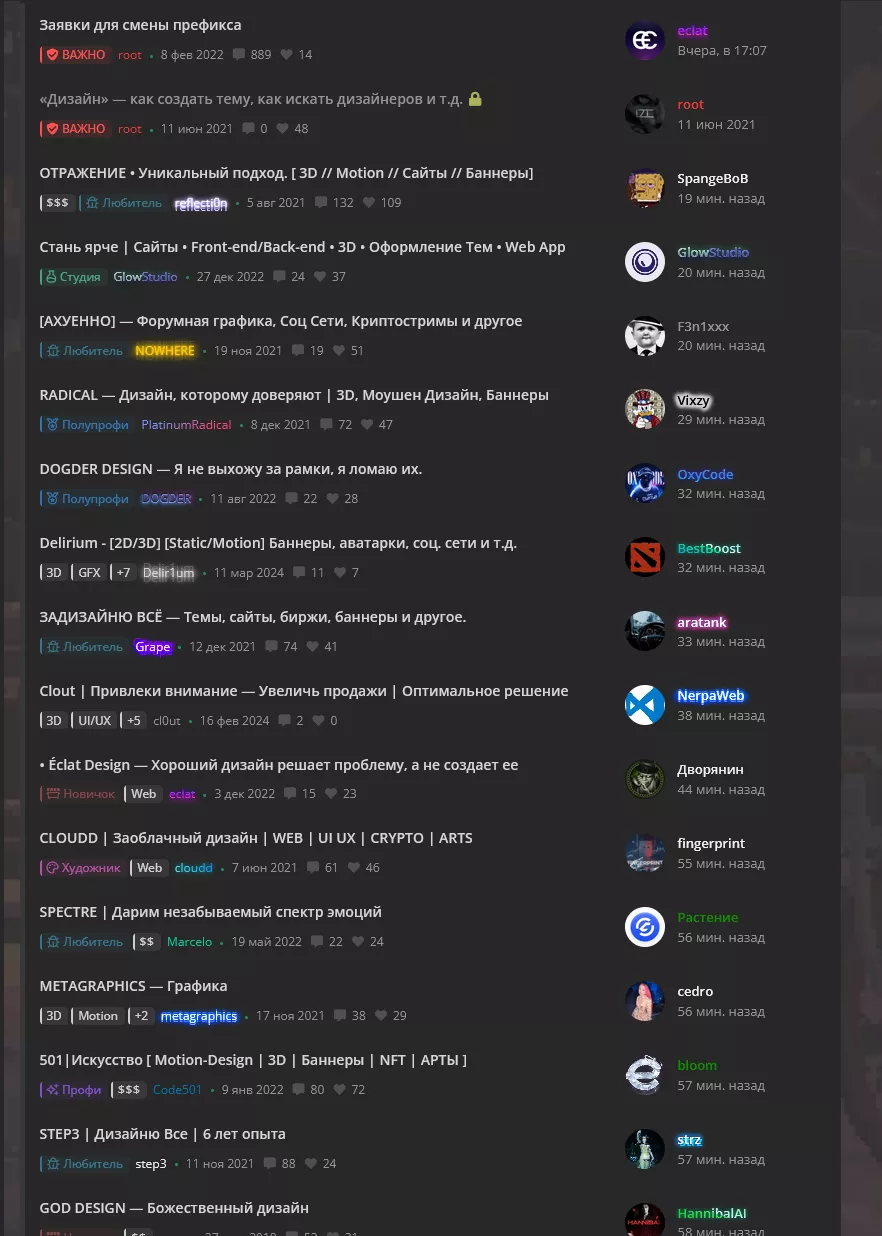
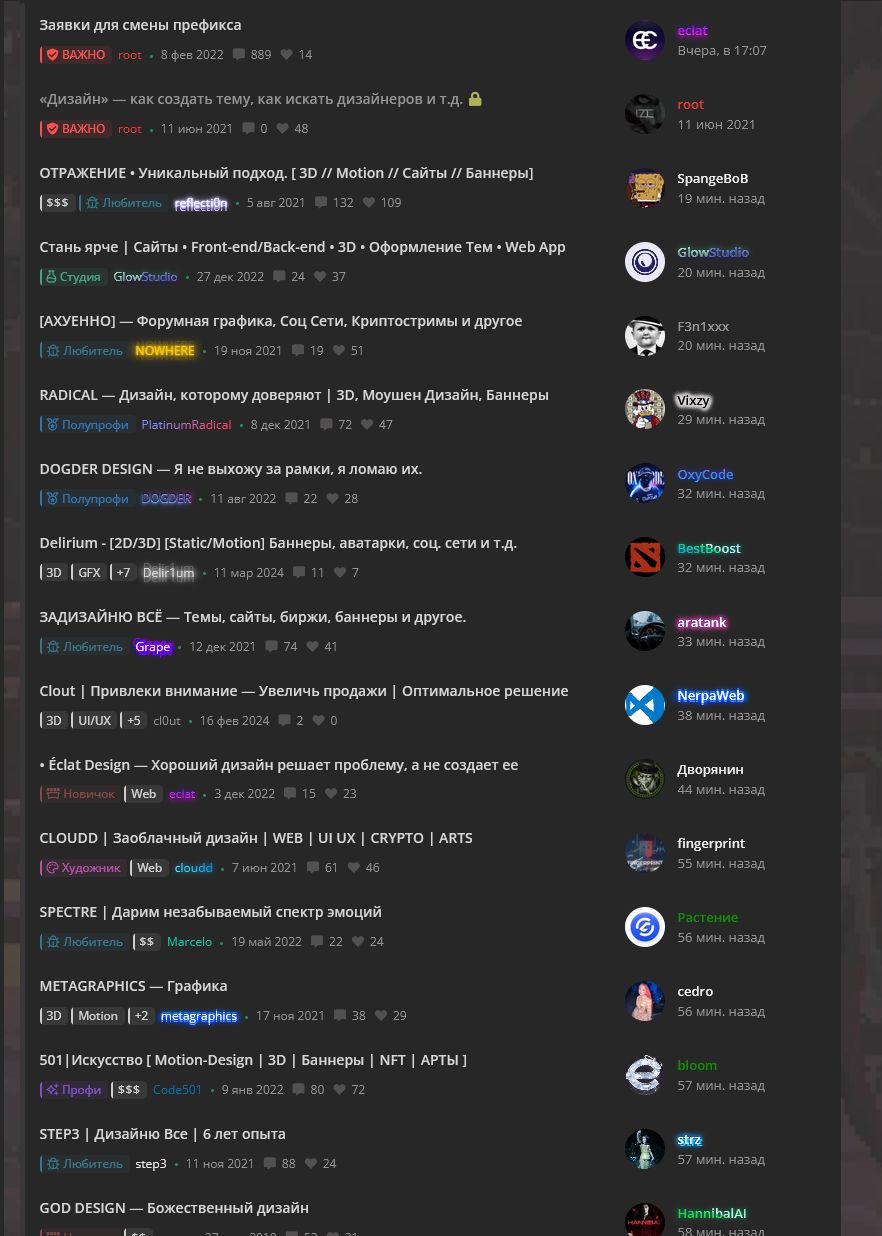
Редизайнуты префиксы, метки пользователей, добавлены иконки, сделаны более приятные цвета
LZT Prefix Redesign by ilyhalight

Details
Authorilyhalight
LicenseNo License
Categorylolz, zelenka
Created
Updated
Code size26 kB
Code checksum3346c12
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LZT Prefix Redesign
@version 1.0.0
@namespace lzt-prefix-redesign
@description LLL
@author Toil
@license No License
==/UserStyle== */
@-moz-document domain("lolz.live"), domain("zelenka.guru"), domain("lolz.guru") {
/*
Exclusive for LZT Upgrade
Socials:
- Telegram (https://t.me/lzt_upgrade)
- Github (https://github.com/lzt-upgrade)
Authors:
- Toil (https://lolz.live/toil/)
*/
:root {
--label-curator-color: 206, 206, 206;
--label-author-color: 206, 206, 206;
--label-responder-color: 255, 79, 79;
--label-owner-conservation-color: 251, 159, 22;
--label-bg-opacity: 0.1;
--badge-test-color: 61, 136, 185;
--badge-moderated-color: 101, 100, 167;
--badge-draft-color: 206, 206, 206;
--badge-declined-color: 136, 68, 68;
--badge-bg-opacity: 0.25;
--tag-border-color: 54, 54, 54;
--tag-border-hover-color: 74, 74, 74;
--prefix-general-color: 206, 206, 206;
--prefix-market-color: 50, 157, 109;
--prefix-nomarket-color: 204, 83, 83;
--prefix-important-color: 255, 79, 79;
--prefix-buy-color: 193, 108, 155;
--prefix-massbuy-color: 213, 133, 63;
--prefix-sell-color: 86, 151, 183;
--prefix-shop-color: 107, 170, 91;
--prefix-exchange-color: 166, 111, 111;
--prefix-socks4-color: 149, 195, 219;
--prefix-royalblue-color: 93, 128, 230;
--prefix-yellow-color: 193, 193, 39;
--prefix-vk-color: 83, 150, 225;
--prefix-steam-color: 124, 149, 191;
--prefix-origin-color: 185, 137, 75;
--prefix-uplay-color: 54, 157, 189;
--prefix-checked-color: 37, 183, 116;
--prefix-newbie-color: 179, 107, 107;
--prefix-junior-color: 102, 178, 202;
