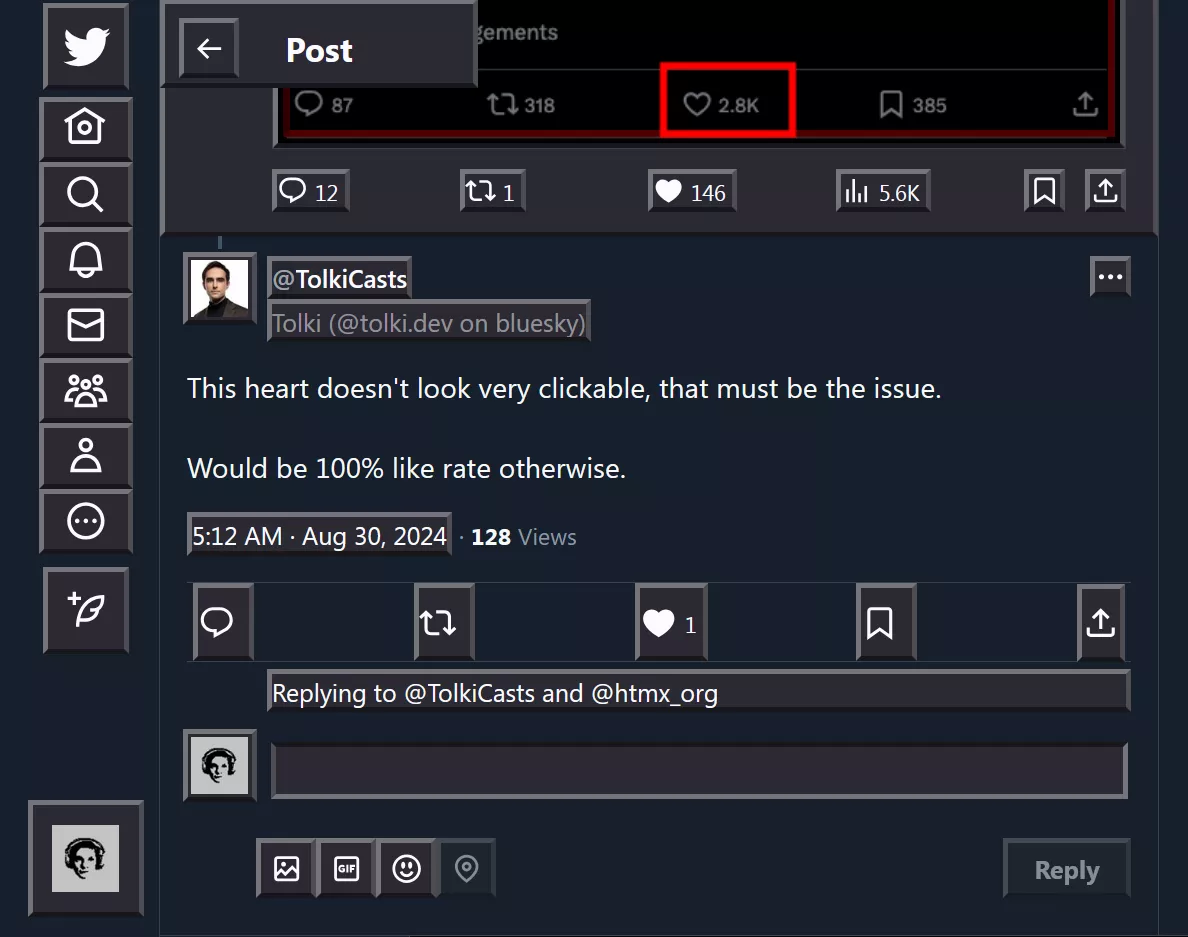
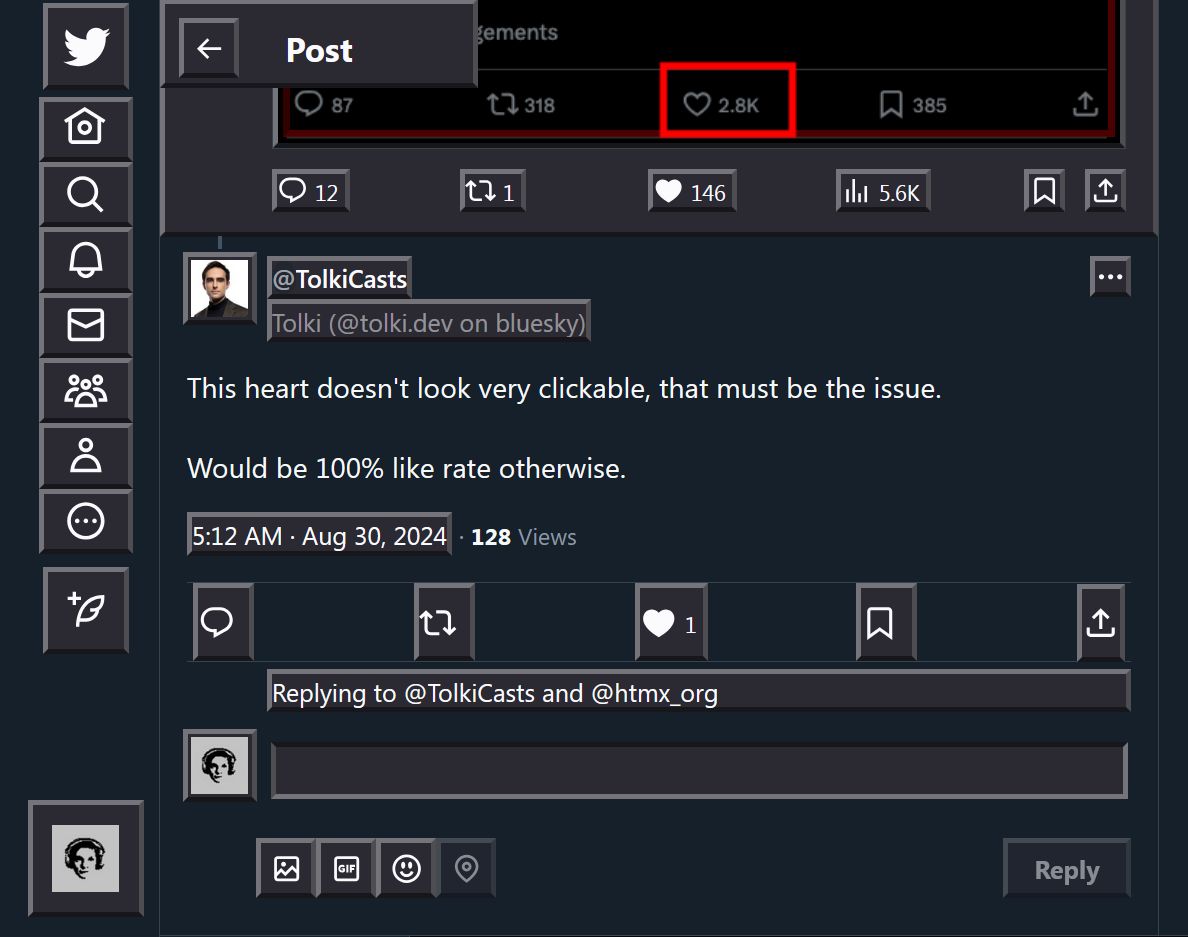
Gives native 3D look to every clickable item
X95 3D buttons at formerly Twitter by myfonj

Details
Authormyfonj
LicenseCC0
Categorytwitter
Created
Updated
Code size2.4 kB
Code checksumed116804
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Super quick, should work with any theme, but only because using native system colours provided by browser. Tested only in Firefox.
Nerd-sniper: https://x.com/TolkiCasts/status/1829356578090205555
(Capture taken is affected by other styles; see my other styles.)
Source code
/* ==UserStyle==
@name X95 3D buttons at formerly Twitter
@namespace github.com/openstyles/stylus
@version 0.0.1
@description Gives native 3D look to every clickable item
@author myf
@license CC0
==/UserStyle== */
@-moz-document domain("x.com") {
:root {
/*
For quick tests
*/
Xcolor-scheme: light !important;
Xcolor-scheme: dark !important;
}
button
,
[role="link"]
/*
I know this is not right,
but all "links" at Twitter
behave like button anyways.
*/
,
[tabindex="0"]:not([aria-label])
/*
…and this is even wrongererer.
YOLO.
*/
,
[role="menuitem"]
,
[role="tab"]
,
[data-testid="DMDrawer"]
/*
…and kitchensink.
*/
,
[class="css-175oi2r r-1h3ijdo r-1e5uvyk r-ii8lfi"]
/*
this is the "post" header button with glossy backdrop
no better way to target it, but no worthy to have it resilient
