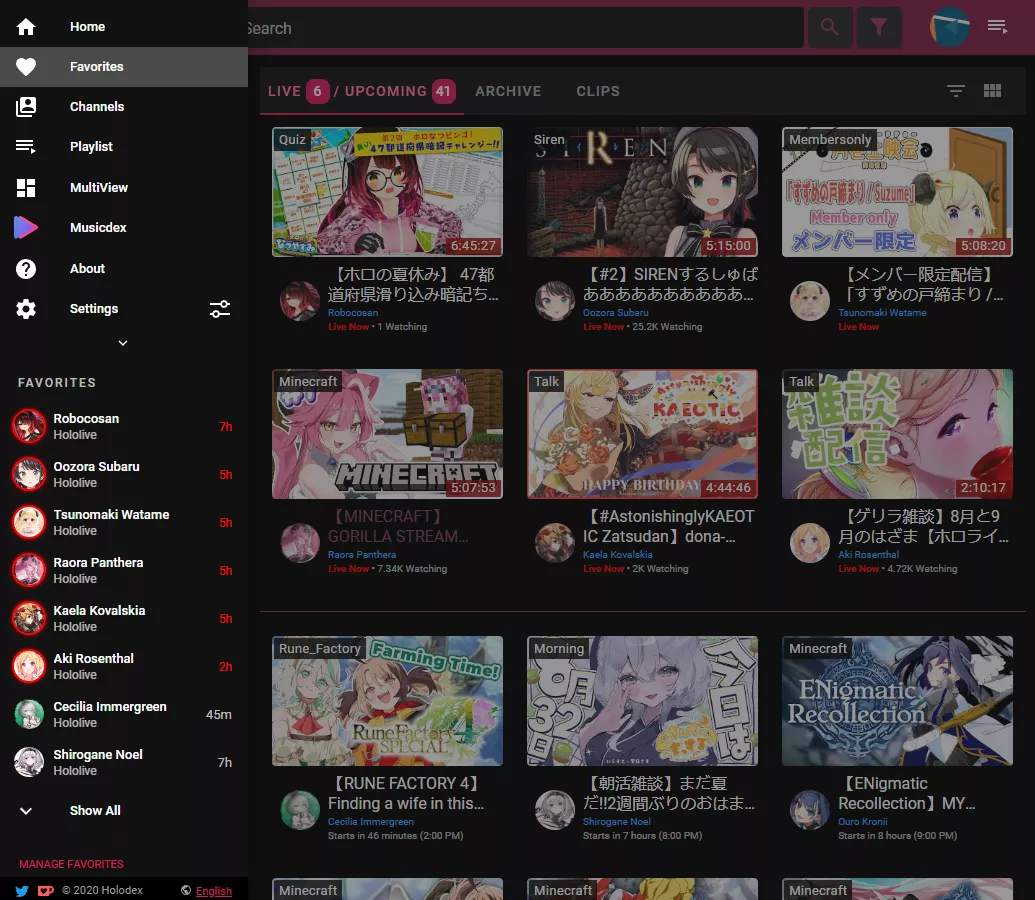
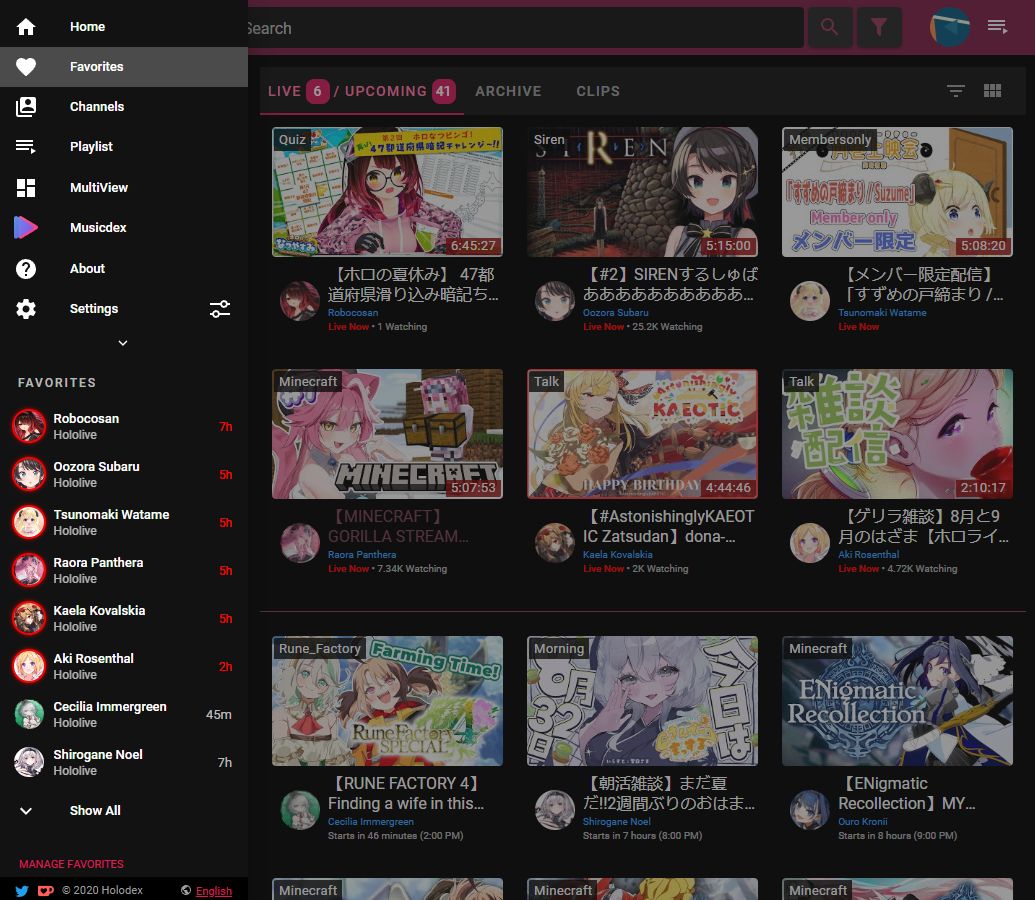
Aesthetic tweaks centred around improved spacing and button sizes. Improved dark mode, adjustable chat width, hiding scrollbars/buttons and many more tweaks.
Holodex & Hyperchat Tweaks - Atlantis by Ayrlin-Renata

Details
AuthorAyrlin-Renata
LicenseMIT
Categoryholodex.net
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fork of Himither's Holodex-Hyperchat-Tweaks.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Holodex & Hyperchat Tweaks - Atlantis
@namespace https://github.com/Ayrlin-Renata
@homepageURL https://github.com/Ayrlin-Renata/HHT-Atlantis
@supportURL https://github.com/Ayrlin-Renata/HHT-Atlantis/issues
@version 1.0.2
@description Aesthetic tweaks centred around improved spacing and button sizes. Improved dark mode, adjustable chat width, hiding scrollbars/buttons and many more tweaks.
@author Ayrlin (Fork Author), Himither (Original Author)
@license MIT
@preprocessor stylus
@var text Holodex " " '---Holodex---'
@var select darkmode "Dark Mode" {
"Default": "normal",
"Darker*": "darker",
"La+ Darknesss": "blacker"
}
@var checkbox borderlessHolodex "Borderless Holodex" 1
@var checkbox videoCardTweaks "Video Card Tweaks" 1
@var checkbox sidebarTweaks "Sidebar Tweaks" 1
@var number sidemenuWidth "Sidebar Width" [220, 170, 1080, 1, "px"]
@var checkbox sidebarResizeVideo "Resize page when sidebar shown" 0
@var select changeAvatar "Change Avatar Image" {
"None": "none",
"Aqua Anchor*": "'data:image/webp;base64,UklGRi4JAABXRUJQVlA4WAoAAAAQAAAAPwAAPwAAQUxQSC4EAAABkL9t2/G2G7prczY7M5lto+5s27Zt27Zt215tN1ic54fv/ZAvi4gJwH/dq2Lz8NCmQZ72UmDYjQSVwaCKu9zHzy6a3jYTr+Gi0g46x5Dg7y1l1+AvifxaQ2YBN0j0KW959TGwNH/+aln/gmXlcYm41psdS5bq+oBBh53lVCGecasYAJR5xvheQk6t1BxNZzB76jk59eUUYeT8Kc2qnMLRtJdTuIETU5ZVPY3RVk7NVRx9FGu4iZNVR07lojn0ohKn5mfifioiJ9eTDHozqLZixCdi7nSUE4K1DDJlZpmJmdsasvY6xRK601VGjgCqfRDzrCwAR5l0OdQNQMO3wl4oAUQebCOL0GRKjgBQ8aCKL3dnWQB9Mym6owxCk4koOQKAS9uHrMvNnQD0zSSi6I42C0kibtKyqdOmTrzJsJ6aOHXa1FUZxI3uYKOQJLJ5dAdxDq3GVeQJTiIZRnfgqTquLiPwGf2cmI9T6jvJ8nUhTtGZf+m6F0eZQWS+09EZKPRIHlf9AdfgZ1aihEqcfmYiopx1JQHlazncDwLKbVcRERlCOGuJ/aqLIxSveawWi8ViZVm4Vp77QXCJ+EjseQA8rvJQ9qJAKF4zXgzq1bt3z3MM656evXv3GvmVcT8IhdeoiPeEC1D0Gx9ZL1WD4g0RvawO7iLWMHCbfiOi++VR7zYJfBUIKDIEEH3pDOVreqcEcwlrJANNv9L98oj4S0ITKgJddIIobYRT1Uk1IA2UE8s4T8omwapmwAgSqZ3nCX5RgM8aHQk39wYWiiHj5gDpCuyxkNiJcNgqimhEubJuUriWCZpG4lfC5bAYU/Ltvq+iz41T+ACLWSMA71qjT/15O/pBqlnMdgevG4K0Lzb2qupZL5uI0u9Mq7qSNabipFtpViJ1C68a/ba90Qk66Oz7SFBMLQDoqCNmwl+G5W0sMQ3dAKBRiqDzHiKsczid9Szxhu4AHFaR4JveIiheAaCLQbJgAM3ShN33YahvqFh01h/oJl0IUOA2sbNu64jotrfvY6JfA/Kf5zEvcEJX6YLhvt7KcyBweCzRZU/PK6bT1YE22SxSj0ULtVS6DpiqJ3ZyfaDORfMhVyjD/AA4b+ShvNHVEqRKbTRdQ7xLHQEERlQHf9n3PKTe8pmj0wvR/eP8OqQj3qdFIT40l4fM/9Kubx4/M0lIyvyxm65lGCzEm9oGEjrNMfIQZW0MKn2LBN8vX31HDvHrxjlIAY+1Zj6iX69J5MdYEmha6gZpfbaYBdjUtNoTUvusNcpBt9QT0nvMzLJd2hg32NKxyytbPW4NW5danW6L5MVFYHunZqe0UqkP13OALD3Dn1ikMN8PdodsC06PFvd7cn7Iuvp+rTDVrsqQu0fUKyHPg91ghyVWZLBSFxaFfTq2vm4mMl5u7gC7DZgSHzvOF3Zdqzr+91ZQOCDaBAAAUBYAnQEqQABAAD6FNpRHpSMiITP5nVCgEIlsAMQbULMPw/mMVl/CbBwX2FZtx/MB5ymmY7z3gAHWx/WPCPwre9z/KIFAr1peUOJDSpzPfH1qD/rf6WnrK/b1wEsG6bwY1le70ri5fpGuz0oISAFIryvO1qJYdwXhe8iQ/ZGB5b5PMR7P3b+J+39gUZuiPVw4v9r2cIe4IY6SaaPWtXrUMDccTavqu5HnPcJ5KEz6OmQA9Paq6Mg57v4oAAD+/gbVmrVKtAxUl5mxK74my/tQj/YraFw0nF4FTz0amm84N8Y98+zzQXPxtU7Jx1/BzvNYiKQK3EuIwalbiDKsgX2RbWoTSm6Azy0KgRIMVi88HI9CQRwkt/Ie/ykB6cjiOuc3Dfpe24mjuIsgymSx3biirELt4kqYVS/PVWazXRT6bz6cuX/nPg/fV+3oADlLFj4drPKi+EwrE30GpA2p/Jkrq0ZYgOSPTmp7/vawxLvEBPW6ulHuP/qLnwu+a+krj+TG4iHKpqYEgy8aWPEwbZ88//bLMrMkcOluX9oQlZ1a2T8TmpZryJvOCLYHY01nRF6XxY9SS/62CBBfHYH+YAB/tluowEobFBFYE8GAM2R00aR0fiNcgNRcdwwBufLPvMGyaNEMe6YrQdL5Wlc7pSvi3ONThW2S0Pp/0flyotL5IdP3Db/buQlcRJeRwhUdb2C2M243Gqgf1op/iYdGpIrCH8vogv4Wcqd5RXtKT4o1OydVB5pBsr/H40DsNAFaHjaYjMya615QVGm6tr5PsC6BOPeYolfg0yuRCebZ+gnGGZffP3D256doD4KobIBYbblr4u5PQU1a7W+FMUAZAjGWi4Je+jtk5enG2QtwtBVC9OX/efkmuswCV77XSvD0Kfyv9yCNlD9/rQu1m6FGxHt+rk0VlAtPku0Ybr+MZHqpX+eu49q79B4qVyB8m5vXQ5