A softer, cleaner, and customizable design for your Wikipedia page.
[Wikipedia] Bambi's Redesign by bambiroe
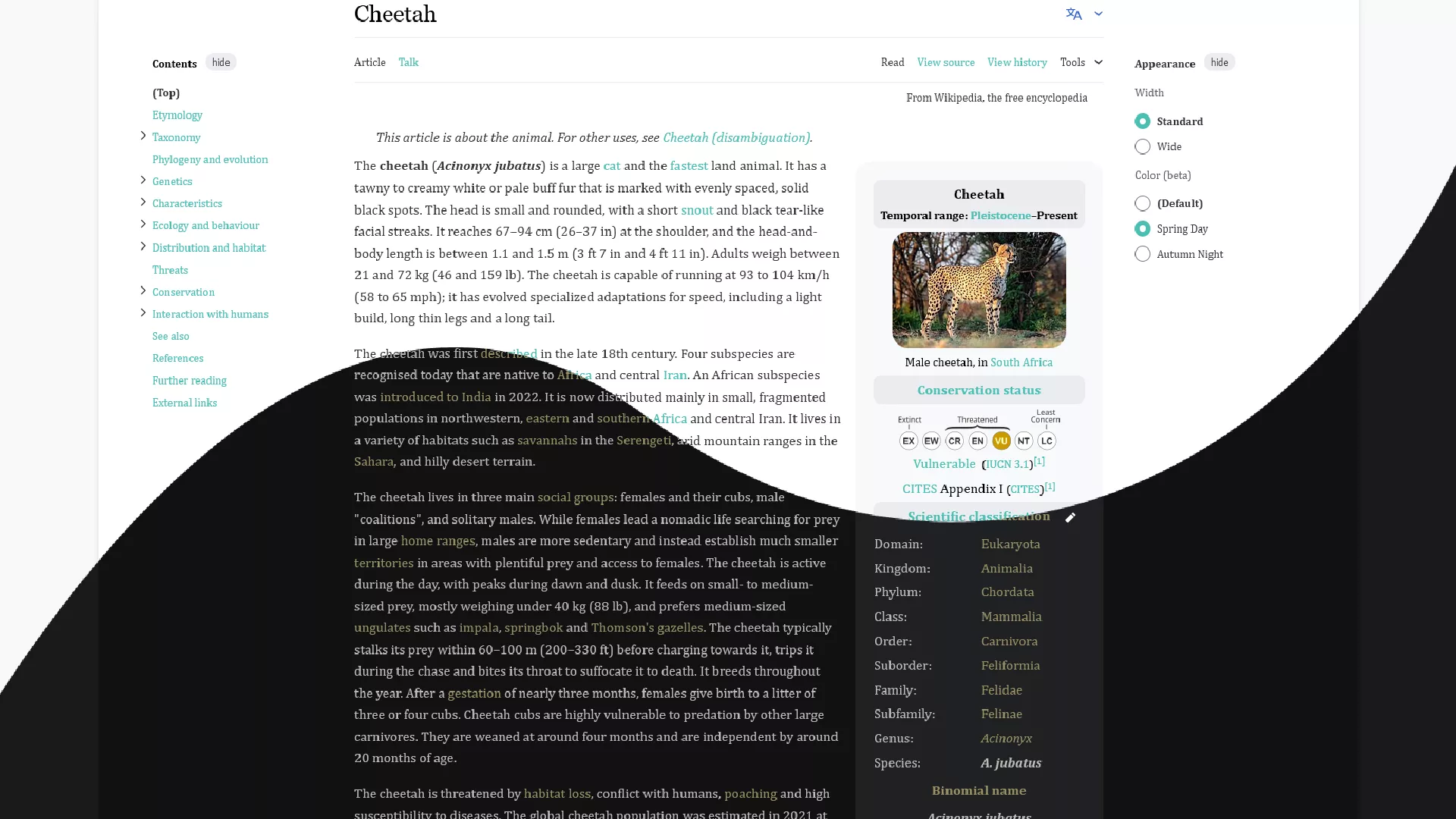
![Screenshot of [Wikipedia] Bambi's Redesign](https://userstyles.world/preview/17950/3.jpeg)
Details
Authorbambiroe
LicenseNo License
Categorywikipedia
Created
Updated
Code size15 kB
Code checksum10b73461
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
⚠️ WARNING:
This CSS uses nesting, which is not supported by standard CSS.
Ensure you're using a preprocessor like SCSS or LESS to enable nested syntax.
ℹ️ Info
- This style is designed for the new Wikipedia layout and might not work on older versions.
