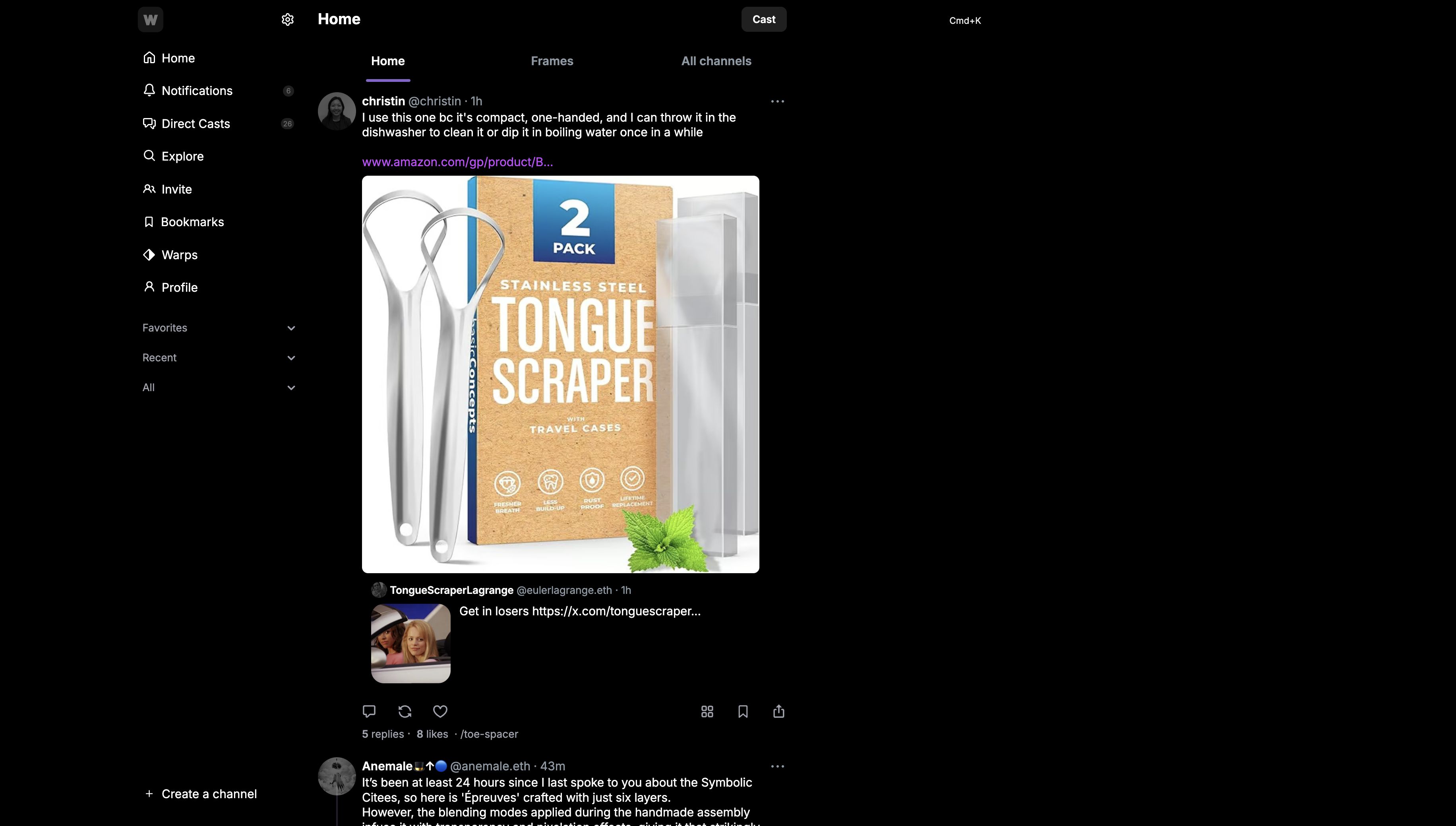
Dark Warpcast.com Minimalist Theme removes Trending Tab, less distractions.
Experimental: Might break things.

Authoragustif
LicenseCC 1.0
Categorywarpcast.com
Created
Updated
Code size4.4 kB
Code checksumfc6ab429
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark Warpcast.com Minimalist Theme removes Trending Tab, less distractions.
