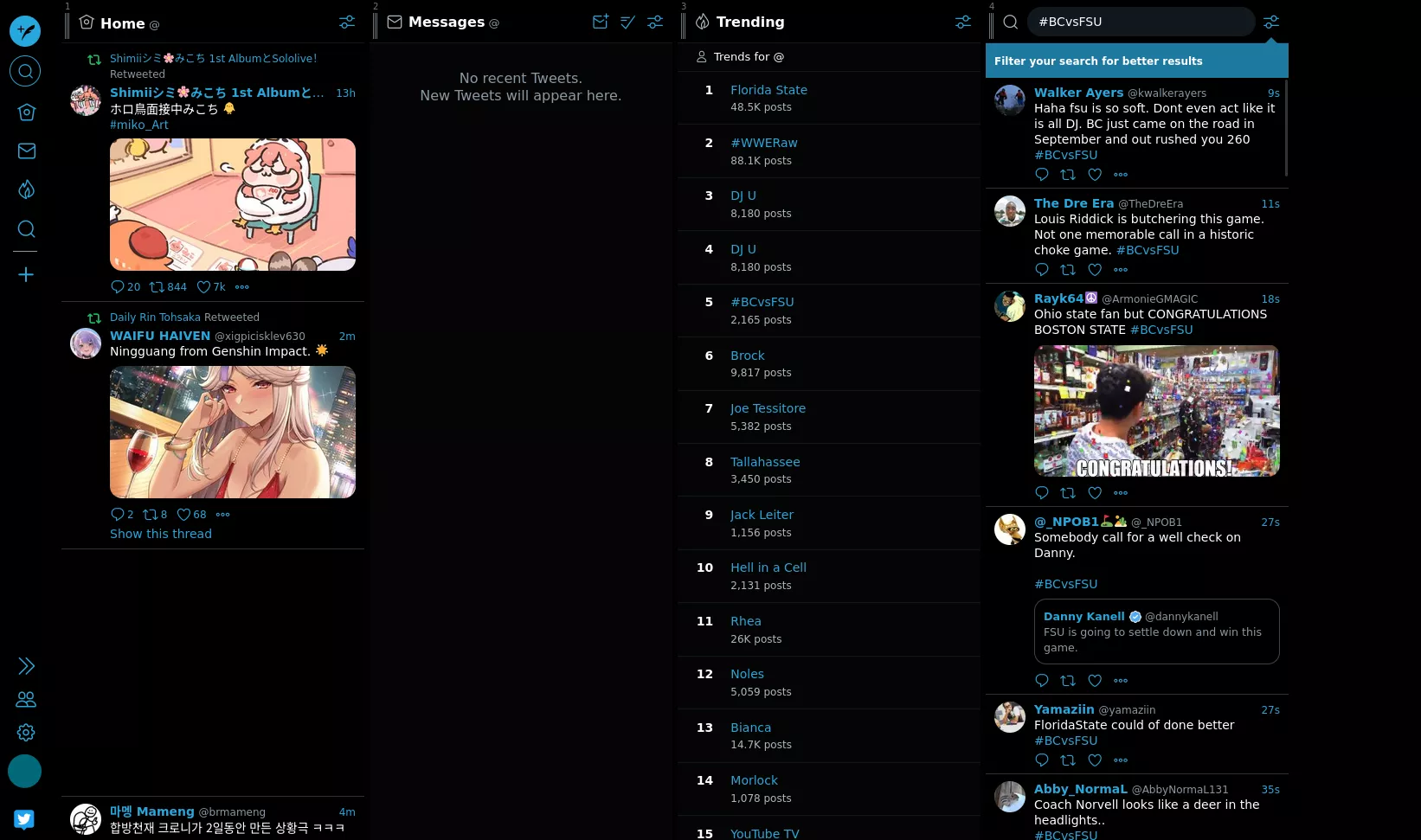
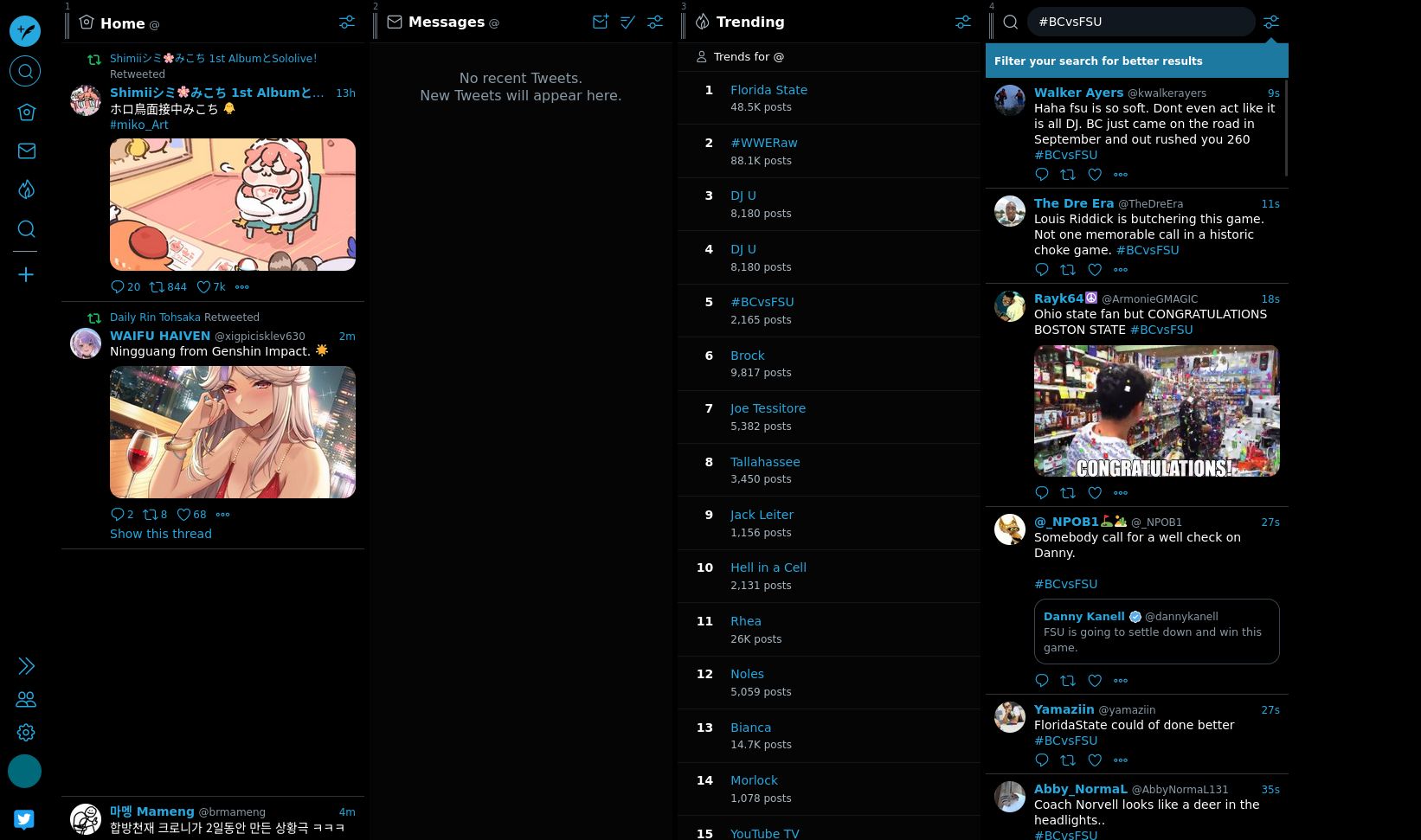
TweetDeck, but AMOLED
AMOLED TweetDeck (Works w/ OldTweetDeck) by slippinggitty

Details
Authorslippinggitty
LicenseWTFPL
Categoryx.com/i/tweetdeck
Created
Updated
Code size5.3 kB
Code checksum1e44c231
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AMOLED TweetDeck (Works w/ OldTweetDeck)
@version 20240903.02.59
@namespace x.com/i/tweetdeck
@description TweetDeck, but AMOLED
@author SlippingGitty
@license WTFPL
==/UserStyle== */
@-moz-document url-prefix("https://x.com/i/tweetdeck") {
/***
* █████╗ ███╗ ███╗ ██████╗ ██╗ ███████╗██████╗
* ██╔══██╗████╗ ████║██╔═══██╗██║ ██╔════╝██╔══██╗
* ███████║██╔████╔██║██║ ██║██║ █████╗ ██║ ██║
* ██╔══██║██║╚██╔╝██║██║ ██║██║ ██╔══╝ ██║ ██║
* ██║ ██║██║ ╚═╝ ██║╚██████╔╝███████╗███████╗██████╔╝
* ╚═╝ ╚═╝╚═╝ ╚═╝ ╚═════╝ ╚══════╝╚══════╝╚═════╝
*
* ████████╗██╗ ██╗███████╗███████╗████████╗██████╗ ███████╗ ██████╗██╗ ██╗
* ╚══██╔══╝██║ ██║██╔════╝██╔════╝╚══██╔══╝██╔══██╗██╔════╝██╔════╝██║ ██╔╝
* ██║ ██║ █╗ ██║█████╗ █████╗ ██║ ██║ ██║█████╗ ██║ █████╔╝
* ██║ ██║███╗██║██╔══╝ ██╔══╝ ██║ ██║ ██║██╔══╝ ██║ ██╔═██╗
* ██║ ╚███╔███╔╝███████╗███████╗ ██║ ██████╔╝███████╗╚██████╗██║ ██╗