--prefix-middle-color: 63, 140, 208;
--prefix-senior-color: 156, 112, 219;
--prefix-studio-color: 71, 163, 135;
--prefix-painter-color: 179, 82, 160;
--prefix-loginpass-color: 148, 114, 185;
--prefix-numberpass-color: 98, 145, 168;
--prefix-authorthread-color: 153, 100, 130;
--prefix-hash-color: 183, 91, 47;
--prefix-usa-color: 166, 79, 99;
--prefix-dump-color: 173, 81, 81;
--prefix-tournament-color: 62, 145, 106;
--prefix-gameupdate-color: 117, 164, 204;
--prefix-fastcontest-color: 162, 94, 234;
--prefix-ultrafastcontest-color: 229, 217, 163;
--prefix-bg-opacity: 0.1;
--prefix-border-radius: 4px;
}
.chat-curator-label {
background: rgba(var(--label-curator-color), 0.1) !important;
color: rgb(var(--label-curator-color)) !important;
}
.chat-curator-label:before {
content: "\f0e7";
font-family: "Font Awesome 5 Pro";
font-weight: 400 !important;
margin-right: 0.25rem;
}
.owner_conservation_ls {
background: rgba(var(--label-owner-conservation-color), 0.1) !important;
color: rgb(var(--label-owner-conservation-color)) !important;
}
.owner_conservation_ls:before {
content: "\f521";
font-family: "Font Awesome 5 Pro";
font-weight: 400 !important;
margin-right: 0.25rem;
}
.as--class {
display: inline-flex;
}
.as--class.author {
background: rgba(var(--label-author-color), var(--label-bg-opacity)) !important;
color: rgb(var(--label-author-color)) !important;
}
.as--class.author:not(.Tooltip) {
padding-left: 0.5em;
padding-right: 0.65em;
}
.as--class.author:not(.Tooltip):before {
content: "";
width: 1em;
height: 1em;
align-self: center;
background-size: 100%;
background-repeat: no-repeat;
margin-right: 0.25rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 24 24'%3E%3Cpath fill='rgb(206, 206, 206)' d='M21 1.997c-15 0-17 14-18 20h1.998q.999-5 5.002-5.5c4-.5 7-4 8-7l-1.5-1l1-1c1-1 2.004-2.5 3.5-5.5'/%3E%3C/svg%3E");
}
.as--class.author.Tooltip:before {