u9qQ9bO9xuHl3iL4sikW433+xsXOVcbozqSt6rjfHEPcUwvoA/EoUay/hdu39dgf9aHaVnNMZkz2U839rsU3LnIBxhuixgotgowhsqWnx/PXzAXQdQJoW+R4yhiN+IhThcLP+YTEUJywwx1YcIiaJhd3L5zjpxESu+HCLZTPfL/jNgQaXAn48/KBitIgRS3JdafcgdumlmwjnqUxxxNnQ1Qa/UkOZ40KAyeJaAs2KKYc+3JqvaVlcG2OYzixTleQ11LC3GEq4hZM9bjMcLwZ6hcuWJ5IHV/+v5ATBz4d6fxXbBVRZsD5tl3YGAE4/UVQXUVJjeQgKjn88a4fKtiPoSJ41SHcR0gvIdfazeI7wbxDRP6zs5OP1B6sAb9c02zdbYZUqJMugUYIlQNC0eOqb0dZDtwg1hxNMNKx7XNx73UMFbKs3Iufsj5jhWOCCQAPLVnhKQfN1zmiIrhFP7p9IvQOdY5WJyWjqH9GRmqueMGcido0fqzn2403jwfYGBa1Iw5pFls46WqCeXvTpKKqKbirStSnk1wqSGdhtvVcem/eBGtXuFnIOm5yJCqFi7nzqDXRAEfDMV0AJXA2kPHtgy/wRApqgRmMTds+Cq5zWCwfGUe0wpKxKW85GpA+vR74uHpAaSzp8NgCcRLLpBPOLccG2ZTNLE43Tl2TMAlgg7oiyaQsSF6hU2AAAA'",
"Custom": "avatarCustom"
}
@var text avatarCustom "Custom avatar (Link to an image/Data URL wrapped in single quotes)" "''"
@var text Singleview " " '---Singleview---'
@var number sidebarWidth "Adjust the chat/TLdex width (170px - 1080px)" [340, 170, 1080, 1, "px"]
@var checkbox videoMaxHeight "Increase video height to 100% (Best with Holodex Theatre Mode)" 0
@var text Multidex " " '---Multidex---'
@var checkbox hoverToolbarButton "Show top-right toolbar button only on mouse hover" 0
@var checkbox hoverChatButtons "Show bottom-right chat buttons only on mouse hover" 0
@var checkbox hoverArchiveSync "Show Archive Sync only on mouse hover" 0
@var text Youtube " " '---YouTube---'
@var checkbox hoverOverlay "Show YouTube overlay only on video hover" 0
@var text YouTubeChat " " 'YouTube Chat'
@var checkbox showLabel "Show \"Live chat replay\" as label" 0
@var checkbox showDropdownMenu "Show dropdown menu again" 0
@var checkbox showButtons "Show hidden buttons (for use on YouTube)" 0
@var text Hyperchat " " '---Hyperchat---'
@var checkbox hideHolodexInfo "Hide Hyperchat Notice (Please 👍 and ⭐ Hyperchat)" 0
@var text Themes " " '---Themes---'
@var select theme "Select a theme" {
"None*": "none",
"Aqua": "aqutan"
}
@var text Scrollbars " " '---Scrollbars---'