* ╚═╝ ╚══╝╚══╝ ╚══════╝╚══════╝ ╚═╝ ╚═════╝ ╚══════╝ ╚═════╝╚═╝ ╚═╝
*
*/
:root {
--SideBar: black;
--ColumnHeader: #000;
--Columns: #050505;
--Tweet: #000;
--Border: #323232;
--ToolTip: #0a0a0a;
--Overlay: rgba(8, 10, 12, .9);
--accent: rgb(38, 167, 222);
--relapse: rgb(30, 121, 160);
}
}
@-moz-document url-prefix("https://x.com/i/tweetdeck") {
html.dark .app-header,
html.dark .column-nav-item,
html.dark .app-navigator,
html.dark .app-header,
html.dark,
.column-nav-item,
html.dark .app-navigato,
html.dark .app-header.is-condensed .visible-in-contracted-header {
background-color: var(--SideBar);
}
html.dark .column-header,
html.dark .column-header-temp {
background: var(--ColumnHeader) !important;
}
html.dark .stream-item {
border-bottom: 1px solid var(--Border);
background-color: var(--Tweet);
}
html.dark .column-scroller,
html.dark .column-message {
background-color: var(--Columns);
}
html.dark .app-columns,
html.dark .app-columns-container,
html.dark .app-content {
padding-left: 6px;
background-color: var(--ColumnHeader);
}
[class="js-dropdown dropdown-menu br--6 padding-v--9 pos-br"],
html.dark .dropdown-menu {
background-color: var(--ToolTip) !important;
}
html.dark .detail-view-inline {
background-color: var(--Tweet);
border: 0px;
}
