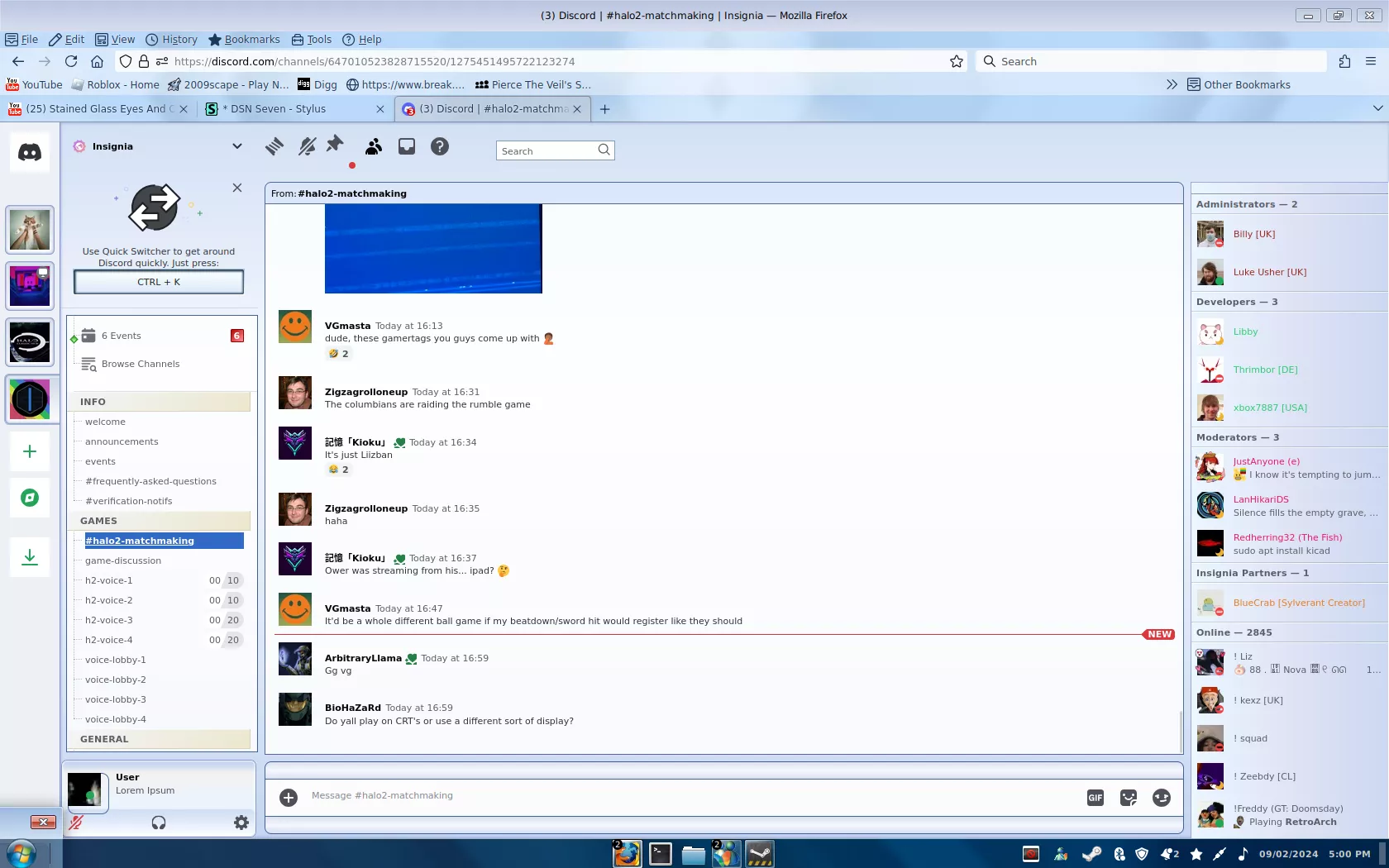
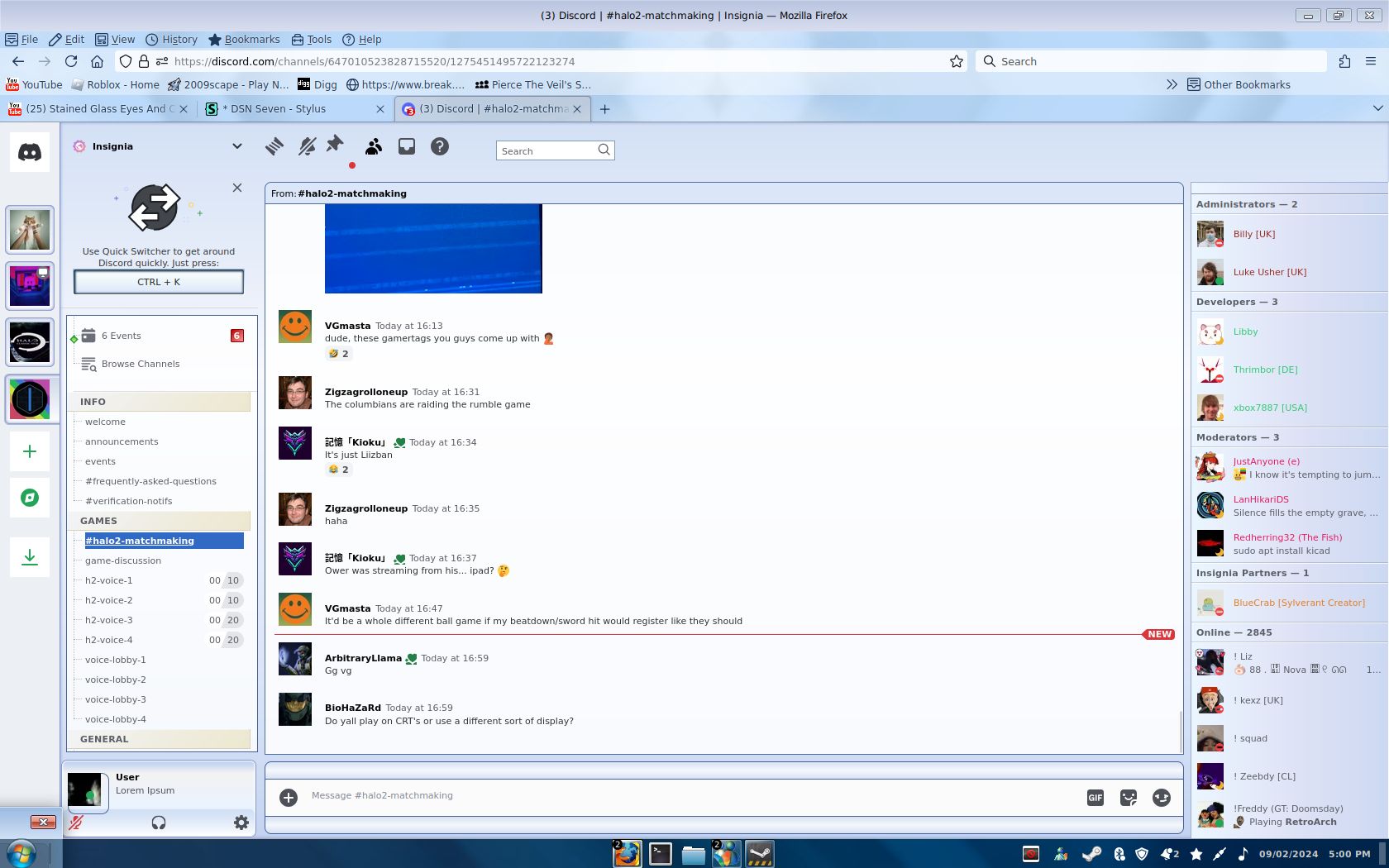
MSN Messenger XP Era theme for discord Credit: https://userstyles.world/user/numoder
Discord Network 7 by linguini53461

Details
Authorlinguini53461
Licenseunlicensed
Categorydiscord.com
Created
Updated
Size99 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(if the apps icon is buggy remove it using ublock or similar tools) also recommended to turn off text aliasing
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Network 7
@version 20240902.15.46
@namespace https://userstyles.world/user/numoder
@description MSN Messenger XP Era theme for discord (if the apps icon is buggy remove it using ublock or similar tools)
@author numoder
@license unlicensed
==/UserStyle== */
@-moz-document domain("discord.com") {
/**
* @name DiscordNetwork 7
* @author numoder
* @version 1
* @description MSN-like theme for discord.