Experimental: Might break things.
/* ==UserStyle==
@name Dark minimalist theme for Warpcast
@version 0.2
@namespace farcaster.id/bleu.eth
@license CC 1.0
==/UserStyle== */
@-moz-document domain("warpcast.com") {
/* Global backgrounds */
body, .relative.flex.bg-app, .flex.flex-col.space-y-2 {
background-color: black !important;
}
#root, html, .cursor-pointer, .p-4, .relative, .space-y-\[14px\], .flex.w-full.flex-col.items-center.pb-4 > .cursor-pointer, .relative.font-sans, pre .relative {
background: transparent !important;
}
/* Hover effects */
@media (hover: hover) and (pointer: fine) {
.hover\:bg-overlay-faint:hover {
background-color: #ffffff10;
}
}
/* Grayscale filters */
g path, .absolute.flex.items-center.justify-center.rounded-full.shadow-sm.bg-action-red, img.rounded-full.object-cover, video {
filter: grayscale(100%) !important;
opacity: 0.4;
transition: filter 500ms ease, opacity 500ms ease;
}
img:hover, video:hover {
filter: grayscale(0);
opacity: 1;
}
/* Modal container fullscreen */
div[class*="flex max-h-"][class*="w-full max-w-lg"][class*="flex-col overflow-y-auto"][class*="rounded-md border p-2 shadow-lg"], div.absolute.inset-0 {
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100vh !important;
max-width: 100vw !important;
max-height: 100% !important;
border-radius: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow-y: auto !important;
z-index: 9999 !important;
background-color: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
}
/* Sidebar handling */
.sm\:max-w-\[330px\].pt-3 > * {
display: none;
}
@media(min-width: 640px) {
.sm\:max-w-\[330px\] {
max-width: 262px;
}
}
@media(min-width: 1024px) {
.lg\:w-\[393px\] {
width: calc(393px - 42px);
}
}
/* Retain search functionality */
.sm\:max-w-\[330px\].pt-3 > div:first-child {
display: block;
z-index: 1;
position: sticky;
width: max-content;
}
.sm\:max-w-\[330px\].pt-3 * {
background-color: transparent;
color: #efefef;
}
.sm\:max-w-\[330px\].pt-3 .absolute.left-\[14px\].top-\[9px\] path,
.sm\:max-w-\[330px\].pt-3 > div:first-child input::placeholder {
color: transparent !important;
}
/* Navbar and sidebar adjustments */
nav.sticky.top-0.z-10 {
background-color: black !important;
}
.relative.bg-app * {
z-index: 1;
background: black !important;
}
/* Button customization */
button.rounded-lg.font-semibold.border.px-\[0\.9333rem\].py-\[0\.4333rem\].text-sm {
background-color: #ffffff20 !important;
}
/* Logo replacement */
img[src*="warpcast-logo-url"] {
display: none !important;
}
.header-logo-container::before {
content: 'C';
font-size: 24px;
font-weight: bold;
color: #000;
font-family: 'Arial', sans-serif;
line-height: 36px;
display: block;
}
/* Message background and text color adjustments */
span#w-dc-message.bg-self-direct-cast,
span#w-dc-message.bg-direct-cast {
background-color: #1a1a1a !important;
}
span#w-dc-message .text-light {
color: #e0e0e0 !important;
}
/* "Trending" link hiding */
a[href="/~/trending"].flex.h-full.w-full.items-center.justify-center.text-inherit[title="Trending"] {
display: none !important;
}
/* General layout tweaks */
div.flex.min-h-screen.flex-row.justify-center {
justify-content: flex-start !important;
}
.container > .flex.min-h-screen.justify-center {
justify-content: space-around !important;
}
.space-y-2.rounded-lg.rounded-t-none.border {
background-color: #111111 !important;
}
.grid-rows-3 {
grid-template-rows: repeat(10, minmax(0, 1fr)) !important;
}
/* Input and border colors */
input {
border-color: transparent !important;
}
.border-t {
border-top-width: 0;
}
/* Dark mode adjustments */
@media (prefers-color-scheme: dark) {
.bg-app, .bg-input {
background-color: #1a1a1a;
}
:root {
--tw-ring-color: #333;
}
}
* {
border: 0;
}
}