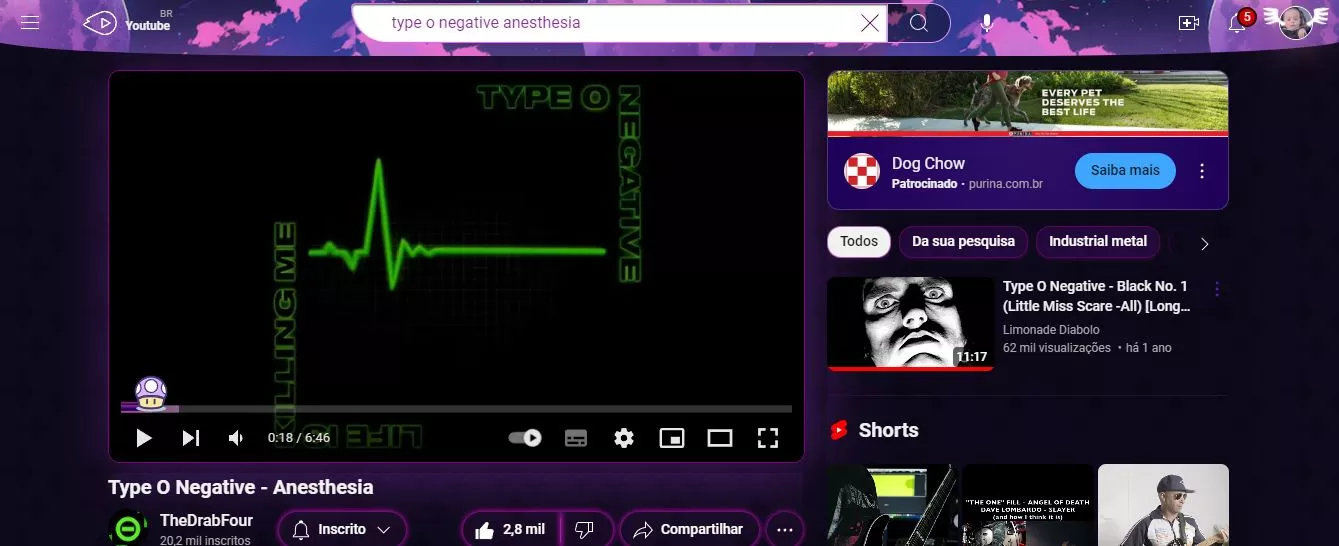
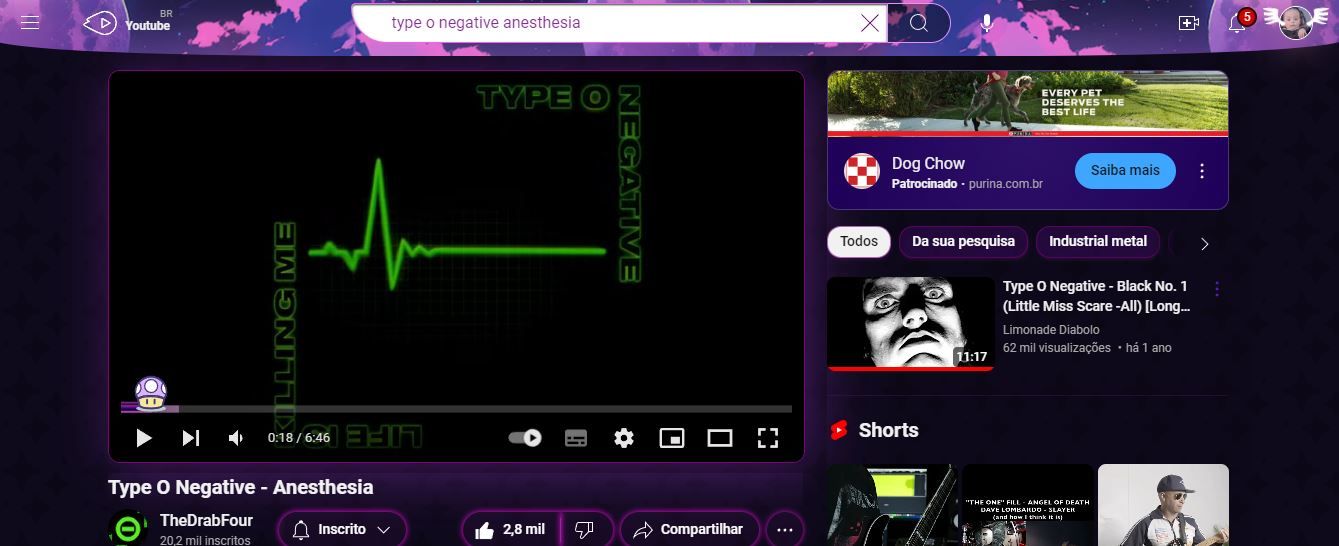
Galaxy & very purple
purple galaxy youtube by Dannick10

Details
AuthorDannick10
LicensedanielRocha
Categorygalaxy, youtube, purple, animation
Created
Updated
Code size24 kB
Code checksum3de407f0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name purple_YK_youtube
@version 20240904.15.44
@namespace https://userstyles.world/user/Dannick10
@description Galaxy & very purple
@author Dannick10
@license daniel
==/UserStyle== */
@-moz-document domain("youtube.com") {
html[dark],
[dark] {
--yt-spec-base-background: #0e091b;
--yt-spec-text-primary: #ffffffb5;
} /* BODY*/
html[dark], [dark] {
--ytd-searchbox-border-color: hsla(278, 100%, 85%, .4);
--ytd-searchbox-legacy-border-color: hsl(260, 84%, 20%);
--ytd-searchbox-legacy-border-shadow-color: hsla(291, 0%, 0%, .76);
--ytd-searchbox-legacy-button-color: hsla(291, 0%, 0%, .41);
--ytd-searchbox-legacy-button-border-color: hsl(289, 100%, 78%);
--ytd-searchbox-legacy-button-focus-color: hsla(0, 0%, 100%, 0.08);
--ytd-searchbox-legacy-button-hover-color: hsla(0, 0%, 100%, 0.08);
--ytd-searchbox-legacy-button-hover-border-color: hsl(276, 100%, 61%);
--ytd-searchbox-legacy-button-icon-color: hsla(0, 94%, 27%, .5);
--ytd-searchbox-background: hsl(297, 0%, 100%);
--ytd-searchbox-text-color: hsla(291, 83%, 29%, .88);
--yt-spec-badge-chip-background: #8b0dd92e;
-yt-spec-raised-background: #a045c1;
--yt-spec-menu-background: #8d369b;
--yt-spec-inverted-background: #ab0a8c;
--yt-spec-additive-background: rgba(154, 37, 206, .1);
--yt-spec-outline: rgba(150, 21, 164, .2);
--yt-spec-outline-inverse: rgba(128, 27, 169, .65);
--yt-spec-outline-inverse-medium: rgba(165, 33, 182, .3);
--yt-spec-shadow: rgba(226, 101, 227, .25);
--yt-spec-call-to-action: #ff3ead;
--yt-spec-call-to-action-inverse: #d406cb;
}
.style-scope .ytd-watch-flexy {
backdrop-filter: blur(20px);
}