content: "";
width: 1em;
height: 1em;
align-self: center;
background-size: 100%;
background-repeat: no-repeat;
margin-right: 0.25rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 24 24'%3E%3Cpath fill='rgb(206, 206, 206)' d='M13.5 2c0 .444-.193.843-.5 1.118V5h5a3 3 0 0 1 3 3v10a3 3 0 0 1-3 3H6a3 3 0 0 1-3-3V8a3 3 0 0 1 3-3h5V3.118A1.5 1.5 0 1 1 13.5 2M0 10h2v6H0zm24 0h-2v6h2zM9 14.5a1.5 1.5 0 1 0 0-3a1.5 1.5 0 0 0 0 3m7.5-1.5a1.5 1.5 0 1 0-3 0a1.5 1.5 0 0 0 3 0'/%3E%3C/svg%3E");
}
.as--class.responder {
background: rgba(var(--label-responder-color), var(--label-bg-opacity)) !important;
color: rgb(var(--label-responder-color)) !important;
}
.as--class.responder:before {
content: "";
width: 1em;
height: 1em;
align-self: center;
background-size: 100%;
background-repeat: no-repeat;
margin-right: 0.25rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 24 24'%3E%3Cpath fill='rgb(255, 79, 79)' d='m21.537 9.136l-.846 3.297c-.43 1.676-1.306 2.855-2.336 3.685c.219-1.144.214-2.418-.144-3.814l-.864-3.37l-.15-.584a.9.9 0 0 1 .599-.044c.378.101.608.406.637.702a.75.75 0 1 0 1.493-.145c-.091-.942-.783-1.749-1.742-2.006a2.4 2.4 0 0 0-1.418.05l-.017-.044c-.224-.596-.552-1.229-1.171-1.693a3.5 3.5 0 0 0-1.13-.562c-.759-.215-1.463-.076-2.064.124c-.558.185-1.21.49-1.924.825l-.072.034c-1.185.555-1.659.773-2.144.928q-.22.07-.446.127l.327-1.267c.44-1.719.661-2.578 1.236-3.01c.193-.145.41-.252.638-.317c.684-.194 1.461.17 3.015.897c1.15.54 1.726.809 2.326 1q.314.099.632.176c.612.149 1.239.216 2.493.351c1.694.182 2.54.273 3.04.798c.167.177.303.383.4.609c.292.675.072 1.534-.368 3.253'/%3E%3Cpath fill='rgb(255, 79, 79)' fill-rule='evenodd' d='m16.758 12.677l-.845-3.298c-.44-1.719-.66-2.578-1.236-3.01a2 2 0 0 0-.638-.317c-.684-.194-1.46.17-3.015.897c-1.15.54-1.726.809-2.326 1a10 10 0 0 1-.632.176c-.611.149-1.238.216-2.493.351c-1.694.182-2.54.273-3.04.798a2.1 2.1 0 0 0-.4.609c-.292.675-.072 