@var checkbox hideHolodexScrollbars "Hide Holodex scrollbars" 0
@var checkbox hideYoutubeChatScrollbars "Hide YouTube-Chat scrollbars" 0
@var checkbox hideHyperchatScrollbars "Hide Hyperchat scrollbars" 0
==/UserStyle== */
@-moz-document url-prefix("https://holodex.net") {
/*Sidebar Width*/
.v-navigation-drawer--open {
width: sidemenuWidth !important;
}
if sidebarResizeVideo {
.v-application--wrap:has(.v-navigation-drawer--open) > main {
padding-left: sidemenuWidth !important;
}
}
else if !sidebarResizeVideo {
.v-application--wrap:has(.v-navigation-drawer--open):not(:has(.video)):not(:has(.mv-background)) main {
padding-left: sidemenuWidth !important;
}
}
if darkmode==darker {
.v-main,
.v-sheet,
.watch-layout,
.multiview,
.vue-grid-layout,
{
background-color: black !important;
}
nav .v-list.v-sheet,
.v-navigation-drawer__content,
.v-tabs-bar,
.v-expansion-panel-content,
.v-expansion-panel,
.v-input__slot,
.topic-chip,
.v-bottom-navigation {
background-color: var(--v-background-base) !important;
}
}
if darkmode==blacker {
.v-main,
.v-sheet,
.watch-layout,
.multiview,
.vue-grid-layout,
.v-app-bar.v-toolbar.v-sheet,
.v-navigation-drawer__content,
.v-tabs-bar,
.v-expansion-panel-content,
.v-bottom-navigation {
background-color: black !important;
}
button:not(.video-card-action) {
background-color: transparent !important;
}
header .v-input__slot,
.v-expansion-panel,
.topic-chip {
background-color: var(--v-background-base) !important;
}
}
if borderlessHolodex {
.sidebar,
.watch-live-chat {
border-color: black !important;
}
#bottom-bar,
.mv-cell,
.v-divider {
border-color: transparent !important;
}
.v-navigation-drawer__border {
opacity: 0 !important;
}
.layout-preview {
border-color: var(--v-primary-base) !important;
}
.layout-preview-cell {
border: none !important;
}
}
if sidebarTweaks {
/* Button Tweaks */
#app > div > div:nth-child(1) > nav > div.v-navigation-drawer__content > div.d-flex.justify-center > button {
border-radius: 0;
width: 100%;
height: 2.5em;
}
/* Link Tweaks */
