your pages */
.pre-tabs .nav-item .nav-link.active {
color: var(--ter9ani);
border-color: var(--ter9ani);
}
.dub-toggle.active .dt-status {
background: var(--ter9ani);
}
.pre-tabs-min .nav-item .nav-link.active {
background: var(--ter9ani)!important;
}
.pre-pagination .pagination .page-item.active .page-link {
background: var(--ter9ani);
color: #111;
}
.pre-pagination .pagination .page-item .page-link:hover {
color: #fff;
}
/* pfp select misc */
.pre-tabs-hashtag .nav-item .nav-link.active {
color: #000!important;
}
.avatar-list .item .checked {
background: var(--ter9ani);
color: #111;
}
.pre-tabs-hashtag .nav-item .nav-link.active {
color: #111 !important;
}
/* notifs misc */
.hr-notifications.show .hrn-icon {
color: var(--ter9ani);
}
.new-noti-list .nnl-mark .btn-xs:hover {
color: var(--ter9ani);
}
.new-noti-list .nnl-item.new strong.manga-name {
color: var(--ter9ani);
}
.new-noti-list .nnl-item.nnl-more:hover {
color: var(--ter9ani);
}
/* COMMUNITY PAGES */
/* z community */
/* chatbox */
.t_c-chatlist .is-wrap .item > div.detail .is-subject .reply {
border-left: 3px solid var(--ter9ani);
}
.t_c-chatlist .is-wrap .item > div.detail .options .btn {
color: var(--ter9ani);
}
.nav-tabs-simple .nav-link.active {
border-bottom-color: var(--ter9ani) !important;
}
/* header */
.award-inner .ai_-tabs a.active::before {
background-color: var(--ter9ani);
}
/* posts */
.nc-list .item.item-pin .is-pin {
background-color: var(--ter9ani);
}
.nc-list .item .is-vote.is-vote-new a.active, .nc-list .item .is-vote.is-vote-new a:hover {
background-color: rgba(255,255,255,.2);
color: var(--ter9ani);
}
.cd-article .cda-bottom .btn:hover {
color: var(--ter9ani);
}
/* super x */
.wv .wv-ul .item .item-name a {
color: var(--ter9ani);
}
/* forgot this one earlier */
.search-content .search-result-pop .nav-bottom {
background: var(--ter9ani) !important;
}
/* watch2gether page */
.livestream_body .block_area .block_area-header .bah-sort .bhs-item.active .bhsi-name {
background-color: var(--ter9ani);
color: #111;
}
#room-detail .rd-anime span {
color: var(--ter9ani);
}
.live_-start .ls__-tabs li a.nav-link.active {
color: var(--ter9ani) !important;
}
.choose-type .pre-tabs-min .nav-item .nav-link.active {
background: var(--ter9ani) !important;
}
.ls___-player .pc-share a {
color: var(--ter9ani);
}
.ls___-detail .live-own...