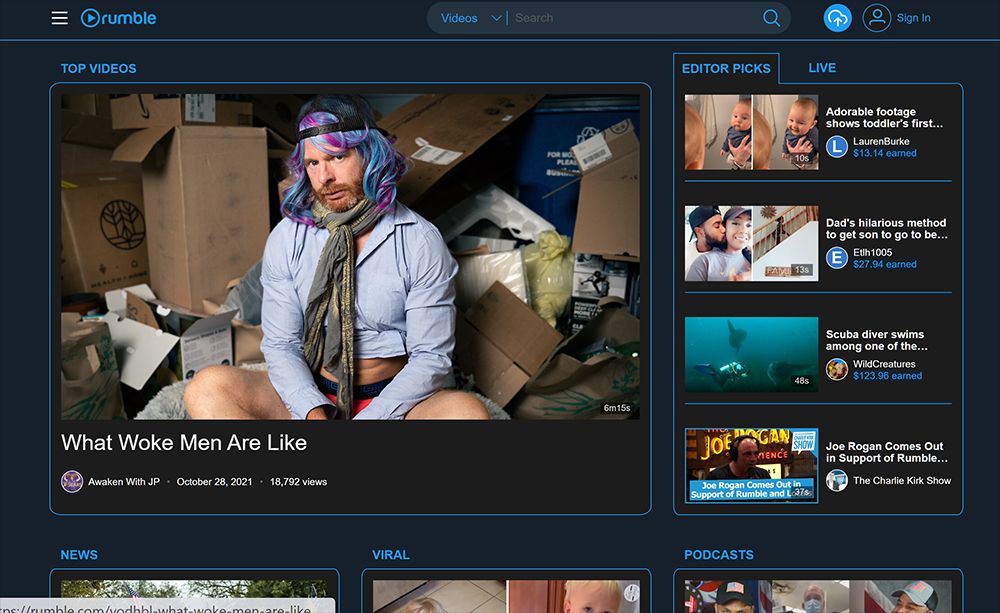
Makes rumble a dark twitter color theme
Rumble Dark Twit by zman3

Details
Authorzman3
LicenseNo License
Categoryrumble
Created
Updated
Code size9.6 kB
Code checksum89535a2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Beta 1 may do updates later
Source code
/* ==UserStyle==
@name Rumble Dark Twit
@version 20211031.13.33
@namespace userstyles.world/user/zman3
@description Makes rumble a dark twitter color theme
@author zman3
@license No License
==/UserStyle== */
@-moz-document domain("rumble.com") {
html,body{
background: #15202b;
color: #f4f4f4;
}
:root{
scrollbar-color: #1d9bf0 #15202b;
}
*{
box-shadow: none !important;
}
/*HEADER*/
/*Hide orginal logo*/
.header-logo img {
FONT-WEIGHT: 200;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-image: url("https://svgur.com/i/bdv.svg");
background-repeat:no-repeat;
width: 100%; /* Width of new image */
height: 30px; /* Height of new image */
padding-left: 6000px; /* Equal to width of new image */
}
.header-search-select, .header-search-field{
background: #000;
}
.header-search-select option {
color: #1d9bf0;
}
.header-upload {
box-sizing: border-box;
border-radius: 10rem;
padding: 0 0.35rem;
background: #1d9bf0;
height: 2.6rem;
width: 2.6rem;
margin: 0 1rem;
display: flex;
align-items: center;
}
input,textarea,select{
color: #1d9bf0 !important;
border-color: #1d9bf0 !important;
}
.header-search {
display: flex;
margin-left: auto;
align-items: center;
border-width: 2px;
border-radius: 8rem;
background: #253341;
}
.header-search-field {
-webkit-appearance: textfield;
outline-offset: -2px;
border-left: 1px solid #bbb;
background: #253341;
width: 100%;
}
.header-search-icon {
stroke: #1d9bf0 !important;
fill: #1d9bf0;
}
.header-search-select, .header-search-field {
background: #253341;
}
.header-search-select {
-moz-appearance: none;
background: #253341;
color: #d03bc8;
text-indent: 0.01px;
text-overflow: ellipsis;
}
/*HEADER End*/
/*Main Menus*/
.hover-menu {
position: absolute;
color: #1d9bf0;
background: #15202b;
box-shadow: 0 0 20px 0 rgba(0,0,0,0.8);
width: 16rem;
padding: 0 1rem .2rem 1rem;
font-size: 1.15rem;
box-sizing: border-box;
max-height: calc(100vh - 4rem);
overflow: auto;
}
.main-menu-icon {
width: 1.8rem;
height: 1.8rem;
margin: 0 0.5rem -0.5rem 0;
stroke: #1d9bf0;
stroke-width: 2px;
}
/*login form*/
.overlay-heading {
background: #253341;
width: 100%;
color: #1d9bf0;
font-size: 1.6rem;
padding: 0.6rem;
box-sizing: border-box;
white-space: nowrap;
display: flex;
justify-content: space-between;
align-items: center;
}
.overlay {
background: #253341;
position: relative;
box-shadow: 0 0 20px 0 rgba(0,0,0,0.8);
}
.login-form {
text-align: center;
}
.login-form-login-div {
max-width: 30rem;
margin-left: auto;
margin-right: auto;
}
.login-form-register-div {
border-top: 1px solid #ddd;
background: #253341;
padding: 1.5rem 1.5rem 2rem;
box-sizing: border-box;
font-size: 1.5rem;
/* margin-top: 2rem; */
}
.login-form-input {
width: 100%;
outline: none;
padding: 10px;
box-sizing: border-box;
margin-bottom: 1rem;
}
input, textarea, select {
color: #1d9bf0 !important;
background: #253341;
border-color: #1d9bf0 !important;
}
/*Main Menus End*/
/*Right menu Tabs*/
.tab-heading.tab-active {
background: #1c1c1c;
border: 1px solid #1d9bf0;
border-bottom: 0;
z-index: 10;
}
/*End Right Menu Tabs*/
/*MAIN-PAGE*/
.module-title{
color: #1d9bf0;
}
.container{
background: #1c1c1c;
border-color: #1d9bf0;
border-radius: 2% 2% 2% 2%;
}
.mediaList-item {
padding: 1rem 0;
border-bottom: 1px solid #1d9bf0;
}
/*Below Specificaly Affects Right Video List Allowing No rounded left top border*/
.tabs > .mediaList-list {
box-sizing: border-box;
border-radius: 0px 2% 2% 2%;
}
.mediaList-list.related {
max-width: 500px;
margin: 0 auto;
border-radius: 0px 0% 0% 0%;
}
.mediaList-link-more a,.promo-widget-link{
background: #15202b;
border-color: #1d9bf0;
color: #1d9bf0;
}
.mediaList-link-more a:hover{
color: #15202b;
}
.header-user-name {
color: #1d9bf0;
}
.main-menu-close, .main-menu-open {
stroke: #fff;
stroke-width: 2px
;
}
/*amount earned*/
.mediaList-rumbles, .mediaList-earnings, .mediaList-liveCount{
background: #15202b;
border-color: #1d9bf0;
color: #1d9bf0;
}
.mediaList-earnings a:hover{
color: #15202b;
}
/*Media earnings on actual media page */
.media-earnings {
color: #1d9bf0;
font-weight: bold;
clear: left;
display: block;
}
/* Up and Down Vote */
.rumbles-vote-up {
background: #1d9bf0 !important;
}
.rumbles-vote-down {
background: #253341 !important;
}
.rumbles-vote-up, .rumbles-vote-down {
float: left;
display: inline-block;
padding: 5px 8px;
border: 1px solid #fff;
background: #fff;
line-height: 0;
color: #fff;
}
.mediaList-by-heading,.forum-post-meta,.promo-widget-link:hover,small{
color: #fff;
text-decoration: none;
}
/*MAIN-PAGE*/
/*ARTICLE-VIDEO*/
.rumbles-vote,.comment-count{
color: #1d9bf0;
}
.rumbles-vote-up{
background: green;
}
.rumbles-vote-down{
background: #a80202;
}
.media-video-action{
background: #15202b;
border: 1px solid #1d9bf0;
}
.media-icon-license, .media-icon-embed,svg.user-image--icon{
stroke: #1d9bf0;
}
svg.user-image--icon{
background: #1c1c1c;
border-color: #1d9bf0;
}
.round-button{
background: #15202b;
border: 1px solid #1d9bf0;
color: #1d9bf0;
}
.round-button:hover{
background: #1d9bf0;
color: #15202b;
}
/*ARTICLE-VIDEO*/
/*Account Overview*/
#-v2 h1 {
color: #f4f4f4;
font-size: 1.83em;
font-weight: 500;
padding-bottom: 0.5em;
text-transform: uppercase;
}
#-v2 .green-box {
background: #1d9bf0;
}
#-v2 .blue-box {
background: #253341;
}
#-v2 .cash-out a {
float: right;
display: block;
background: #1d9bf0;
width: 280px;
padding: 20px 0;
margin-top: 10px;
text-align: center;
color: #fff;
font-weight: 300;
font-size: 40px;
text-transform: uppercase;
}
#-v2 .cash-out a:hover {
background: #253341;
color: #1d9bf0;
border: 2px solid #fff;
border-color: #fff;
}
#-v2 .right-box-wrap {
