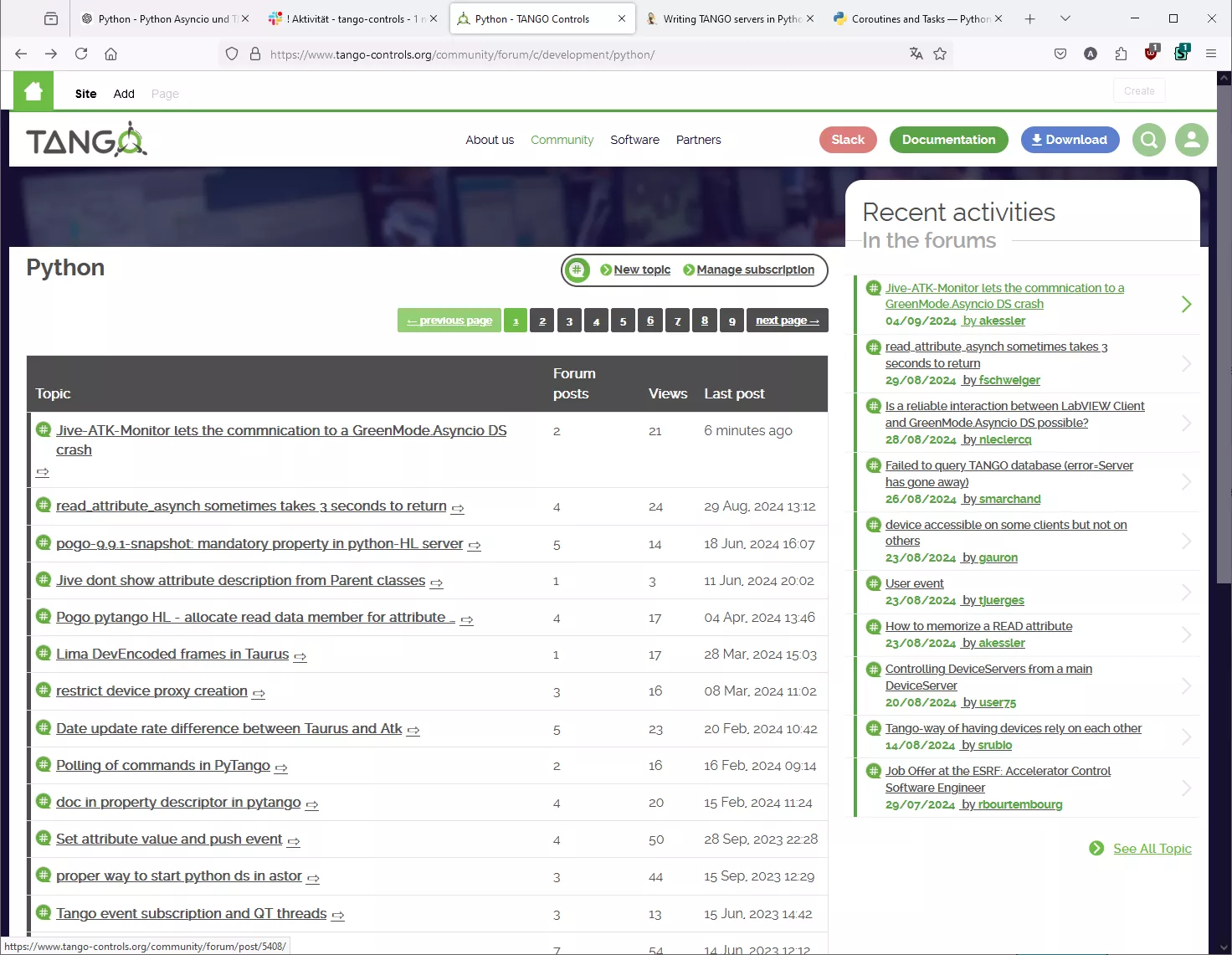
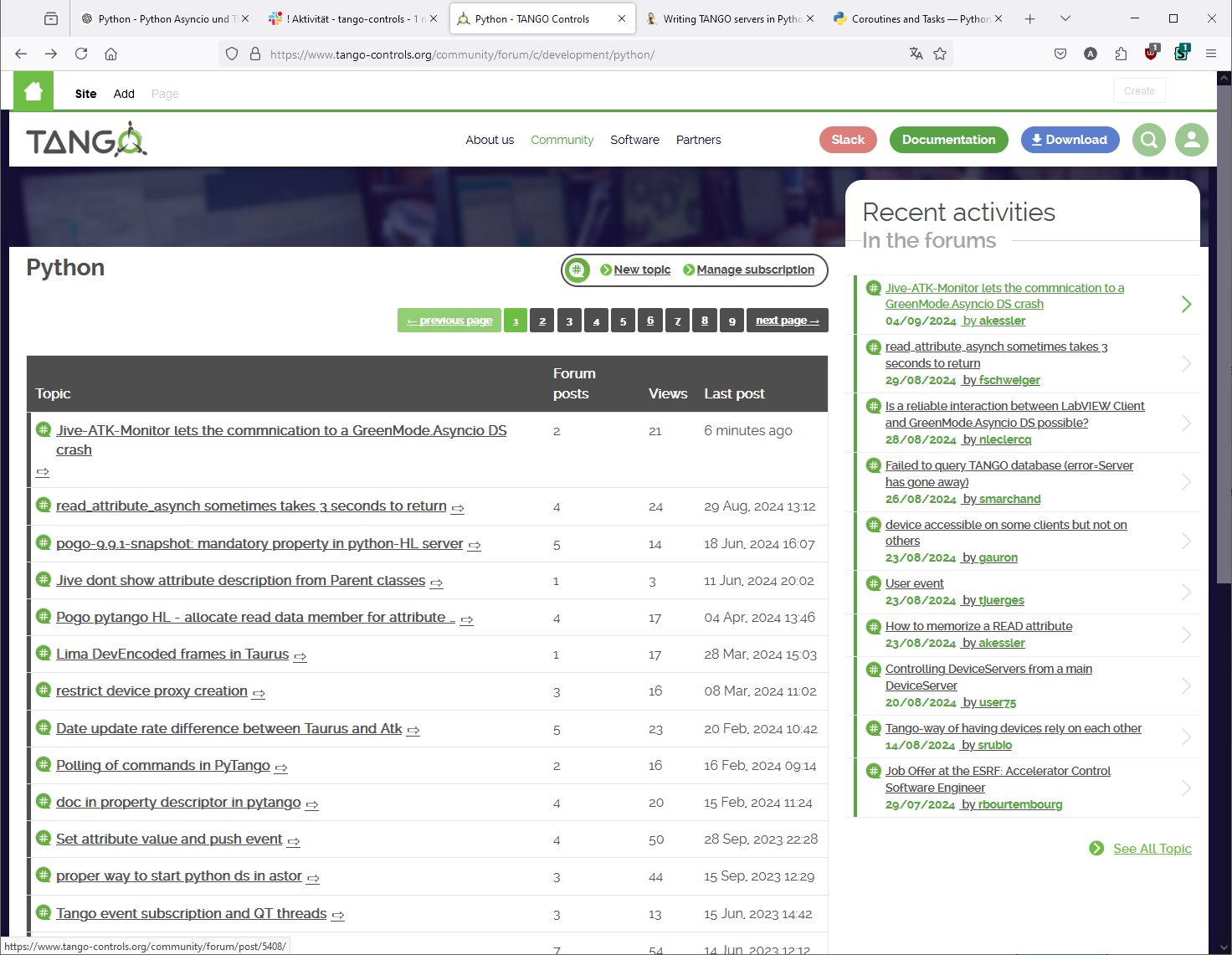
The style uses the full screen for productive content like posts.
Tango-Forum full width by keale

Details
Authorkeale
LicenseEUPL 1.2
Categorytango-control
Created
Updated
Code size1.6 kB
Code checksum48e885be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Install Stylus-Extension for your favorit browser
- Add Stylus-Icon to menu bar
- right click -> search styles
- select your favorit style.
Source code
/* ==UserStyle==
@name Tango-Forum full width
@version 20240904.13.34
@namespace https://userstyles.world/user/keale
@description The style uses the full screen for productive content like posts.
@author keale
@license EUPL 1.2
==/UserStyle== */
@-moz-document url-prefix("https://www.tango-controls.org/community/forum/") {
/* Container und Inhalt auf volle Breite setzen */
#principal .ctn,
#content,
.wrapper,
.ctn,
#page,
#header,
.topic,
.posts,
.post-content,
.post-row {
max-width: 100% !important;
width: 100% !important;
margin: 0 !important;
padding: 0 10px !important;
box-sizing: border-box;
}
/* Layout-Anpassung: Flexbox verwenden, um den Inhalt und die Sidebar nebeneinander zu platzieren */
#principal .ctn {
display: flex;
flex-direction: row;
/* Inhalt und Sidebar nebeneinander anordnen */
}
/* Hauptinhalt anpassen, um die restliche Breite auszufüllen */
#content {
flex: 1;
/* Nimmt so viel Platz wie möglich ein */
}
/* Sidebar rechts positionieren und ihre Breite anpassen */
.col-lg-4,
.sidebar,
#sidebar,
.right-sidebar {
display: block !important;
/* Sicherstellen, dass die Sidebar sichtbar bleibt */
width: 30%;
/* Feste Breite für die Sidebar, anpassbar nach Bedarf */
margin-left: 10px;
/* Abstand zwischen Inhalt und Sidebar */
order: 2;
/* Sicherstellen, dass die Sidebar rechts bleibt */
}
/* Header und Footer breiter machen */
header#header,
footer#footer {
padding: 0 !important;
}
}