1.534.369 3.253l.845 3.297c.993 3.876 4.296 5.096 6.516 5.473c.677.115 1.016.172 2.044-.116s1.294-.514 1.825-.968c1.742-1.487 4.02-4.27 3.026-8.145m-10.753.691c.029-.296.26-.6.638-.702c.379-.102.73.047.903.29a.75.75 0 0 0 1.22-.873c-.55-.77-1.552-1.123-2.511-.866s-1.651 1.064-1.743 2.006a.75.75 0 0 0 1.493.145m5.796-1.553c.029-.296.26-.6.638-.702c.379-.102.73.047.903.289a.75.75 0 1 0 1.22-.872c-.55-.77-1.552-1.123-2.511-.866s-1.651 1.063-1.743 2.006a.75.75 0 0 0 1.493.145m1.846 3.814a.75.75 0 0 1-.885 1.211l-.01-.006a2 2 0 0 0-.485-.2c-.36-.098-.929-.163-1.685.04c-.756.202-1.216.543-1.48.808a2 2 0 0 0-.32.416l-.005.01a.75.75 0 0 1-1.372-.607l.688.298c-.688-.298-.687-.3-.687-.3v-.001l.002-.004l.004-.009l.01-.022l.033-.064q.04-.078.115-.196c.1-.156.252-.36.468-.578c.437-.44 1.125-.924 2.156-1.2c1.031-.277 1.87-.2 2.467-.038c.296.08.53.18.694.266a3 3 0 0 1 .258.151l.02.015l.008.005l.003.003h.002z' clip-rule='evenodd'/%3E%3C/svg%3E");
}
.badge {
font-weight: 600;
}
.badge:before {
font-family: "Font Awesome 5 Pro";
font-weight: 400 !important;
margin-right: 0.25rem;
}
.badge.test {
background: rgba(var(--badge-test-color), var(--badge-bg-opacity)) !important;
color: rgb(var(--badge-test-color)) !important;
}
.badge.test:before {
content: "\f6e1";
}
.badge.moderated {
background: rgba(var(--badge-moderated-color), var(--badge-bg-opacity)) !important;
color: rgb(var(--badge-moderated-color)) !important;
}
.badge.moderated:before {
content: "\f0e7";
}
.badge.declined {
background: rgba(var(--badge-declined-color), var(--badge-bg-opacity)) !important;
color: rgb(var(--badge-declined-color)) !important;
}
.badge.declined:before {
content: "\f0e3";
}
.badge.draft {
background: rgba(var(--badge-draft-color), 0.1) !important;
color: rgb(var(--badge-draft-color)) !important;
}
.badge.draft:before {
content: "\f568";
}
.tagList .tag {
background: transparent;