html.dark .detail-view-inline-text {
border: 1px solid var(--Border);
background-color: var(--Columns);
color: #909090;
}
html.dark .prf-actions,
html.dark .prf-stats,
html.dark .prf-meta {
background-color: var(--Tweet);
}
html.dark .overlay,
html.dark .ovl {
background: var(--Overlay);
}
/* Accent */
html.dark .app-nav-link .icon,
html.dark .app-nav-link .Icon,
html.dark .app-nav-tab .icon,
html.dark .app-nav-tab .Icon,
html.dark .column-header-link .icon-sliders,
html.dark .color-twitter-blue,
html.dark a,
html.dark .s-thats-you .thats-you-text,
[class="Icon icon-more"],
[class="action-text follow-text btn-on-dark"],
html.dark .follow-btn .icon,
html.dark .follow-btn .Icon {
color: var(--accent) !important;
}
html.dark .app-search-fake,
html.dark .s-thats-you .thats-you-text,
html.dark button.btn-on-dark,
html.dark input[type="button"].btn-on-dark {
border: 1px solid var(--accent);
}
[class="icon icon-search"],
.app-search-fake {
color: var(--accent) !important;
}
html.dark .is-condensed .tweet-button {
background-color: var(--accent);
color: black;
border: black;
}
html.dark .search-filter-callout-triangle {
border-bottom-color: var(--relapse);
}
html.dark .bg-color-twitter-blue {
background-color: var(--relapse);
}
}