border: solid 1px #1d9bf0;
background: #253341;
box-sizing: border-box;
margin-bottom: 20px;
}
#-v2 .user-info h3 {
font-size: 20px;
color: #f4f4f4;
font-weight: 300;
}
#-v2 .side-link-nav li a.active {
background: #1d9bf0;
position: relative;
}
#-v2 .side-link-nav li a {
padding: 10px 15px;
display: block;
color: #f4f4f4;
}
#-v2 .side-link-nav li a:hover {
background: #1d9bf0;
color: #f4f4f4;
}
#-v2 h5 {
color: #f4f4f4;
font-size: 1em;
font-weight: 300;
text-transform: uppercase;
padding-bottom: 1em;
}
/*End account Overview*/
/*my subscriptions*/
.listing-header--white-bg {
background: #15202b !important;
}
.video-item, .tuner-box--section, .paginator--link {
background: #1c1c1c !important;
border: 1px solid #1d9bf0 !important;
}
/*HELP*/
.book-body,#book-search-input{
background: #1c1c1c;
color: #1d9bf0;
}
.markdown-section h1,.markdown-section h2,.book-summary ul.summary li a,#book-search-results .search-results .has-results .search-results-item a{
color: #15202b;
}
.markdown-section,.book-summary ul.summary li ul li a,#book-search-results .search-results .has-results .search-results-item{
color: #fff;
}
.book-summary{
background: #15202b;
border-right: 1px solid #1d9bf0;
}
.markdown-section table thead tr,.markdown-section table tbody td{
background: #15202b;
}
.markdown-section table thead th{
color: #15202b;
}
.markdown-section code{
background: #15202b;
color: purple
}
.markdown-section pre{
background: #15202b;
border: 1px solid #1d9bf0;
}
/*HELP*/
/*CORPORATE*/
.header{
background: #15202b;
border-bottom: 1px solid #1d9bf0;
}
.header .rumble-logo{
background: #fff;
border: 2px solid #1d9bf0;
}
.header .main-nav a,.corp-section .section-titles h3,.solution-lineup .third-section h4,.brand-box .stats .stats-wrapin .big{
color: #15202b;
}
.header .main-nav a:hover,.brand-box .content p,.brand-box .stats .stats-wrapin .small{
color: #fff;
}
.solution-lineup,.solution-lineup .check-list .checkmark,.brand-box{
background: #15202b;
}
.solution-lineup .check-list .container:hover input ~ .checkmark{
background: #1d9bf0;
}
.timeliny .timeliny-dot::after{
background: #15202b;
border: 1px solid #1d9bf0;
color: #fff;
}
/*CORPORATE*/
/*VIDEO*/
.listing-header--white-bg{
background: #1c1c1c;
}
.video-item,.tuner-box--section,.paginator--link{
background: #15202b;
border: 1px solid #1d9bf0 !important;
}
.video-item:hover{
background: #1d9bf0;
}
.tuner-box--section-header{
color: #1d9bf0;
}
.tuner-box--link--current,a.tuner-box--link:hover,.paginator--link--current,.paginator--link:hover{
background: #1d9bf0;
color: #15202b !important;
}
.tuner-box--link{
color: #fff;
}
.paginator--ul{
color: #fff;
border-radius: 0;
}
/*VIDEO*/
/*TERMS*/
.legal-nav--a{
background: #15202b;
border: 1px solid #1d9bf0;
}
.legal-nav--a:hover{
color: #15202b;
}
/*TERMS*/
/*SUBPAGES*/
/*FOOTER*/
.footer-terms:after{
content: " Rumble Dark Twit Theme By ZmAn3";
margin-left: 1rem;
color: #1d9bf0;
cursor: none;
}
/*FOOTER*/
}