html[system-icons][dark], html[system-icons] [dark] {
--yt-spec-icon-inactive: #551bb9;
--yt-spec-icon-disabled: #64126a;
--yt-spec-brand-icon-inactive: #c65ee5;
}
ytd-mini-guide-renderer.ytd-app {
position: fixed;
left: 0;
top: var(--ytd-masthead-height, var(--ytd-toolbar-height));
bottom: 0;
width: var(--ytd-mini-guide-width);
box-sizing: border-box;
background: #0e091b;
}
ytd-browse, ytd-shorts[enable-reduced-margin] #shorts-container.ytd-shorts {
background: #0e091b url('data:image/svg+xml,<svg fill="%23000000" height="200px" width="200px" opacity=".3" version="1.1" id="Icons" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 32 32" xml:space="preserve"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"><g><path d="M12,17c0.8-4.2,1.9-5.3,6.1-6.1c0.5-0.1,0.8-0.5,0.8-1s-0.3-0.9-0.8-1C13.9,8.1,12.8,7,12,2.8C11.9,2.3,11.5,2,11,2 c-0.5,0-0.9,0.3-1,0.8C9.2,7,8.1,8.1,3.9,8.9C3.5,9,3.1,9.4,3.1,9.9s0.3,0.9,0.8,1c4.2,0.8,5.3,1.9,6.1,6.1c0.1,0.5,0.5,0.8,1,0.8 S11.9,17.4,12,17z"></path><path d="M22,24c-2.8-0.6-3.4-1.2-4-4c-0.1-0.5-0.5-0.8-1-0.8s-0.9,0.3-1,0.8c-0.6,2.8-1.2,3.4-4,4c-0.5,0.1-0.8,0.5-0.8,1 s0.3,0.9,0.8,1c2.8,0.6,3.4,1.2,4,4c0.1,0.5,0.5,0.8,1,0.8s0.9-0.3,1-0.8c0.6-2.8,1.2-3.4,4-4c0.5-0.1,0.8-0.5,0.8-1 S22.4,24.1,22,24z"></path><path d="M29.2,14c-2.2-0.4-2.7-0.9-3.1-3.1c-0.1-0.5-0.5-0.8-1-0.8c-0.5,0-0.9,0.3-1,0.8c-0.4,2.2-0.9,2.7-3.1,3.1 c-0.5,0.1-0.8,0.5-0.8,1s0.3,0.9,0.8,1c2.2,0.4,2.7,0.9,3.1,3.1c0.1,0.5,0.5,0.8,1,0.8c0.5,0,0.9-0.3,1-0.8 c0.4-2.2,0.9-2.7,3.1-3.1c0.5-0.1,0.8-0.5,0.8-1S29.7,14.1,29.2,14z"></path><path d="M5.7,22.3C5.4,22,5,21.9,4.6,22.1c-0.1,0-0.2,0.1-0.3,0.2c-0.1,0.1-0.2,0.2-0.2,0.3C4,22.7,4,22.9,4,23s0,0.3,0.1,0.4 c0.1,0.1,0.1,0.2,0.2,0.3c0.1,0.1,0.2,0.2,0.3,0.2C4.7,24,4.9,24,5,24c0.1,0,0.3,0,0.4-0.1s0.2-0.1,0.3-0.2 c0.1-0.1,0.2-0.2,0.2-0.3C6,23.3,6,23.1,6,23s0-0.3-0.1-0.4C5.9,22.5,5.8,22.4,5.7,22.3z"></path><path d="M28,7c0.3,0,0.5-0.1,0.7-0.3C28.9,6.5,29,6.3,29,6s-0.1-0.5-0.3-0.7c-0.1-0.1-0.2-0.2-0.3-0.2c-0.2-0.1-0.5-0.1-0.8,0 c-0.1,0-0.2,0.1-0.3,0.2C27.1,5.5,27,5.7,27,6c0,0.3,0.1,0.5,0.3,0.7C27.5,6.9,27.7,7,28,7z"></path></g></g></svg>');