border: 1px solid rgb(var(--tag-border-color));
display: inline-block;
}
.tagList .tag:before {
content: "#";
margin-right: 0.25rem;
background-color: rgba(var(--tag-border-color), 0.35);
padding: 0 0.3rem;
border-radius: rgba(var(--prefix-border-radius));
margin-left: -5px;
}
.tagList .tag:hover {
background: transparent;
border-color: rgb(var(--tag-border-hover-color));
}
.threadTitle--prefixGroup {
display: inline-flex;
gap: 3px;
border-radius: var(--prefix-border-radius);
}
.prefix {
font-weight: 600 !important;
border-radius: var(--prefix-border-radius);
position: relative;
overflow: hidden;
display: inline-flex;
align-items: baseline;
padding-left: 9px;
padding-right: 7px;
}
.prefix:before {
font-family: "Font Awesome 5 Pro";
font-weight: 400 !important;
margin-right: 0.25rem;
}
.prefix:after {
content: "";
height: 100%;
width: 2px;
position: absolute;
left: 0;
top: 0;
background: currentColor;
}
.prefix.general, .prefix.bases_zabugor {
background: rgba(var(--prefix-general-color), 0.1);
color: rgb(var(--prefix-general-color));
}
.prefix.icon.upgrade_contest {
padding-left: 10px;
padding-right: 4px;
}
.prefix.icon.ultra_fast_contest {
padding-left: 9px;
padding-right: 15px;
}
.prefix.icon.fast_contest {
padding-left: 9px;
padding-right: 14px;
}
.prefix.market {
background: rgba(var(--prefix-market-color), var(--prefix-bg-opacity));
color: rgb(var(--prefix-market-color));
}
.prefix.market:before {
content: "\f07a";
}
.prefix.nomarket {
background: rgba(var(--prefix-nomarket-color), var(--prefix-bg-opacity));
color: rgb(var(--prefix-nomarket-color));
}
.prefix.nomarket:before {
content: "";
width: 1em;
height: 1em;
align-self: center;
background-size: 100%;
background-repeat: no-repeat;
margin-right: 0.25rem;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 16 16'%3E%3Cpath fill='rgb(204, 83, 83)' d='M8.533.133a1.75 1.75 0 0 0-1.066 0l-2.091.67a.75.75 0 0 ...