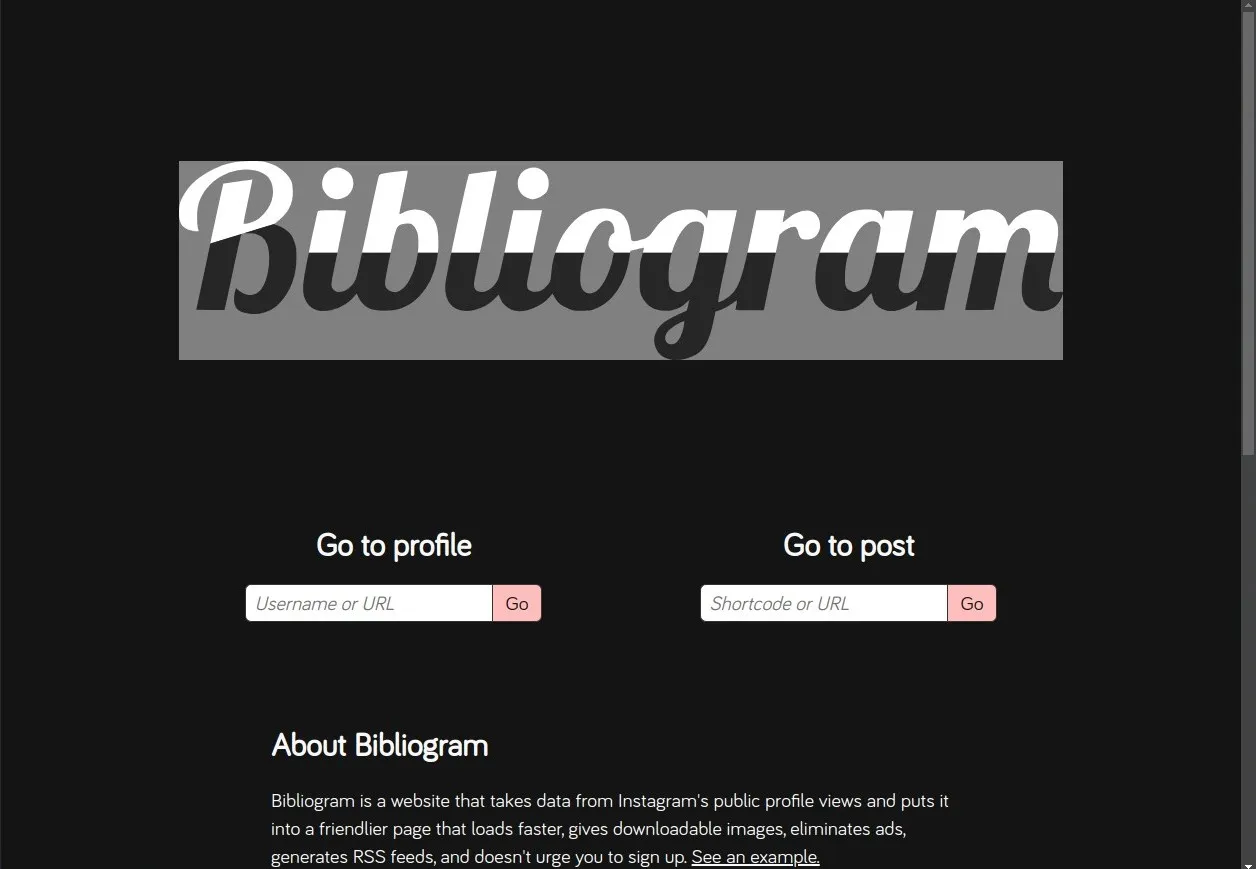
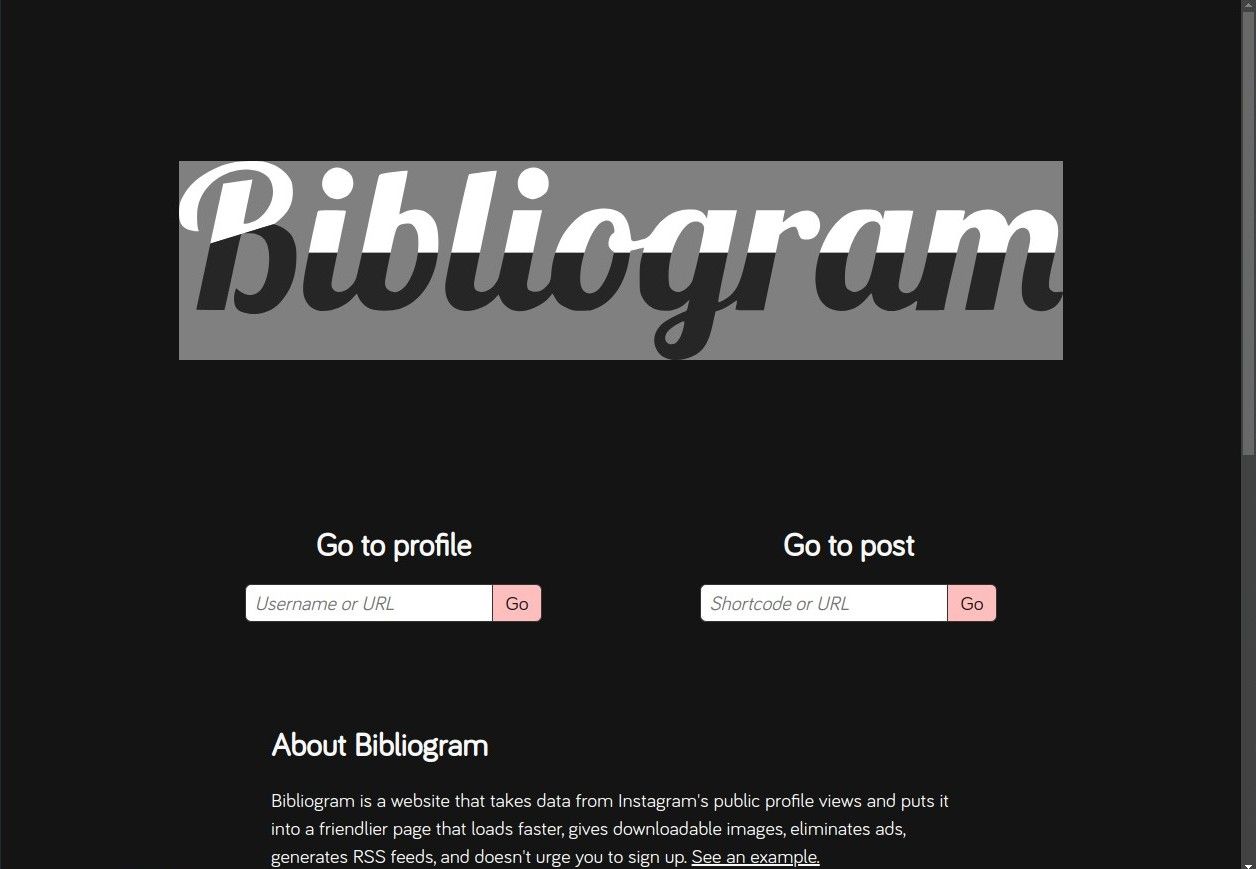
A dark theme template for Bibliogram instances
Bibliogram Dark by hussein-esmail7
Imported and mirrored from https://raw.githubusercontent.com/hussein-esmail7/userstyles/main/src/dark_bibliogram.user.css

Details
Authorhussein-esmail7
License
Categorybibliogram
Created
Updated
Code size1.6 kB
Code checksum1b24f91d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bibliogram Dark
@version 1.0.1
@author Hussein Esmail
@description `A dark theme template for Bibliogram instances`
@namespace https://github.com/hussein-esmail7/userstyles
@homepageURL https://github.com/hussein-esmail7/userstyles
@supportURL https://github.com/hussein-esmail7/userstyles/issues
==/UserStyle== */
@-moz-document domain("bibliogram.art"), domain("bibliogram.snopyta.org"), domain("bibliogram.pussthecat.org"), domain("bibliogram.nixnet.services"), domain("bibliogram.ethibox.fr"), domain("insta.trom.tf"), domain("bibliogram.hamster.dance"), domain("bib.actionsack.com") {
:root {
--color-bg: #141414; /* Default background color */
--color-fg: #f8f8f8; /* Default text color */
--color-bg-button: #222222;
--color-bg-banner: grey;
color-scheme: dark; /* Used to get dark scroll bars */
}
html, body, .timeline-section, header, .about-container, .notice, span, .relative-box, .user-header {
/* Background color */
background-color: var(--color-bg) !important;
}
h1, h2, h3, h4, h5, h6, a, strong, label, .detDesc, div, div#sortby, .comment, #comments, #detailsouterframe *, .comment, #details *, dl * {
/* Text color */
color: var(--color-fg) !important;
}
.selector {
background-color: var(--color-bg-button) !important;
}
.banner-image {
/* Background color of the image on the homepage */
background-color: var(--color-bg-banner);
}
}