background-size:80px;
}
#columns::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
opacity: .2;
background: url('data:image/svg+xml,<svg fill="%23000000" height="200px" width="200px" version="1.1" id="Icons" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 32 32" xml:space="preserve"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"><g><path d="M12,17c0.8-4.2,1.9-5.3,6.1-6.1c0.5-0.1,0.8-0.5,0.8-1s-0.3-0.9-0.8-1C13.9,8.1,12.8,7,12,2.8C11.9,2.3,11.5,2,11,2 c-0.5,0-0.9,0.3-1,0.8C9.2,7,8.1,8.1,3.9,8.9C3.5,9,3.1,9.4,3.1,9.9s0.3,0.9,0.8,1c4.2,0.8,5.3,1.9,6.1,6.1c0.1,0.5,0.5,0.8,1,0.8 S11.9,17.4,12,17z"></path><path d="M22,24c-2.8-0.6-3.4-1.2-4-4c-0.1-0.5-0.5-0.8-1-0.8s-0.9,0.3-1,0.8c-0.6,2.8-1.2,3.4-4,4c-0.5,0.1-0.8,0.5-0.8,1 s0.3,0.9,0.8,1c2.8,0.6,3.4,1.2,4,4c0.1,0.5,0.5,0.8,1,0.8s0.9-0.3,1-0.8c0.6-2.8,1.2-3.4,4-4c0.5-0.1,0.8-0.5,0.8-1 S22.4,24.1,22,24z"></path><path d="M29.2,14c-2.2-0.4-2.7-0.9-3.1-3.1c-0.1-0.5-0.5-0.8-1-0.8c-0.5,0-0.9,0.3-1,0.8c-0.4,2.2-0.9,2.7-3.1,3.1 c-0.5,0.1-0.8,0.5-0.8,1s0.3,0.9,0.8,1c2.2,0.4,2.7,0.9,3.1,3.1c0.1,0.5,0.5,0.8,1,0.8c0.5,0,0.9-0.3,1-0.8 c0.4-2.2,0.9-2.7,3.1-3.1c0.5-0.1,0.8-0.5,0.8-1S29.7,14.1,29.2,14z"></path><path d="M5.7,22.3C5.4,22,5,21.9,4.6,22.1c-0.1,0-0.2,0.1-0.3,0.2c-0.1,0.1-0.2,0.2-0.2,0.3C4,22.7,4,22.9,4,23s0,0.3,0.1,0.4 c0.1,0.1,0.1,0.2,0.2,0.3c0.1,0.1,0.2,0.2,0.3,0.2C4.7,24,4.9,24,5,24c0.1,0,0.3,0,0.4-0.1s0.2-0.1,0.3-0.2 c0.1-0.1,0.2-0.2,0.2-0.3C6,23.3,6,23.1,6,23s0-0.3-0.1-0.4C5.9,22.5,5.8,22.4,5.7,22.3z"></path><path d="M28,7c0.3,0,0.5-0.1,0.7-0.3C28.9,6.5,29,6.3,29,6s-0.1-0.5-0.3-0.7c-0.1-0.1-0.2-0.2-0.3-0.2c-0.2-0.1-0.5-0.1-0.8,0 c-0.1,0-0.2,0.1-0.3,0.2C27.1,5.5,27,5.7,27,6c0,0.3,0.1,0.5,0.3,0.7C27.5,6.9,27.7,7,28,7z"></path></g></g></svg>');
background-size:80px;