#app > div > div:nth-child(1) > nav > div.v-navigation-drawer__content > div:nth-child(4) > div.v-list-item.v-list-item--dense.theme--dark:hover {
backdrop-filter: brightness(2);
}
#app > div > div:nth-child(1) > nav > div.v-navigation-drawer__content > div:nth-child(4) > div.v-list-item.v-list-item--dense.theme--dark > a {
margin: 0 !important;
padding: 1em 0.3em !important;
width: 100%;
text-decoration: none;
font-size: medium !important;
font-variant: all-small-caps;
}
/* Adjust Spacing */
.v-application--is-ltr .v-list-item__avatar:first-child {
margin-right: 0.6em;
margin-top: 0.32em;
}
.v-list-item__content>*:not(:last-child) {
margin-bottom: 0;
}
.v-list-item__action-text {
margin-left: 0.5em;
}
#bottom-bar > span:nth-child(3) {
display: flex;
}
}
if videoCardTweaks {
.video-card-title {
padding-right: 0 !important;
}
.video-card-subtitle {
font-size: x-small !important;
margin-bottom: 0;
flex-grow: 0 !important;
}
}
if hideHolodexScrollbars {
* {
scrollbar-width: none !important;
}
}
if theme==aqutan {
.tl-name,
.subtitle-text,
.v-application .red--text,
:is(.channel-container, .watch-card) .v-list-item__title {
color: rgb(240, 98, 146) !important;
}
.tl-message .tl-caption,
.text--org {
color: rgb(59, 136, 213) !important;
}
.subtitle-text {
text-shadow: 2px 2px 5px rgb(59, 136, 213);
}
.watch-btn-group button.v-btn:first-child .v-icon__svg {
fill: rgb(59, 136, 213) !important;
}
}
if changeAvatar!="none" {
header .v-avatar {
height: 0 !important;
width: 0 !important;
padding-left: 40px !important;
padding-top: 40px !important;
background: url(changeAvatar) no-repeat center/cover !important;
border-radius: 50%;
}
.v-card .v-avatar {
height: 0 !important;
width: 0 !important;
padding-left: 40px !important;
padding-top: 40px !important;
background: url(changeAvatar) no-repeat center/cover !important;
}
}
}
@-moz-document url-prefix("https://holodex.net/watch") {
.sidebar {
min-width: sidebarWidth !important;
}
if videoMaxHeight {
.watc...