- To apply this style, you will need the Stylus extension.
- If you have any questions or issues, feel free to leave a comment. 😊
📌 Versions
- [1.0]: Initial version: Mostly complete, but might require further adjustments. Tested on Firefox only.
- [1.0.1]: Added and fixed certain elements. Re-organised the code for readability.
- [1.0.2]: Fixed the issue of Default theme not having box shadows. Additionally re-organised and optimised the code.
- [1.0.3]: Fixed some minor table inconsistencies. Updated the appearance of article infoboxes.
💡 How to Use:
- Install Stylus extension on your browser.
- Install the style via this page.
- To choose a theme, toggle the options on the right sidebar of the Wiki article.
..- Available themes: Default | Spring Day | Autumn Night. - Enjoy the new design!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [Wikipedia] Bambi's Redesign
@version 1.0.3
@namespace https://userstyles.world/user/bambiroe
@description A softer, cleaner, and customizable design for your Wikipedia page.
@author bambiroe
@license No License
==/UserStyle== */
@-moz-document url("wikipedia.org"),
domain("wikipedia.org"),
domain("wikimedia.org"),
domain("wikivoyage.org"),
domain("mediawiki.org"),
domain("wikinews.org"),
domain("wiktionary.org"),
domain("sigidwiki.com") {
/* === BASE STYLES === */
html {
/* Day Theme */
&.skin-theme-clientpref-day,
&.skin-theme-clientpref-day .notheme,
&.skin-theme-clientpref-day .skin-invert {
--color-base: #333 !important;
--color-base-fixed: #333 !important;
--color-notice: #333 !important;
--color-progressive: #4ABFB4 !important;
--color-progressive--hover: #42A99F !important;
--color-progressive--active: #42A99F !important;
--color-progressive--focus: #4ABFB4 !important;
--color-destructive--focus: #4ABFB4 !important;
--color-visited: #6DA861 !important;
--box-shadow-color-progressive--active: #42A99F !important;
--box-shadow-color-progressive--focus: #4ABFB4 !important;
--box-shadow-color-progressive-selected: #4ABFB4 !important;
--box-shadow-color-progressive-selected--hover: #42A99F !important;
--box-shadow-color-progressive-selected--active: #42A99F !important;
--box-shadow-color-destructive--focus: #42A99F !important;
--background-color-progressive: #4ABFB4 !important;
--background-color-progressive--hover: #42A99F !important;
--background-color-progressive--active: #42A99F !important;
--background-color-progressive--focus: #4ABFB4 !important;
--background-color-progressive-subtle: #CFF2EE !important;
--background-color-input-binary--checked: #42A99F !important;
--background-color-destructive--focus: #42A99F !important;
--background-color-content-added: #B9E9DE !important;
--border-color-progressive: #4ABFB4 !important;
--border-color-progressive--hover: #42A99F !important;
--border-color-progressive--active: #42A99F !important;
--border-color-progressive--focus: #4ABFB4 !important;
--border-color-destructive--focus: #4ABFB4 !important;
--border-color-content-added: #B9E9DE !important;
--outline-color-progressive--focus: #4ABFB4 !important;
--left-color: #42A99F !important;
--right-color: #6DA861 !important;
}
/* Night Theme */
&.skin-theme-clientpref-night,
&.skin-theme-clientpref-night .notheme,
&.skin-theme-clientpref-night .skin-invert {
--background-color-base: #111 !important;
--background-color-neutral-subtle: #1A1A1A !important;
--color-base: #BABABA !important;
--color-base-fixed: #333 !important;
--color-notice: #333 !important;
--color-progressive: #999166 !important;
--color-progressive--hover: #999166 !important;
--color-progressive--active: #999166 !important;
--color-progressive--focus: #756652 !important;
--color-destructive--focus: #756652 !important;
--color-visited: #7A6657 !important;
--box-shadow-color-progressive--active: #999166 !important;
--box-shadow-color-progressive--focus: #756652 !important;
--box-shadow-color-progressive-selected: #756652 !important;
--box-shadow-color-progressive-selected--hover: #999166 !important;
--box-shadow-color-progressive-selected--active: #999166 !important;
--box-shadow-color-destructive--focus: #999166 !important;
--background-color-progressive: #756652 !important;
--background-color-progressive--hover: #999166 !important;