* @source https://github.com/numoder/DSN7
*/
:root {
--main-font: Tahoma, sans-serif;
--font-primary: Tahoma, sans-serif;
--font-display: Tahoma, sans-serif;
--font-headline: Tahoma, sans-serif;
--font-code: Tahoma, sans-serif;
--font-clan-body: Tahoma, sans-serif;
--font-clan-signature: Tahoma, sans-serif;
--font-size: 11px;
--forward: url(https://numoder.github.io/DSN7/assets/icons/navigation/forward.png);
/* dont touch */
--scrollbar-width: 17px !important;
--custom-scrollbar-scrollbar-width: 17px !important;
--radius-none: 0px !important;
--radius-xs: 0px !important;
--radius-sm: 0px !important;
--radius-md: 0px !important;
--radius-lg: 0px !important;
--radius-xl: 0px !important;
--radius-xxl: 0px !important;
--radius-round: 0px !important;
}
.theme-light {
--scrollbar: url(https://numoder.github.io/DSN7/assets/luna/luna-scrollbar.png);
--plus-icon: url(https://numoder.github.io/DSN7/assets/luna/plus.png);
--minus-icon: url(https://numoder.github.io/DSN7/assets/luna/minus.png);
--primary-text-color: #222;
--selected-color: #316ac5;
--button-background: linear-gradient(180deg, #fff, #ecebe5 86%, #d8d0c4);
--button-border: 1px solid #003c74;
--button-background-active: linear-gradient(180deg, #cdcac3, #e3e3db 8%, #e5e5de 94%, #f2f2f1);
--button-shadow-hover: inset -1px 1px #fff0cf, inset 1px 2px #fdd889, inset -2px 2px #fbc761, inset 2px -2px #e5a01a;
--button-shadow-focus: inset -1px 1px #cee7ff, inset 1px 2px #98b8ea, inset -2px 2px #bcd4f6, inset 1px -1px #89ade4, inset 2px -2px #89ade4;
--button-outline-focus: 1px dotted #000;
--button-box-shadow: none !important;
--msn-button-background: linear-gradient(0deg, rgba(220, 228, 252, 1) 0%, rgba(234, 245, 250, 1) 50%, rgba(255, 255, 255, 1) 100%);
--msn-button-border-image: linear-gradient(#a8c0d8, white) 1;
--msn-button-box-shadow: inset 0px 0px 1px 1.75px #1f3d53, inset 0px 1px 0px 2px white;
--msn-button-hover-box-shadow: inset 0px 0px 1px 1.75px #1f3d53, inset 0px 1px 0px 2px rgb(0, 0, 0), inset -1px 4px #fff0cf, inset 1px 4px #fdd889, inset -4px 4px #fbc761, inset 3px -4px #e5a01a;
--msn-button-active-background: linear-gradient(0deg, rgba(118, 136, 185, 1) 0%, rgba(218, 232, 237, 1) 50%, rgba(231, 231, 231, 1) 100%);
--msn-button-active-box-shadow: inset 0px 0px 1px 1.75px #1f3d53, inset 0px 1px 0px 2px rgb(0, 0, 0);
--input-background: white;
--input-border: 1px solid #1d5281;
--search-border: 1px solid #7f9db9;
--checkbox-background: linear-gradient(135deg, #dcdcd7, #fff);
--checkbox-hover: inset -2px -2px #f8b636, inset 2px 2px #fedf9c;
--checkbox-active-background: linear-gradient(135deg, #b2b2a9, #e1dfd0);
--option-button-background: linear-gradient(135deg, #d5d5d5, #fff);
--option-button-hover-box-shadow: inset -2px -2px #f8b636, inset 2px 2px #fedf9c;
--option-button-active-background: linear-gradient(135deg, #b2b2a9, #e1dfd0);
--explorer-background: linear-gradient(135deg, rgba(243, 244, 247, 1) 0%, rgba(236, 231, 205, 1) 100%);