z-index: -1;
}
#columns::before{
content: '';
width: 100%;
height: 100%;
position: absolute;
opacity: .2;
background: url('data:image/svg+xml,<svg fill="%23ffffff" version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 511.999 511.999" xml:space="preserve" stroke="%23ffffff"><g id="SVGRepo_bgCarrier" stroke-width="0"></g><g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g><g id="SVGRepo_iconCarrier"><g><g><g><rect y="235.145" width="15.705" height="100.093"></rect><rect x="324.81" y="218.948" width="16.683" height="15.705"></rect><rect x="291.453" y="218.948" width="16.682" height="15.705"></rect><rect x="258.085" y="218.948" width="16.683" height="15.705"></rect><rect x="224.717" y="218.948" width="16.683" height="15.705"></rect><rect x="191.36" y="218.948" width="16.683" height="15.705"></rect><path d="M458.271,227.294h-9.451c-3.773-23.608-24.281-41.705-48.936-41.705H282.129c-32.988-0.054-58.274-14-75.166-41.465 c-13.118-21.331-16.132-43.232-16.16-43.438l-0.884-6.848h-46.568l-12.24,55.082l-11.146-13.376H66.728v113.505 c-8.866-8.309-20.771-13.413-33.853-13.413h-8.341v15.705h8.341c0.035,0,0.069,0.002,0.105,0.002v67.701 c-0.035,0-0.069,0.002-0.105,0.002h-8.341v15.705h8.341c13.081,0,24.987-5.104,33.853-13.413v13.413h31.638l-16.682,83.411 h38.676l2.346-3.334c0.516-0.734,32.101-45.107,75.314-80.078h260.25c29.626,0,53.728-24.103,53.728-53.729 C512,251.396,487.897,227.294,458.271,227.294z M49.07,314.914v-59.44c10.512,5.751,17.659,16.916,17.659,29.72 S59.582,309.162,49.07,314.914z M148.536,142.906h17.798v-15.705h-14.307l3.924-17.66h20.532 c1.965,9.008,6.644,25.622,16.799,42.312c7.007,11.516,17.359,24.127,32.263,33.735h-63.875l-17.858-21.429L148.536,142.906z M82.433,151.247h30.174l14.199,17.039l-0.137,0.621H82.433V151.247z M165.593,342.339c-27.142,25.778-46.7,51.173-53.311,60.118 h-11.441l6.868-34.341h16.917V352.41h-13.776l11.873-59.365h109.962C211.151,303.902,188.734,320.361,165.593,342.339z