*/
{
color: buttontext !important;
border: 3px outset !important;
background-color: buttonface !important;
@supports (border-color: ThreeDHighlight)
and (background-color: ThreeDFace)
{
/*
EMBRACE THE OBSOLESCENCE !!1!
*/
border-top-color: ThreeDHighlight !important;
border-left-color: ThreeDLightShadow !important;
border-right-color: ThreeDShadow !important;
border-bottom-color: ThreeDDarkShadow !important;
background-color: ThreeDFace !important;
}
&:active {
border-style: inset !important;
}
&:focus-visible
{
outline: 3px dotted !important;
/*
how I miss inverse color X…(
*/
}
& *
{
color: inherit !important;
background-color: transparent !important;
}
&, & *
{
&:hover {
Xcolor: mark !important;
}
}
&:is([role="tab"]){
/*
quite lame, I know, but
*/
border-bottom: none !important;
&:not(:is([aria-selected="true"])) {
transform: scale(.8);
transform-origin: bottom center
}
}
}
[contenteditable]
,
input
{
background-color: Field !important;
color: FieldText !important;
border: 3px inset !important;
@supports (border-color: ThreeDHighlight)
{
/*
EMBRACE THE OBSOLESCENCE !!1!
*/
border-top-color: ThreeDDarkShadow!important;
border-left-color: ThreeDShadow !important;
border-right-color: ThreeDLightShadow!important;
border-bottom-color: ThreeDHighlight !important;
}
}
[data-testid="Dropdown"]:not(#a#b) {
background-color: canvas !important
}
}