--explorer-button-box-shadow: inset -1px -1px 0px 0px #d8d2bd, inset 1px 1px 0px 0px #ffffff80;
--explorer-item-background: white;
--explorer-item-border: 1px solid #ece9d8;
--explorer-item-hover-border: 1px solid #316ac5;
}
.theme-dark {
--scrollbar: url(https://numoder.github.io/DSN7/assets/zune/zune-scrollbar.png);
--minus-icon: url(https://numoder.github.io/DSN7/assets/zune/minus.png);
--plus-icon: url(https://numoder.github.io/DSN7/assets/zune/plus.png);
--primary-text-color: black;
--selected-color: #bebebe;
--button-background: linear-gradient(0deg, rgba(186, 186, 186, 1) 0%, rgba(221, 221, 221, 1) 39%, rgba(235, 235, 235, 1) 40%, rgba(255, 255, 255, 1) 100%);
--button-border: 1px solid #565656;
--button-box-shadow: inset 0px 0px 1px 1px #00000042, inset 0px 0px 0px 2px #dcdcdc, 0px 0px 0px 1px #ffffff25;
--button-background-active: linear-gradient(180deg, rgba(186, 186, 186, 1) 0%, rgba(221, 221, 221, 1) 39%, rgba(235, 235, 235, 1) 40%, rgba(255, 255, 255, 1) 100%);
--button-shadow-hover: inset 0px -1px 1px 1px #da7a26c3, inset 0px 1px 1px 1px #f5e8a1d6, inset 0px 0px 1px 1px #00000042, inset 0px 0px 0px 2px #dcdcdc, 0px 0px 0px 1px #ffffff25;
--button-shadow-focus: var(--button-shadow-hover) !important;
--button-outline-focus: 1px dotted #000;
--msn-button-background: var(--button-background);
--msn-button-border-image: none;
--msn-button-box-shadow: var(--button-box-shadow);
--msn-button-hover-box-shadow: var(--button-shadow-hover);
--msn-button-active-background: var(--button-background-active);
--msn-button-active-box-shadow: none;
--input-background: white;
--input-border: 1px solid #969696;
--search-border: 1px solid #969696;
--checkbox-background: linear-gradient(135deg, rgba(223, 223, 223, 1) 0%, rgba(255, 255, 255, 1) 100%);
--checkbox-hover: inset -2px -2px #f8b636, inset 2px 2px #fedf9c;
--checkbox-active-background: linear-gradient(135deg, rgba(171, 171, 171, 1) 0%, rgba(232, 232, 232, 1) 100%);
--option-button-background: linear-gradient(135deg, #dcdcd7, #fff);
--option-button-hover-box-shadow: inset -2px -2px #f8b636, inset 2px 2px #fedf9c;
--option-button-active-background: linear-gradient(135deg, #b0b0b0, #e0e0e0);
--explorer-background: linear-gradient(135deg, rgba(243, 244, 247, 1) 0%, rgba(236, 231, 205, 1) 100%);
--explorer-button-box-shadow: inset -1px -1px 0px 0px #d8d2bd, inset 1px 1px 0px 0px #ffffff80;
--explorer-item-background: white;
--explorer-item-border: 1px solid #e2e2e2;
--explorer-item-hover-border: 1px solid #316ac5;
--tooltip-background: #bebebe;
--tooltip-border: 1px solid #2f3136;
}
/* universal rules */
* {
font-size: var(--font-size) !important;
scrollbar-width: 17px !important;
scrollbar-color: unset !important;
}
.button_dd4f85:not(.lookBlank_dd4f85),
.role_f9575e {
min-width: 75px !important;
min-height: 23px !important;
}
.container_cebd1c {
max-width: 13px;
