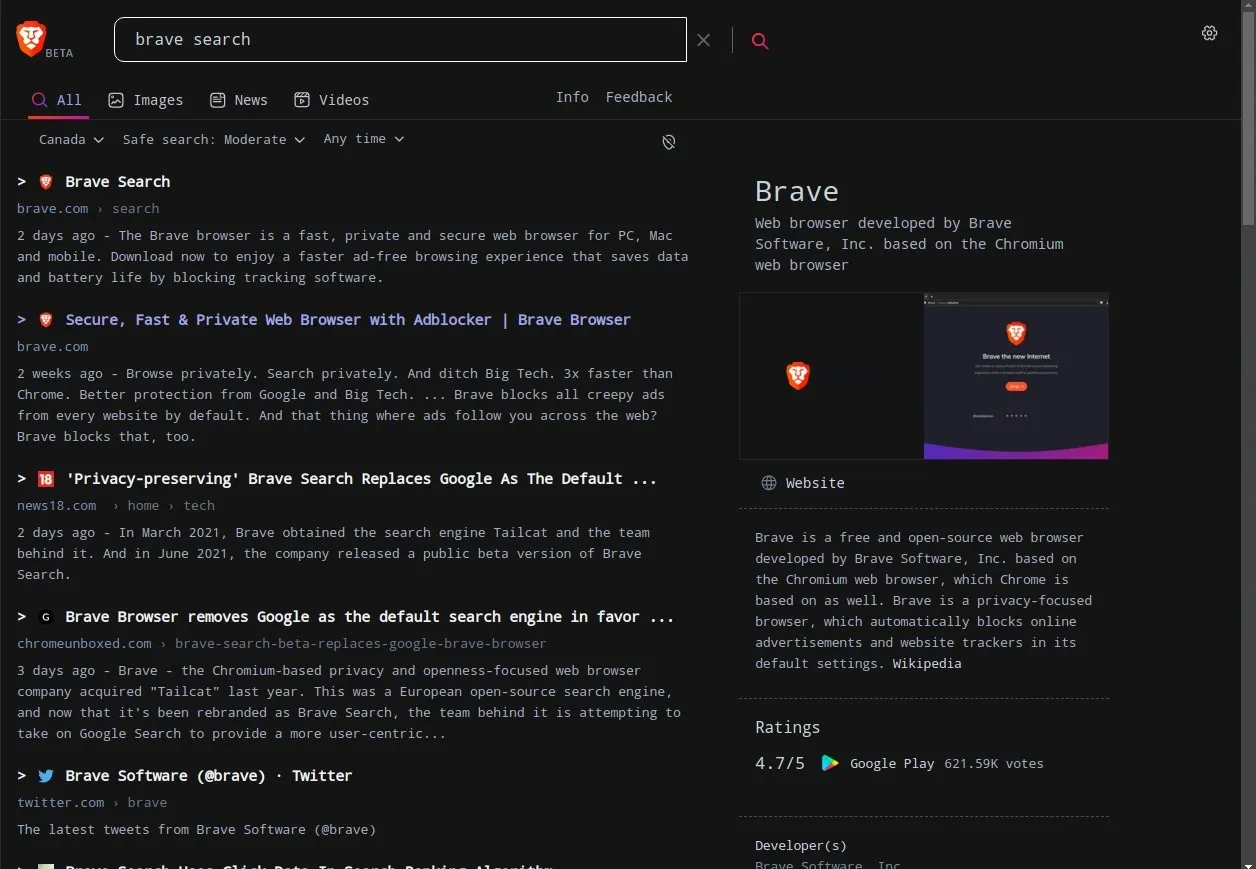
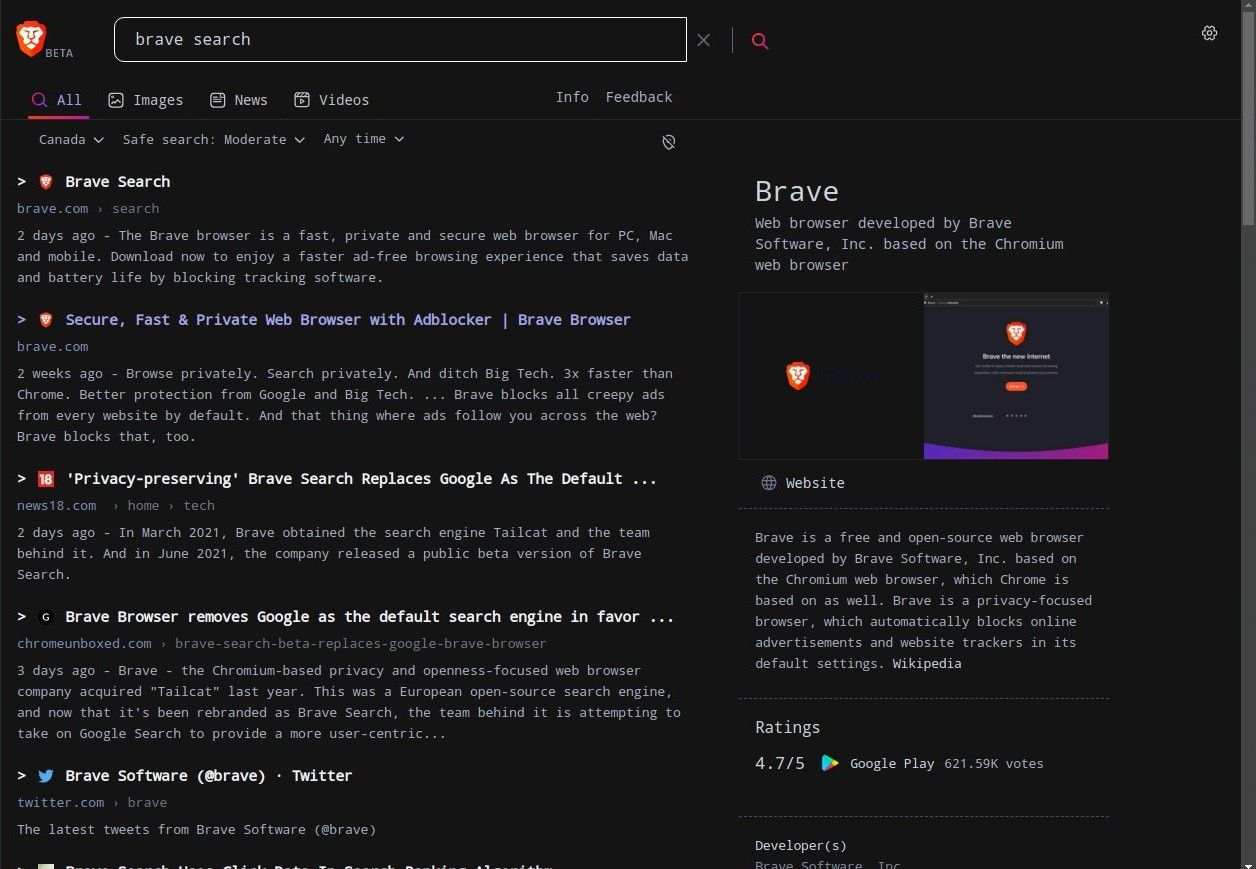
A terminal-ized template for Brave Search
Brave Search by hussein-esmail7
Imported and mirrored from https://raw.githubusercontent.com/hussein-esmail7/userstyles/main/src/brave_search.user.css

Details
Authorhussein-esmail7
License
Categoryuserstyles, brave search, search engine
Created
Updated
Code size2.0 kB
Code checksum2400dad7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Brave Search
@version 1.0.2
@author Hussein Esmail
@description `A terminal-ized template for Brave Search`
@namespace https://github.com/hussein-esmail7/userstyles
@homepageURL https://github.com/hussein-esmail7/userstyles
@supportURL https://github.com/hussein-esmail7/userstyles/issues
==/UserStyle== */
@-moz-document domain("search.brave.com") {
:root {
--color-bg: #141414; /* Default background color */
--color-fg: #f8f8f8; /* Default text color */
--color-fg-secondary: #eeeeee;
--color-fg-button: black;
--color-bg-table: #31363a;
--table-hover-color: #222222;
--color-transparent: transparent;
--color-bg-search: white;
--color-fg-border: white;
--font-all: monospace;
--txt-result-prefix: "> "; /* String to display before new search result */
color-scheme: dark; /* Used to get dark scroll bars */
}
html, p, * {
font-family: var(--font-all) !important;
}
main, header, footer, body *, #navbar-tabs, .container-80, #results, .snippet {
background-color: var(--color-bg) !important;
}
.snippet {
padding-left: 0px;
padding-top: 10px;
padding-right: 0px;
margin-left: 0 !important;
}
.container-80 {
padding-left: 1em;
}
.snippet-title {
display: block !important;
font-size: 15px !important;
font-weight: bold;
}
input[type=text] {
width: 100% !important;
padding: 12px 20px !important;
margin: 8px 0 !important;
box-sizing: border-box !important;
border: 1px white solid !important;
}
.snippet-title:before {
content: var(--txt-result-prefix) !important;
}
.favicon {
display: none;
}
#search-elsewhere * {
margin-top: 0px;
margin-bottom: 0px;
}
}