--background-color-progressive--active: #999166 !important;
--background-color-progressive--focus: #756652 !important;
--background-color-progressive-subtle: #110E0E !important;
--background-color-input-binary--checked: #999166 !important;
--background-color-destructive--focus: #999166 !important;
--background-color-content-added: #201818 !important;
--border-color-progressive: #756652 !important;
--border-color-progressive--hover: #999166 !important;
--border-color-progressive--active: #999166 !important;
--border-color-progressive--focus: #756652 !important;
--border-color-destructive--focus: #756652 !important;
--border-color-content-added: #201818 !important;
--outline-color-progressive--focus: #756652 !important;
--left-color: #999166 !important;
--right-color: #7A6657 !important;
}
}
/* === GENERAL CHANGES === */
::selection {
background-color: var(--color-base-fixed) !important;
}
body {
font-family: Cambria, Georgia, serif !important;
}
table,
div {
border-radius: 20px;
border: none !important;
}
a {
&:hover,
&:active,
&:focus {
text-decoration: underline !important;
}
}
button,
a,
input,
img,
video,
form {
border: none !important;
outline: none !important;
box-shadow: none !important;
}
/* === DROPDOWNS === */
html {
&.skin-theme-clientpref-day,
&.skin-theme-clientpref-night,
&.skin-theme-clientpref-os {
.vector-dropdown-content,
.cdx-typeahead-search__menu,
.grid.uls-menu {
border-radius: 20px !important;
box-shadow: 0 2px 6px -1px rgba(0, 0, 0, 0.2) !important;
}
}
&.skin-theme-clientpref-night {
.vector-dropdown-content,
.cdx-typeahead-search__menu,
.grid.uls-menu {
box-shadow: 0 2px 6px -1px rgba(255, 255, 255, 0.1) !important;
}
}
&.skin-theme-clientpref-os {
.vector-dropdown-content,
.cdx-typeahead-search__menu,
.grid.uls-menu {
box-shadow: 0 2px 6px -1px var(--color-placeholder) !important;
}
}
}
/* === TOP TOOLBAR MENU === */
header.mw-header {
margin-bottom: 20px !important;
padding: 20px !important;
border-radius: 20px;
box-shadow: 0 0 6px 1px rgba(0, 0, 0, 0.09) !important;
}
div.cdx-typeahead-search {
margin-left: 45px !important;
input.cdx-text-input__input {
padding: 10px;
border-radius: 20px 0 0 20px;
border-left: 1px solid var(--background-color-neutral) !important;
border-top: 1px solid var(--background-color-neutral) !important;
border-bottom: 1px solid var(--background-color-neutral) !important;
}
button.cdx-search-input__end-button {
border-radius: 0 20px 20px 0;
}
button.cdx-search-input__end-button:hover {
background-color: var(--background-color-neutral) !important;
}
}
/* === UNDER-TITLE TOOLBAR === */
div.vector-page-toolbar {
padding: 10px 0 !important;
border-radius: 0 !important;
border-bottom: 1px solid var(--background-color-neutral) !important;
.vector-page-toolbar-container {
box-shadow: none !important;
}
}
#p-lang-btn {
span.vector-icon {
margin: 0 !important;
}
span.vector-dropdown-label-text {
font-size: 0 !important;
}
}
div.grid.uls-menu.notheme.skin-invert {
#search {
border-radius: 20px 20px 0 0;
border-bottom: 1px solid var(--background-color-neutral) !important;
}
#uls-settings-block {
border-top: 1px solid var(--background-color-neutral) !important;
}
#uls-cc {
border-radius: 0 0 20px 20px;
}
}
div.vector-body-before-content {
border-radius: 0 !important;
#siteSub {
padding-right: 20px;
text-align: right;
}
div.mw-indicators {
z-index: 999;
position: fixed;
bottom: 10px;
right: 10px;
}
}
/* === SIDEBARS === */
div.vector-column-start,
div.vector-column-end {
margin-top: 70px;
}
div.vector-dropdown-content button,
div.vector-sticky-pinned-container button {
border-radius: 10px !important;
}
#skin-client-prefs-vector-feature-custom-font-size {
display: none;
}
/* Radio Buttons */
input.cdx-radio__input {
+ span.cdx-radio__icon {
border: 1px solid var(--border-color-interactive) !important;
}
&:enabled:checked + span.cdx-radio__icon {
border: 6px solid var(--color-progressive) !important;
}
}
/* Client Pref Labels */
label[for="skin-client-pref-skin-theme-value-os"],
label[for="skin-client-pref-skin-theme-value-day"],
label[for="skin-client-pref-skin-theme-value-night"] {
font-size: 0;
}
label[for="skin-client-pref-skin-theme-value-os"]:after {
content: 'Default...