max-height: 13px;
}
foreignObject,
[id = ":r4r:"],
.assetsLargeMaskUserPopout_d5089b,
.assetsLargeMaskUserPopoutV2_d5089b,
.assetsLargeMaskStreamPreview_d5089b,
.assetsLargeMaskVoiceChannel_d5089b,
.assetsLargeMaskBiteSizePopout_d5089b,
.assetWrapperMasked_cb3343 {
mask: none !important;
}
.wrapperSimple_c5f96a,
.avatar_ec86aa,
.iconInactive_f11207,
.avatar_f9f2ca {
border-radius: 0px !important;
}
.mainContent_a08117 .icon_a08117 {
width: 9px !important;
height: 9px !important;
}
[d = "M5.3 9.3a1 1 0 0 1 1.4 0l5.3 5.29 5.3-5.3a1 1 0 1 1 1.4 1.42l-6 6a1 1 0 0 1-1.4 0l-6-6a1 1 0 0 1 0-1.42Z"] {
fill: transparent;
}
.theme-dark .sizeSmall_dd4f85,
.sizeSmall_dd4f85:not(.colorBrand_dd4f85) {
height: 23px;
}
.voiceAvatar_a5cd29,
.border_a5cd29,
.radioBar_eb92a8 {
border-radius: 0px !important;
}
[role = "radiogroup"] > div:first-child > div {
border-radius: 2px 0 0 0 !important;
}
[role = "radiogroup"] > div:last-child > div {
border-radius: 0 0 0 2px !important;
}
.fieldButtonList_b69b77 > button {
margin: 10px 3px !important;
}
.settingsTabBarItem_d576e9,
.settingsTabBarItem_f62afd {
margin-left: inherit;
margin-right: inherit;
}
.tabBarItem_c1519f {
margin-right: -2px !important;
}
textarea::selection {
background: var(--selected-color)!important;
color: #fff !important;
}
.body_b9fccc > div,
.userPopoutOverlayBackground_c69a7b > .scroller_d2b491,
.userPopoutOverlayBackground_c69a7b .scrollerBase_c49869,
.userPanelInner_c69a7b > div,
.menu_d90b3d > div,
.modal_b545d5,
.modalContent_b545d5,
.searchBar_c6ee36 > div,
.channelTextArea_d0696b > div,
.focusLock_f9a4c9.editor_a552a6,
.wrapper_da9f92 > div > .inner_effbe2,
.videoGrid_bae578 {
overflow: hidden !important;
}
.animatorLeft_f88ae3:has(.emojiPicker_c6ee36) .categoryList_c6ee36 .scrollerBase_c49869::-webkit-scrollbar,
[data-list-id = "guildsnav"] > div::-webkit-scrollbar,
.contentWrapper_af5dbb > div > div > .scrollerBase_c49869::-webkit-scrollbar,
.popout_f6639d.none_c49869.scrollerBase_c49869::-webkit-scrollbar,
.sidebarRegionScroller_c25c6d::-webkit-scrollbar {
width: 0px !important;
}
.emojiPickerHasTabWrapper_c6ee36 .categoryList_c6ee36,
.categoryList_a7a485 {
top: 34px !important;
}
.menu_d90b3d > div {
padding: 3px !important;
}
.zalgo_f9f2ca.cozy_f9f2ca .header_f9f2ca {
padding-top: 14px;
}
.body_b9fccc > .infoScroller_a24910 {
padding: 0 12px !important;
}
.fade_eed6a8::-webkit-scrollbar-thumb,
.fade_eed6a8::-webkit-scrollbar-track {
visibility: visible !important;
}
.thin_eed6a8::-webkit-scrollbar,
.scroller_e2e187::-webkit-scrollbar {
width: 17px !important;
}
.auto_eed6a8::-webkit-scrollbar-thumb,
.auto_eed6a8::-webkit-scrollbar-track,
.auto_c49869::-webkit-scrollbar-track,
.auto_c49869::-webkit-scrollbar-thumb {
border-radius: 0px !important;
}
.auto_eed6a8::-webkit-scrollbar-track {
background: transparent !important;
}
.auto_c49869::-webkit-scrollbar-track {
background: transparent ...