M458.271,319.046H219.352c22.761-15.037,47.58-25.791,72.165-26.001l-0.067-15.705H109.849l-8.341,41.705H82.433v-26h17.17 V277.34h-17.17v-92.728h57.98l13.901,16.682h127.864c0.05,0,0.098,0.002,0.149,0.002c0.275,0,0.555-0.001,0.831-0.002h116.726 c12.804,0,23.969,7.147,29.72,17.66h-71.425v15.705h74.877l-21.342,42.683H299.79v15.705h121.63l25.022-50.046h11.829 c20.966,0,38.023,17.058,38.023,38.023C496.295,301.989,479.238,319.046,458.271,319.046z"></path><path d="M116.286,210.612c-13.528,0-24.535,11.006-24.535,24.535c0,13.528,11.007,24.534,24.535,24.534 s24.535-11.006,24.535-24.534C140.821,221.618,129.814,210.612,116.286,210.612z M116.286,243.976 c-4.869,0-8.83-3.961-8.83-8.829s3.961-8.83,8.83-8.83c4.87,0,8.83,3.961,8.83,8.83 C125.116,240.015,121.156,243.976,116.286,243.976z"></path></g></g></g></g></svg>') no-repeat;
background-size:200px;
background-attachment: fixed;
background-position: left -200% top 20%;
animation: star 15s ease-in-out infinite;
animation-delay: .2s;
z-index: -1;
}
@keyframes star {
0%{
background-position: left -200% top 20%;
}
100%{
background-position: left 200% top 20%
}
}
#masthead {
background: url('https://img.freepik.com/free-photo/anime-style-galaxy-background_23-2151133974.jpg') center center;
padding: .5em 0;
border-radius: 0 0 25% 25%;
}
#container.ytd-searchbox input.ytd-searchbox {
color: var(--ytd-searchbox-text-color);
}
element.style {
width: 100%;
height: 100%;
display: block;
fill: #9916df;
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_REFRESH_TO_NOVEL_CHIP] {
background-color: rgba(248, 246, 252, .1);
color: #ffffff;
padding: 0 var(--ytd-margin-3x);
transition: background-color .5s cubic-bezier(.05,0,0,1);
}
ytd-multi-page-menu-renderer ,
.sbsb_a,
#guide-content,
#ytd-player,
#description.ytd-watch-metadata,
#chips-wrapper,
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline,
ytd-playlist-panel-renderer{
background: rgba(78, 17, ...